前回はXAMPPのインストールと、その中のApacheのバーチャルホスト設定をしました。
今回はXAMPPを使ってローカル環境にWordPressをインストールします。必要なものは、データベースが必要になりますが、XAMPPの中で用意できます。それではインストール完了まで1つひとつやっていきます。
XAMPPのMySQLにデータベースを作る
レンタルサーバなどでWordPress用のデータベースを作るように、ローカル環境の中にデータベースを作ります。
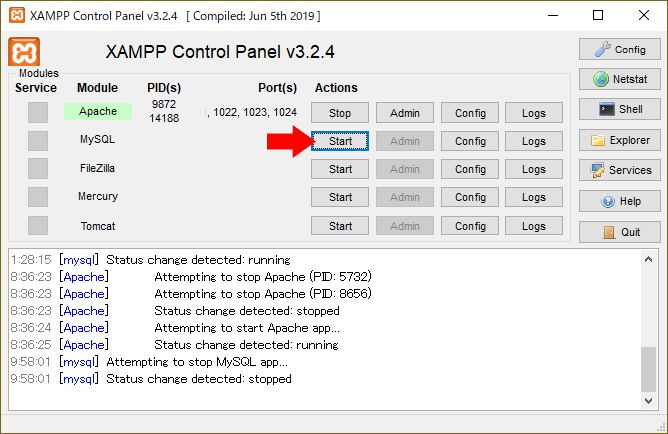
XAMPPのコントロールパネルからMySQLのStartをクリックし立ち上げます。

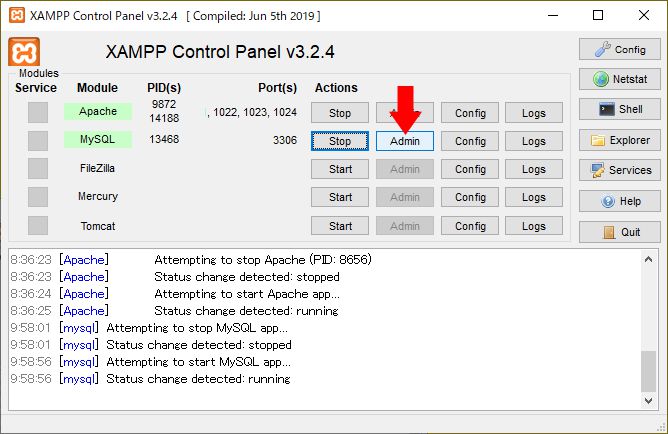
起動したら、次にAdminを押してデータベースをブラウザで表示します。

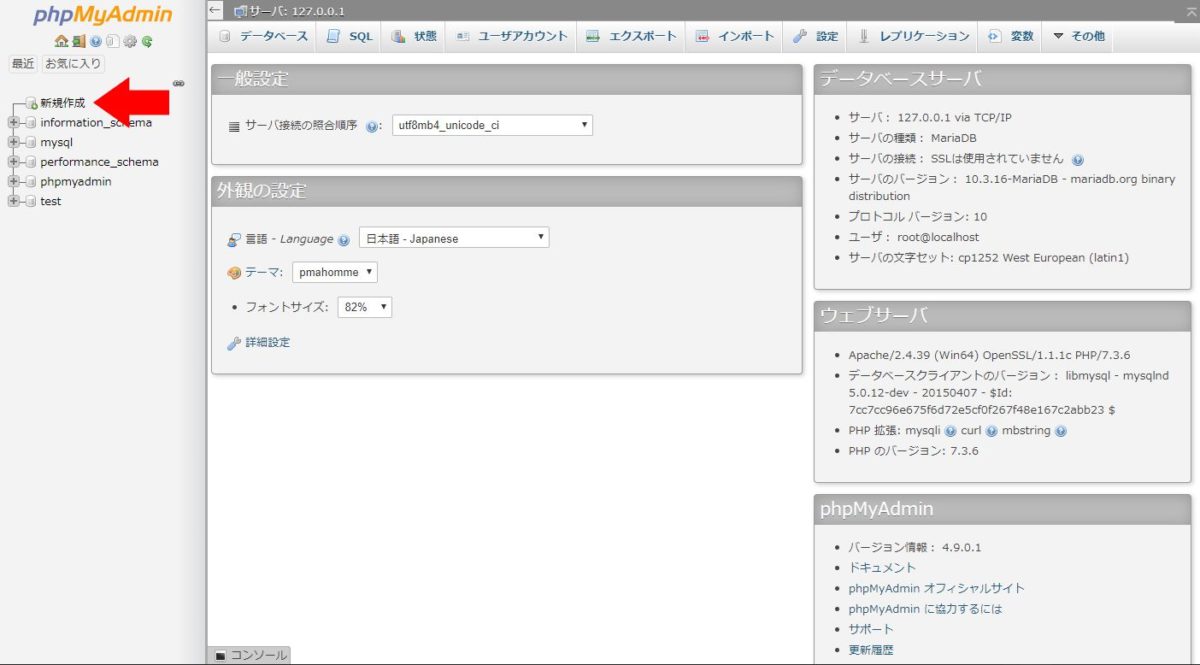
ブラウザでphpMyAdminが開き、データベースの中身を操作できる画面が出てきます。ここで、左上にある「新規作成」をクリックし、新しいデータベースを作ります。

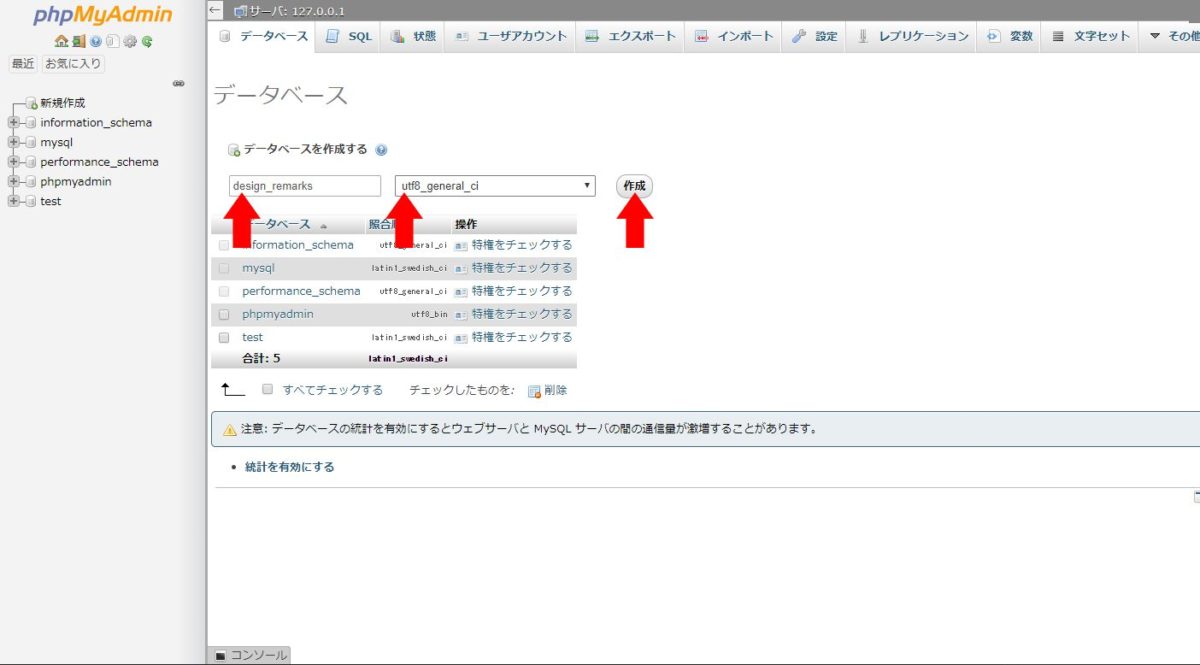
新規作成では、データベース名の入力と照合順序の選択が必要です。データベース名は任意で、照合順序は「utf8_general_ci」でOKです。最後に作成ボタンをクリックします。

これでWordPress用のデータベースは作成完了です。あとはWordPressインストール時の必要な情報を確認しておきます。
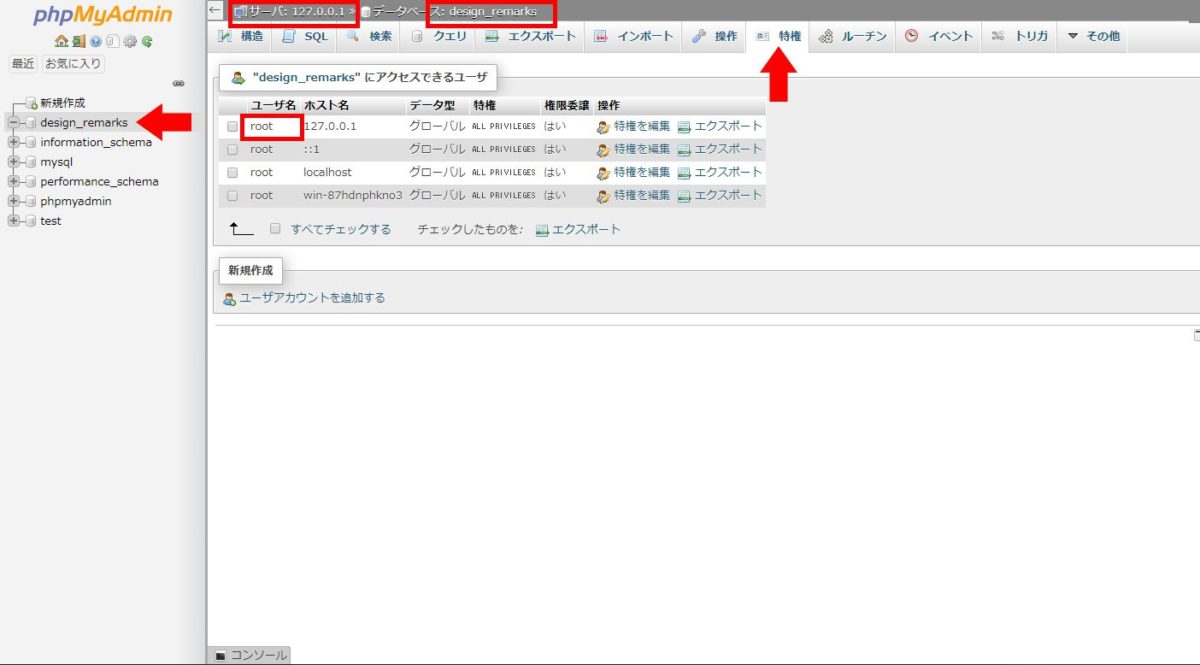
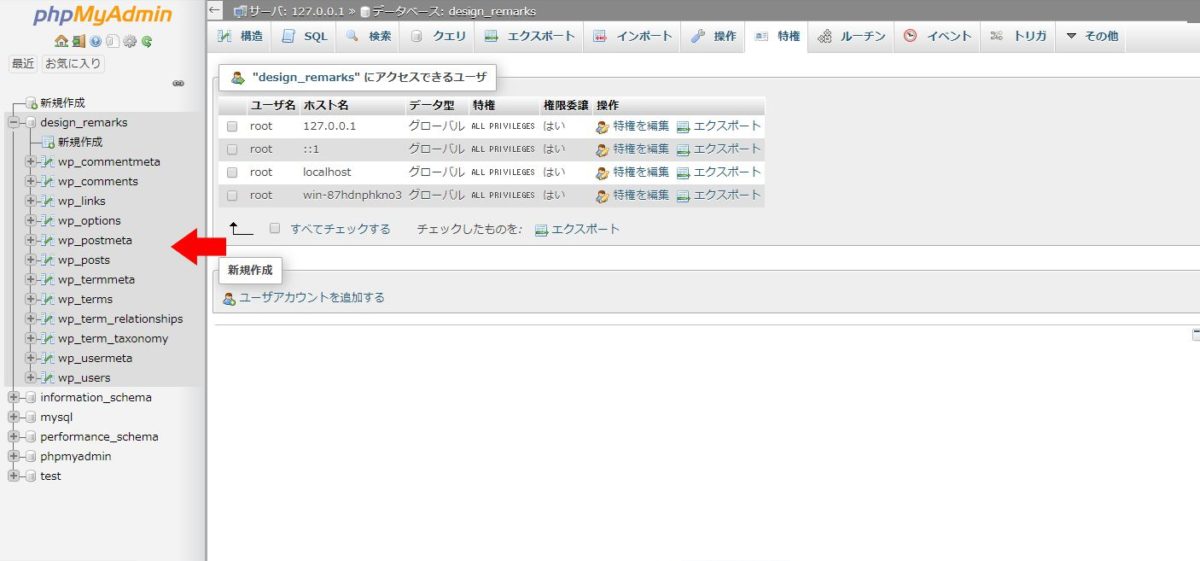
新しく作ったデータベースをクリックし、タブの中から「特権」を選択します。ここで覚えておくのは四角で囲った「サーバ/データベース名/ユーザ名」の3つです。

WordPressのインストール作業
データベースの作成が完了したら、WordPressのインストール作業に入っていきます。
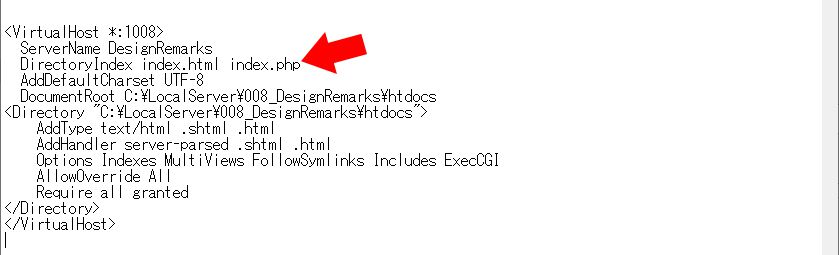
まずはApacheのバーチャルホストを作成します。WordPressの場合、index.htmlではなく、index.phpなのでhttpd.confにその記述を忘れないように書きます。

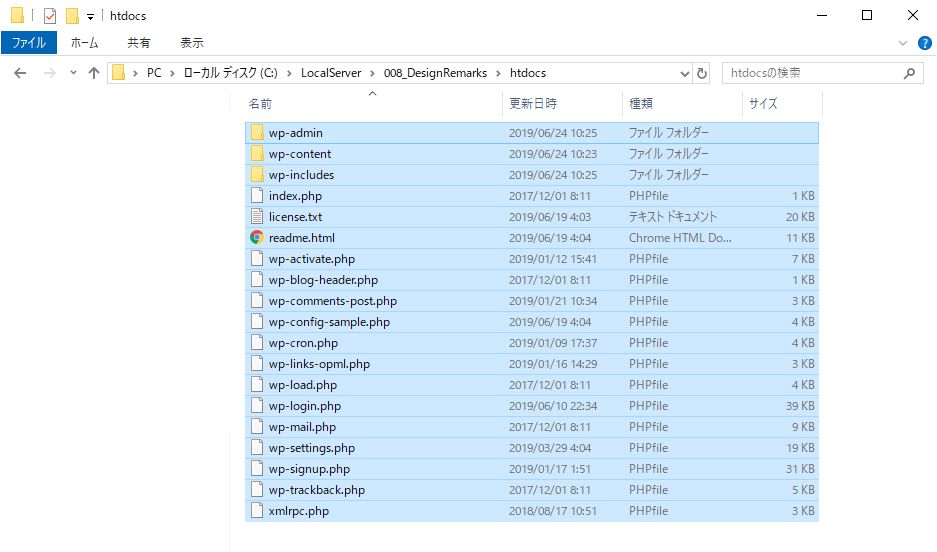
そして、Apacheに作ったバーチャルホストの中にWordPressの本体データを入れます。

そして、設定したバーチャルホストにブラウザでアクセスします。

いつも通りのWordPressのインストール画面が出てくるので進めます。
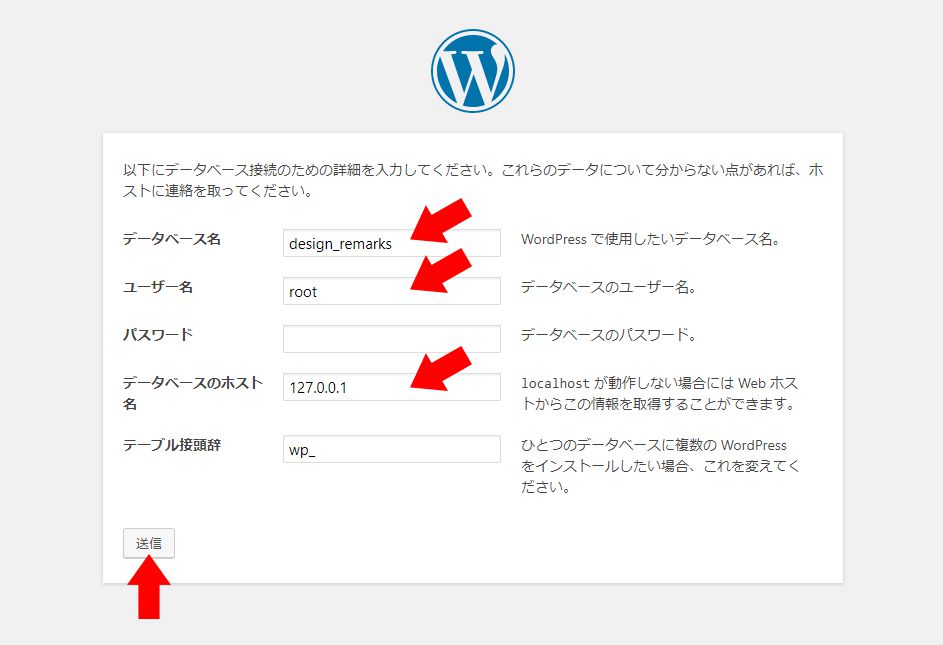
データベース接続の画面では、先ほどXAMPPのMySQLで作ったデータベースの情報を入力します。パスワードは設定していないので空欄で大丈夫です。

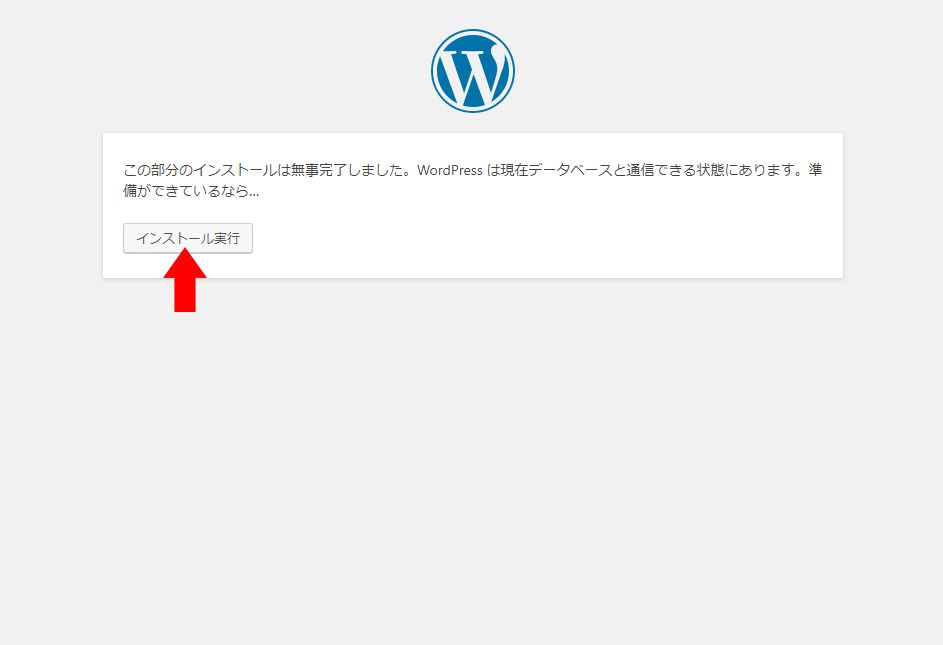
インストール実行します。ここでエラーが出る場合には、もう一度phpMyAdminの画面でデータベースの情報を確認してください。

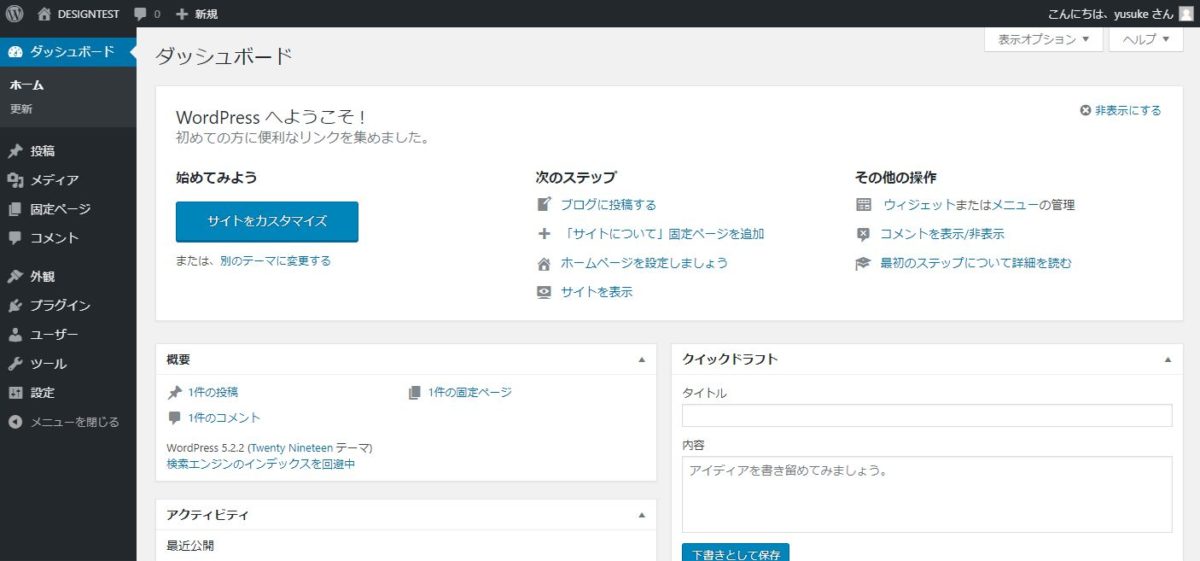
さぁここからは普通のレンタルサーバでWordPressを操作するのと同じです。ダッシュボードも普通に現れます。

サイトもちゃんとローカル環境で見れます。

最後にデータベースの中身を確認してみます。ここでも問題なくWordPressのデータベースが生成されています。

ローカル環境にWordPressをインストールするとできること
WordPressのテンプレートを自作したりカスタマイズする際に、毎回サーバにアップしてリロードして確認するなんて非常に効率が悪いし、アクセスの集計や広告の表示回数などにも影響が出てしまいます。
そんなときに、XAMPPを利用してローカル環境にWordPressをインストールすることができれば、パソコンの中だけでいろいろ試すことができます。データベースも何個でも作れますので、開発環境や実験場としては最適です。