WordPressのアイキャッチが Youtube動画になっていれば、ひとつ1つの記事ページに行かなくてもトップページやカテゴリページで動画を見ることができます。
動画紹介や映像に特化したサイトを作りたいなら、このようにアイキャッチ(サムネイル)を動画にしたいところです。
これが簡単に実現できるWordPressプラグインがあります。
「 Featured Video Plus 」というプラグインです。
使い方をご紹介します。
Featured Video Plusを検索してインストール
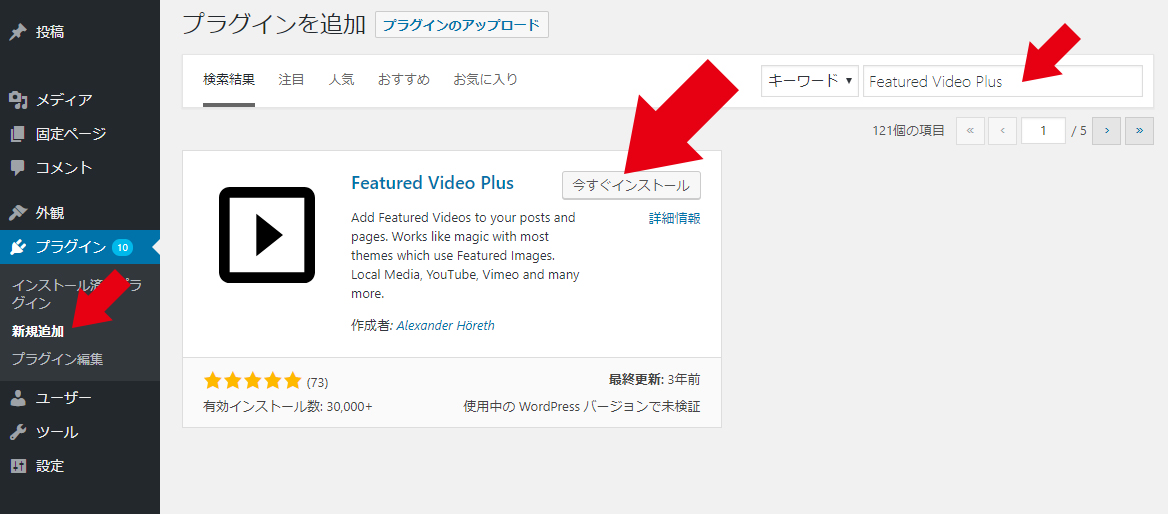
WordPressの管理画面からプラグイン>新規追加で検索します。
そのまま 「 Featured Video Plus 」 でプラグインを検索します。

実際に検索すると5番目か6番目ぐらいに出てくると思います。
今すぐインストールを押します。
記事作成画面に動画の入力欄ができる
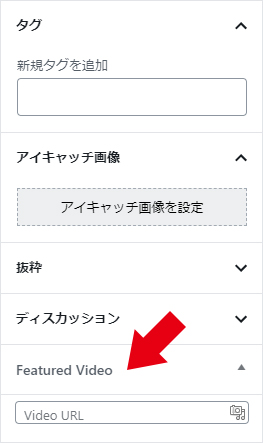
「 Featured Video Plus 」をインストールすると、記事作成画面の右下(設定の文章タブの下)に動画URLの入力欄が現れます。

ここに動画のURLを入れます。
Youtubeであれば埋め込みタグなどではなく、“動画ページのURL”を入力します。
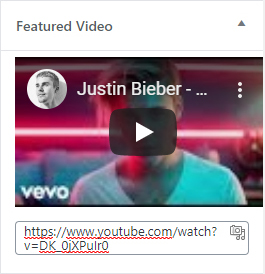
実際に入力するとこのようになります。
正しくURLを入力できるとその動画が現れます。

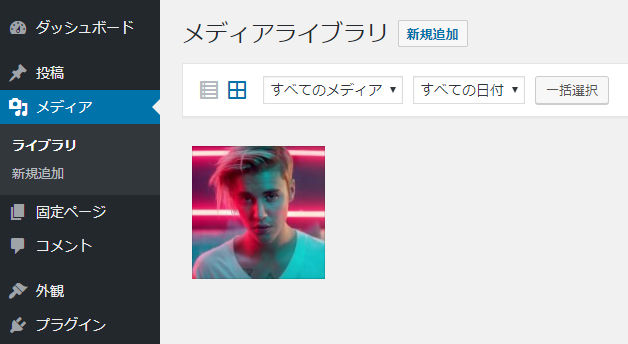
同時に、メディアの中に動画のサムネイルが入ります。

実際にはアイキャッチは動画になるので、この画像は記事内の画像として使うなどするのが良いと思います、非常に便利ですね。
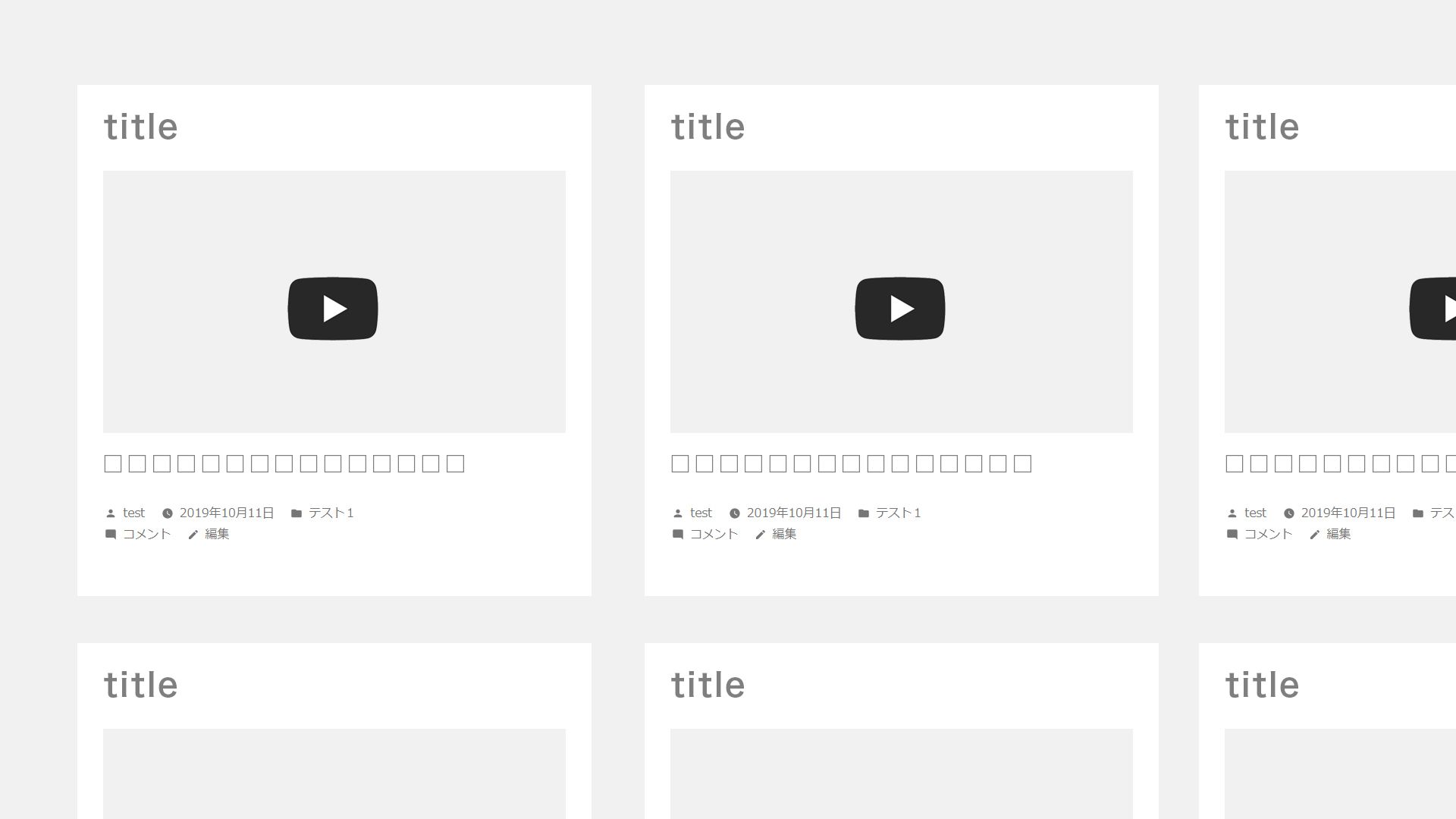
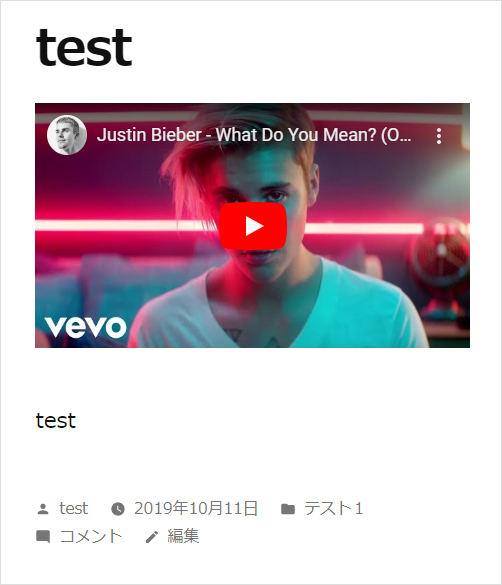
サイト上での実際の表示はこのようになります。

まぁこれは全然レイアウトしてないサンプルのテンプレートですが、しっかりとサムネイルが動画になり、直接再生することができます。
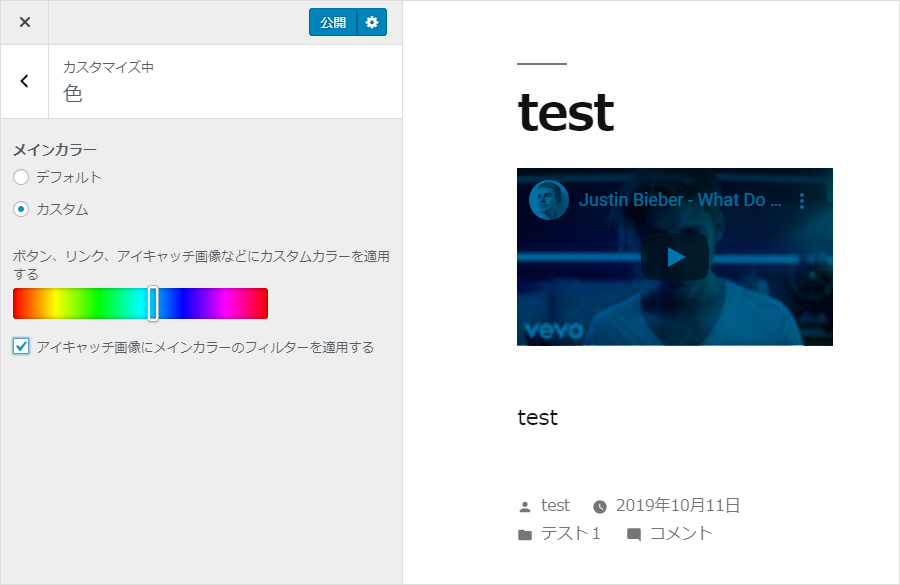
サムネイル動画に色が付いてしまう場合の解決方法
プラグインを入れてサムネイル動画を設定してみると、動画に色が付いてしまう場合があります。
その際は、外観>カスタマイズ>色 の中にある“アイキャッチ画像にメインカラーのフィルターを適用する”のチェックを外せば大丈夫です。

使っているテンプレートによってはこれ以外の設定もあるかもしれません。
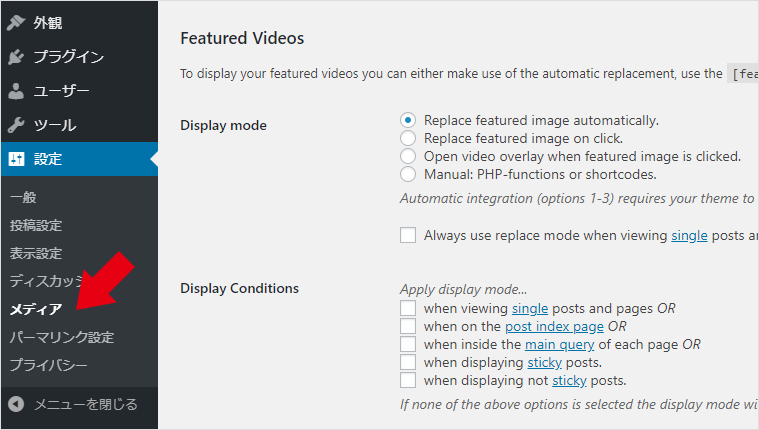
プラグインの設定は、設定>メディアから
「 Featured Video Plus 」の設定は、管理画面の設定>メディアの中にあります。
日本語化されていないのと、特に設定しなくても問題なく使えると思います。

対応している動画メディア
「 Featured Video Plus 」が対応しているのはYoutubeだけではありません。
- Youtube
- Vimeo
- Dailymotion
これらにも対応しています。残念ながらニコニコ動画には対応していないようですが、他の動画メディアもURLを入力してみれば使えるかもしれません。