イラストレーターで印刷物のデザインをする際、リンク画像をどのように作っていますか?
写真を入れるだけならクリッピングマスクでトリミングを調整するだけでも良いかもしれません。
しかし、任意の矩形ぴったりサイズでリンク画像を作る方法があります。
リンク画像の中にをPhotoshopで文字やデザインを入れたい場合など、イラレ上のオブジェクトとリンク画像の位置を合わせるのに特に便利です。
もちろん解像度(PPI/DPI)もぴったりサイズにすることができます。
大まかな流れは下記の通りです。
- 1:イラレで任意の矩形を作る
- 2:PSDに書き出してフォトショで加工
- 3:加工したPSDをイラレに配置
名刺などの小さなものから、チラシやポスターなど、何にでも使える手法です。
今回は名刺サイズの例でご説明していきます。
Illustratorで作りたいリンクのサイズを設定
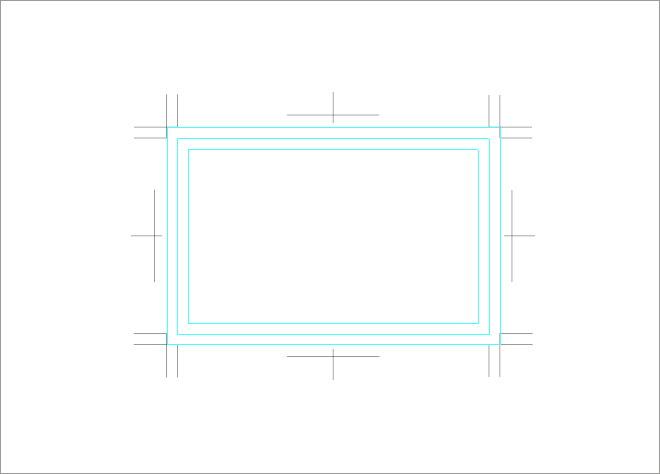
まずはイラレでデザインのベースを作ります。今回は名刺なので全体の矩形を起こすだけですね。

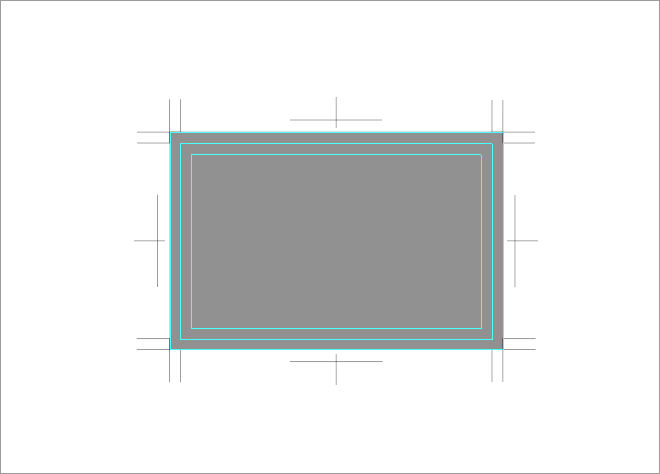
そして、画像を配置したい領域にグレーの矩形を置いておきます。解りやすければ黒でも赤でも何色でも大丈夫です。

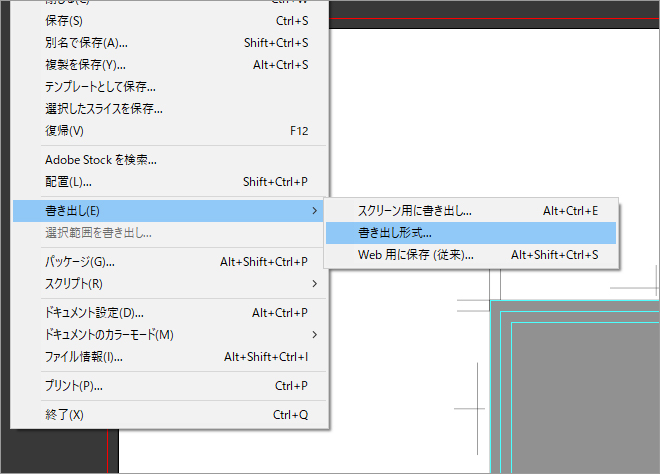
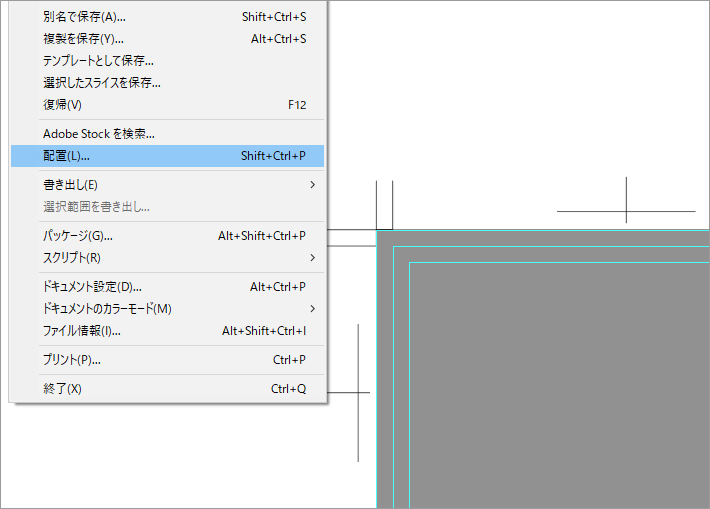
この状態で、ファイル>書き出し>書き出し形式を選択します。

書き出すファイルの種類でPhotoshop(PSD)形式を選択します。

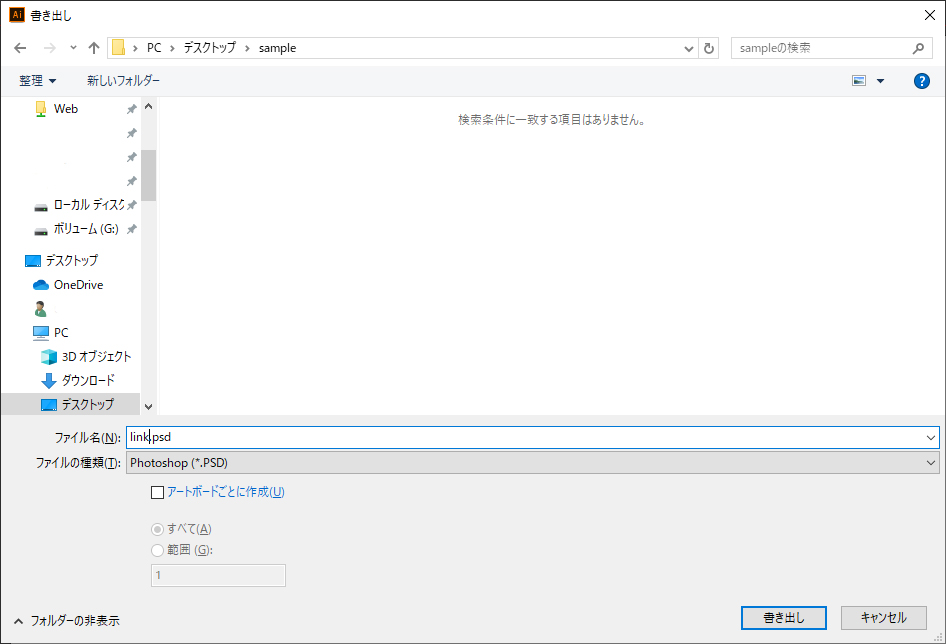
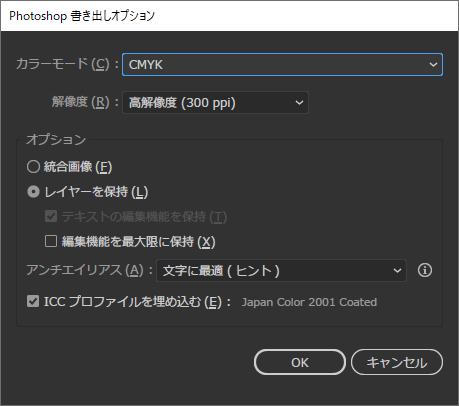
するとこのようなダイアログが出現します。
印刷物なのでカラーモードはCMYK。解像度は今回は高解像度(300ppi)を選択します。選択肢の中でその他を選べば、360ppiでも1200ppiでも選択できます。

レイヤーは保持した方が書き出した後にグレーの領域を選択しやすくなります。
書き出したPSDデータを Photoshopで、加工する
ここからPhotoshopに移ります。書き出したPSDファイルをフォトショで開きます。
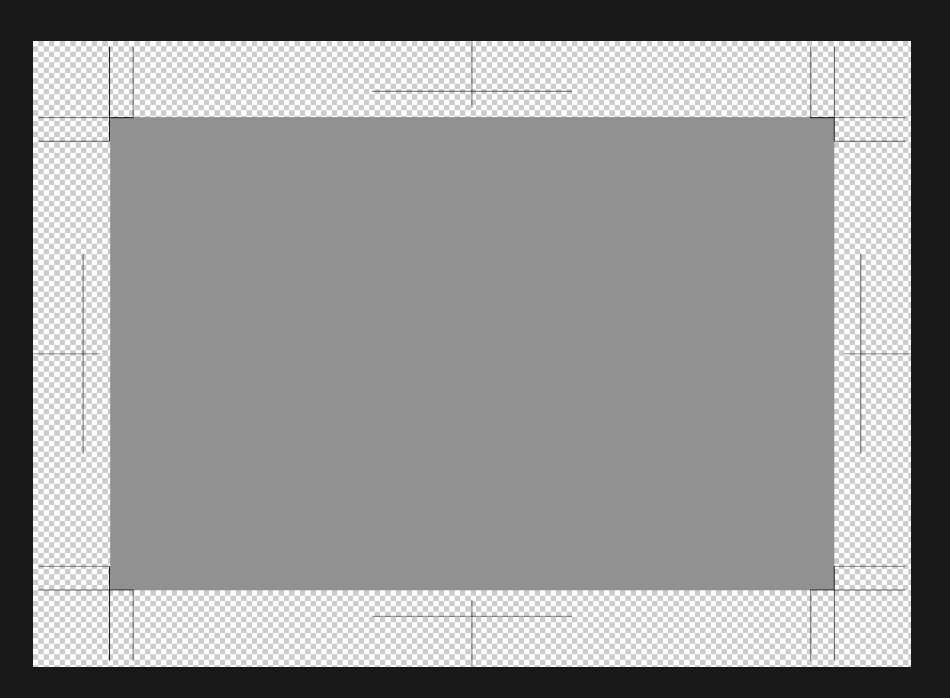
するとこのようなファイルが現れます。

レイヤーを保持していればグレーの領域だけ表示することができます。
このグレーの領域(リンク画像にしたい領域)を選択して切り抜きます。

グレーの領域だけのデータになりました。
この時点で、先ほどイラレの中で作ったグレーの領域ぴったりの300ppiのデータが出来上がっています。
そして、この中に好きなようにデザインをします。今回は適当にグラデーションを付けておきます。

このPSDデータを保存しておきます。
先ほどのPSDファイルを Illustratorで 「配置」する。
またIllustratorに戻ります。
ファイル>配置で先ほどのPSDファイルを選択します。

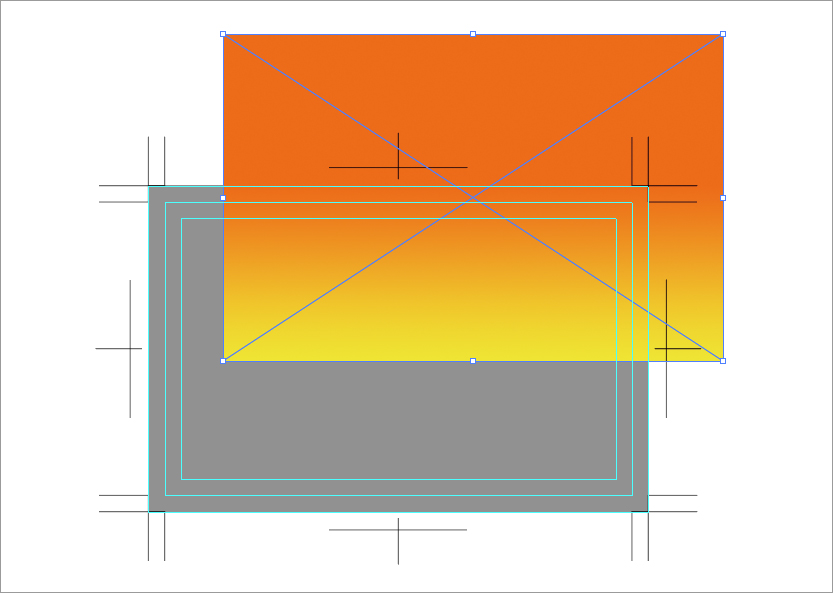
配置する際にカーソルをドラッグしてサイズを変えてしまわないように、1回クリックするだけにします。
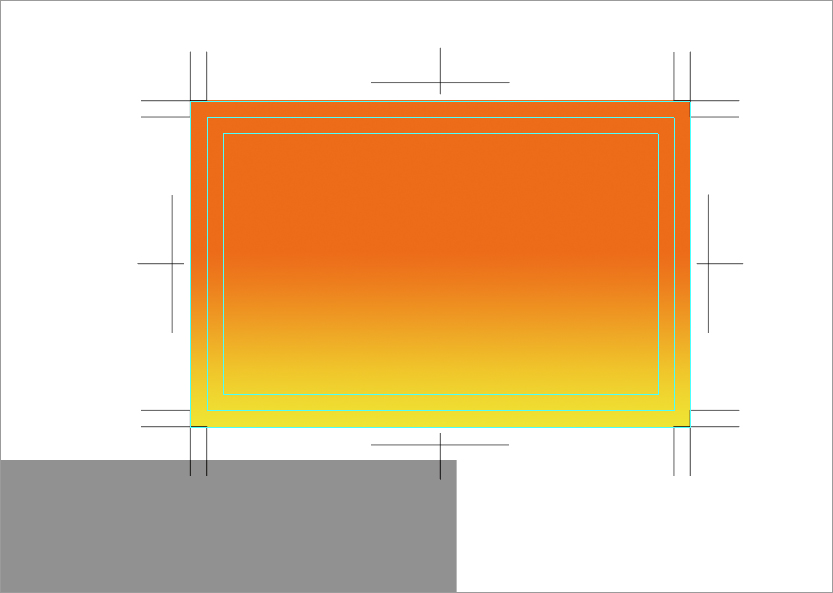
するとサイズぴったりのリンク画像が配置されます。PPIの値も設定した通り300になっていると思います。


あとはこの画像を、最初に作ったグレーの矩形と入れ替えるだけです。

応用テクニック:デザインしてから書き出す
最初のステップでイラレからPSDを書き出す際に、イラレで文字を置いたりデザインを作ってから書き出せば、フォトショの段階でそれを基準に背景を作ったり、文字の影を置いたりすることができます。
入稿データ作成について
PSDでリンク画像を書き出しているので、入稿データにする際にはPhotoshopでEPSに変換してillustratorで再配置してあげてください。