hoverエフェクトは、 CSSだけでもできることが沢山あります。
初心者のうちはaタグに:hoverを付けて、文字色を変えたりtext-decorationを操作するくらいではないでしょうか?(そんなことなかったらすみません)
基本となるテクニックを覚えれば、様々な応用ができ、アイデア次第で誰も作ったことのないホバーエフェクトも作れます。
PC向けのテクニックにはなりますが、私なりのおすすめテクニックをご紹介します。
hoverエフェクトの実例
最初に、少し複雑なhoverエフェクトの実例をご覧ください。ここで使っているテクニックを後で分解して解説します。
このボタンの構造
このボタンのHTMLは、aタグの中にspanです。
<a class="sample_button">
<span>ボタン</span>
</a>
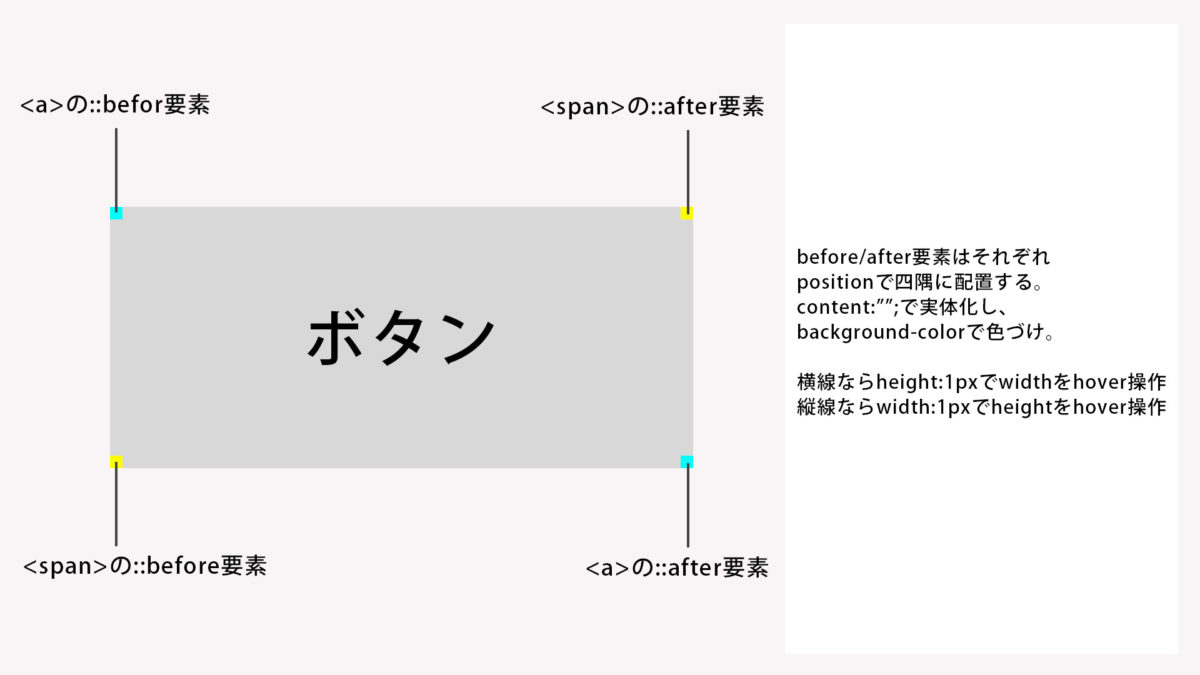
加えて、擬似要素を4つ使っています。図にすると下記のような構造です。

1つの要素につき擬似要素はbeforeとafterの2つしか使えないので、spanを入れることで4つの擬似要素配置しています。
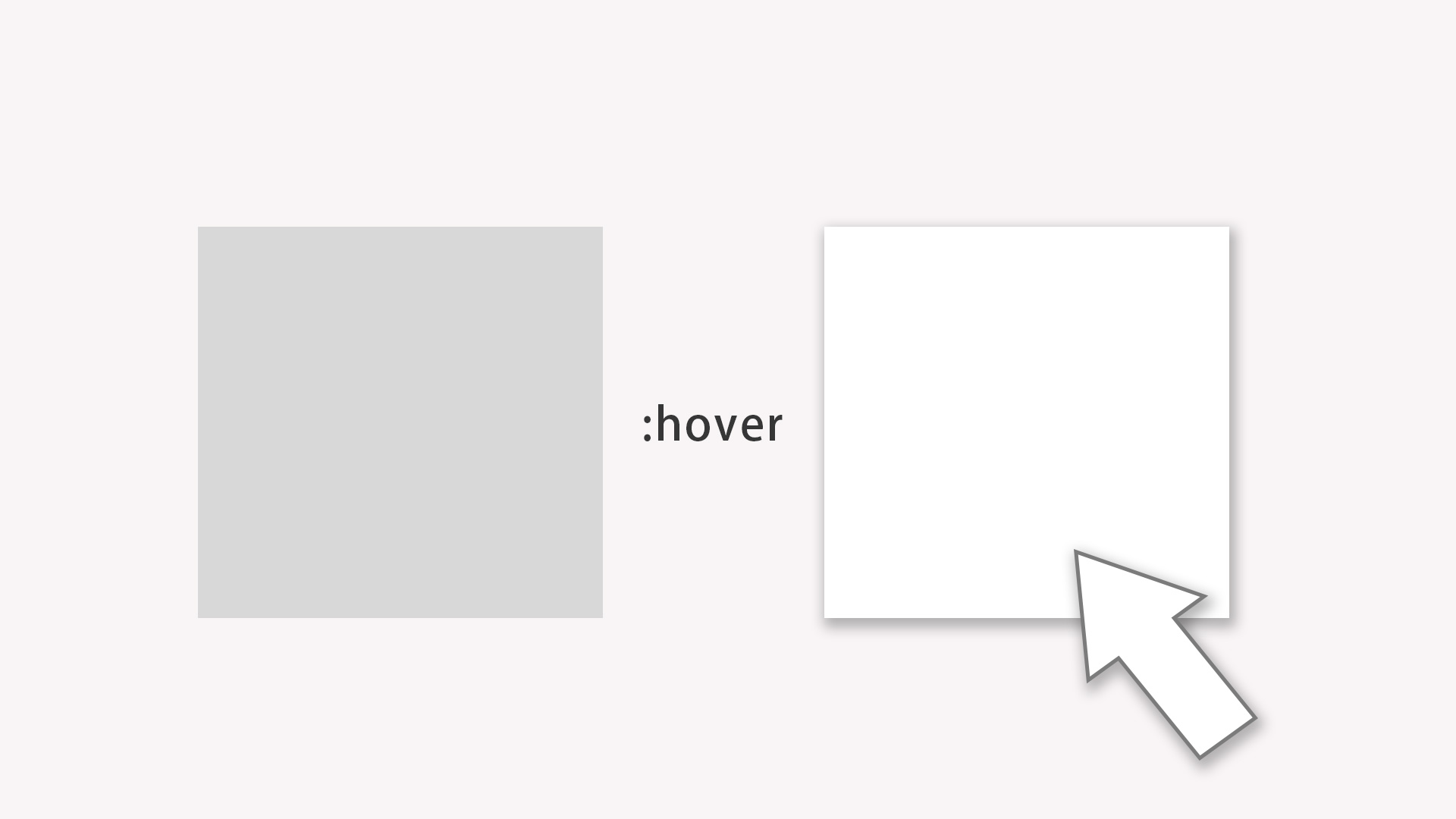
:hoverで子要素や擬似要素も操作できる
CSSの:hoverでは、指定した要素の子要素や擬似要素まで操作が出来ます。記述方法は下図の通りです。

ホバーをかけた要素の親要素には影響を及ぼすことはできないため、操作したい要素は全てホバーをかけた要素の中に入れる必要があります。
この特性上、私の場合には、aタグを最も外側の囲みにすることが多いです。なぜなら、ホバーエフェクトをかける場所は、ほとんどの場合ボタン(リンク)部分であり、ホバーが反応して欲しい領域=aタグの領域となるためです。
ここで気をつけなければならないのは、aタグの中に入れられる要素です。aタグはその親要素によって入れられる要素が変わるためです。これについては別領域の話になるので割愛します。
実際のCSSソースコード
a.sample_button{
display:block;
width:100px;
margin:0 auto;
position:relative;
text-align: center;
cursor:pointer;
background-color:#eaeaea;
box-shadow: 0 0 0 0 rgba(0,0,0,0.4);
transition: all 0.3s;
}
a.sample_button::before{
position:absolute;
top:0;
left:0;
content:"";
display:block;
width:0px;
height:1px;
background-color:#9d9d9d;
transition: all 0.3s;
}
a.sample_button::after{
position:absolute;
bottom:0;
right:0;
content:"";
display:block;
width:0px;
height:1px;
background-color:#9d9d9d;
transition: all 0.3s;
}
a.sample_button span{
display:block;
width:100%;
height:100%;
padding:10px 20px;
transition: all 0.3s;
}
a.sample_button span::before{
position:absolute;
bottom:0;
left:0;
content:"";
display:block;
width:1px;
height:0px;
background-color:#9d9d9d;
transition: all 0.3s;
}
a.sample_button span::after{
position:absolute;
top:0;
right:0;
content:"";
display:block;
width:1px;
height:0px;
background-color:#9d9d9d;
transition: all 0.3s;
}
/*ここからhoverエフェクト*/
a.sample_button:hover{
box-shadow: 0 3px 5px 0 rgba(0,0,0,0.4);
background-color:#fff;
}
a.sample_button:hover::before{
width:100%;
}
a.sample_button:hover::after{
width:100%;
}
a.sample_button:hover span{
padding:10px 20px;
}
a.sample_button:hover span::before{
height:100%;
}
a.sample_button:hover span::after{
height:100%;
}
もう少し効率のいい書き方もできますが、分解して記述するとこのようになります。
私がよく使う手法は、擬似要素にcontent:””;とdisplay:block;をかけて“点”を生成し、widthやheightで線にしたり面にしたりして操作する方法です。
positionとの相性がよく、transitionで時間操作すれば、色々な表現が可能になります。
最近ではスマホメインなので、ホバーエフェクトの重要度は下がっているかもしれませんが、気の効いた効果があるとサイト全体のクオリティも高く見えるので、色々と応用して面白ホバーエフェクトを作ってみてください。