ストライプやボーダーはCSSで作れるので、単純な柄であれば、画像をリピート配置するよりも楽にできます。今回は幾つかの柄を作ってみましたので、CSSのソースと共にご紹介します。
二色使いのストライプの例
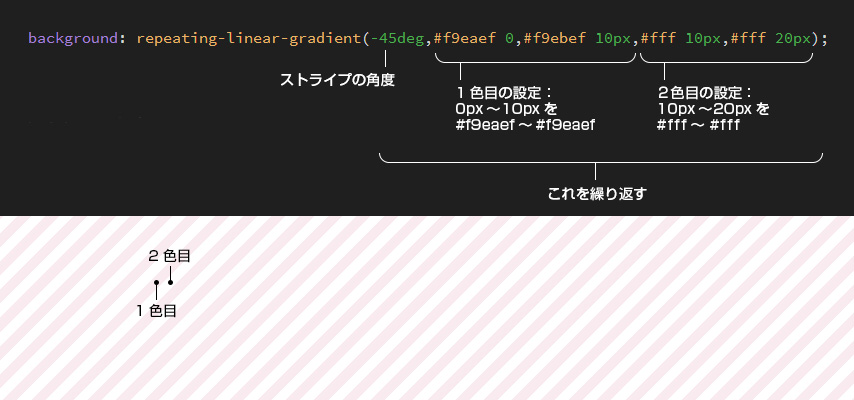
repeating-linear-gradient の使い方
ストライプやボーダーを作るには、CSSの“background: repeating-linear-gradient”を使います。こちらのソースコードで、下記の柄になります。

実際のソースコードと表示例
実際にソースを書くとこのような書き方と、表示になります。
1行目と2行目はベンダープレフィックスです。
div{
background: -webkit-repeating-linear-gradient(-45deg,#f9eaef 0,#f9ebef 10px,#fff 10px,#fff 20px);
background: -o-repeating-linear-gradient(-45deg,#f9eaef 0,#f9ebef 10px,#fff 10px,#fff 20px);
background: repeating-linear-gradient(-45deg,#f9eaef 0,#f9ebef 10px,#fff 10px,#fff 20px);
}
グラデーションにした場合
色を変えればグラデーションになります。
div{
background: -webkit-repeating-linear-gradient(-45deg,#f9eaef 0,#f9ebef 10px,#fff 10px,#fff 20px);
background: -o-repeating-linear-gradient(-45deg,#f9eaef 0,#f9ebef 10px,#fff 10px,#fff 20px);
background: repeating-linear-gradient(-45deg,#f9eaef 0,#f9ebef 10px,#fff 10px,#fff 20px);
}
さらに複雑な模様も実現可能
二色くらいが使いやすいと思いますが、何色でも設定できるため、さらに複雑で色数の多い柄も実現できます。
div{
background: repeating-linear-gradient(90deg,#a1cfcc 0,#a1cfcc 1px,#ffffff 1px,#ffffff 6px,#a1cfcc 6px,#a1cfcc 7px,#ffffff 7px,#ffffff 17px,#ded3cd 17px,#ded3cd 18px,#ffffff 18px,#ffffff 23px,#ded3cd 23px,#ded3cd 24px,#ffffff 24px,#ffffff 34px,#dbb8be 34px,#dbb8be 35px,#ffffff 35px,#ffffff 40px,#dbb8be 40px,#dbb8be 41px,#ffffff 41px,#ffffff 51px,#a6c8d1 51px,#a6c8d1 52px,#ffffff 52px,#ffffff 57px,#a6c8d1 57px,#a6c8d1 58px,#ffffff 58px,#ffffff 68px);
}
色違いの二重線を4色配置する設定にしています。
ソースは長くなりますが、綿密に計算すれば難しいことはありません。
ベタ塗の場合、1色につき2回色指定をすることになるので、記述が長く感じますが、もともとグラデーション用のプロパティなので、そこは仕方ありません。