HTMLで作るWEBページの要素は、基本的に縦積みになります。上に向かって重力がかかっているイメージですね。
そのため、要素を横並びにするには、なにかCSSで操作をする必要があります。
CSSで要素を横並びにする方法は、大きく分けて3つあります。それぞれの方法の違いや使いどころをまとめます。
CSSで要素を横並びにする方法3+1つ
- FlexBox(フレックスボックス)
- float(フロート)
- display:inline-block(ディスプレイ インラインブロック)
- table(テーブル)
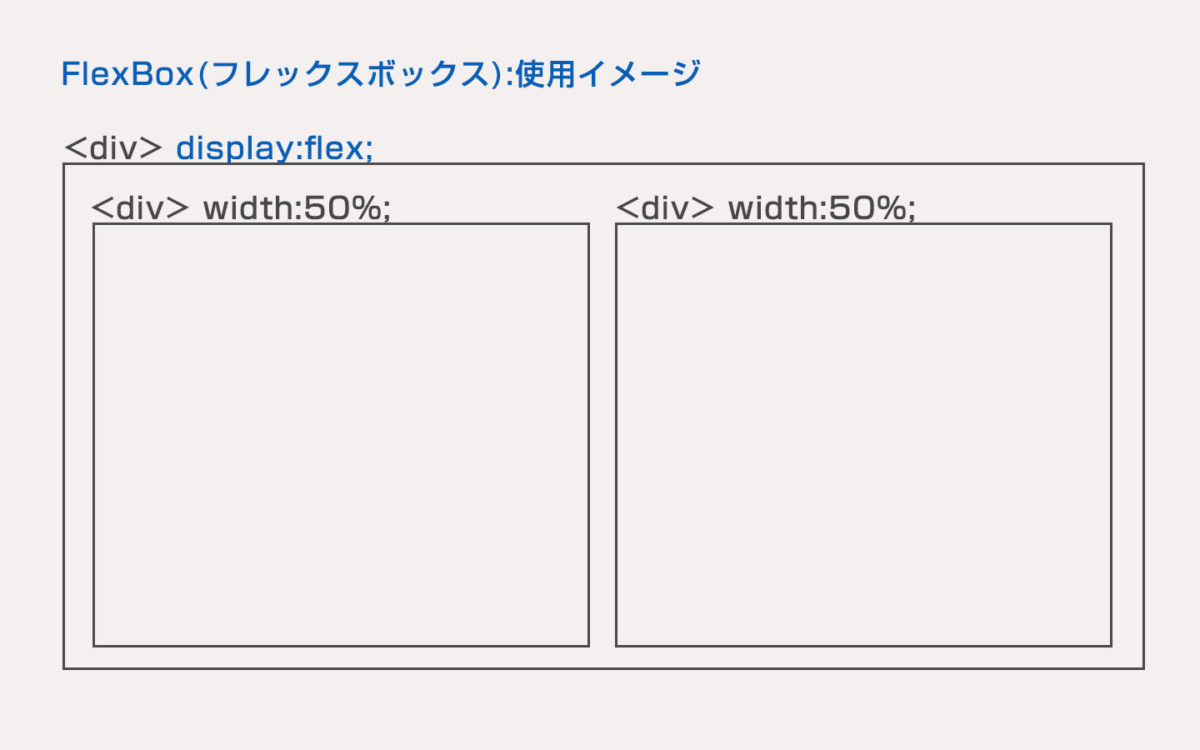
FlexBox(フレックスボックス)
最も主流な方法がFlexBoxです。横並びにしたい要素の親要素にdisplay:flex;をかけます。

主な使いどころは、ページレイアウトをするときです。ページ全体や、特定のボックス内のカラム数が2段や3段の時に使います。
ここまでは、次に紹介するfloatでも同じことができますが、FlexBoxはcssのプロパティだけで、レイアウトの並び替えなどができます。HTMLの記述の順番を変えずにcssだけで操作ができるところがfloatと大きく違うところです。
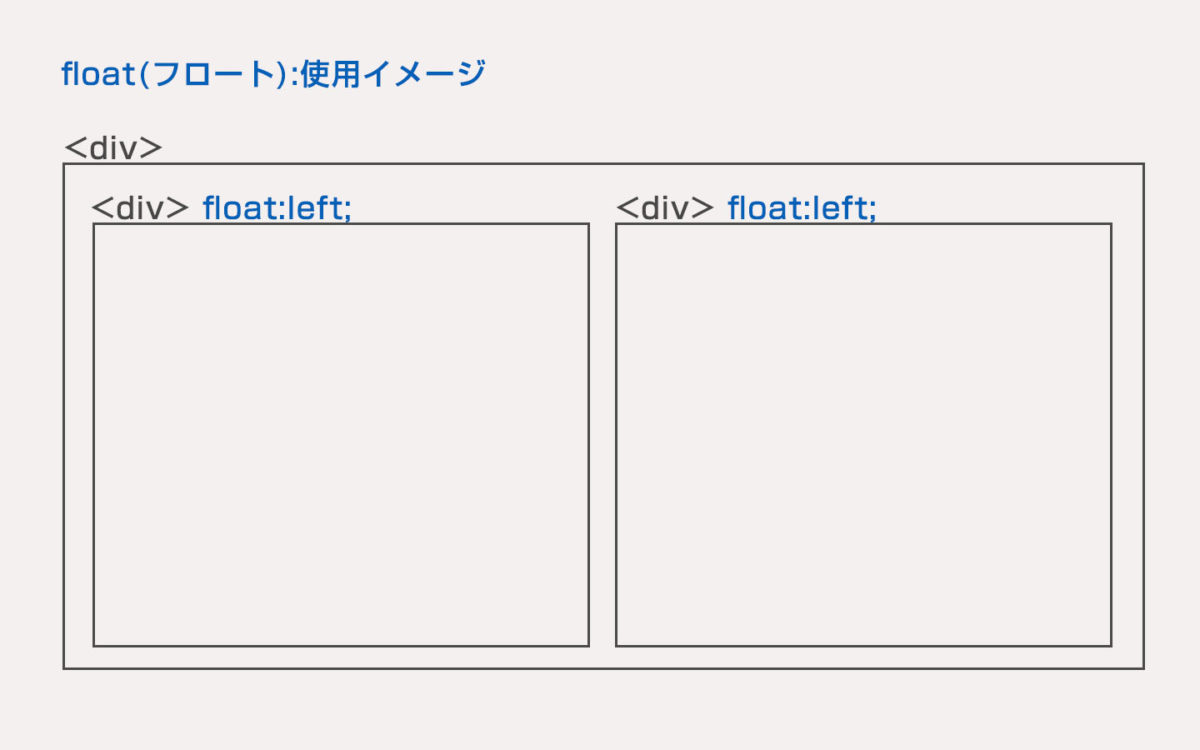
float(フロート)
FlexBoxが登場するまで主流だった方法です。横並びにしたい要素自体にfloat:left;やrightをかけます。

主な使い所として、FlexBoxと同じくレイアウトする際に使います。しかし、これに関しては今やFlexBoxの方が便利です。
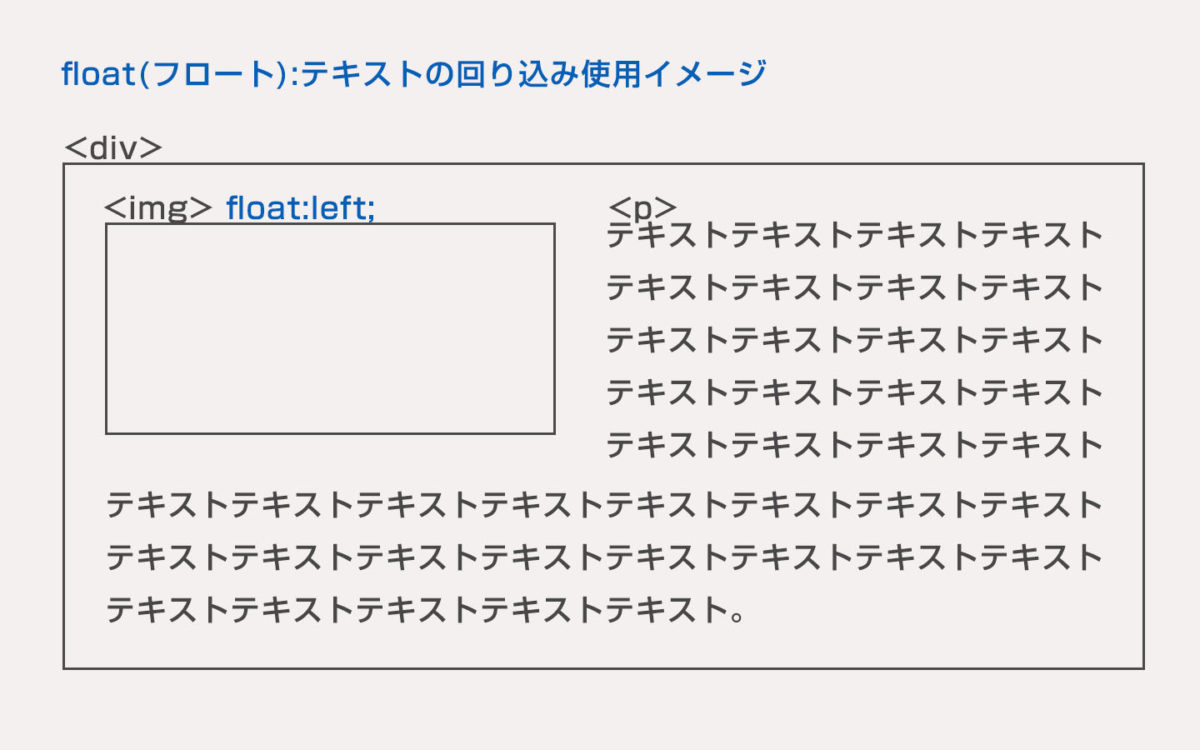
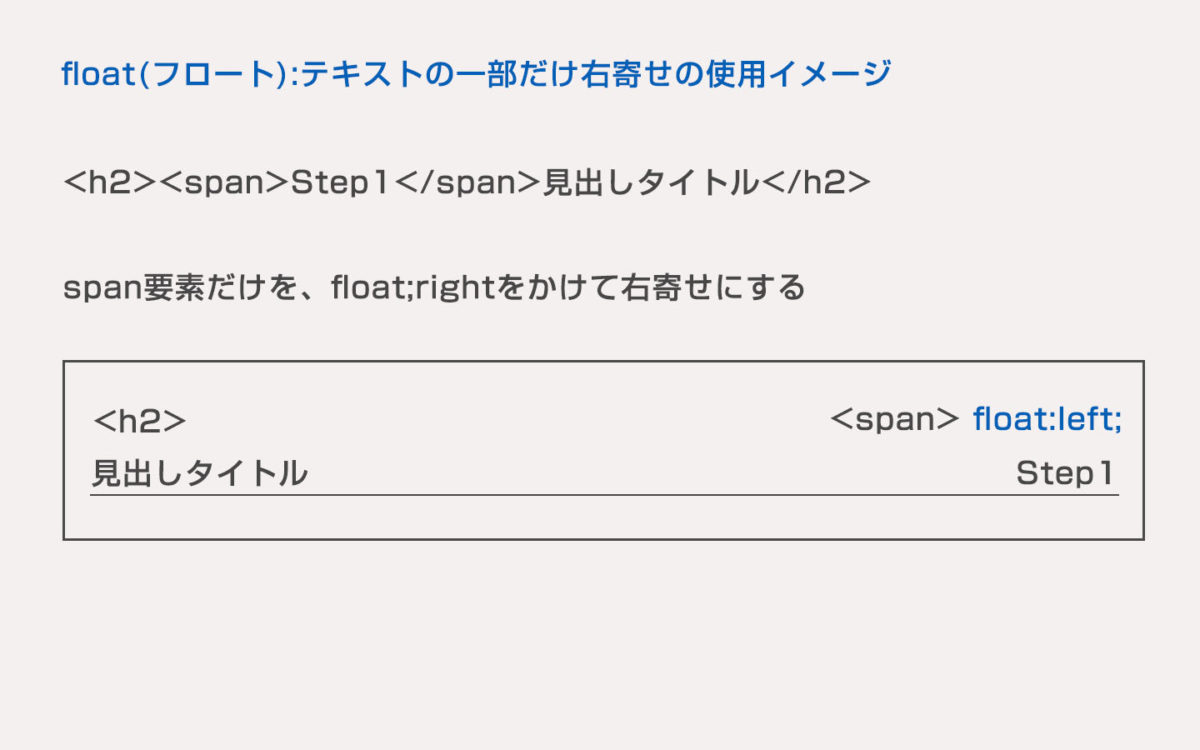
floatでしかできない使い方としては、画像にテキストを回り込ませたり、1つのテキストの中で、一部分だけ右寄せにする、といった際によく使います。


floatを使うときには、最後にclearをかけないと、ずっと回り込みが続いてしまうという注意点があります。こうしたルールも含めて、FlexBoxの方が使いやすく、floatが忘れられてしまうこともあるのですが、floatの方が便利な場面もあるので、覚えておくべきでしょう。
display:inline-block(ディスプレイ インラインブロック)
要素を強制的にインライン要素にして横並びにする方法です。
インライン要素というのは、例えばpタグの中にspanを書いても、spanは縦積みにならず、横並びになります。このインライン要素の特性を強制的にあてはめます。
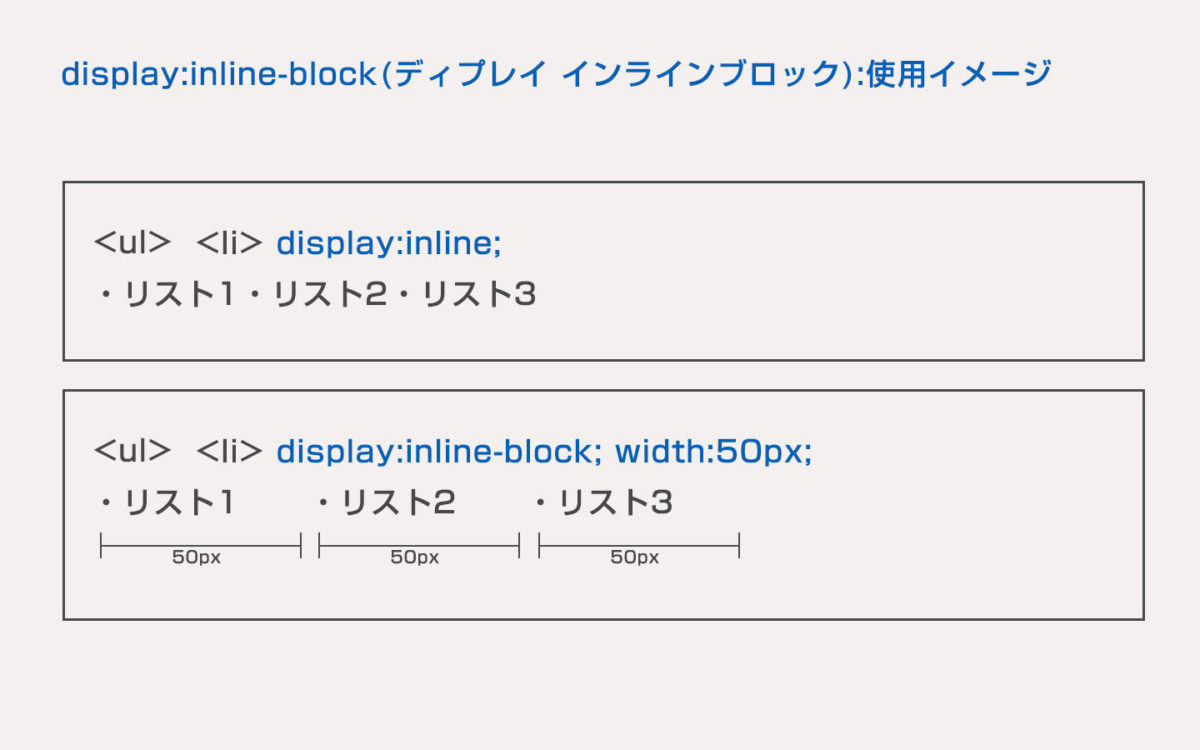
使いどころとしては、ulのリストタグを横並びにする時などです。
display:inlineとinline-blockの違いは、widthの指定ができるかどうかです。inlineだけの指定ではwidthの指定ができません。

table(テーブル)
tableは、横並びにするために使うものではありませんが、結果的に横並びにもなるので、一応この中に入れておきます。昔のHTMLの書き方の場合、ページ全体のレイアウトにもtableが使われていたので、WEBレイアウトの歴史的としてはtable→float→FlxBoxということになります。
テーブルレイアウトについては「よく使うtableレイアウトのパターンまとめ」にも書いていますので、ぜひご覧ください。
それぞれの使い分け
tableの存在は除いて考えますが、これら3つの方法の使い分けについてまとめてみます。
大きなボックス単位でのレイアウトにいは、FlexBoxが適しています。cssの記述量も少なく済み、色々な状況に対応ができます。
ボックス内など、小さい単位での右寄せなどにはfloatが適しています。また、テキストの回り込みはfloatでしかできません。
divなどのボックスを作る程ではないが横並びにしたい場合はdisplay:inlineかinline-blockが適しています。
今回の方法は、それぞれに使い方がもっと詳細にあります。是非これを導入として、横並びの方法の使い方を確かめてください。