WEBデザインの勉強方法は様々にあります。本やブログを読んだり、WEBサービスを利用したり、会社の先輩に教わるなど、人や環境によっていろいろです。
特に独学で学ぼうとする初心者にとっては、「何から勉強したらいいのかわからない」ということが多いと思います。なぜなら、これだけやってれば全部身につく、なんて方法は無いからです。
実際に私も、印刷物をメインとしたデザイナーから、WEBデザインの勉強をし、WEBデザイナーとして仕事をしています。今思うと効率の悪い勉強方法だったと思うこともあります。自分の経験を振り返りながら、効率の良い勉強方法をお伝えしたいと思います。
結論的には、どれが1つをやればいい、ということはなく、複合的な勉強(実践)方法がおすすめです。
- 最低でも1冊はHTMLとCSSの教本を買う
- 実験環境を作って手を動かす
- WEBサービスを利用する
- 人が書いたソースを見る
- 自分でレンタルサーバーを契約する
- 実際にサイトを制作してみる
最低でも1冊はHTMLとCSSの教本を買う

WEBのことだからWEBで勉強するのが良いんじゃないかと思う人もいらっしゃるかもしれませんが、ブログなどWEBサイトは断片的な知識が多いです。そのため、最低でも1冊は、まとまった知識となる書籍を買った方が良いです。
■本の選び方
WEBデザインの初歩的な教本は大きく分けて「HTMLとCSS」か「WEBデザイン」の2種類です。どちらがメインとなっている本か気を付けて選びましょう。
「HTMLとCSS」がメインになっている本は実際にWEBサイトを作る具体的な技術であるHTMLとCSSについて書かれています。
「WEBデザイン」がメインとなっている本は、デザインや考え方、概念的な話が多く、WEBサイトの見た目や設計、いかに良いデザインをつくるか、という内容です。
最初の一冊は「HTMLとCSS」の方がお勧めです。これにはHTMLやCSSの基本だけでなく、WEBサーバやドメインなど、実際にWEBサイトを制作して公開するまでの基本的かつ重要な知識が書かれているはずです(購入前に目次を見て確認してください)。
ここの部分が非常に重要で、小手先の技術だけを習得しても、作って公開するまでの全体の知識などが抜けていると、色々な話が理解できなくなってしまいます。
書籍であれば基本的な情報がきれいにまとまっているので、やはり本は必要です。そして、書き込みや付箋を貼ったりもするので、人から借りるのではなく、自分で買うことをお勧めします。
■それ以外の本について
この2種類以外にも「javaScript」「jQuery」「WordPress」などの本が並んでいると思いますが、それらは次のステップでしょう。
実験環境を作って手を動かす

学校の授業風に言うと、本を読むことは座学、手を動かすことは実習です。双方があって、はじめて”理解”に繋がります。
しかし、いきなりサイト制作をするのは難しいので、練習用のまっさらなHTMLファイルを用意し、HTMLやCSSを書いて実験する環境を作ることをお勧めします。
実験環境を作ることは、初心者でなくても、中級者・上級者でもやっています。とにかく自分で操作して、自分の目で動きや表示を確認しなければ身に付きません。
具体的な実験環境
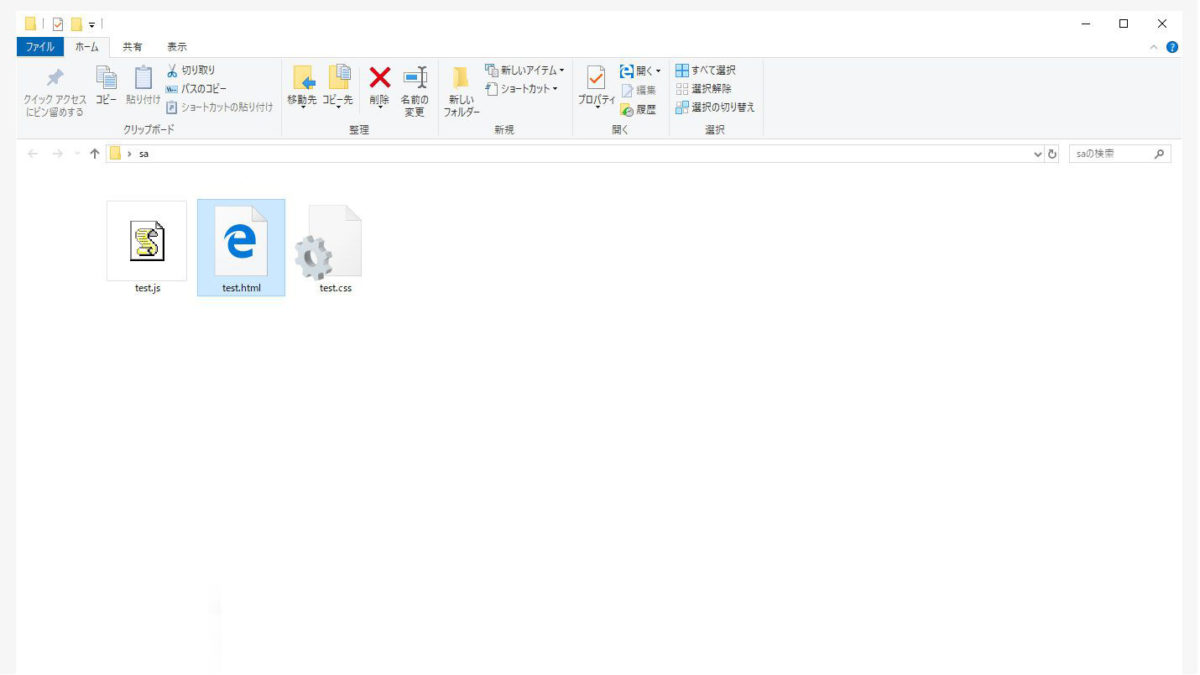
■1.テキストエディタでHTMLを書いてブラウザで確認する
最も簡単な方法としてHTMLやCSSをテキストエディタで書いて、そのHTMLファイルをブラウザに読み込ませて表示を確認する方法です。簡易的な方法としては十分です。
■2.パソコンの中に仮想環境を用意する
自分のパソコンの中にapache(アパッチ)あるいはXAMMP(ザンプ)といったソフトを入れて、仮想サーバを作ることができます。これは実際にレンタルサーバなどにサイトデータをアップするのと同じ状況が作れるので、より実践的な実験ができます。
■3.CodePen(コードペン)などのWEBサービスで実験する
HTMLやCSSのコードを書いて表示を確認できるサービスがあります。例えばCodePen(コードペン)は海外サイトですがブラウザ上で様々な実験ができ、なおかつ他の人が作ったコードも共有してみることができます。
独学できるWEBサービスを利用する

WEBサービスを利用し始めるのは、1冊は教本を読む、htmlデータを作ってブラウザに読み込ませてみる、ぐらいはやってからの方がいいと私は思います。繰り返しですがWEBサービスだけだと知識が断片的になりがちなのと、実際の環境と違う部分があるためです。
とはいえ、WEBサービスの良いところは、実際に手を動かしながら学べるところです。先ほどの、座学と実習が同時にブラウザ上で行われるので、理解は早いと思います。
また、ネットとブラウザさえあれば、どこでも勉強できるのでちょっとした空き時間などでも勉強できます。
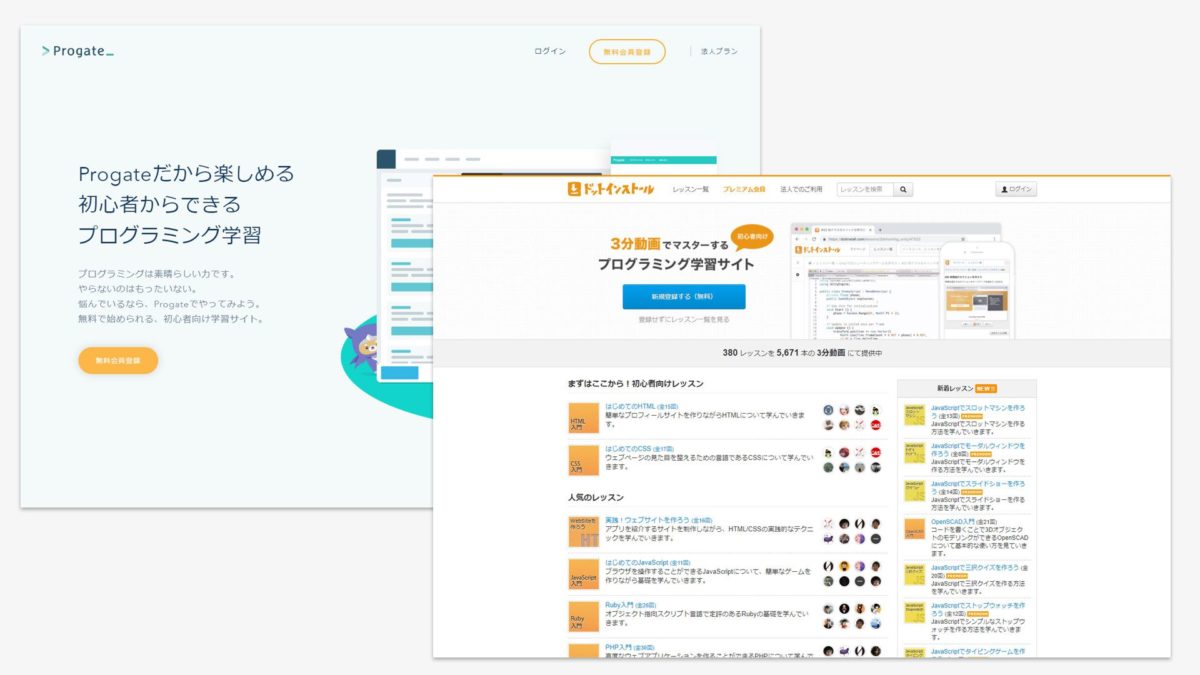
WEBサービスは以下のようなものがあります。
WEBサービスだけですべての勉強が完結するわけでもないですし、実践経験が身につくわけでもありません。しかし、効率的な勉強はできます。そのようなツールだと私は思います。
人が書いたソースを見る

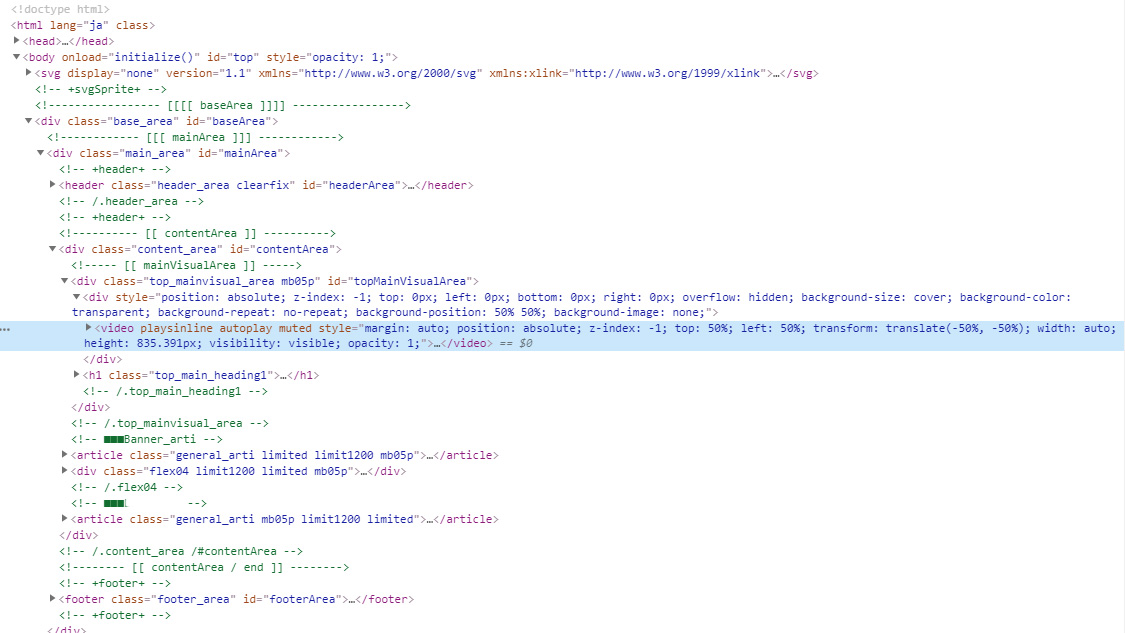
ある程度ソースコードの読み書きができるようになったら、他の人が書いたソースを見ることをお勧めします。どこでもいいのでGoogleChrome(ブラウザ)でWEBサイトを開き、右クリックから「検証」か「ページのソースを表示」で見れます。
色々なサイトのソースを見ていくと、このように気が付くと思います。
- 全体が読み解ける場合
- 解る部分と解らない部分がある場合
- まったく何が書いてあるか解らない場合
- 人が書いたとは思えない場合
・ソースを読める場合には、実際の表示と比較したりして、参考にすることができます。
・まったく何が書いてあるか解らない場合でも、実際にそういうサイトが存在してることを早い段階で知った方が良いです。
・人が書いたとは思えないような、敷き詰まったコードの場合、何かツールで生成されているか、書いた後に圧縮されている場合があります。
とにかく、実際に世に出ているサイトのソースを見ることで、最終的にどんなものを作るのかイメージをすることが大切です。
自分でレンタルサーバーを契約する

さらに実践的なことをしていくために、自分でサーバをレンタルします。この意味が解らない人はなおさらやった方がいいです。
全てのWEBサイトは、サーバがあって初めて公開し見ることができます。サーバとの関係は切っても切り離せないため、自分のサーバスペースを持ち、使い慣れる必要があります。
レンタルサーバはいろいろなサービスがありますが、下記のものがお勧めです。
お勧めの理由は、使っている人が多く情報も多いからです。サーバのことも最低限理解している必要があります。実際に自分でレンタルして触ってみるのが最も勉強になります。
実際にサイトを制作してみる
これができれば苦労しないと言われそうですが、実際に作るのが一番早い学習方法です。
WEBサイトを制作するには、小手先の技術や色々な知識が必要になりますが、まず作ってみることで、「何が解らないか、何が必要か」が見えてきます。
先にそれを体験することで、自分の中に自然と勉強する道筋が見えてくるはずです。何が見えてくるかを簡単に書き出してみると下記のようなことです。
- サーバのこと
- ドメインのこと
- HTMLの全体の構成
- CSSの全体の設計
- classやidの命名規則
- サイトに動きやエフェクトを付けたい
- コンテンツ内容の重要性
- デザインの重要性
HTMLやCSSの、1つひとつのタグやプロパティよりも、全体の設計、そもそものコンテンツ内容、これらの重要性に気が付きます。
逆に言うと、小手先の技術は後から付いてくるし、全部記憶するのは難しいので、結局調べながら作ったりします。だから、何でもいいので1サイト作って公開する、ということができれば、これ以上の学習方法は無いと思います。
まとめ
冒頭にも申し上げましたが、WEB制作の技術や知識は複合的なので、勉強方法も複合的な方が適していると思います。どれが1つの方法だけで全てを完了するのは難しいと思います。
さらには、WEBデザインは常に新しいトレンドや技術が取り込まれていく業界なので、勉強はずっと続いていくことになります。
そのため、学習環境やそのサイクルは常に持っている必要があります。
もし、独学ではなくスクールに通って学びたいという場合、こちらの記事も参考にしてみてください。





