ホバーエフェクトで背景画像が切り替わるエフェクトを作りました。
このエフェクトを、サイト全体の背景に設定すれば、かなりダイナミックなホバーエフェクトになります。
<a>タグhoverで親領域(もしくはサイト全体)のbackground-imageを切り替える。
さらに、切り替え時にフェードエフェクトを付けて、なおかつ<a>タグを増やしてもCSSを追記しなくても大丈夫なようにJavaScriptを書きました。
HTMLとCSSとJavaScriptに分けて解説をします。
解説のため、エフェクト領域はサイト全体ではなく、一部領域にします。
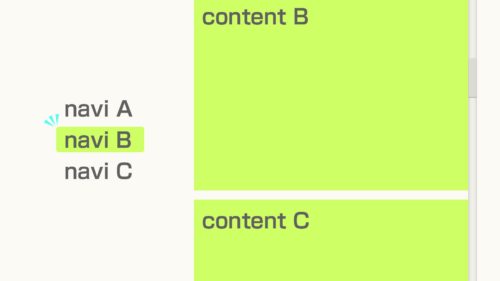
背景切り替えの実際のイメージ
まずは実際の完成イメージです。こちらのように、各リンクにホバーすると、ホバーしている間だけ個別の画像が背景として現れます。
背景画像の現れるときと消えるときは、フェードで緩やかに変化するようにしています。
スマホではhover(マウスオン)の概念がないので、これはPCのみのエフェクトになります。
ソースコード
ソースコードはこちらになります。
考え方としては、ボタン領域となるリスト内に設置したimgタグから、画像のurlを取得し、それをホバーする度に指定の領域の背景画像に設置するだけです。
フェードエフェクトは、positionで固定した白い領域を、animateメソッドで出したり消したりしているだけです。
HTML
今回はulでリストにしていますが、hover部分をどんな要素にしても大丈夫です。
<!-- HTML -->
<div class="main_visual_area">
<ul class="link_list">
<li class="list_item">
<img src="/wp-content/uploads/2019/01/tokyo02-1024x683.jpg">
<a href="#">LINK1</a>
</li>
<li class="list_item">
<img src="/wp-content/uploads/2019/01/tokyo03-1024x683.jpg">
<a href="#">LINK2</a>
</li>
</ul>
</div>
CSS
CSSの注意点は、背景領域のbackground設定と、フェード用の領域設定、あとはJSでsrc属性を抜き取るためのimg要素をdisplay:none;にしておくことです。
/*CSS*/
div.main_visual_area{
padding:200px 0;
position:relative;
border:solid 2px #f3f4fa;
background-repeat:no-repeat;
background-position:center center;
background-size: cover;
z-index:1;
}
div.mainvisual_blur{
position:absolute;
top:0;
left:0;
display:block;
width:100%;
height:100%;
background-color:#FFF;
z-index:-1;
opacity:0;
}
ul.link_list{
list-style:none;
text-align:center;
padding:0;
}
ul.link_list li{
display:inline-block;
margin:0 20px;
}
ul.link_list li a{
background-color:#fff;
padding:3px 5px;
text-decoration:none;
}
ul.link_list li img{
display:none;
}
JavaScript
//JavaScript//
var list = $(".list_item"),
backGroundArea = $('div.main_visual_area');
//フェード用の白領域を追加
backGroundArea.prepend('<div class="mainvisual_blur"></div>');
var Blur = $('.mainvisual_blur');
list.each(function(){
var imgUrl = $(this).find('img').attr('src');
//hoverすると背景画像設置→白領域を透過
$(this).hover(function(){
backGroundArea.css("backgroundImage" , "url(" + imgUrl + ")");
Blur.stop().animate({opacity:"0"},1000);
})
//hoverが外れると白領域が非透明になり、背景画像削除
$(this).mouseleave(function(){
Blur.stop().animate({opacity:"1"},500,function(){
backGroundArea.css("backgroundImage" , "none");
});
})
});
応用のしかた
背景画像の領域と、背景切り替え時のエフェクトを調整すれば、いろいろな表現ができます。
背景領域をサイト全体の背景にすれば、とてもダイナミックなhoverエフェクトになります。
画像切り替えの際にanimateメソッドなどで、もっといろいろな動きを付ければ、面白いエフェクトが作れます。
上記のソースをコピーしてanimateメソッドの時間を変えたり、cssでdiv.mainvisual_blurの背景色を変えるだけでも、だいぶ印象が変わります。
ぜひ使ってみてください。