htmlのSVGを使えば、テキストを波状や円形にできます。
SVGですがベクターデータではなくテキストデータなのでフォントを使ったりCSSで装飾することも可能です。
SVG textPathを使った実際のサンプル
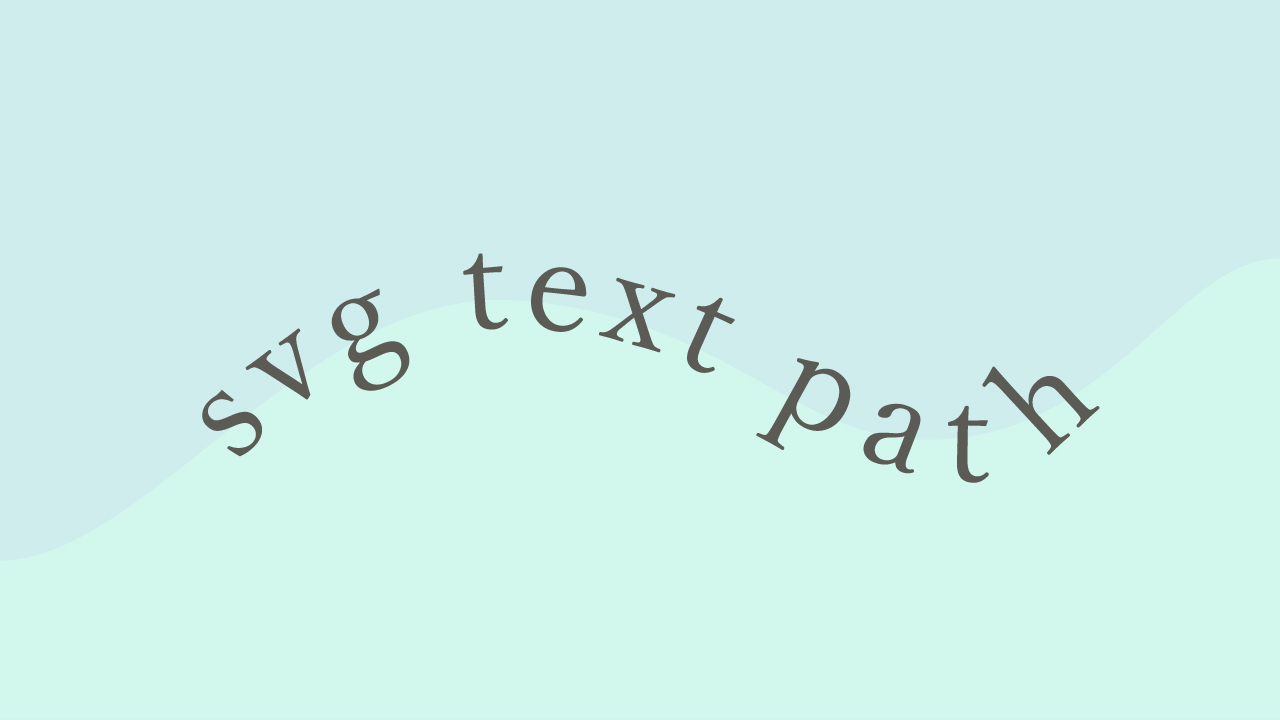
まずは実例をご覧ください。
このように自由な線に沿ってテキストが流れていく表現ができます。
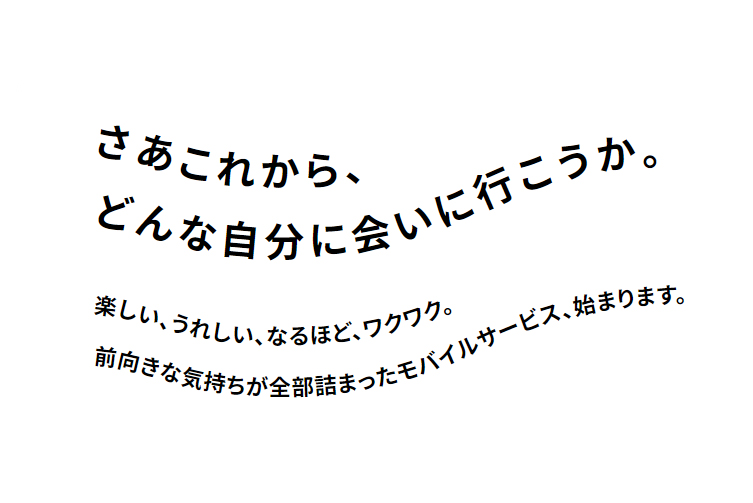
この手法は、docomoのahamo(アハモ)のサイトで実際に使われていました。
2021年3月の時点でのキャプチャですが、このような表現が画像ではなくテキストで実現できます。

SVG textPathのソースコード
次のようなソースコードがベースとなります。
<svg class="test1" viewBox="0,0,600,400" xmlns="http://www.w3.org/2000/svg">
<path d="M24.5,284c0,0,57.8-84.6,170.2-95.9c112.4-11.2,95.8,61.2,181.5,52.6S488.9,137.6,575.5,129" stroke="none" fill="none" id="path1"></path>
<text>
<textPath href="#path1">SVG textPathを使って波状テキストを描いていく</textPath>
</text>
</svg>■描画スペースの指定
viewBoxで描画スペースの指定をしています。
■テキストラインの設定
<path>で文字が流れるラインを作っています。
■テキスト内容
<textPath>に文字を入力し、hrefで<path>のidと紐づけています。
描画スペース(viewBox)とテキストラインの設定が判れば作れますね。
描画スペース(viewBox)の指定について
viewBox(ビューボックス)は描画スペースの指定であり、SVGの基本となりますが深堀すると長くなるので簡単に触れておきます。
viewBoxは4つの数値を取り、viewBox=”x, y, width, height” です。
今回のやり方ではwidthとhightの指定のみで、xとyは0で大丈夫です。
また、viewBoxの他にwidth=””とhight=””の値を入れることもありますが、今回はレスポンシブに対応させ画面サイズによって伸縮してほしいので、この指定は無しでやっていきます。
SVG textPathでの波状のテキストの作り方
前提となる知識が付いたところで、具体的な作り方です。
1.イラストレーターで描画スペースと同じサイズのアートボードを作る
肝心な波線のパスはイラストレーターで生成していきます。
例えばviewBox=(0,0,600,400)で作りたいなら、横幅600px・縦幅400pxのアートボードをイラストレーターで生成します。
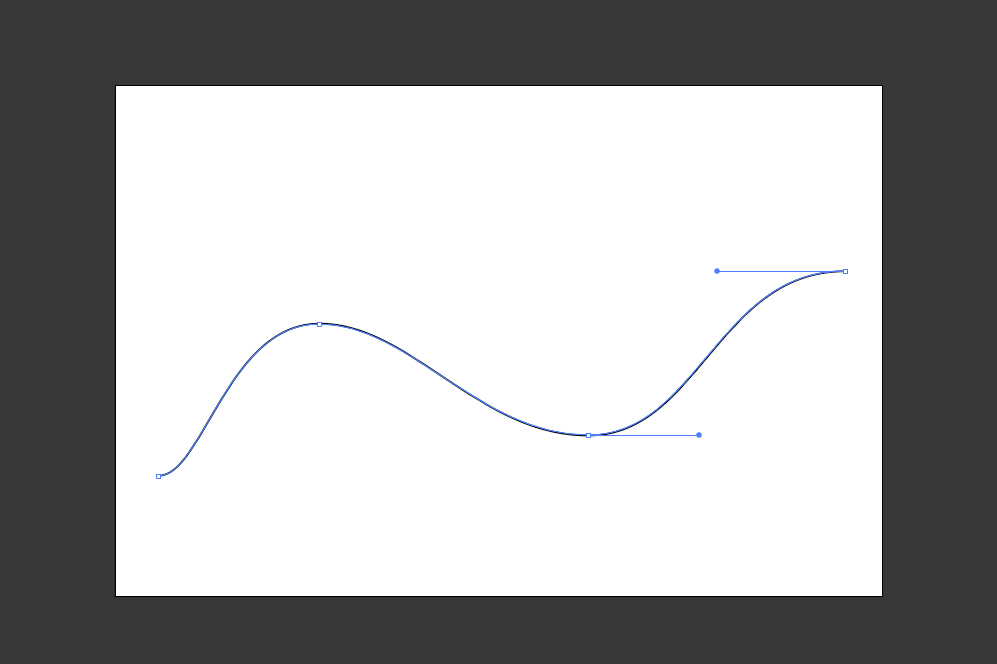
2.アートボードに任意のラインを描く

ペンツールなどで任意のラインを描きます、このラインが最終的にSVGでのテキストの流れになります。
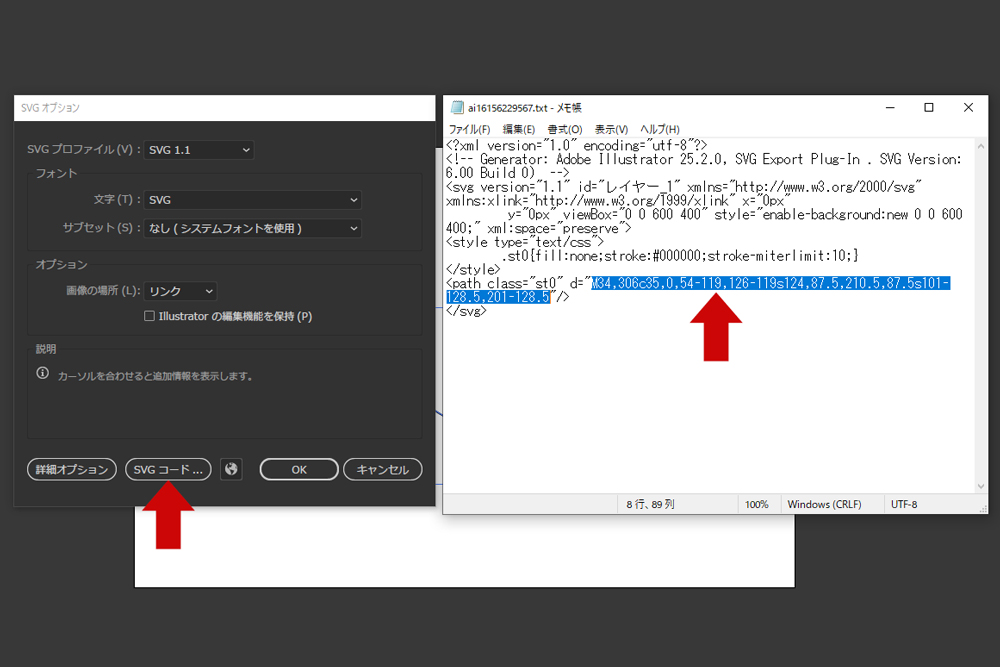
3.SVGのpathを抽出する
ラインが描けたら「別名で保存」からSVGを選び、「SVGオプション」から「SVGコード…」を選択します。
SVGコードが表示されるので、その中の「path d=”この中”」の値をコピーします。

コピーしたpathの値を先ほどのSVGコードの中の path d=”この中” と差し替えれば完成です。
装飾と調整
■文字の色とサイズ
色とサイズはCSSで調整する方法とSVGコードに直接「fill」「font-size」を記入する方法があります。
<!-- SVGコードに色(fill)とサイズ(font-size)を指定する場合 -->
<textPath href="#path" fill="#ff0000" font-size="30px">SVG textPathを使って波状テキストを描いていく</textPath>■特定の文字だけ違うスタイルにする方法
文字を<tspan>で囲えばその部分だけ別のスタイルを付けることができます。
<textPath href="#path"><tspan fill="#0000ff">SVG</tspan> textPathを使って波状テキストを描いていく</textPath>■文字間を調整する
文字間の調整はCSSのletter-spacingを使うか、SVGに直接「letter-spacing=””」の値を入れる方法があります。
<textPath href="#path" letter-spacing="10">SVG textPathを使って波状テキストを描いていく</textPath>他にも様々なテクニックや応用がありますが、波状のテキストを実現するためにはこれらが出来れば十分ではないでしょうか。
是非お試しください。