WEBデザインやプログラムなど、技術系のブログ記事を書いていると、“ソースコード”をどのような見た目で書くか悩むことがあると思います。
普通の文章と同じようにソースコードを書いてしまったら読みづらくてしょうがないです。
ソースコードを色分けすることを“シンタックスハイライト”と言いますが、これを実現してくれるWordPressのプラグインがいくつかあります。
しかし、WordPressが5.0(Gutenberg)にバージョンアップしたときに「Crayon Syntax Highlighter」というプラグインが使えなくなってしまったことをきっかけに、プラグインに頼るのが不安になりました。
そこで、プラグインを使わずに、「highlight.js」というJavaScriptライブラリを使って“シンタックスハイライト”をすることにしました。
highlight.js の使い方
まずはWordPressではなく、通常のhtmlサイトで使う方法からです。
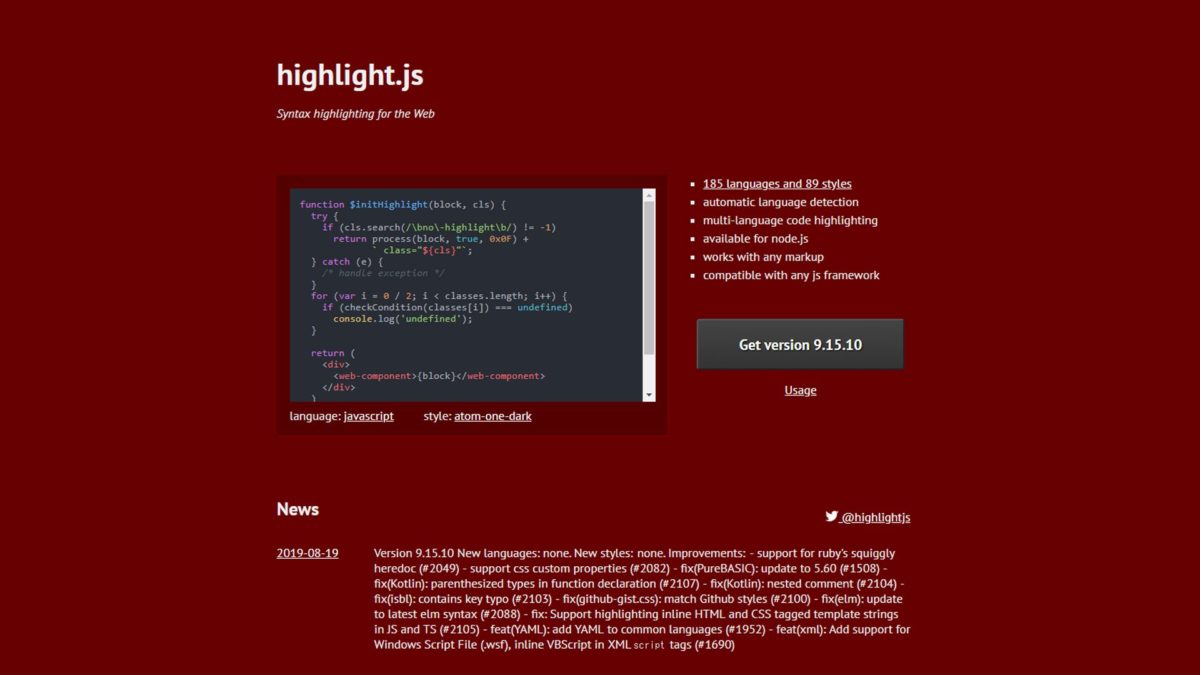
こちらのサイトからhighlight.jsをダウンロードします。
ダウンロードしたファイルの中の、「highlight.pack.js」とCSSをどれか1つを読み込ませて、最後に「hljs.initHighlightingOnLoad();」でロードします。
<!-- CSS(どれか1つ)とjsを読み込ませて最後に起動 -->
<link rel="stylesheet" href="default.css">
<script src="highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>ダウンロードするとCSSが沢山入っていますが、好きなものを選びます。公式サイトのTOPページでいくつかはプレビューで見れるようになっています。
言語とスタイルをそれぞれ選択できるので、よく使う言語を選んでから好きなスタイルを探すと良いと思います。
2019年9月の時点では90種類ぐらいのCSSが入っていました。すべて見るのは大変ですね。
「CSS」「js」「起動」の3つができたら、あとはhtmlで<pre><code></code></pre>の中にソースコードを書くだけで色付け(シンタックスハイライト)してくれます。
<pre>
<code>
<!-- この中にソースコードを書くと色付けされる -->
</code>
</pre>highlight.jsがWordpressと相性がいいポイントとして、この<pre><code>の中にソースを記述するだけでいいという点が挙げられます。これについては後述します。
WordPressにhighlight.jsを読み込ませる。
WordPressにjsのライブラリを読み込ませるには、テンプレートに直接記述してもいいのですが、今回は「function.php」に記述することにします。
//function.phpからCSSとJSを読み込ませる
function library_scripts() {
wp_enqueue_style( 'style_highlight', get_template_directory_uri() . '/css/default.css', array(), null, 'all');
wp_enqueue_script( 'js_highlight', get_template_directory_uri() . '/js/highlight.pack.js', array());
}
add_action( 'wp_enqueue_scripts', 'library_scripts' );そして、他に読み込ませているjsファイルか、テンプレートの中に起動の記述を書きます。
//jsファイルに書くなら↓
hljs.initHighlightingOnLoad();
//テンプレート内に書くなら↓
<script>hljs.initHighlightingOnLoad();</script>これでソースの色付け(シンタックスハイライト)が使えるようになりました。
この記事内に書いているソースコードも全てhighlight.jsで色付けされています。
プラグインではなくhighlight.jsを使う利点
WordPressのプラグインによるシンタックスハイライトは、ブロック選択の際に“専用のブロック”が現れるものがほとんどです。
highlight.jsの場合には、<pre><code>の中に記述したものを色付けしますから、つまり“デフォルトのソースコードブロックが使える”のです。
これが最大の利点だと思います。WordPress本体やプラグインのアップデートなどに左右されることなく安心して使い続けることができるのではないかと思います。
利点まとめ
- 導入が簡単でスタイルの種類が豊富。
- プラグインを使わないからアップデートの心配が少ない。
- デフォルトのソースコードブロックで色分けできる。
行数が表示されるなどプラグインの方が優れている部分もありますが、ある程度WordPressのテンプレートを操作できるのであれば、この方法が最もシンプルなシンタックスハイライトなのではないでしょうか。