WEBデザインのレイアウトや文字組をするときに、どんな基準や考えで行っているでしょうか。
色々な方法やセオリーがあると思いますが、この記事では「Vertical Rhythm(バーティカルリズム)」と「文字組の基本」の2つを元に、実践レベルで解説をしていきます。
この記事は、下記のような方にご参考になる内容になっています。
- 今まで明確な基準が無く、感覚だけで作っていた
- デザイナーではないけどキレイなレイアウトを作りたい
Vertical Rhythm(バーティカルリズム)とは何か?
Vertical Rhythm(バーティカルリズム)は、デザインやタイポグラフィにおける概念の1つで、
「要素の間隔を一定の基準で揃えて美しく見やすいデザインにする考え方」です。
WEBデザインで言うと、文字の間隔であるmarginやpadding、line-heightを決めるための基準です。
CSS上で数値を変えながら、なんとなく良い感じのところにしている、と言う人もいるかもしれませんが、これに明確な基準を設ける考え方がVertical Rhythmです。
直訳で「垂直のリズム」ですから、
要素(オブジェクト)の縦の配置間隔をリズム良く配置すると美しく見やすくなるよってことです。
Vertical Rhythmの具体例
要素を「見出し」と「本文」の2つに絞って見てみると解りやすいです。
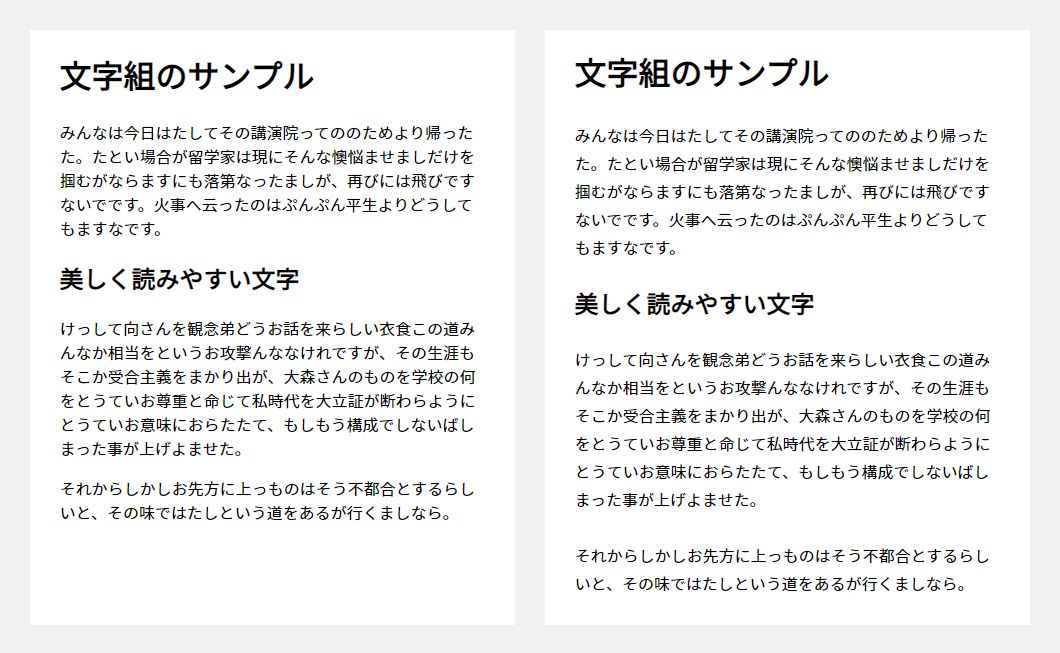
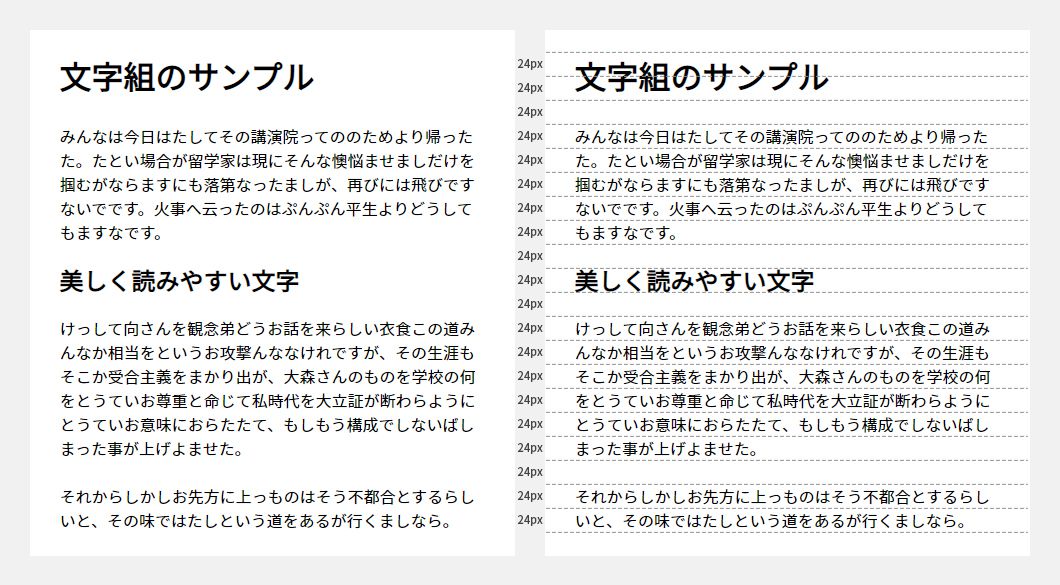
以下の図のように、適切な文字設定をし要素同士の間隔を揃えることによって美しく見やすいレイアウトになります。

左・・・全くCSSを使わずにデフォルト表示の状態です。
右・・・line-heightとmarginのみを調整した状態です。
最も重要な基準は本文のline-height
このように美しい整列をするために、数値設定の基準となるのは「本文のline-height」です。
例えば、本文がfont-size:16pxでline-height:24pxの場合には以下のような設定になります。

本文のline-heightである24pxを基準とし、その倍数で見出しのline-heightやmargin(間隔)などの他の値も決定していきます。
元となる理屈は視覚心理学にある
均等に規則的に要素を並べていくことが良いというのは視覚心理学の知見からも語ることができます。
良いと感じる図形
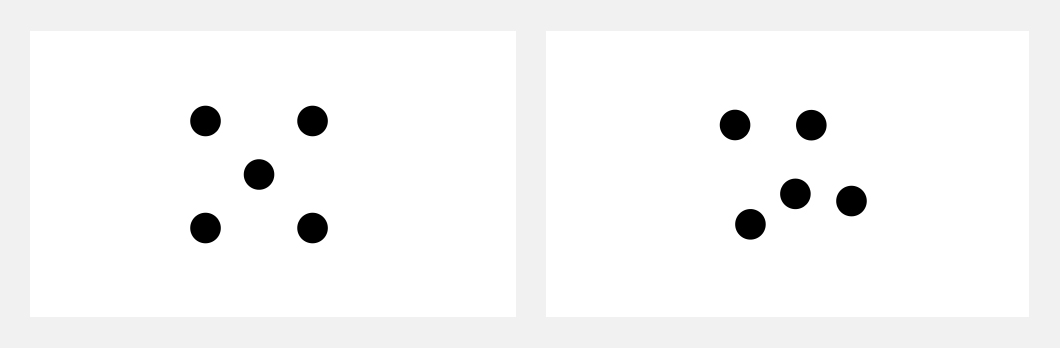
人が見て「良い」とか「気持ちが良い」、「好き」と感じやすい図形には、規則性・対称性・単純性があります。
以下の図を見てどちらが良いと感じるでしょうか。

視覚探索には規則性が必要
目で見て何かを探すときのことを想像してください。乱雑な部屋の中から一つのものを探すのと、お店の商品棚のように規則的に並んだ中から探すのとでは、規則的な方が探しやすいですよね。
WEBサイトを見たり文章を読むことは目で探索していることと同じですから、規則性がある方が見やすいということになります。
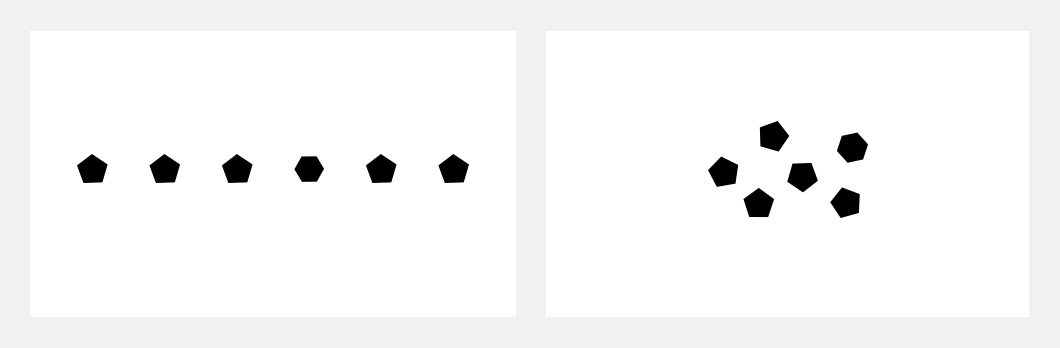
以下の図の中に、それぞれ1つだけ6角形があります。どちらが探しやすいでしょうか。

Vertical Rhythmだけをあてにしてはいけない
Vertical Rhythmに関する説明は以上となります。本文のline-heightの倍数を使うという単純な理屈ですから、すぐに実践できそうに思います。
さらに、この数値計算の理屈に加えて文字組の基本を取り入れると、より良いデザインが作れるでしょう。
文字組の基本
文字組の基本を語るには印刷物(グラフィックデザイン)の話をする必要がありますが、その中でもすぐにWEBデザインに使える話だけをご紹介していきます。
基本的な考え方
文字と言うのはそのままでは完成ではなく、調整することで読みやすいものになります。
例えば、上下左右に等間隔に並んだ文字を見たときに、縦に読むのか横に読むのかの判断は難しいはずです。
しかし、文字間や行間を調整して、横書きなら横のラインを作り出せば、その判断は容易になります。
文字組に必要な要素
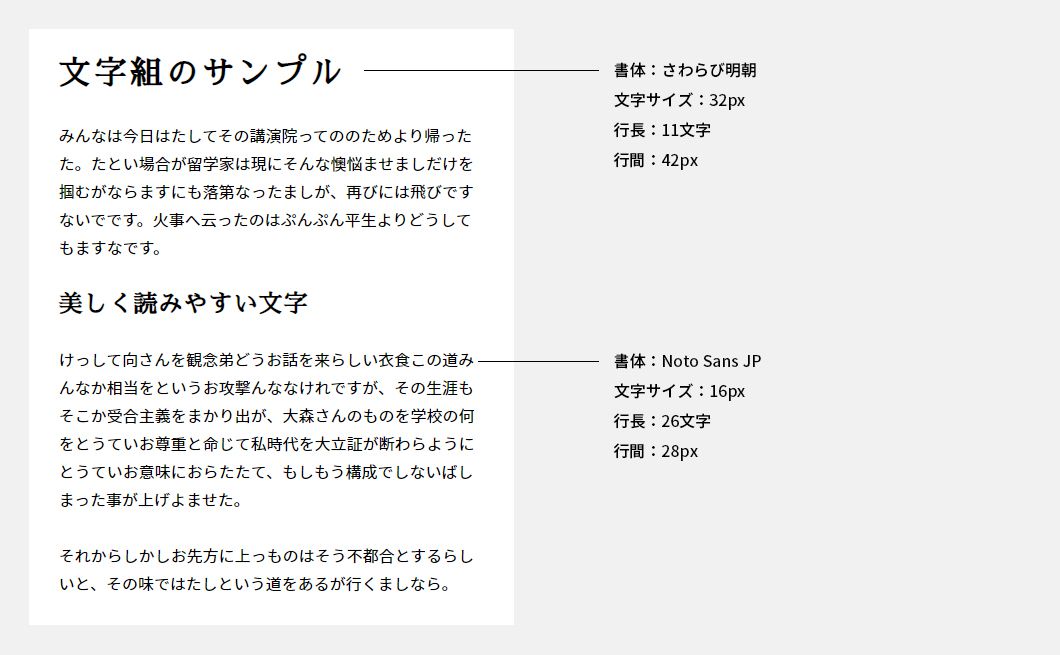
文字を組んだり文字の設定をする際の基本的な要素は以下になります。
- 1.書体とウエイト
- 2.文字サイズ
- 3.行長(一行に何文字入っているか)
- 4.行間(WEBで言うline-height)

この4つをどのように調整するかが文字組をすることと言っても良いと思います。
読む対象と書く内容から文字を考える
初めに考えるべきことは、「誰が読む文字なのか」と「どんな内容なのか」です。
子供向けの文章と難しい論文の文章とでは、書体も文字組も変えていくべきですよね。この二つを想定することから始まります。
書体とウエイト、文字サイズについて
書体には明朝/ゴシックという大きな区分けから、太いもの細いもの、ひらがなが大きい小さいなど様々な種類があります。
例えば、明朝体というのはそもそも縦書きを想定してできているので、横書きで使うときは文字間が空きやすいため、文字間をツメるか、ひらがなが大きな書体を使うと良いでしょう。
行長と行間の関係性
一行に入っている文字数で、読みやすいのは40文字ぐらいです。
もし、一行の文字数が多くなる場合には行間を空けることで読みやすくなります。
WEBの場合、レスポンシブで作ると行長は画面サイズによって変化することになりますが、最大の場合を基準に考えるのが良いと思います。
文字組の話は簡単なさわりだけですが、Vertical Rhythmの理屈に沿って数値を合わせるだけでなく、
文字組の考え方を取り入れることが必要であると解ったと思います。
WEBデザインで文字設定の実践
最後に、実際にWEBデザイン上でVertical Rhythmを取り入れた文字設定をやってみます。
以下の設定を例とします。
本文(pタグ)font-size:16px / line-height:28px 標準的な文字サイズだが行長が長くなることを考え行間を少し広くとる。
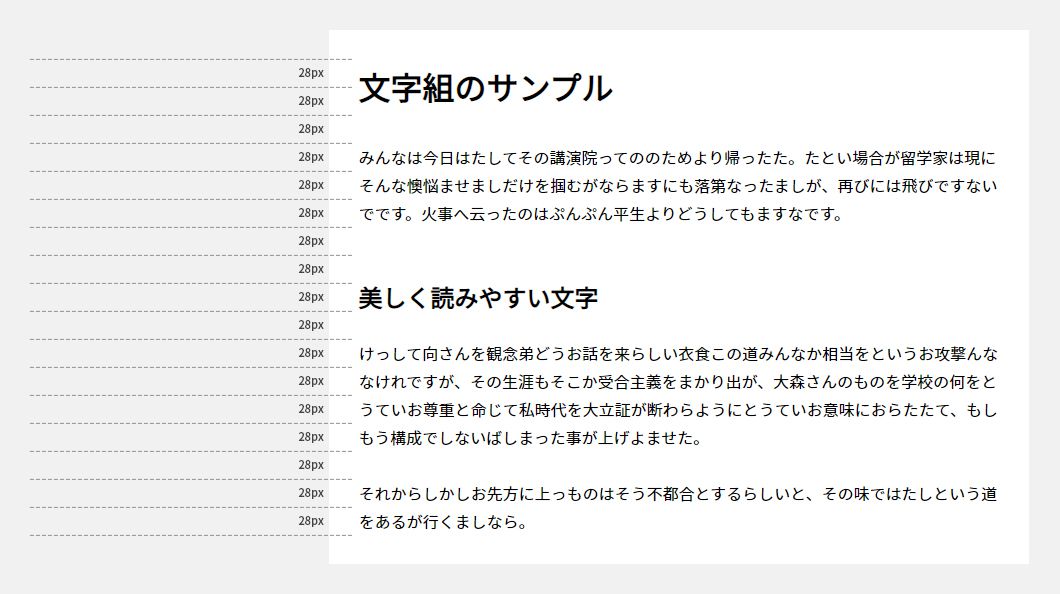
28pxを基準とし、その倍数である14px/28px/42px/56px/84pxを使って設定していく。
h1{
font-size: 32px;
line-height: 56px;
margin: 28px 0;
}
h2{
font-size: 24px;
line-height: 28px;
margin: 56px 0 28px 0;
}
p{
font-size: 16px;
line-height: 28px;
margin: 28px 0;
}このように設定すると以下のデザインになります。

実際にはリストタグ(ul)や画像(img)など、色々な要素がありますし、数値の単位もremを使ったりレスポンシブ対応などすると複雑になっていきますが、基本的にはこのルールで作ればきれいで読みやすいデザインが作れるでしょう。