「任意のYoutubeチャンネルの最新動画を取得し、WEBサイトに表示させる」方法をご紹介します。
この方法を使えば、Youtubeに新しい動画が投稿されると自動的にWEBサイトにも最新動画が表示されます。
表示する動画の数は自由に設定できます。最新の1つだけでもいいし、最新の5つという設定も可能です。
使用するサービスと技術は以下のものとなっています。
(コピペでも使えるように解説していきます。)
- YouTube Data API
- json
- ajax(jQuery必須)
大まかな手順をは以下の通りです。
1.Youtube Data APIキーを取得
2.APIキーでjsonデータを取得
3.jsonからajax通信で動画IDを取得して表示
Youtube Data APIキーを取得
まず必要になるのがYoutube Data APIキーです。
APIキーを取得するにはGoogleアカウントが必要です。
APIキーの発行はアプリケーション(今回はYoutube)のデータを利用する許可を得るようなものです。
Googleにログインした状態で次の手順で取得してください。
Step1.Google Cloud PlatformのAPIとサービスにアクセスします。
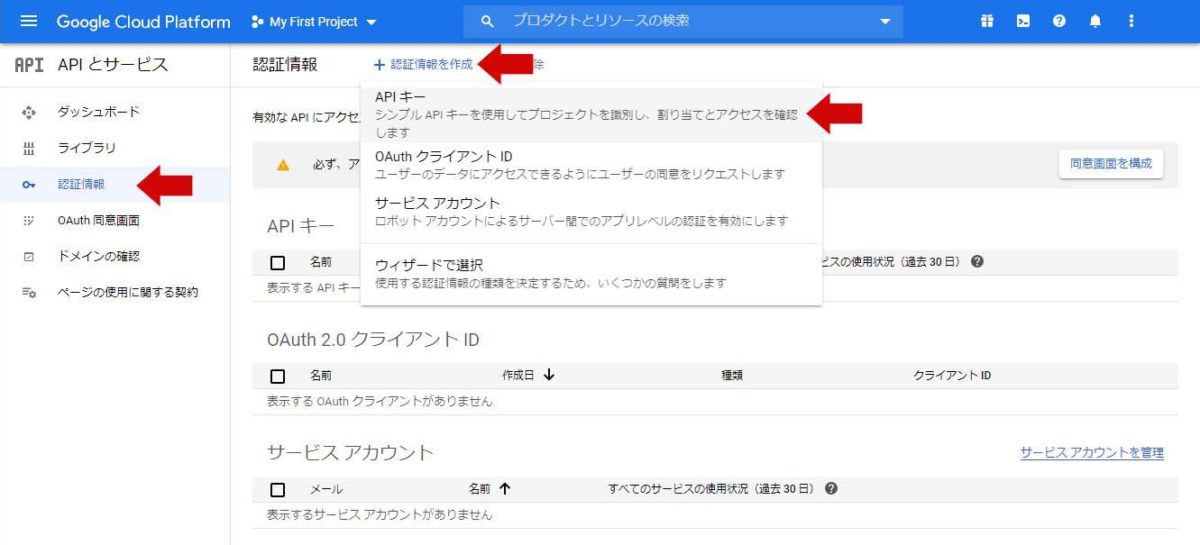
Step2.認証情報 > 認証情報を作成 > APIキーを作成を選択します。
この時点でAPIキーが生成されます。

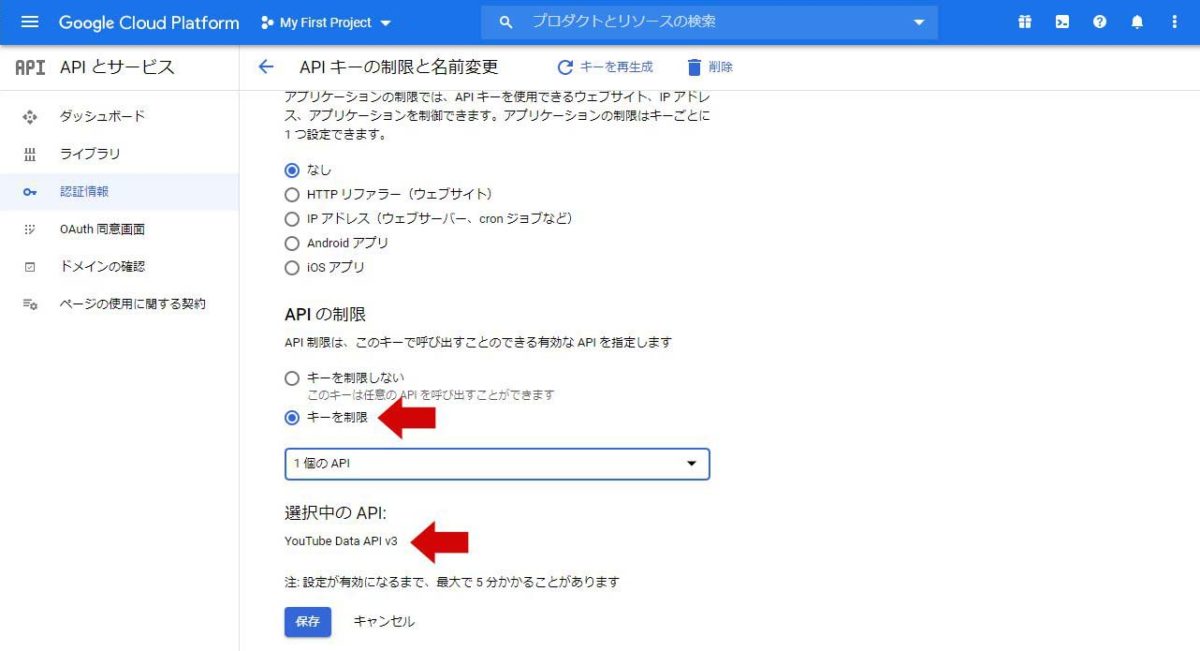
Step3.APIキーの詳細画面でAPIキーの制限から「YouTube Data API v3」を選択します。
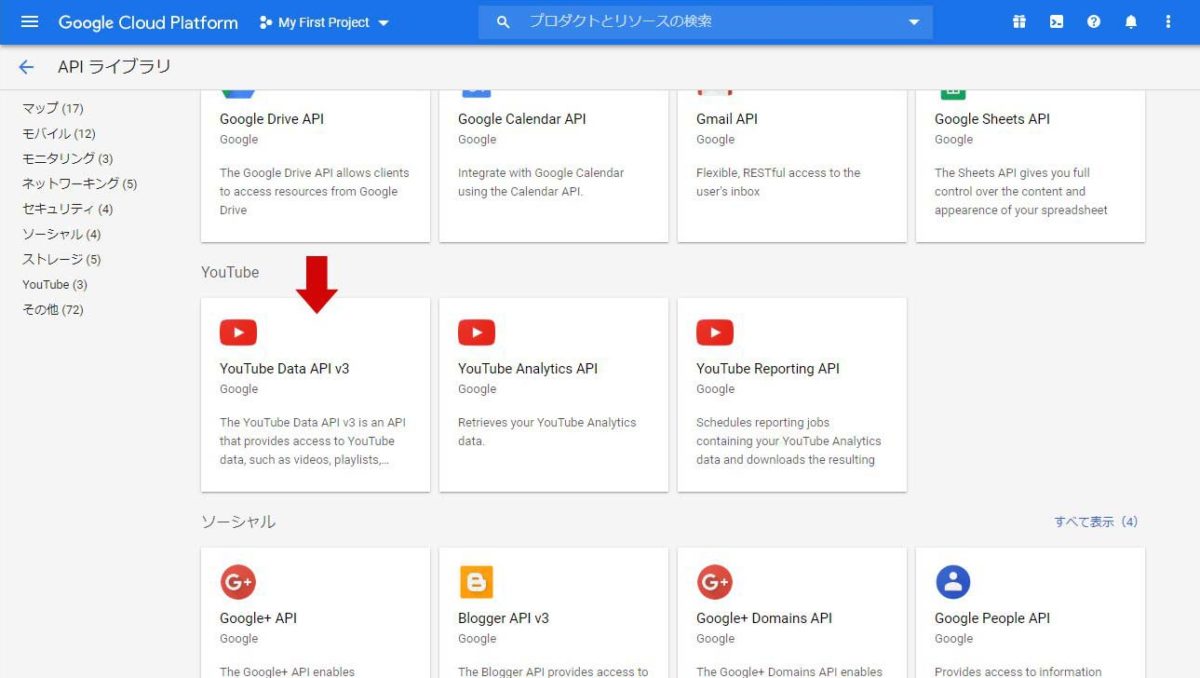
この時、選択肢にYouTube Data API v3が無い場合、APIライブラリからYouTube Data API v3を有効化すると選択肢に表示されます。

APIライブラリでYouTube Data API v3を有効化する場合は以下の画面です。

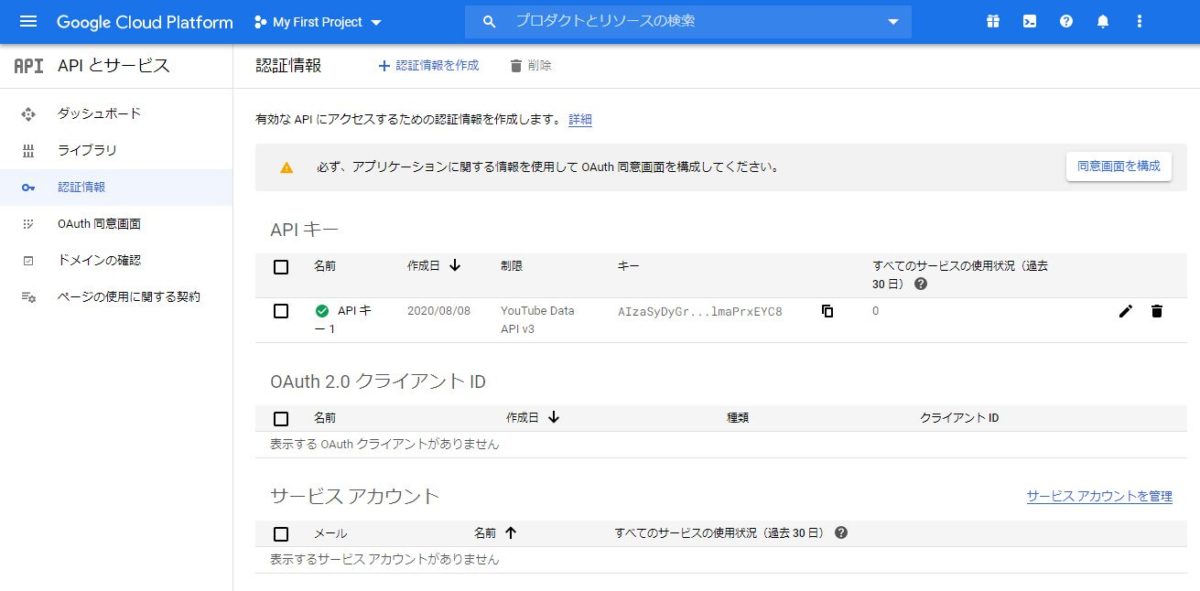
Step4.最終的に次の状態になればAPIキーの生成が完了です。

APIキーでjsonデータを取得
取得したAPIキーを使って任意のチャンネルのデータをjson形式で取得します。これにはAPIキーの他にチャンネルIDが必要になります。
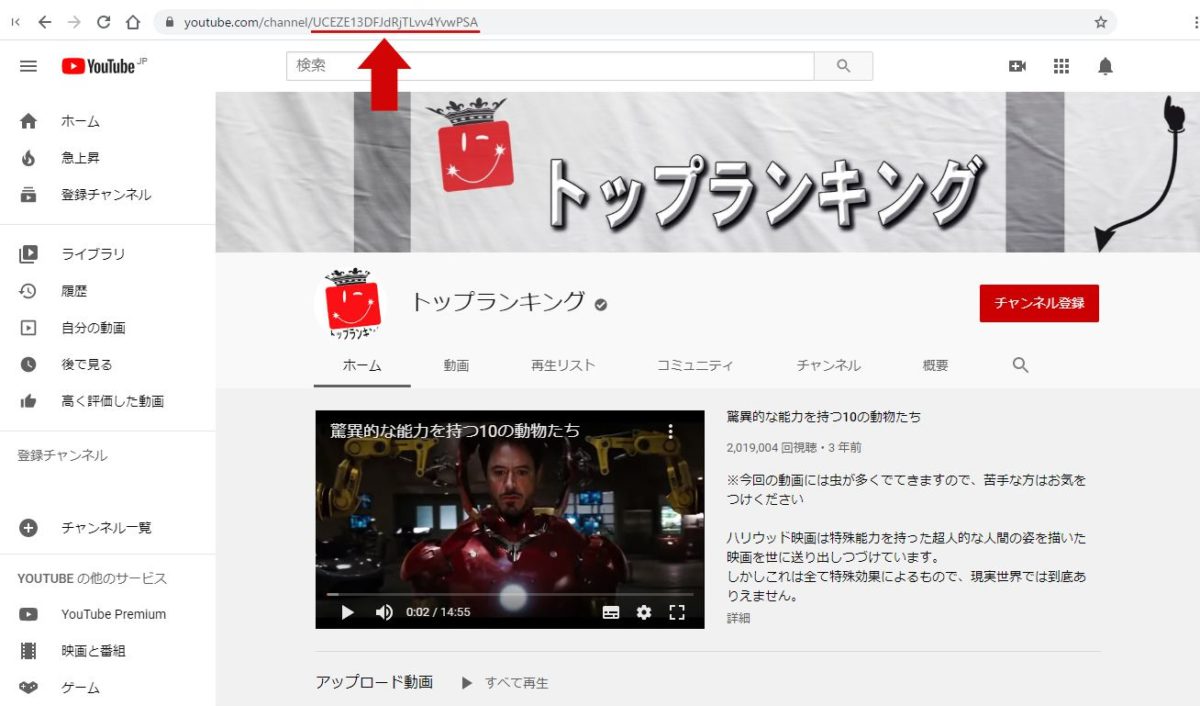
YoutubeのチャンネルIDは、そのチャンネルのトップページのURLに書いてあります。

そして、APIキーとチャンネルIDを以下のURLに入力してブラウザからアクセスしてみてください。
(チャンネルIDは{Channel ID}へ、APIキーは{API Key}へ入れます。URLに{}は不要です)
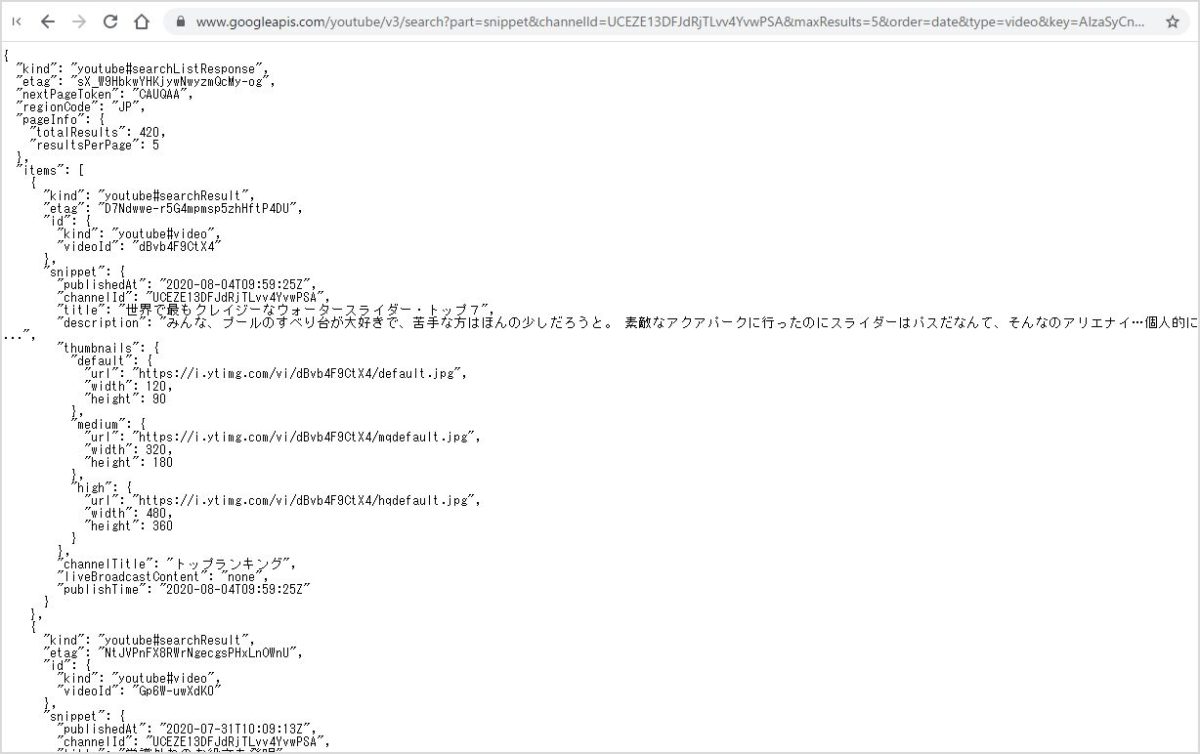
https://www.googleapis.com/youtube/v3/search?part=snippet&channelId={Channel ID}&maxResults=5&order=date&type=video&key={API Key}次のような画面が表示されればjsonデータを取得できています。

※URLの「&maxResults=5」が最新から5つ取得するということなので、数を変えたい場合はこの数字を変更します。
取得したjsonからajax通信で動画IDを取得してhtml表示させる
ajaxを使って先ほどのjsonデータをWEBサイトに取得します。
(ajaxを使うにはjQueryが必要なので読み込ませてください。)
次のコードをご覧ください。
<div id="youtubeList"></div>
<script>
$.ajax({
type: 'GET',
url: 'https://www.googleapis.com/youtube/v3/search?part=snippet&channelId={Channel ID}&maxResults=5&order=date&type=video&key={API Key}',
datatype: 'json',
success: function(json){
num = json.items.length;
for(var i = 0; i < num ; i++){
var ID = json.items[i].id.videoId;
$("#youtubeList").append('<iframe width="560" height="315" src="https://www.youtube.com/embed/' + ID + '" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>');
}
},
error: function(){
alert('error');
}
});
</script>このコードでは、先ほどのjsonから動画のIDを取得してiframeのURLに代入することで動画を表示させています。
<div id=”youtubeList”></div>の中にiframe埋め込みが5回繰り返される設定ですね。
コピペでも使えるので、CSSでスタイルの調整をしてください。
このコードでは次のように表示されます。

応用の仕方、jsonから取得できるデータの種類
今回のコードではjsonデータから動画のIDを取得しましたが、他にも色々なデータが取得できます。
チャンネルIDとAPIキーを入れたURLにブラウザでアクセスしたときのデータをよく見ると色々な項目があります。
- 動画のID
- 動画のタイトル
- 動画の説明文章
- 動画のサムネイル画像、大・中・小
- 動画の投稿日時
これらも同じように取得してWEBサイトに表示することができます。
ぜひ活用してみてください。