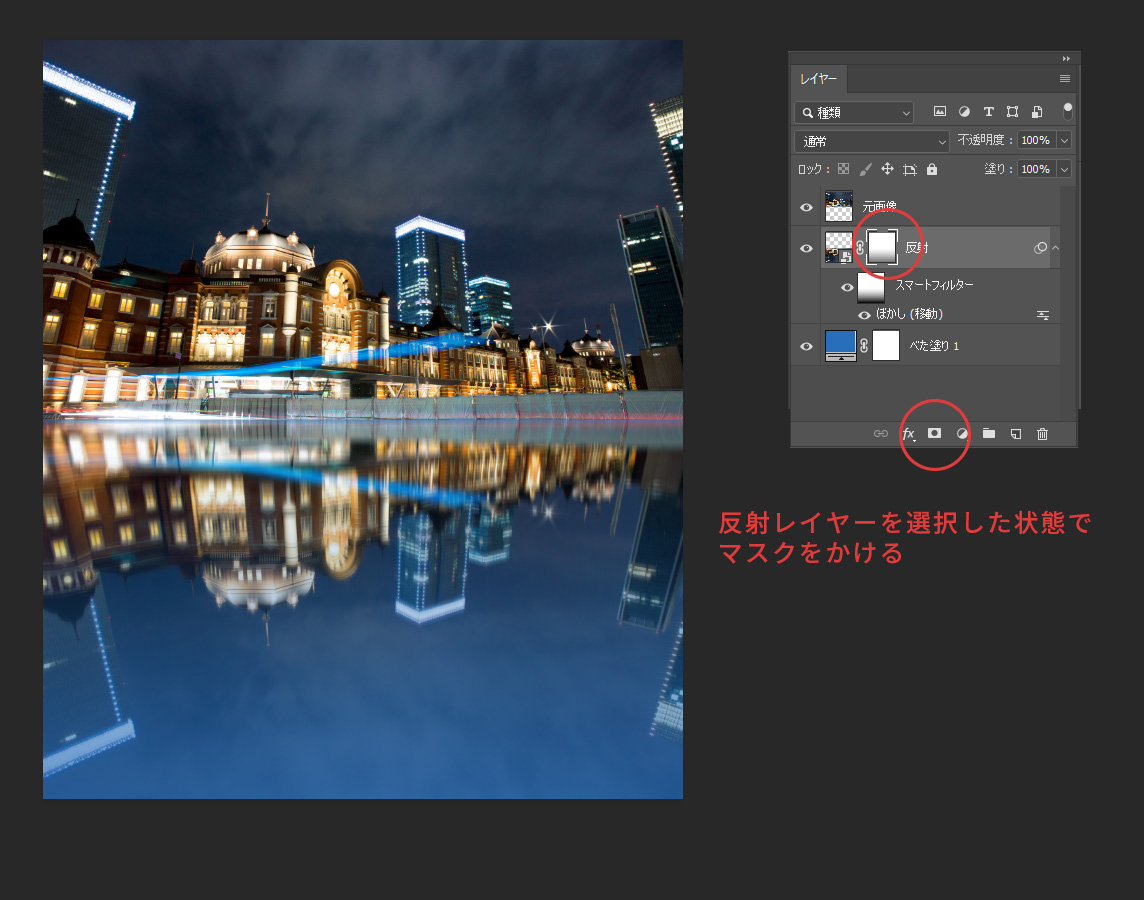
Photoshopで水面反射を再現する方法をご紹介します。サンプルとして、今回はこちらの東京駅の夜景に水面を作り出します。仕上がりイメージは下記のものです。

【step1】複製→反転→キャンバスを広げる
まずはベースとなる状況を作ります。下記の手順で、元画像と垂直反転画像がくっついた状態を作り出します。
- 元となる画像をPhotoshopで開く。
- 元画像をレイヤー複製し、「反射」レイヤーを作る。
- キャンバスサイズの高さを元画像の2倍にする。
- 反射レイヤーを元画像レイヤーの下にする。
- 反射レイヤーに、変形>垂直方向に反転をかける。
- 反射画像の位置を元画像の下にくっつくように移動する。

この状況が作り出せればベースは出来上がりです。
【step2】水面のゆがみと色を作る
ここから水面の質感表現をしていきます。手順が細かくなりますが、1つずつ解説していきます。
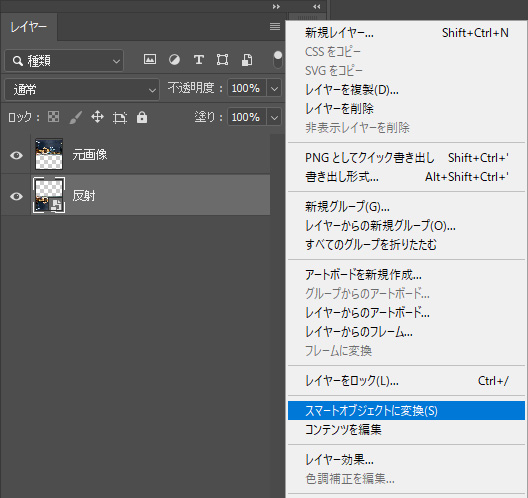
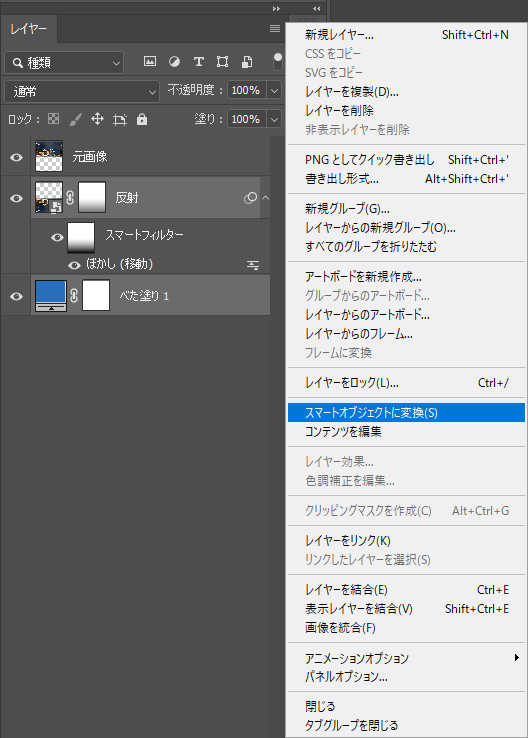
「反射」レイヤーをスマートオブジェクトに変換する。
反射レイヤーをスマートオブジェクトに変換することによって、これからかけていくエフェクトを、後々編集しなおせるようになります。

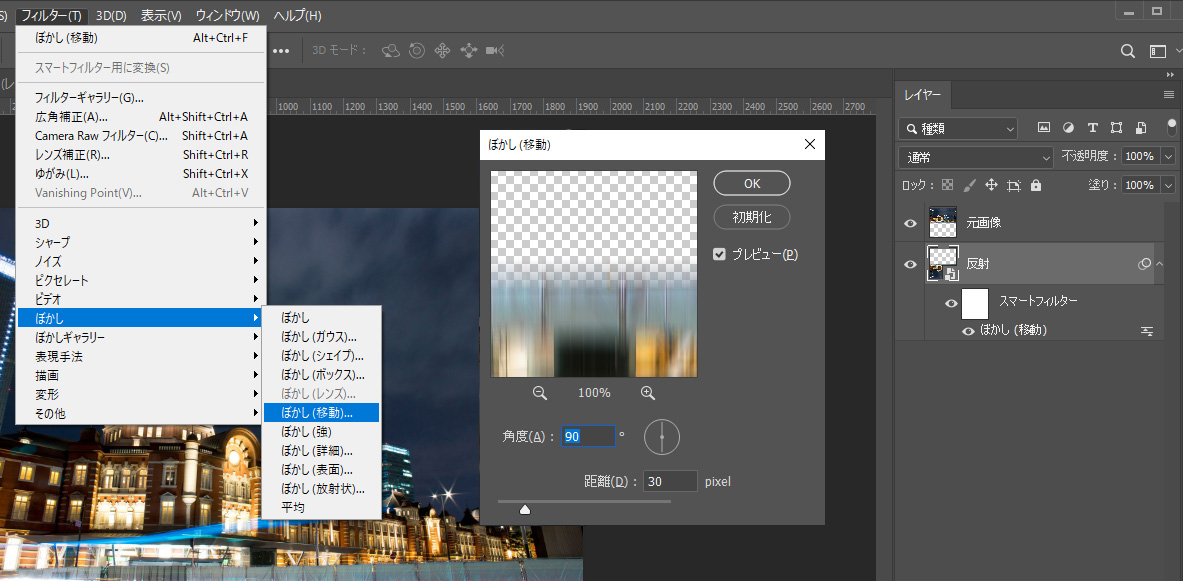
「反射」レイヤーに、ぼかし(移動)をかける
反射レイヤーの画像に、フィルター>ぼかし>ぼかし(移動)をかけます。角度は90°、距離は30pxくらいです。数値は任意で調整してください。
すると、レイヤーにスマートフィルターとぼかし(移動)が現れます。これが先ほどスマートオブジェクトに変換した理由で、このレイヤーをダブルクリックすると後からもぼかしの量を調整できます。

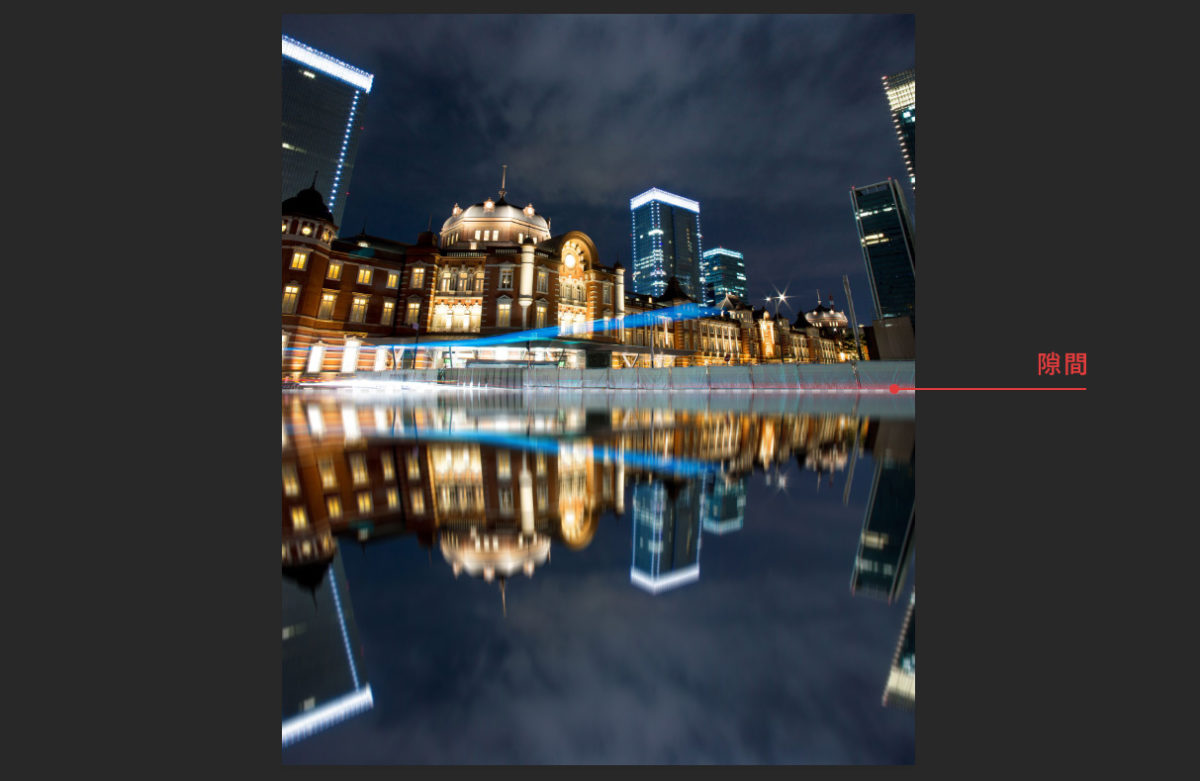
ぼかし(移動)をかけることで、元画像と反射画像の間に隙間ができますが、これは後で補正します。

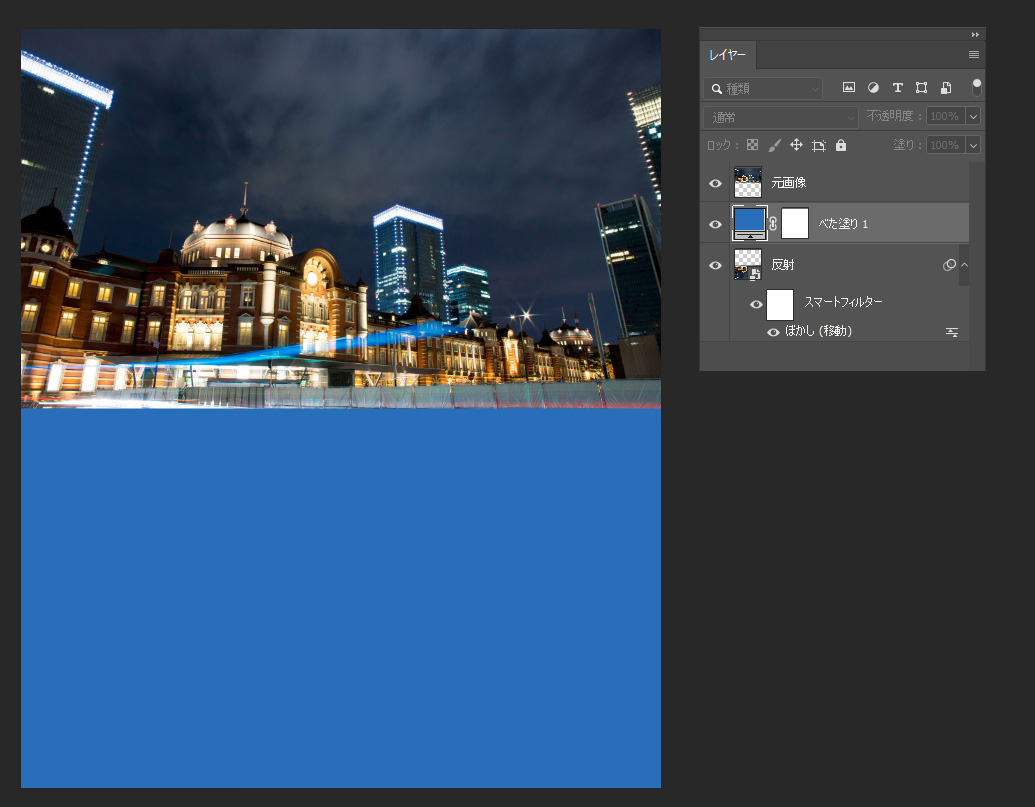
調整レイヤーのべた塗りで青を塗る
レイヤーパネルの下部にある調整レイヤーのべた塗りを選択します。

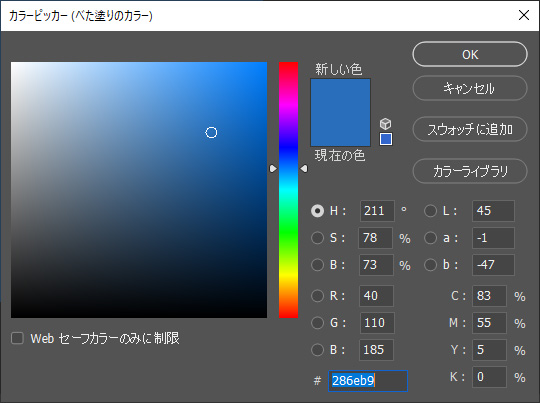
カラーパレットが現れるので、水の色となる色を作ります。

すると、反射レイヤーの上にべた塗りレイヤーが配置されます。調整レイヤーなので、それより下のレイヤーにのみ、べた塗りが反映されます。(この状態だと反射レイヤーにべた塗りがかかっています。)

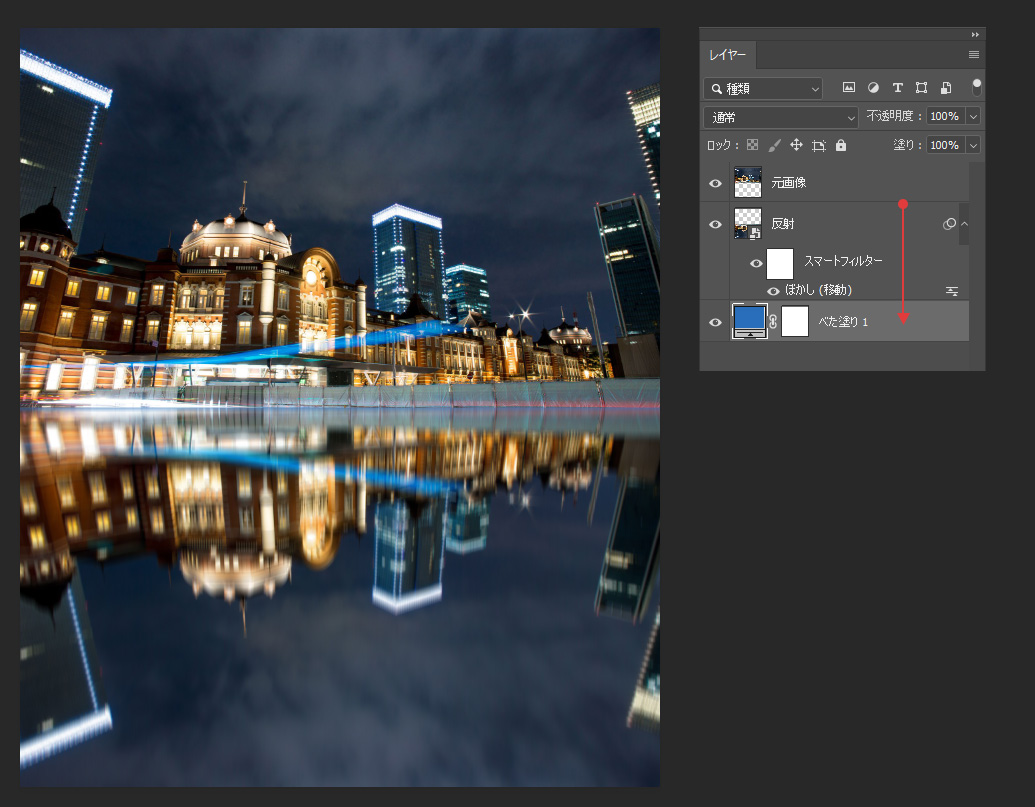
べた塗りの調整レイヤーを、反射レイヤーの下に移動します。

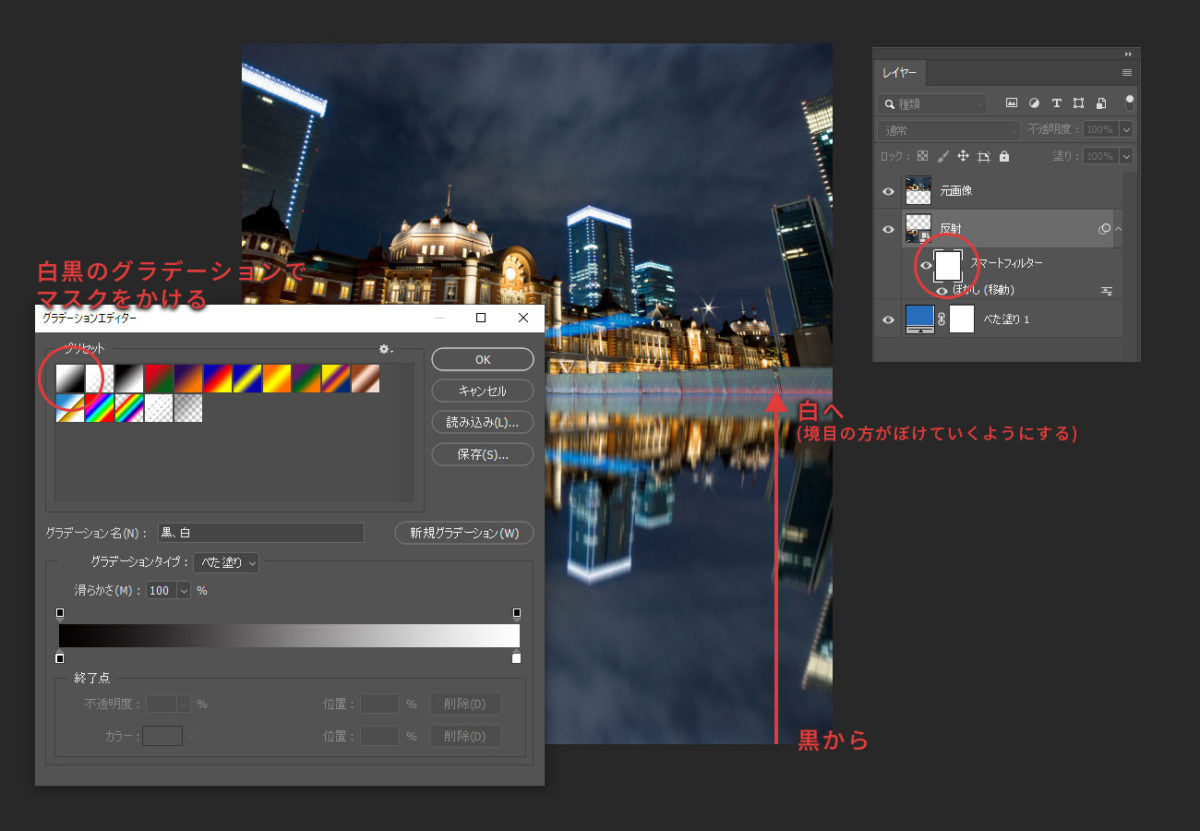
ぼかし(移動)にグラデーションマスクをかける
先ほどの、ぼかし(移動)にグラデーションますくをかけます。元画像と反射画像の境目のほうが、よりぼけるようにし、外側(画面下部分)のぼけを少なくします。
スマートフィルターのマスク部分を選択した状態で、白黒のグラデーションをかけます。下のほうが黒くなるようにします。

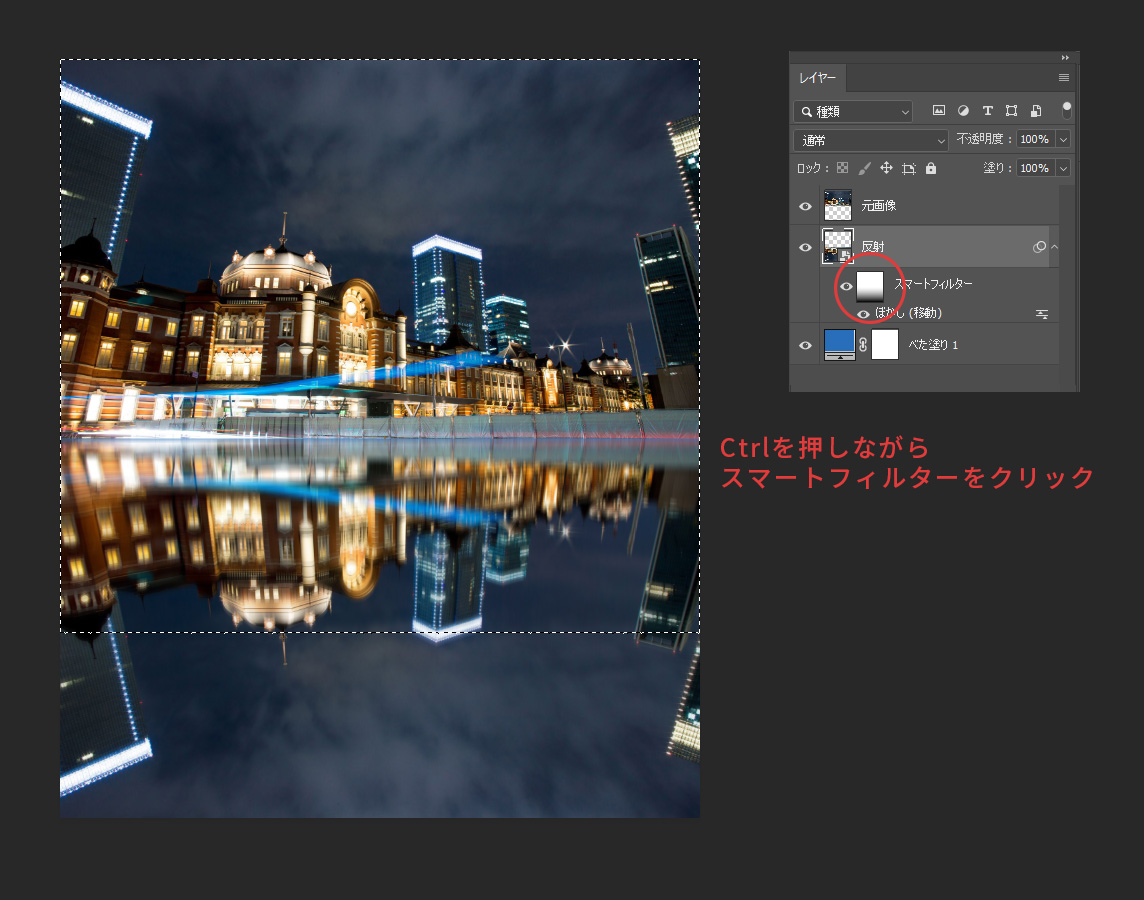
反射レイヤーにマスクをかける
反射レイヤーに対し、スマートフィルターにかけたグラデーションマスクと同じ範囲のマスクを作ります。
そのために、まずはCtrlキーを押しながらスマートフィルターをクリックし、選択範囲を出します。

選択範囲がある状態で、反射レイヤーを選択し、レイヤーパネル下部のマスクボタンを押します。すると、反射レイヤーに対し、スマートフィルターのグラデーションマスクと同じ範囲のマスクがかかります。

これでstep2は完了です。水面の質感と色味の表現が出来上がりました。穏やかな水面や、鏡面の表現であれば、ここまでの加工で十分な場合もあります。
さらにstep3で水面の波紋の再現と最終仕上げをしていきます。
【step3】 波紋を作り水面をよりリアルにする
反射レイヤーとべた塗りレイヤーをスマートオブジェクトに統合
step2までの作業が完了したら、反射レイヤーとべた塗りの調整レイヤーをスマートオブジェクトに統合しておきます。二つのレイヤーを選択した状態でスマートオブジェクトに変換します。

同じサイズの新規ファイルを作る
次に、フィルター>変形>置き換えで使うための別ファイルを作ります。現在作っているデータを同じサイズの新規ファイルを立ち上げます。
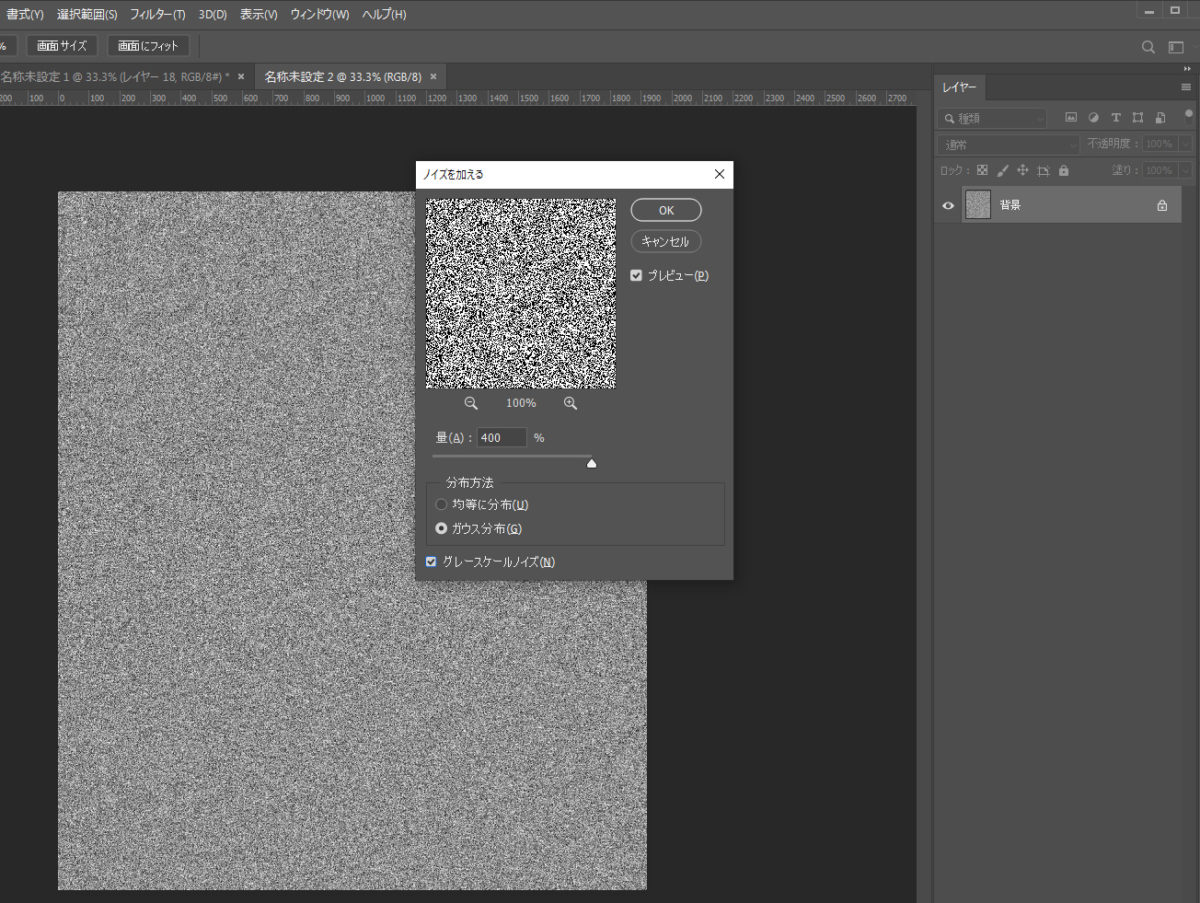
新規ファイルにノイズをかける
新規ファイルに、フィルター>ノイズ>ノイズを加えるをかけます。量は400%、ガウス分布、グレースケールノイズです。

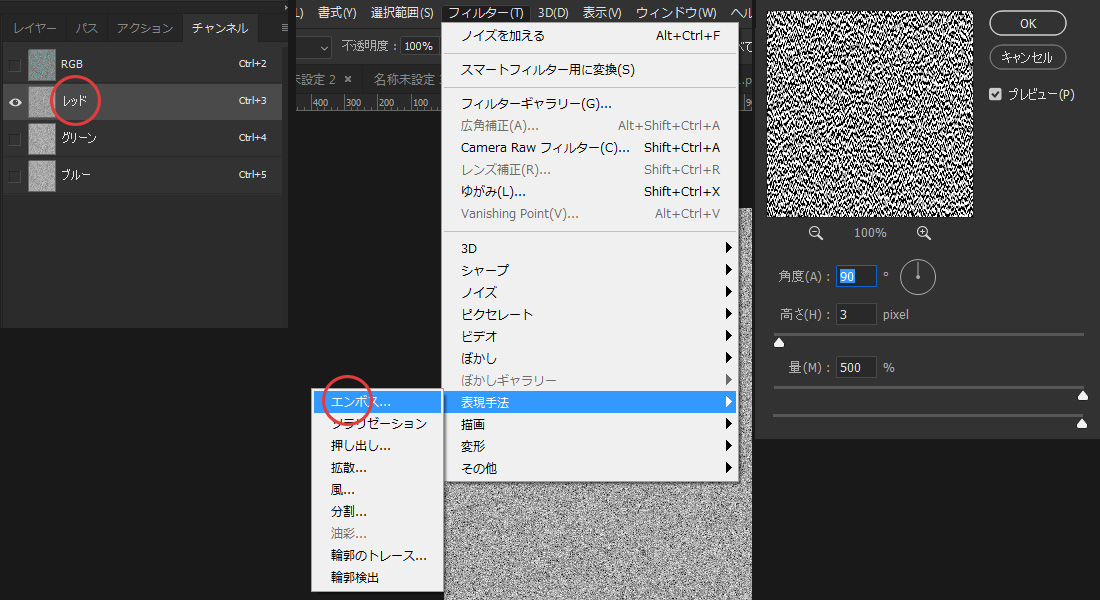
ノイズのアルファチャンネルの赤と緑にエンボスをかける
チャンネルパネルで、レッドだけを見えるようにします。その状態でフィルター>表現手法>エンボスをかけます。エンボスの値は、角度を90°、高さは3px、量は500%です。値は画面の大きさなどにより調整をしてください。

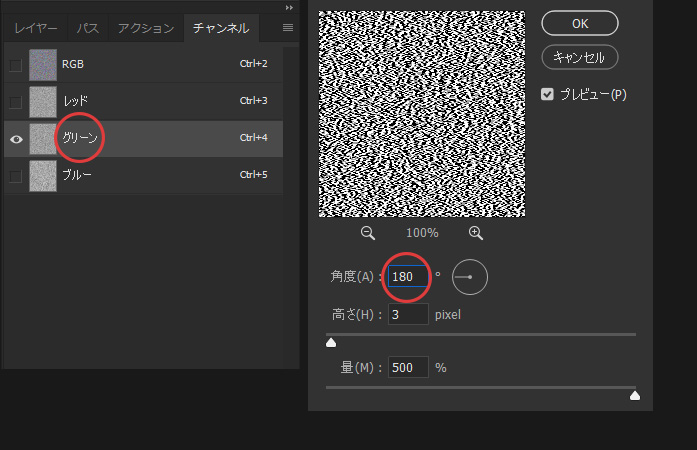
次に、グリーンだけ見えるようにし、レッドのときと同じ手順でエンボスをかけます。エンボスの角度だけレッドと反対に180°にし、他の値は同じです。

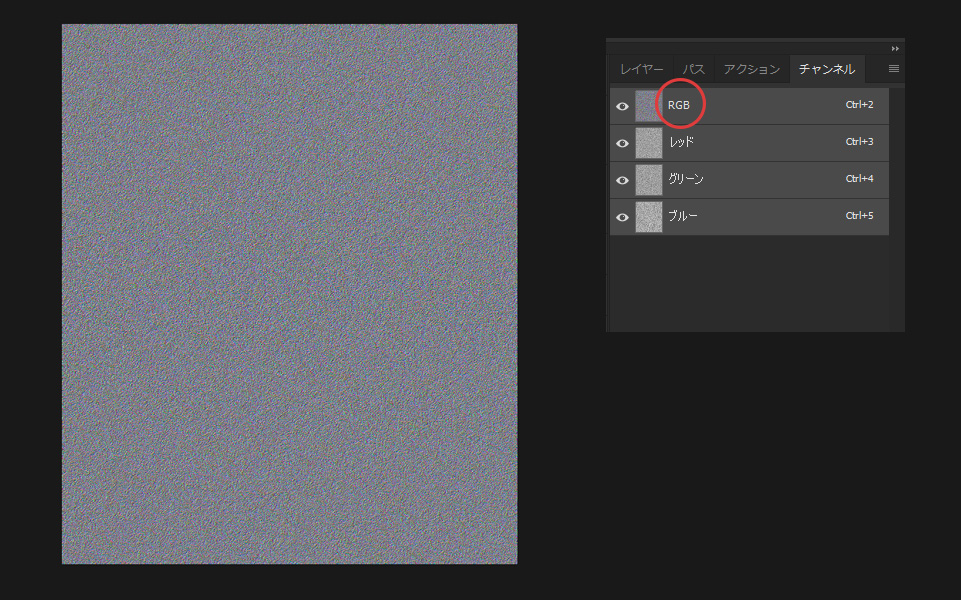
そして、チャンネルパネルのRGBを選択し、全ての色が見える状態にします。以下の画像のようなカラフルなノイズになったと思います。

遠近法でパース調整
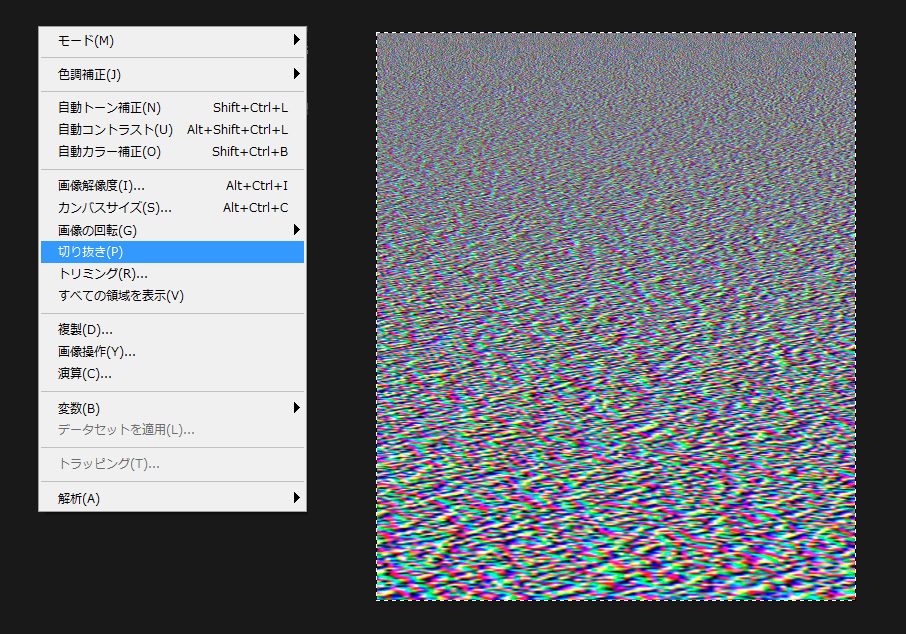
今作ったノイズが水面の波紋表現となるので、このノイズの画面に遠近方で角度をつけて、水面に合うよう調整します。
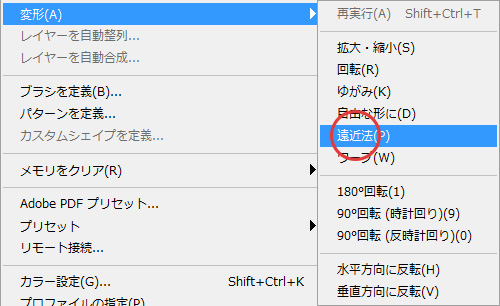
編集>変形>遠近法を選択します。

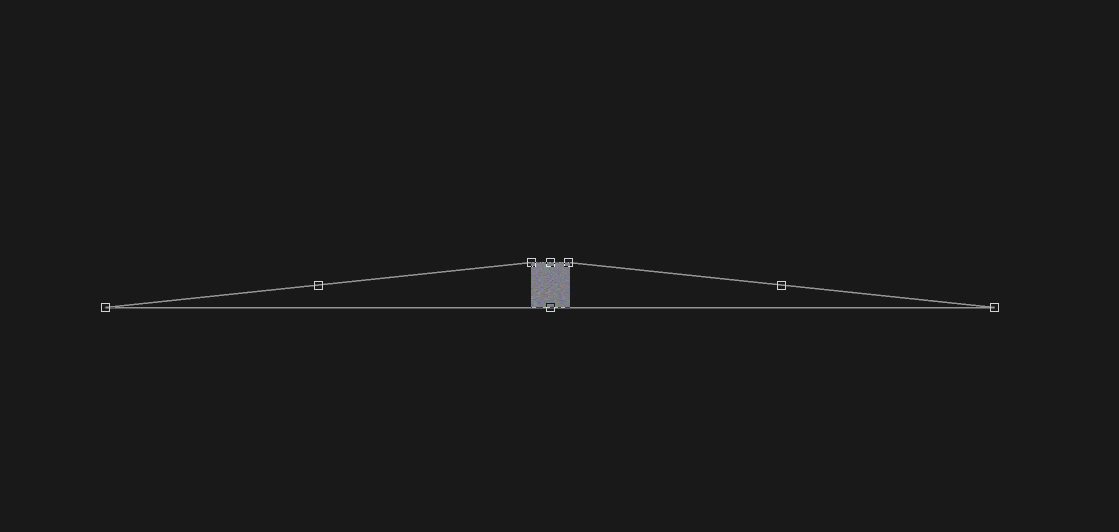
画面を引いて見た状態にし、底面の幅を広げます。上面に向かって遠ざかるように角度を付けていきます。Shiftを押しながら右下か左下の点を外側に引っ張れば左右均等に広がっていきます。

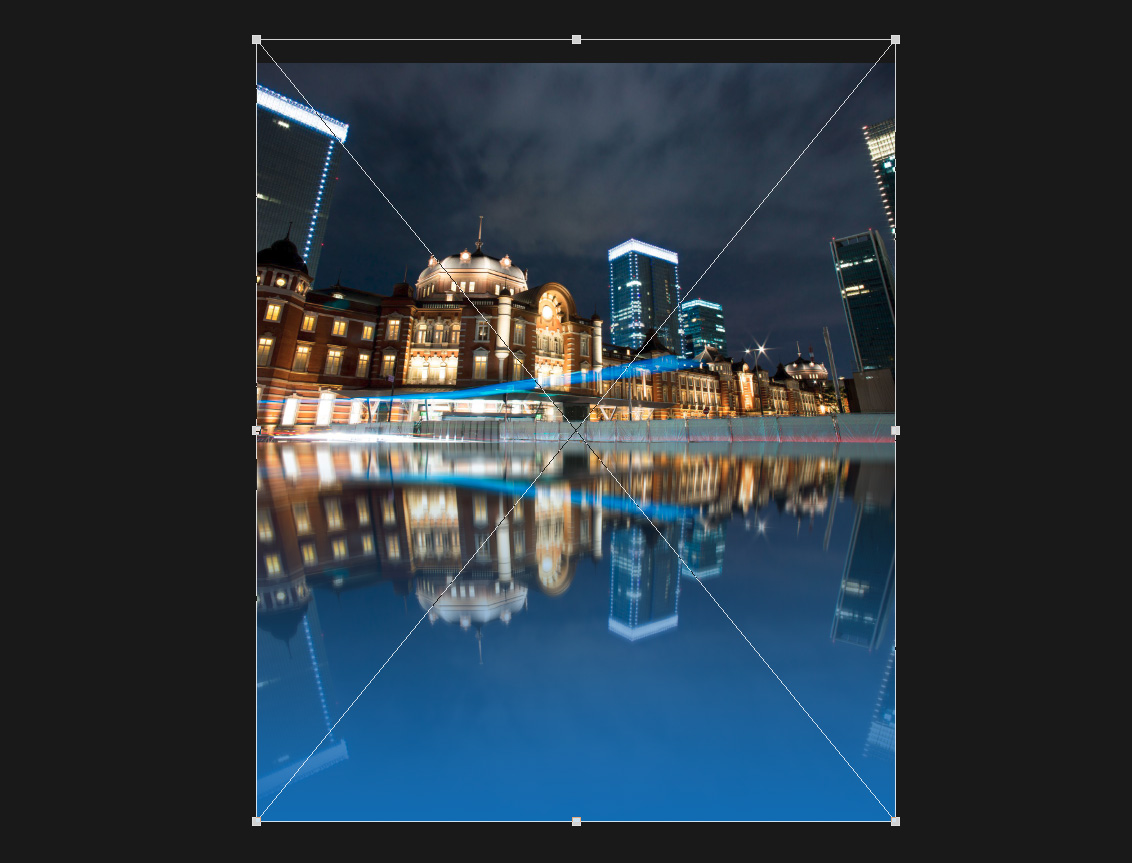
そうるすと、ノイズが底面ほど大きく、上面ほど小さい遠近感のある状態になります。このままだと画面外にもノイズが広がっているので、キャンバスサイズに選択範囲を出し、切り抜きを行っておきます。

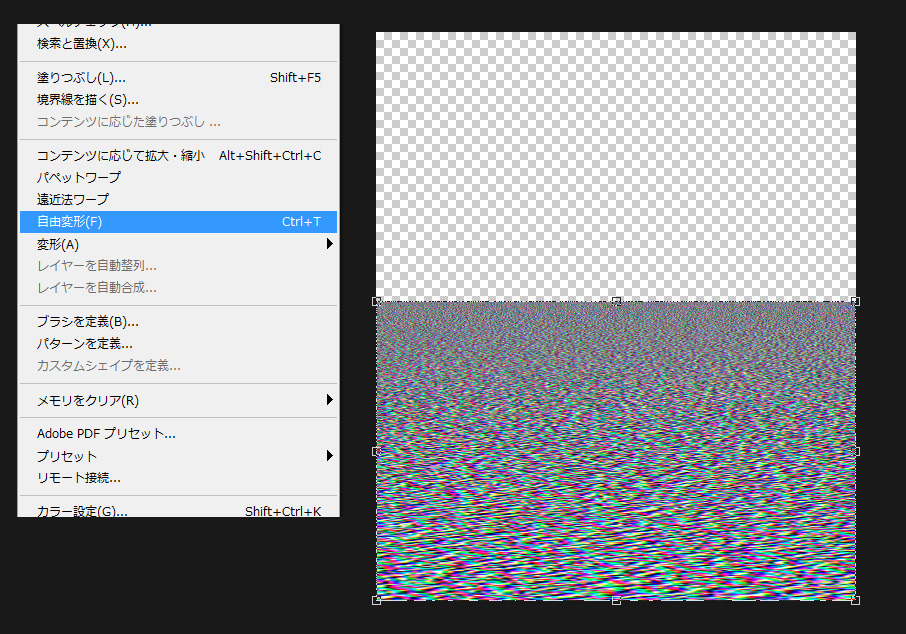
さらに、自由変形で縦幅を縮めます。ちょうど水面の領域にノイズがある状態になるよう調整します。

ノイズのファイルをPSDで別名保存
作成したノイズのデータは、PSDファイルで別名保存しておきます。このデータを、後ほど水面反射のデータで使用します。
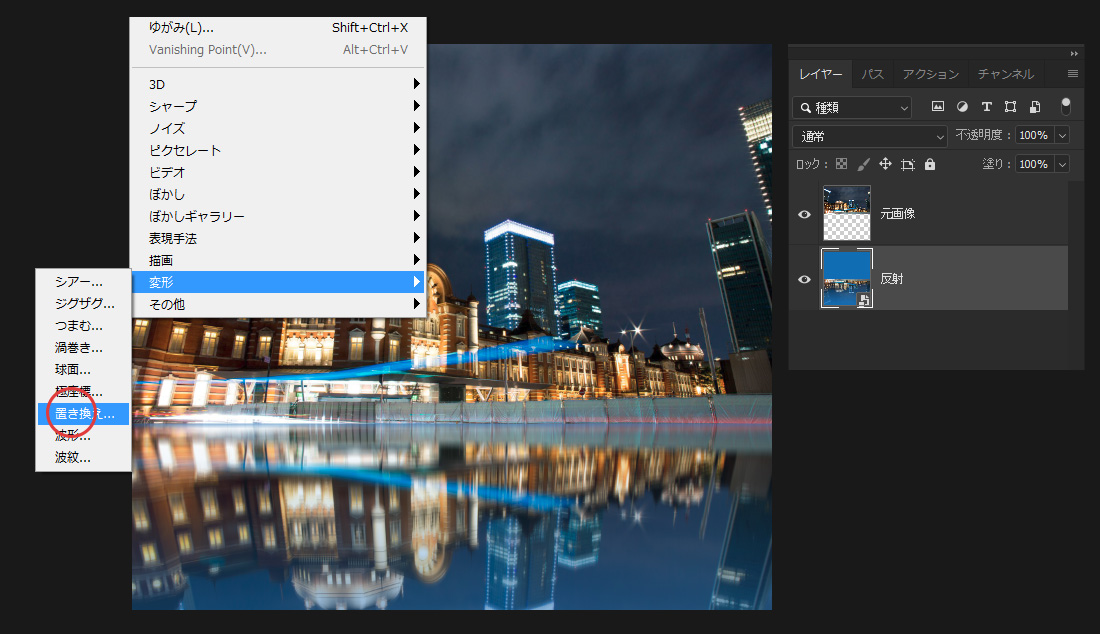
水面反射のデータに戻り、置き換えを選択
作成中の水面反射のデータに戻ります。反射のレイヤーを選択した状態で、フィルター>変形>置き換えを選択します。

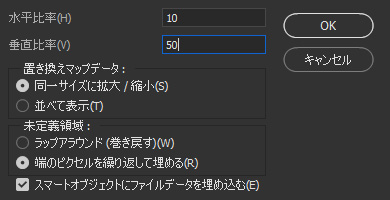
すると、置き換えのダイアログが出てきます。水平比率と垂直比率がありますが、波紋表現の場合、水平より垂直を大きい値にしたほうがリアリティがでます。値の大きさは波紋の細かさなどに影響するので、表現したい内容にそって調整してください。

OKを押すとファイル選択が出てきます。ここで先ほど作ったノイズのデータを読み込みます。今回、ノイズのデータはmap.psdとしました。

さぁこれで、ほぼ完成ですが、水面の境(実像と虚像の間)に透明度があり、裏の青色が気になる状態になっていると思います。反射レイヤーを自由変形で上に伸ばすことで、これを解消します。

これで本当に完成です。値を調整することでリアリティを追求することができますので、元写真や作りたいイメージに合わせて調整してみてください。











