スクロールしていくと、最初に色面が表れて、後からそのスペースに画像が表示されるエフェクトをよく見かけます。このエフェクトを私なりに作ってみましたので、ご紹介いたします。
まずは実際の動きをご覧ください。
いかがでしょうか。空白に背景色が表れて、そのスペースに後から画像が表示されます。表示するオブジェクトのスピードや方向などを変化すれば、色々なエフェクトが作れますが、基本となる形を解説します。
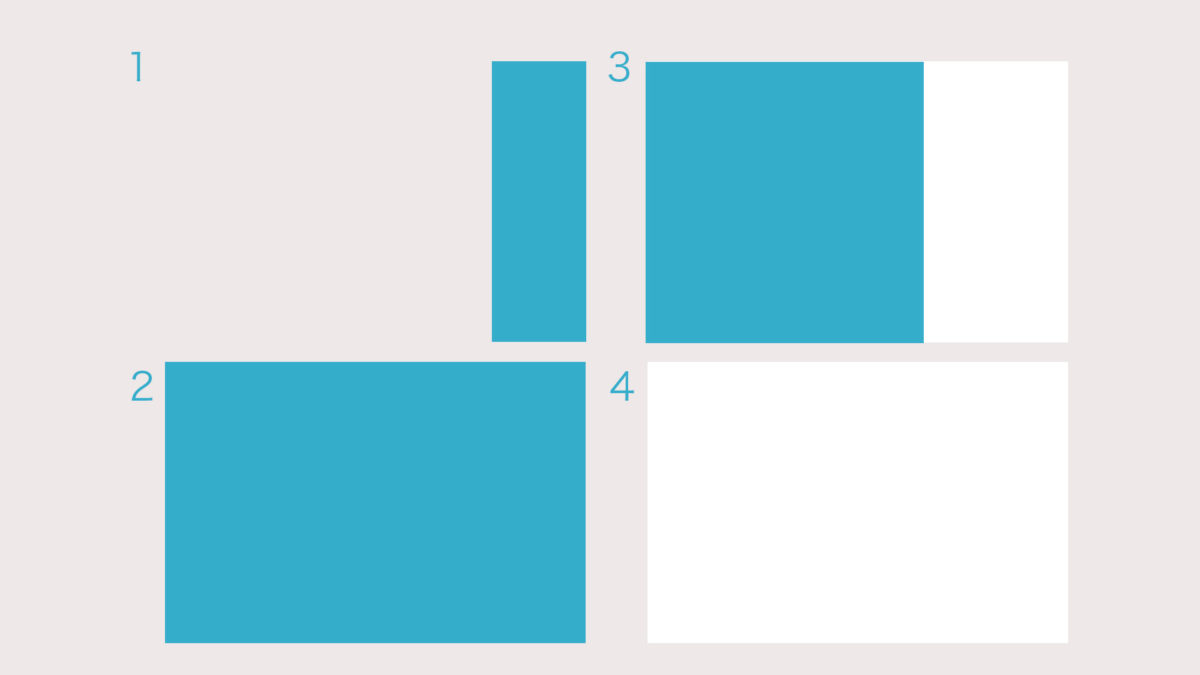
構造のイメージ図
HTMLをシンプルにするために、背景色となるdiv要素はJavaScriptから付与します。今回は、この色面のwidthの値を操作して動きを出しています。右から背景色が出現し、左に消えていきますので、初めのwidth:0%から100%はright:0で、width:100%から0%に消えていくときはleft:0(right:auto)、という切り替えをjsで行います。width:100%になって背景色が全部でた瞬間に、画像のopacityを1にして出現させます。この流れが今回のエフェクトの概要になります。
ソースコード
いつものようにHTML・CSS・JavaScriptに分けで記載します。
HTML
<div class="colorbox">
<img src="image.jpg">
</div>
imgをdivで囲って任意のclassを付けるだけです。色面はjsからの付与になるのでシンプルですね。
CSS
div.colorbox{
position: relative;
width: 80%;
margin: 30px auto 30px;
}
div.colorbox div.color{
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
z-index: 2;
background-color: #10404c;
}
div.colorbox img{
display: block;
width: 100%;
}
肝心な所はpositionとz-indexの設定です。どこから背景色を出現させるかによってpositionの位置を設定します。z-indexは、画像より上に色面となる要素が配置されるようにします。その他の設定は表現したいデザインによってカスタマイズしてください。
JavaScript
//要素の取得とスピードの設定
var box = $('.colorbox'),
speed = 700;
//.colorboxの付いた全ての要素に対して下記の処理を行う
box.each(function(){
$(this).append('<div class="color"></div>')
var color = $(this).find($('.color')),
image = $(this).find('img');
var counter = 0;
image.css('opacity','0');
color.css('width','0%');
//inviewを使って背景色が画面に現れたら処理をする
color.on('inview', function(){
if(counter == 0){
$(this).delay(200).animate({'width':'100%'},speed,function(){
image.css('opacity','1');
$(this).css({'left':'0' , 'right':'auto'});
$(this).animate({'width':'0%'},speed);
})
counter = 1;
}
});
});
プラグインのinview.jsを使って、“スクロールして画面に現れたら”という条件で起動させています。inview.jsの解説は「inview.jsを使った簡単なスクロールアクションの作り方」で解説しています。
また、counterという変数を用意し、一度起動したら0から1にしているのは、スクロールを戻したときにinview.jsによって2回目の起動をしないようにするためです。
カスタマイズの方法
今回のエフェクトのカスタマイズのポイントは下記のものになります。
- 背景色の色
- 背景色の出現する位置
- 背景色の出現するスピード
他にも背景色の数を増やしたりしても面白いものが作れそうです。よろしければ使ってみてください。