今やSVGは画像と同じくらいよく使う技術になりました。
最も効率的にSVGを使う方法である、SVGスプライトの使い方をご紹介します。
SVGスプライトは、同じ図形であれば、1つ登録しておくだけで、色や大きさなど、CSSから自由に操作ができます。
私はロゴ、アイコンには必ず使っています。SNSのアイコンなどにもいいですね。
下記のインデックス手順でご紹介します。
SVGスプライトのベースファイルを作る
まず、ベースとなるソースコードは下記の通りです。
<svg display="none" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<!-- ここから -->
<symbol symbol id="" viewBox="">
<!-- ここにSVGソース貼り付ける -->
</symbol>
<!-- ここまでで1つ -->
</defs>
</svg>
このソースコードを、インクルードにして、全ページに読み込ませるのが使いやすいです。
いくつものsymbolが並ぶことになるのと、複雑な図形は膨大なテキスト量になるためです。
読み込ませる位置ですが、私は<head>の中で読み込ませています。
SVGのデータを作る
SVGのデータはイラストレーターから作ります。
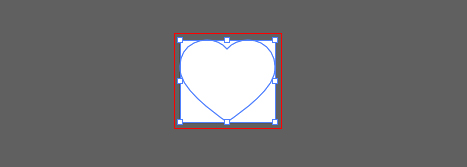
図形を作って、別名保存からSVG形式を選択すればいいのですが、2点、注意があります。
- 図形の塗りと線は無しの状態にする
- 図形に対してアートボードをぴったりの大きさにする
この2点です。下記のような状態で書き出します。

塗りと線を無しの状態にするのは、あとからCSSで操作するためです。これをつけた状態にすると、SVGのソースの中に色データが入ってしまいます。
アートボードぴったりにするのは、ViewBoxの値を合わせるためです。この説明は後述します。
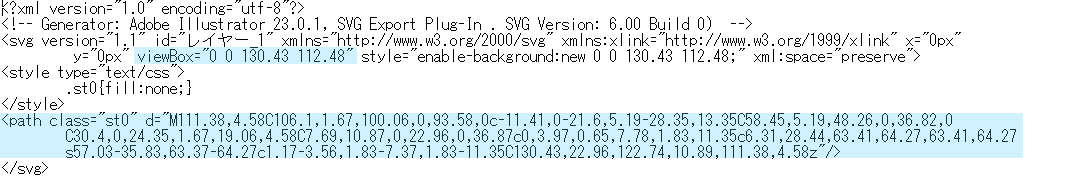
別名保存でSVG形式を選択し、出てきたダイアログの”SVGコード…”というボタンを押します。
すると、コード下記のようなコードが表示されます。

ここからコピーしてくるのは、青く塗った2点です。
viewBoxと<path>です。<path>は図形によってはとても複雑で、<g>というタグで囲われている場合には、それも含めて丸ごとコピーします。
<g>はグループで、イラストレーターで複数の図形がグループ化されているときに出てきます。
SVGスプライトに図形のパスをセットする
最初に作ったSVGスプライトの中に、図形のパスをセットしていきます。
下記のようなソースコードになります。
<svg display="none" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<symbol symbol id="heart" viewBox="0 0 130.43 112.48">
<path class="st0" d="M111.38,4.58C106.1,1.67,100.06,0,93.58,0c-11.41,0-21.6,5.19-28.35,13.35C58.45,5.19,48.26,0,36.82,0
C30.4,0,24.35,1.67,19.06,4.58C7.69,10.87,0,22.96,0,36.87c0,3.97,0.65,7.78,1.83,11.35c6.31,28.44,63.41,64.27,63.41,64.27
s57.03-35.83,63.37-64.27c1.17-3.56,1.83-7.37,1.83-11.35C130.43,22.96,122.74,10.89,111.38,4.58z"/>
</symbol>
</defs>
</svg>
先ほど作ったハート型の図形のパスとviewBoxをペーストしました。
idは呼び出すための符号となるので、任意で解りやすいものを入れておきます。
この時の注意点ですが、<g>や<path>にclassが付いている場合があります。これは削除してしまって大丈夫です。あとからcssでその部分にだけスタイルをかけることができますので、任意で使う場合だけ書いておきます。
とりあえずこれで、1つシンボル(図形)を設置できました。
SVG(symbol)の呼び出し方
先ほど設置したsymbolをhtml上で呼び出します。呼び出すには下記のようなソースを使います。
<svg class="svg_heart">
<title>ハート</title><desc></desc>
<use xlink:href="#heart"/>
</svg>
<svg>タグの中で、idを指定して先ほどの図形を呼び出します。#heartとなっている部分が、SVGスプライトの中でsymbolにセットしたidです。
<title>と<desc>は、imgのalt属性のようなもので、表示はされませんが、マウスホバーで説明が出たり、読み上げツールなどで読まれたりします。titleとdescの併用は可能なので、どちらも書いておきます。
呼び出したSVG (symbol) を操作する
このままでは、透明で線も見えない図形が置かれている状態ですので、CSSでスタイリングしていきます。
呼び出したときにsvgにclass=”svg_heart”を付けましたので、これで指定します。
svg.svg_heart{
fill:#d40000;
stroke:#000;
}
svgの色はfillというプロパティで指定します。線はstrokeというプロパティです。
実際の表示はこのようになります。
指定通りに表示されました。
大きさなどは通常のcssプロパティで指定できます。
まとめと応用
一つ図形を設置できれば、あとは何個でもsymbolを増やしていくだけです。
例えばロゴの場合、縦型や横型など、形が何パターンかあり、それぞれ白抜きや黒ベタの使い方をしたりすると、画像だといくつも作って書き出さないといけません。
今回の、塗りと線を透明にしたSVGスプライトであれば、形だけ登録しておけば呼び出すごとに別のclassを付け、状況に応じてcssでカスタマイズするだけで済みます。しかも表示もきれい。
スタイリングする上では、比率の問題や線がきれいに出なかったりと、問題がある場合もあります。これはまた別の記事で紹介したいと思います。
ぜひ透明SVGスプライトを活用してください。