Google Fonts(グーグルフォント)にマテリアルアイコンが登場しました。
これを使えば、HTMLの中で文字を打つようにアイコンを出すことができます。
この記事ではWEBサイトへの導入方法と使い方を解説していきます。
類似のサービスにFont Awesome(フォントオーサム)やIcoMoon(アイコムーン)がありますが、Googleのマテリアルアイコンはとても手軽に使えるのでおすすめです。
Googleマテリアルアイコンを使用したサンプル
実際にGoogleマテリアルアイコンを使っていくつかのテストをしてみました。
Googleマテリアルアイコンの特徴
- 900以上のアイコンがあり、18のカテゴリに分類されている。
- 数行の記述で簡単に導入可能。
- 最新の全てのブラウザでサポートされている。
- フォントと同じようにCSSでの色付け、サイズ変更などが可能。
- フォントなので拡大表示や高解像度モニタでも鮮明に表示される。
種類が900以上もあり、思いつくものは何でもあると言えるでしょう。
通常のフォントと同じようにCSSでの操作や加工ができるため非常に使い勝手が良いです。
導入方法も手軽ですがいくつか特徴があるのでご紹介していきます。
アイコンの18のカテゴリ分類は次の通りです
Action / Navigation / Communication / Social / Content / Image / Alert / Hardware / Editor / Toggle / Audio & Video / Maps / Places / File / Device / Notification / Home / Search
WEBサイトにGoogleマテリアルアイコンを取り入れる方法
方法1.GoogleFonts経由で導入する方法
最も簡単で手軽な方法です。
他のGoogleフォントと同じように、次の1行をHTMLに追加するだけで準備完了です。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">これを読み込むとフォントデータとベースとなるCSSも読み込まれます。
ベースとなるCSSについては後述していきます。
方法2.セルフホスティングで導入する方法
セルフホスティングは、CSSでフォントデータを直接読み込む方法です。
次の記述をCSSに加えます。
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}さらに、方法1では自動で読み込まれていたベースとなるCSSを記述します。
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}このベースとなるCSSによってフォントサイズが24pxに指定されているところがポイントです。
サイズ変更する際は別のclassを設置することになります。
HTMLの記述方法
方法1か2でマテリアルアイコンの導入が出来たら、HTMLでアイコンを呼び出すだけです。
<span class="material-icons">face</span>classに「material-icons」を指定し、文字内容に表示したいアイコンのコードを入れるだけです。
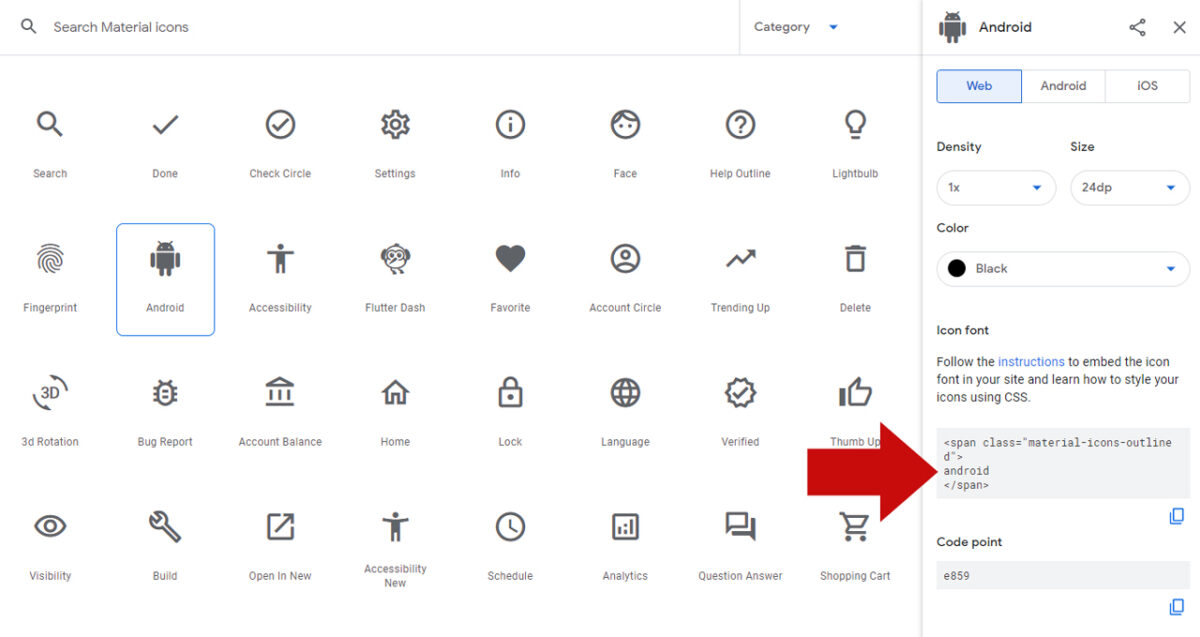
それぞれのアイコンのコードはGoogleFontsIconのページから確認できます。

HTMLのタグは必ずしも<span>である必要は無く、他のタグでも表示されます。
これだけでアイコンの導入ができるので非常に簡単ですね。
アイコンをCSSで加工する方法
CSSでの加工方法は基本的に通常のフォントと同じです。
サイズ → font-size
色指定 → color
アイコンのサイズ指定
マテリアルアイコンのガイドラインによると18px、24px、36px、48pxが「推奨のサイズ」です。デフォルトは24pxになっています。
デフォルトのCSSによって24pxになっているので、サイズ変更する際は次のように別のclassを用意します。
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }<span class="material-icons md-18">face</span>
<span class="material-icons md-24">face</span>
<span class="material-icons md-36">face</span>
<span class="material-icons md-48">face</span>アイコンの色指定
色はcolorプロパティで指定し、値は16進数でもrgba指定でも大丈夫です。
.material-icons.red { color: red; }
.material-icons.blue { color: #0000ff; }
.material-icons.green { color: rgba(0, 255, 0, 1); }画像で使用することも可能
Google Fonts Iconのサイトからは、それぞれのアイコンをSVGかPNGでダウロードすることも可能です。
アイコンを少ししか使わないサイトであれば、単品で使った方がデータが軽く済みますね。