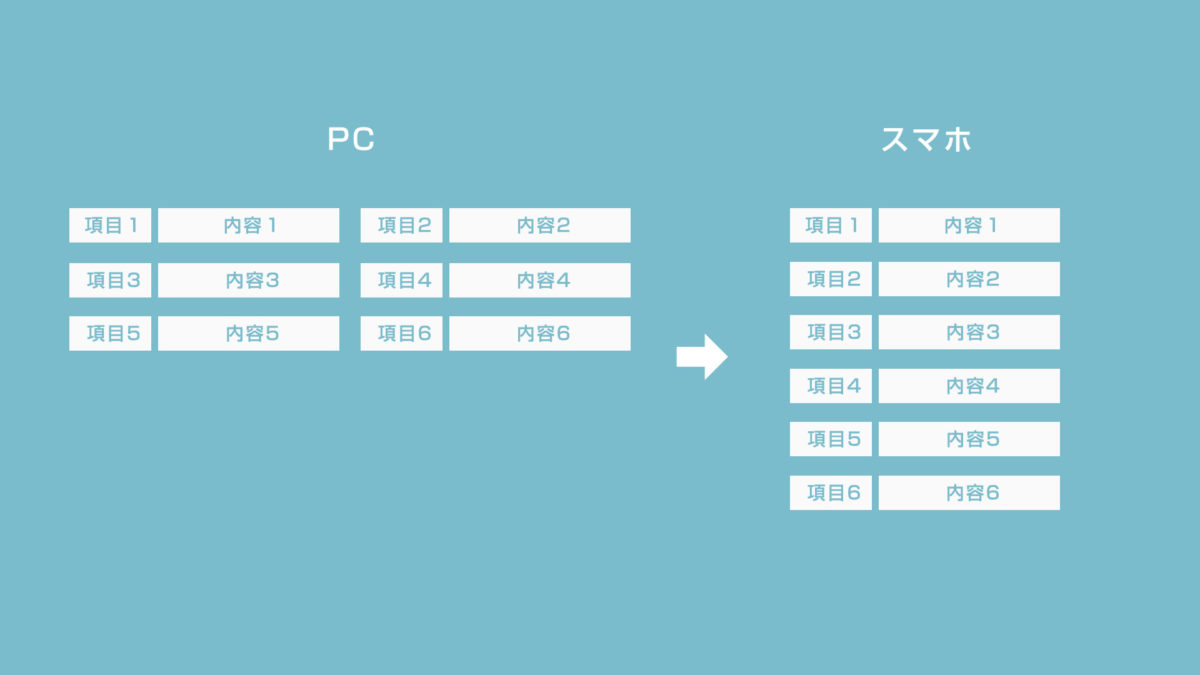
dlの中にdivを入れるのは問題ありません。これを使うと、こちらのようなレイアウトを1つのdlだけで実現できます。
PCサイズでは1行ごとに左右に並び、スマホサイズでは縦1列に並ぶレイアウトです。
このレイアウトは意外と難しく、2つのdlを左右に並べてしまうと、スマホで1列にしたときに左のdlが上、右のdlが下になってしまいます。
1行ごとに折り返すのためには、1つのdlでまとめる必要があります。
ソースコードの例
HTML
<div class="clearfix">
<dl class="definition_list">
<div>
<dt>項目1</dt>
<dd>内容1</dd>
</div>
<div>
<dt>項目2</dt>
<dd>内容2</dd>
</div>
<div>
<dt>項目3</dt>
<dd>内容3</dd>
</div>
<div>
<dt>項目4</dt>
<dd>内容4</dd>
</div>
<div>
<dt>項目5</dt>
<dd>内容5</dd>
</div>
<div>
<dt>項目6</dt>
<dd>内容6</dd>
</div>
</dl><!-- /.definition_ist -->
</div>
CSS
dl.definition_list{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
text-align: left;
}
dl.definition_list div{
width: 48%;
margin: 0;
padding: 0;
}
dl.definition_list dt{
float: left;
width: 80px;
padding: 10px 0;
border-top: solid 1px #A5A5A5;
font-size: 12px;
font-weight: bold;
}
dl.definition_list dd{
float: left;
width: calc(100% - 80px);
padding: 10px 0;
border-top: solid 1px #A5A5A5;
font-size: 12px;
}
/* 768px以下 */
@media only screen and (max-width: 48em) {
dl.definition_list{
display: block;
}
dl.definition_list div{
width: 100%;
}dl.definition_list dt{
font-size: 10px;
}
dl.definition_list dd{
font-size: 10px;
}
}
/* floatがあるのでclear */
.clearfix::after {
display: block;
visibility: hidden;
clear: both;
height: 0;
content: "";
}
実際の表示
このソースを実際に表示させるとこのようになります。スマホ(横幅768px以下)では1列になります。
- 項目1
- 内容1
- 項目2
- 内容2
- 項目3
- 内容3
- 項目4
- 内容4
- 項目5
- 内容5
- 項目6
- 内容6
このような表示になります。
dtとddを横並びにするのにfloatを使っているので、全体をdivで囲い、after要素で最後にclearを入れています。
よく使うけど意外と難しい、という感じの組み方だと思いますので、ご紹介挿せていただきました。