この記事は公開されているデザインシステムの具体例を集めたリンク集です。
デザインシステムを作って公開している企業と言えばGoogleとAppleが有名ですが、その他にも様々な企業が同じようにデザインシステムを公開しています。
新たなものを見つけ次第順次追加していくのでぜひブックマークしてください。
デザインシステムのリンク集
| 社名 | デザインシステム名 | URL |
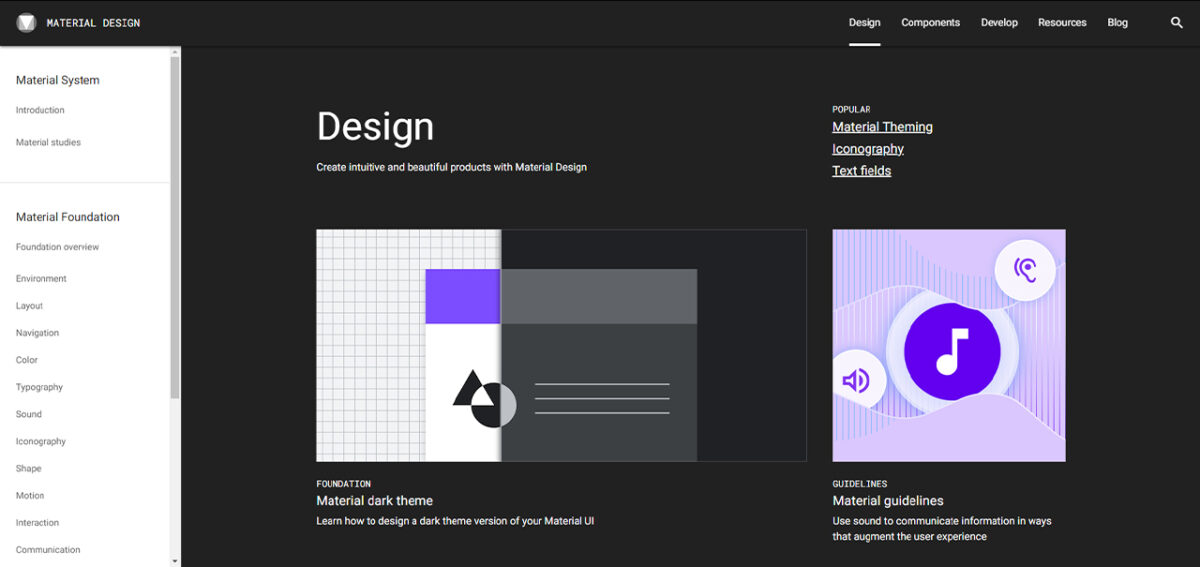
| Material Design | https://material.io/design | |
| Apple | Human Interface Guidelines | https://developer.apple.com/design/human-interface-guidelines/guidelines/overview/ |
| Microsoft | Fluent Design System | https://www.microsoft.com/design/fluent/ |
| Salesforce | Lightning Design System | https://www.lightningdesignsystem.com/ |
| IBM | IBM Design Language | https://www.ibm.com/design/language/ |
| Ameba | Spindle | https://spindle.ameba.design/ |
| SmartHR | SmartHR Design System | https://smarthr.design/ |
| Shopify | Shopify Polaris | https://polaris.shopify.com/ |
| Photon | Photon Design System | https://design.firefox.com/photon/ |
| Atlassian | Atlassian Design System | https://atlassian.design/ |
| mailchimp | mailchimp Design | https://mailchimp.com/design/ |
| Okta | Odyssey | https://odyssey.okta.design/?path=/story/welcome-introduction-readme–page |
これらの簡単な解説を以下に続けていきます(順次更新していきます)。
Google / Material Design

最も有名なデザインシステムの1つ、Googleのマテリアルデザインです。
Android、iOS、Web向けに Google が作成したデザインシステムです。つまりスマホアプリにもWebサイト・システムにも適応できるため非常に汎用的なデザインシステムになっています。
公式の説明では、これらに加えてFlutter向けともなっていますが、FlutterはGoogleが開発したフレームワークで、Android、iOS、Webの開発に対応しているものなので、つまりは同じことになります。
デザインシステムの解説と作り方に関する記事はこちら
デザインシステムの作り方徹底ガイド 参考にしたい導入事例まとめ




