WordPress5.2で記事ブロックにRSSが追加されました。
これによって記事内に他のサイトのRSSを読み込ませることが非常に簡単にできるようになりました。プラグインなども必要ありません。
今回は、このRSSブロックの使い方と、デザインのカスタマイズについてまとめていきます。
RSSブロックの基本的な使い方
まずは普通にRSSブロックを使ってみます。
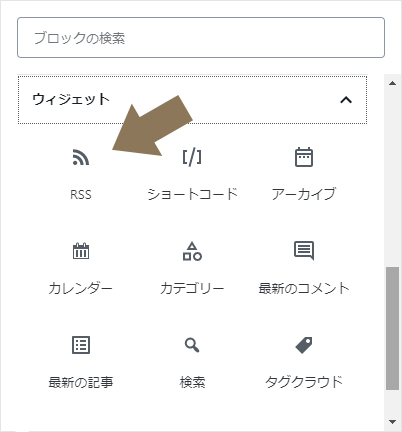
ブロックリストのウィジェット項目の中にRSSブロックがあるので選択します。

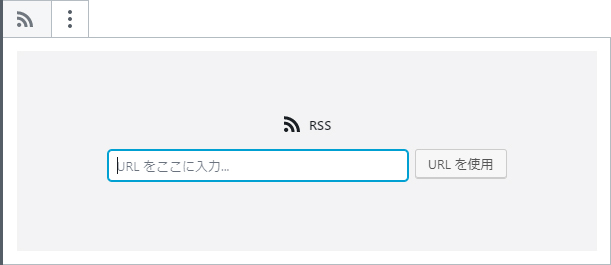
すると、URLの入力が出てくるので、読み込ませたいサイトのURLを入力して「URLを使用」を押します。

たったこれだけでRSSを読み込んでくれます。
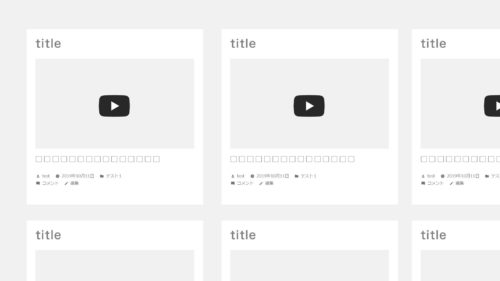
入力画面ではこのような表示になります。(※サンプルとして読み込んだサイトは”ウェブクリエイターボックス”です。)

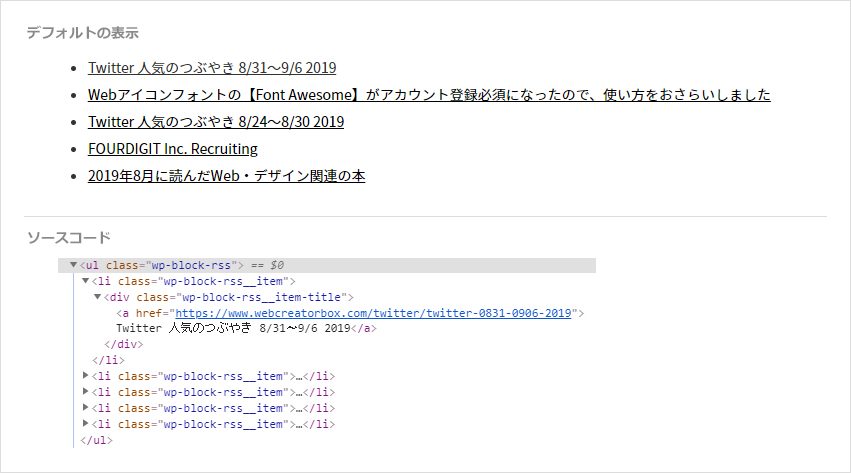
実際の表示とソースコードを確認しておきましょう。リストタグで構成された要素になっています。

RSSブロックに投稿者・日付・抜粋を付ける。
RSSブロックは以下のカスタマイズができます。
- 項目数(いくつ読み込ませるか。1~10で選択。)
- 投稿者の表示(表示or非表示)
- 日付を表示(表示 or非表示 )
- 抜粋を表示(表示 or非表示 )
- 抜粋文の最大文字数(10~100で選択)
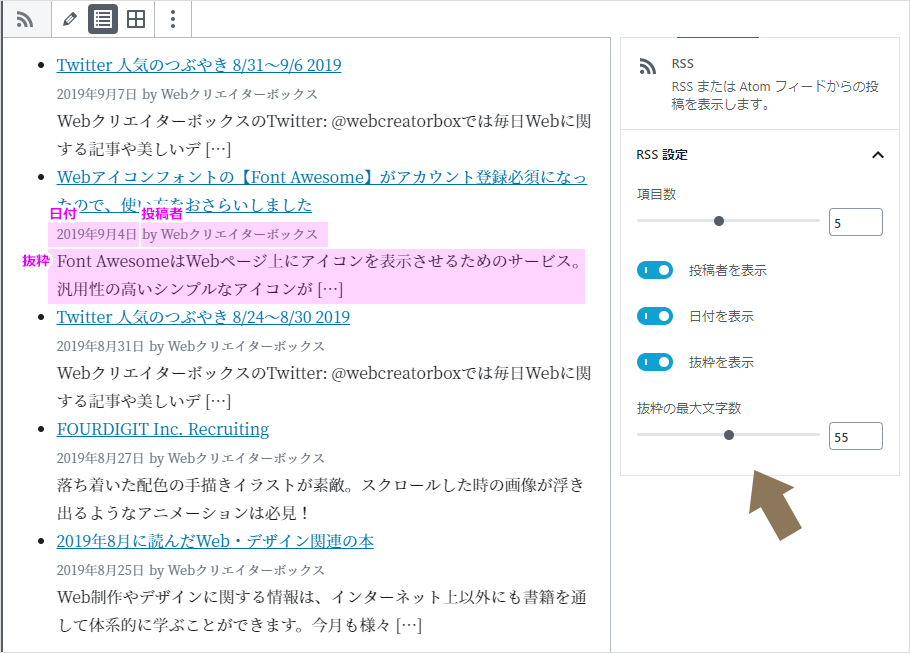
この操作はRSSブロックを選択すると画面右側のウィンドウに出てきます。
実際には以下のような画面で操作します。リアルタイムで表示内容が変化するのでとても使いやすいですね。

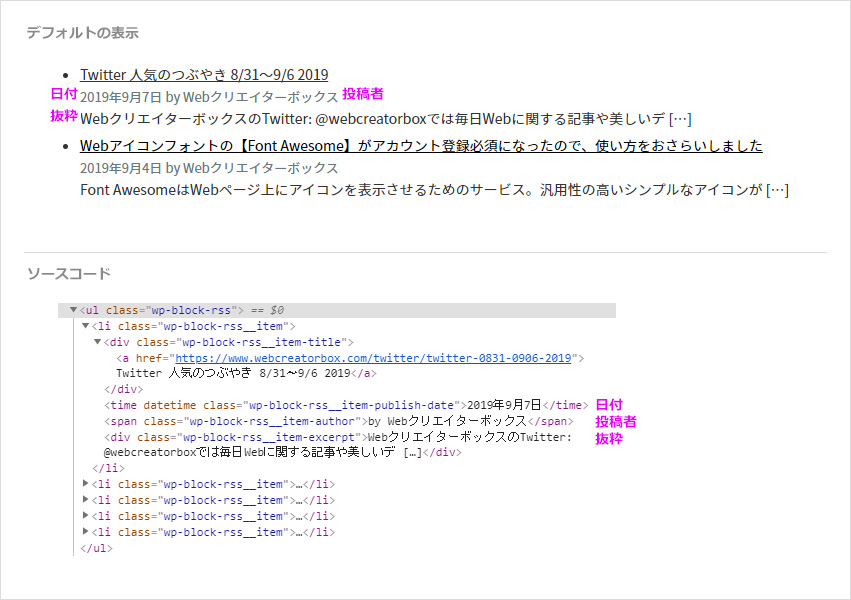
全て表示させるとこのようになります。日付・投稿者・抜粋文が追加されていることがわかります。

当然ソースコードも追加されています。time(日付)・span(投稿者)・div(抜粋)の3つのタグが追加されています。
RSSブロックのスタイルシートをカスタマイズ
さて、ここまではブラウザ上でできるカスタマイズでしたが、ここからCSSとjsを使ったカスタマイズをしていきましょう。
まずはRSSブロックで作られるHTMLを確認していきます。簡単に整理すると以下のようなHTML構造になっています。
<ul class='wp-block-rss'>
<li class='wp-block-rss__item'>
<div class='wp-block-rss__item-title'>
<a href='リンクURL'>記事タイトル</a>
</div>
<time datetime="" class="wp-block-rss__item-publish-date">日付</time>
<span class="wp-block-rss__item-author">投稿者</span>
<div class="wp-block-rss__item-excerpt">抜粋文章</div>
</li>
</ul>HTML構造が判ったら、これに対応したCSSを書いていくだけです、今回はこのようなカスタマイズをしました。
/*リスト本体*/
ul.wp-block-rss{
list-style: none;
padding: 5px 15px 10px 15px;
background-color: #fff;
border: solid 2px #eaeaea;
}
ul.wp-block-rss::before{
content: "RSS";
color: #eaeaea;
font-size: 24px;
}
/*リストアイテム*/
li.wp-block-rss__item{
margin: 0 0 10px 0;
padding: 0 0 10px 0;
border-bottom: solid 1px #eaeaea;
}
/*記事タイトル*/
div.wp-block-rss__item-title a{
}
/*日付*/
time.wp-block-rss__item-publish-date{
font-size: 10px;
color: #6c7781;
}
/*投稿者*/
span.wp-block-rss__item-author{
font-size: 10px;
color: #6c7781;
}
/*抜粋*/
div.wp-block-rss__item-excerpt{
font-size: 10px;
color: #6c7781;
}このCSSを読み込ませると以下のようなRSSブロックになります。
RSSのリンクを_blankにして別タブで表示させる
ここまでカスタマイズできれば満足ですが、1つだけ気になりました。
デフォルトだとRSSブロックのリンクはtarget=”_self”の状態になっています。
RSSは大抵の場合外部サイトになるので、できればtarget=”_blank”にして別タブで表示させたいですよね。
私はjsで以下のソースを書いてRSSブロックのリンクは全て_blankにしました。
$("div.wp-block-rss__item-title").find('a').each(function(){
$(this).attr('target','_blank');
});さぁこれで満足なカスタマイズができました。
プラグインを使わずにデフォルトの文章ブロックで簡単にRSSを使えるなんて便利ですね。カスタマイズも自由にできます。是非やってみてください。