縦位置の画像も横位置の画像もまとめてリサイズしたいときってありますよね。フリーソフトなどでもできるので様々な方法があると思いますが、今回はPhotoshopを使ったとても簡単な方法をご紹介します。
画像のフィットを使う
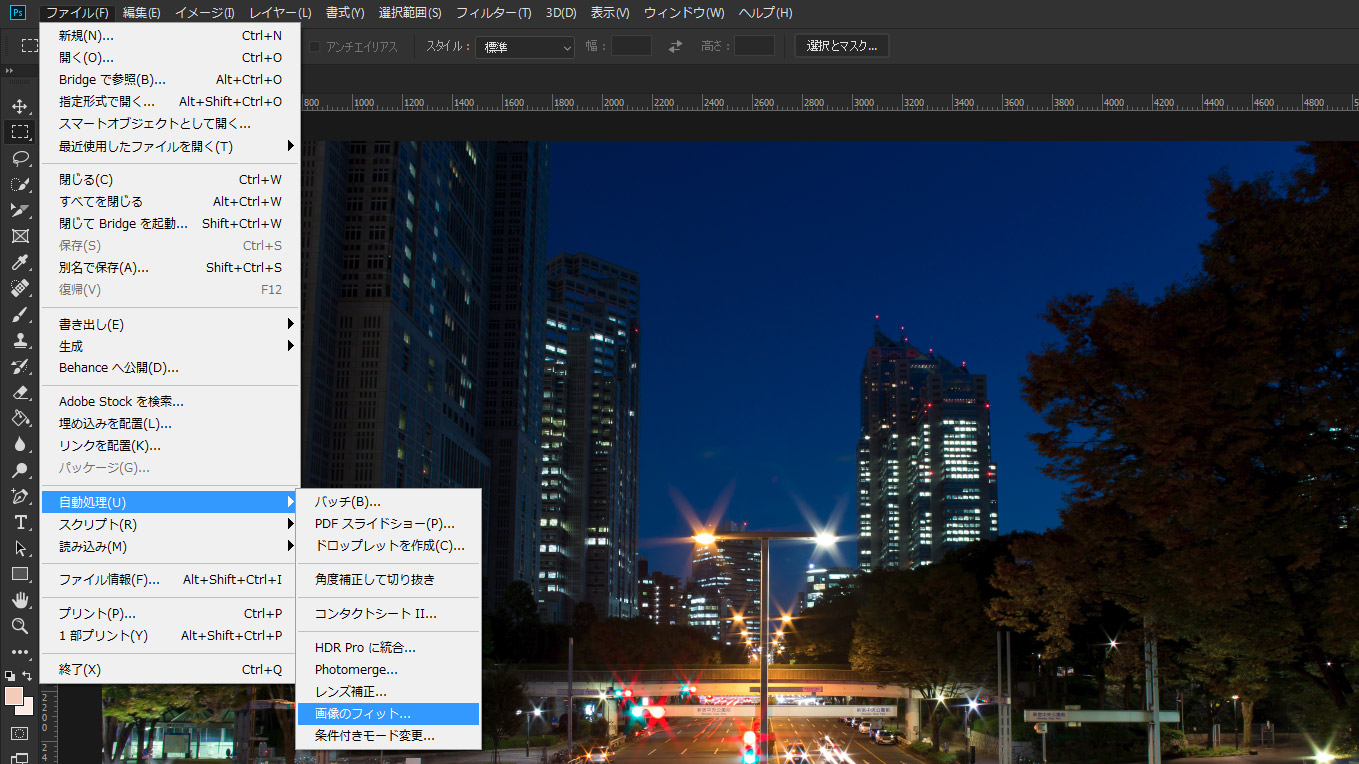
結論から言うと画像のフィットという機能を使います。ファイル>自動処理>画像のフィットです。

↑これを押すと
↓これが出てきます。
このとき、幅と高さのサイズ指定をします。単純な機能に見えてここが少し考えどころなのですが、まず正方形の画像を元に考えると解りやすいです。
例えば、1000px×1000pxの正方形画像を画像のフィットでリサイズする場合に、幅800pxと高さ500pxを指定すると、500px×500pxにリサイズされます。
次に、幅2000px×高さ1000pxの横位置の画像に対して画像のフィットで幅800pxと高さ500pxを指定すると、幅800px×高さ400pxにリサイズされます。
さらに、幅2000px×高さ1000pxの横位置の画像に対して画像のフィットで幅800pxと高さ300pxを指定すると、幅600px×高さ300pxにリサイズされます。
すなわち、元画像の幅と高さの比率は保ったまま、指定した幅と高さの値のどちらの範囲にも収まる最大のサイズでリサイズされることになります。
少し解りづらいですね。
つまりはこのように使えばいい
画像をまとめてリサイズするとき、たいていの場合は“画像の長編を○○○pxに統一してリサイズしたい”ということが多いのではないかと思います。
その場合には、リサイズしたい長辺の値を、画像のフィットの幅と高さのどちらにも入れてリサイズすれば、縦位置の画像も横位置の画像も、縦横比率を保ったまま長辺が入力した値にリサイズされます。
元画像が入力した値よりも小さい場合には拡大されてしまいますので、これを避けるには“拡大しない”にチェックを入れておきます。
画像のフィットをアクションに入れる
この画像のフィットをアクションに入れておけばさらに便利になります。
リサイズする大きさって大体決まっていますよね。長辺が1980pxか1280pxかそのくらいだと思います。任意のパターンをアクションに入れておけばとても楽です。
昔からある機能ですが意外と知らない方もいるので是非活用してみてください。









