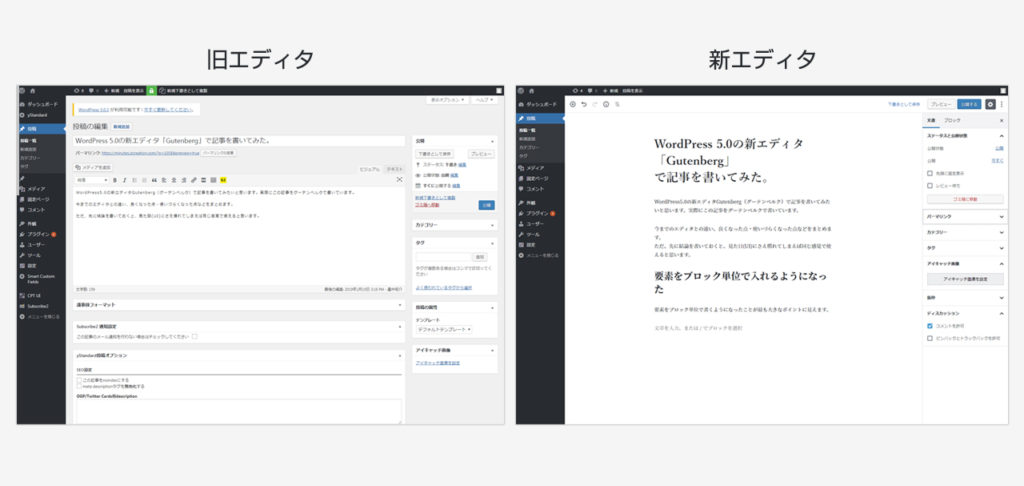
WordPress5.0の新エディタGutenberg(グーテンベルク)で記事を書いてみたいと思います。実際にこの記事をグーテンベルクで書いています。

左が旧エディタで右が新エディタです。大幅に違いますね。
今までのエディタとの違い、良くなった点・使いづらくなった点などをまとめます。
ただ、先に結論を書いておくと、見た目(UI)にさえ慣れてしまえば使いやすいのと、旧エディタで書かれた記事が新エディタで適切に開けない場合があるので、できるなら早めにアップデートしておくのが良いと思います。
要素をブロック単位で入れるようになった
要素をブロック単位で書くようになったことが最も大きなポイントに見えます。
今までは、1つの枠の中に、見出しやリストなどを入れてきましたが、それをブロック単位で行うイメージです。
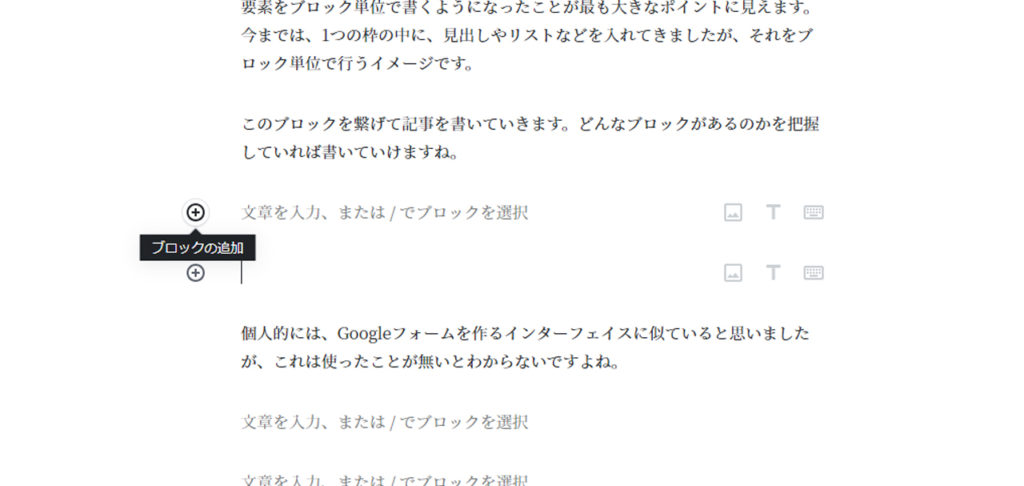
このブロックを繋げて記事を書いていきます。どんなブロックがあるのかを把握していれば書いていけますね。
画面上にある+(プラス)ボタンを押してブロックを追加します。

どんなブロックがあるのか
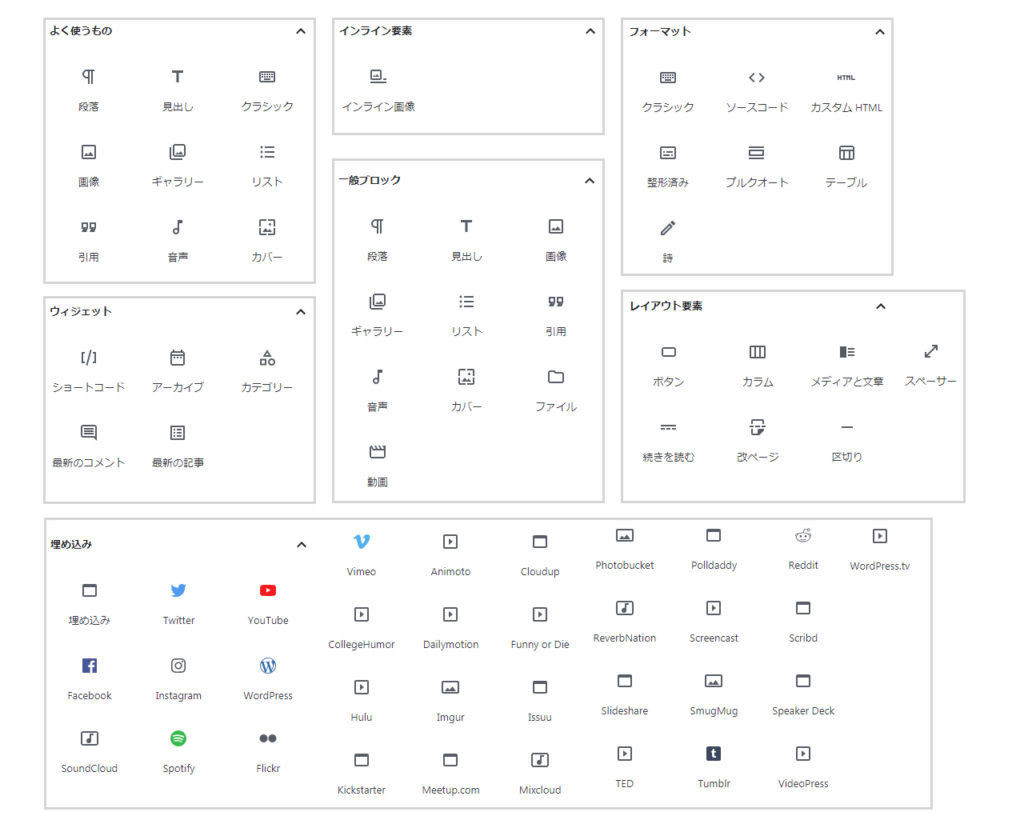
どんなブロックがあるのかというと、当然ですが必要なものは、ほぼ全てあります。あるものを全て画像にまとめてみました。

沢山ありますね。全部で64個もあります。(よく使うものは重複しているので省いて数えています。)
埋め込みの項目の、中盤後半はあまり使わない気がしますが、それを省いても気になるものが沢山あります。
今回の記事では一般的な使い方をする時の最低限の機能だけ確認したいと思います。
※WordPress5.2でウィジェットにRSSブロックが追加されました。その解説はこちらです。
段落
これは通常のpタグです。なにも選択せずに改行していくと自動的にこのpが設置されていきます。今までと同じですね。
見出し
h2やh3です。見出しを選択した後に、h2なのかh3なのかh4なのかを選択できます。h1は記事タイトルなので選択できません。
画像
画像です。メディアから選択するか、ここで新しくアップするか選べます。これも今までと変わらないですね。
リスト
リストです。見出しと同じように、リストを選択した後にul(ナンバリング無し)なのかol(ナンバリング有り)なのかを選択できます。ただし、1つのリストブロックの中にそれらを混在させることはできません。試しに下記に書いてみましょう。
- リスト項目1
- リスト項目2
クラシック
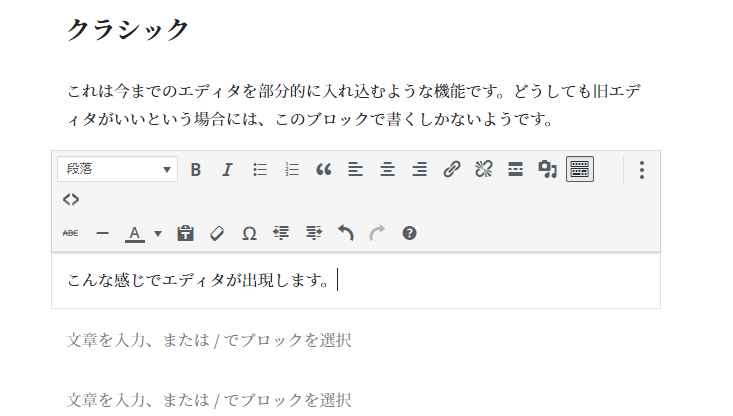
これは今までのエディタを部分的に1つのブロックとして入れ込むような機能です。どうしても旧エディタがいいという場合には、このブロックで書くしかないようです。

こんな感じでエディタが出現します。
引用
これも今まで通りの引用文章用のブロックです。
大体普通の記事ならこれくらいの要素があれば書けますよね。普通に使えました。新しいエディタ(Gutenberg)になっても焦ることはないみたいです。
新しく設置されたブロックを見てみよう(一般ブロック編)
さて、ここからは気になるブロックを見ていきたいと思います。
ギャラリー
ギャラリーというブロックを選択すると下記のようなことができます。これは便利そうですね。ulで囲まれた画像リストとして出力され、レスポンシブにも対応しているようです。
音声・動画
音声のブロックを使って無音のmp3データを入れてみました。以下のように表示されます。便利ですね!動画ブロックも同じように動画が表示されます。Youtube埋め込みとどっちがいいでしょうね。
カバー
カバーというブロックでは、画像を一枚選択し、その上に文字を載せることができます。自動的に写真に黒いフィルターを付けてくれるようです。
ここにタイトルを入れます。
ファイル
ファイルのブロックではダウンロードボタンを設置できます。下記のボタンでは先ほどの無音のmp3が入っています。
新しく設置されたブロックを見てみよう(フォーマット編)
クラシックというブロックでは、旧エディタの様なブロックを使うことができました。フォーマットというジャンルのブロックには他に何があるのか見ていきます。
ソースコード
htmlでの<code>要素にあたるものです。 ソースコードブロックでは、下記のように書いたソースコードがそのまま出力されます。
※このサイトではhighlight.jsを使っているのでタグの色分けがされています。
WordPressにhighlight.jsを使う方法はこちら。
<p>コードの説明をするときに<strong>とても便利ですね!</strong></p>カスタムHTML
カスタムHTMLブロックでは、htmlで書いたソースが文章やデザインとして出力されます。CSSも使えるようです。
テンプレートに無い要素を書くときにとても便利ですね!
<p>テンプレートに無い要素を書くときに<strong style="color:red;">とても便利ですね!</strong></p>整形済み
htmlでいうところの<pre>要素にあたるものです。スペースや改行がそのまま出力されます。コラム的な要素として使えそうですね。
スペースや 改行が
そのまま出力されます。 こんなに空けてもそのまま出ます。
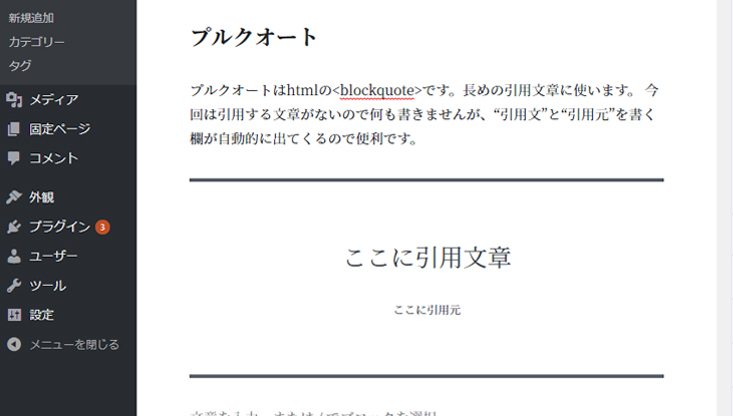
プルクオート
プルクオートはhtmlの<blockquote>です。長めの引用文章に使います。 今回は引用する文章がないので何も書きませんが、“引用文”と“引用元”を書く欄が自動的に出てくるので便利です。

テーブル
テーブルブロックを選択すると、初めに行と列の数を入力します。するとその指定のテーブルが出現するので、その中に文字を入れるだけです。便利ですね。

| 試し表 | A | B | C |
| 1 | A1 | B1 | C1 |
| 2 | A2 | B2 | C2 |
詩
詩のブロックは<pre>として出力されます。整形済みとの違いは、text-arignの設定ができます。
うたと書いて詩と読むのです。
新しく設置されたブロックを見てみよう(レイアウト要素編)
レイアウト要素という項目にあるブロックはどんなことができるのでしょうか。
ボタン
リンクボタンを設置できます。ボタンの形、背景と文字の色を指定することができます。更に、追加CSSクラスを設置できるので、ボタンの使い分けが簡単にできそうですね。下記のボタンでは本サイトのトップへのリンクを貼ってみました。
カラム
カラムが作れます。カラムの中にさらにカラムを作れるので、エディタ上でのレイアウトが便利に使えそうです。
カラムA
サンプル文章
カラムB1
サンプル文章
カラムB2
サンプル文章
メディアと文章
下記の様な写真と文章を組み合わせたブロックです。左右の入れ替えと、写真のサイズ変更までできます。

メディアと文章を使ったサンプルです。
続きを読む
このブロックを置くと、直前の文章がアーカイブでの抜粋文章として扱われます。
改ページ
改ページのブロックを設置すると、そこから先を次のページとして扱ってくれます。長い記事の時には便利ですね。
区切り
これはそのまま区切りです。<hr>ですね。スタイルによりますが下記のように表示れます。
スペーサー
スペーサーはそのまま空白の意味です。このブロックを設置すると空白が出現し、ドラックでその大きさを指定できます。ソースコードとしては空divにheightが指定されているものになります。下記に空白を作ってみます。
新しく設置されたブロックを見てみよう(ウィジェット要素編)
ウィジェットのブロックは主に既存のウィジェットを記事内に出現させるものです。
ただ、ショートコードは上級者向けかもしれません。
新しく設置されたブロックを見てみよう(埋め込み要素編)
埋め込み要素もそのままの意味ですが、種類がとても多いですね。
度の埋め込みも、URLを入力するだけでいいので便利だと思います。
新エディターまとめ
最初は見慣れなくて戸惑いましたが、総合的には使いやすくなったように思います。特に直接コードを触らずに記事を書いていた人には便利な機能が沢山増えています。
ブロックを連ねていくやり方は、Googleフォームを作るインターフェイスに似ていると思いましたが、これは使ったことが無いとわからないですよね。
今後も使っていく中で気が付いた事があれば記事にしていきたいと思います。