ローディング画像を作るときにゼロから作るより、素材サイトから持ってくるかジェネレーターサイトで作る人が多いと思います。
これまで色々なローディング画像素材サイトを見てきた中で、私としては『loading.io』が最高なのでご紹介致します。
loading.ioの良いところは以下の点です。
- デザインが良い(新しい印象でリッチなイメージ)
- ジェネレータータイプなのでカスタマイズしてダウンロードできる。
- SVGアニメーションでダウンロードできる。
- CSSコード(animation)でダウンロードできる。
- 無料で使える(有料素材もあります)
loading.ioで作ったアニメーション画像のサンプル
使い方説明の前に実際のサンプルをご覧ください。
こちらのサンプルはSVGで出来ています。
loading.ioでは、このクオリティのローディング画像が簡単に作れます。
※記事の最後に書きますが、IEやEdgeではSVGアニメやPNGアニメが動きません。
loading.ioの使い方(3ステップ)
使い方は非常に簡単で、以下の3ステップです。
①アクセス
②エディット
③ダウンロード(アカウントが必要)
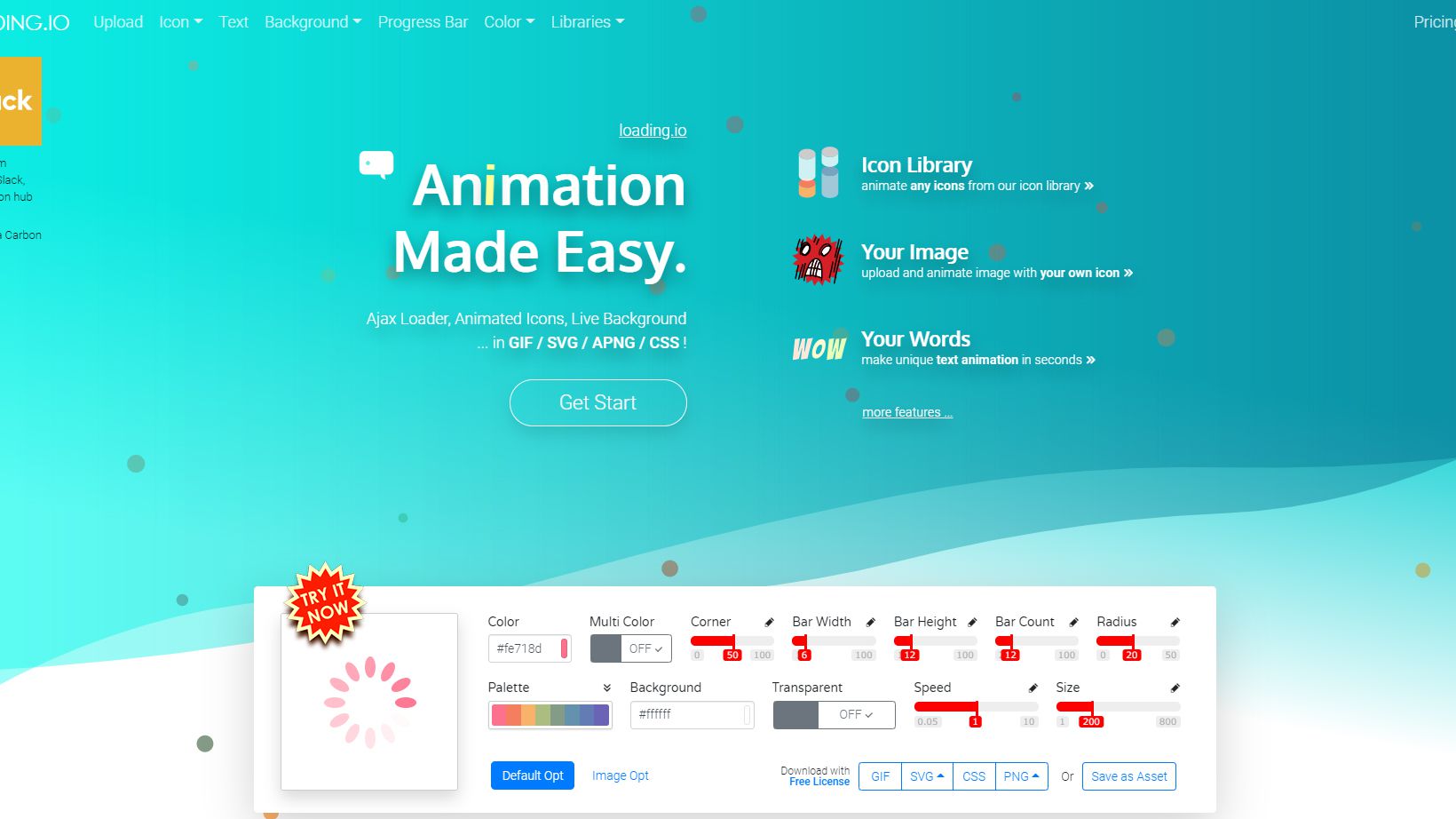
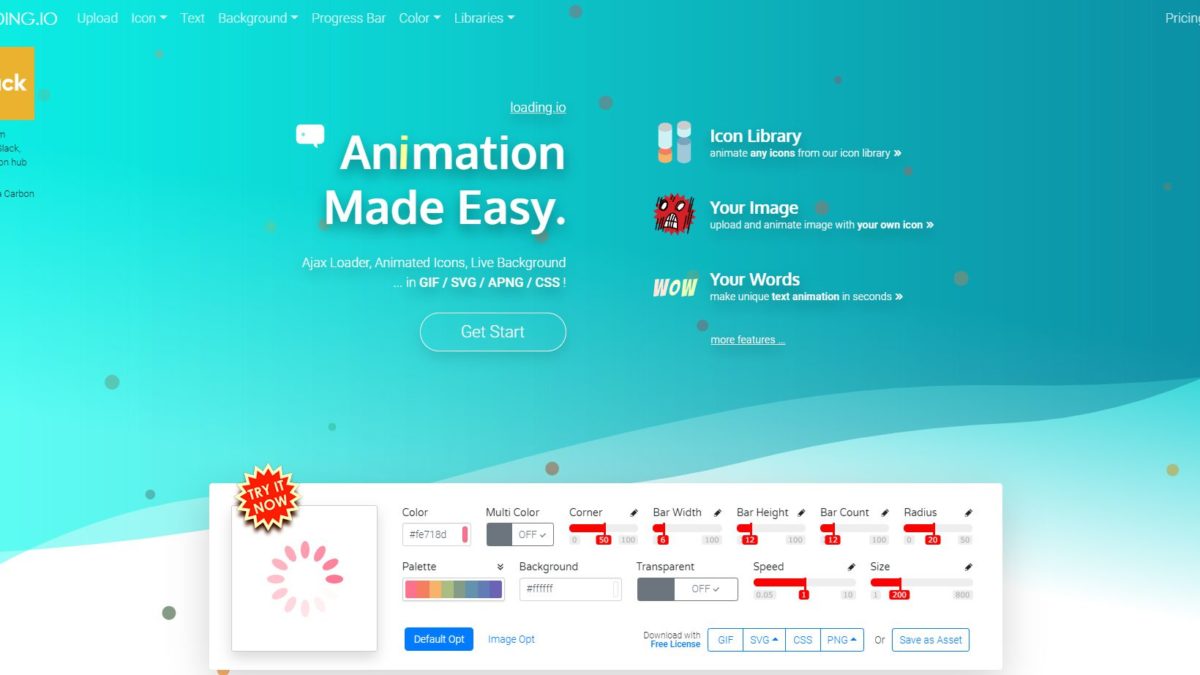
loading.ioにアクセスする

アクセスすると早速ジェネレーターが出てきます。
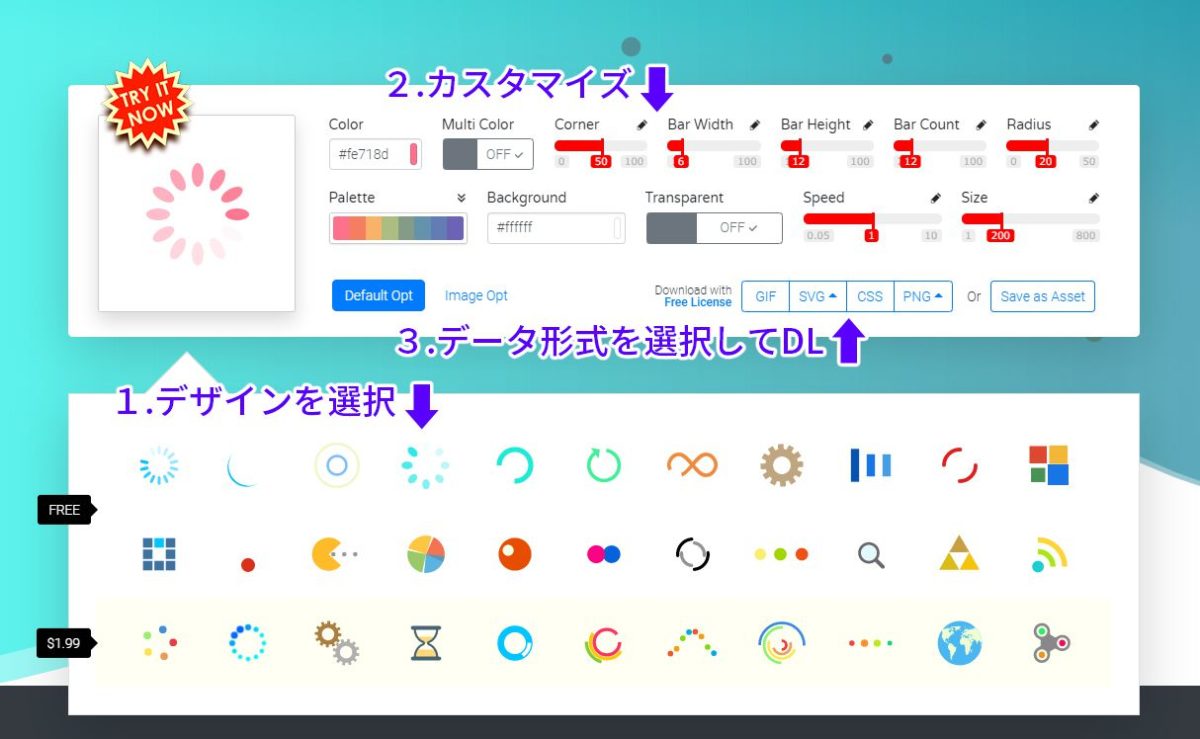
デザインを選択して編集(エディット)する
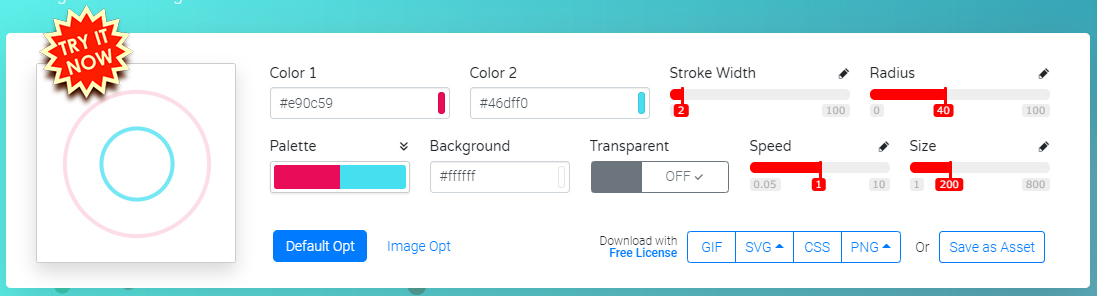
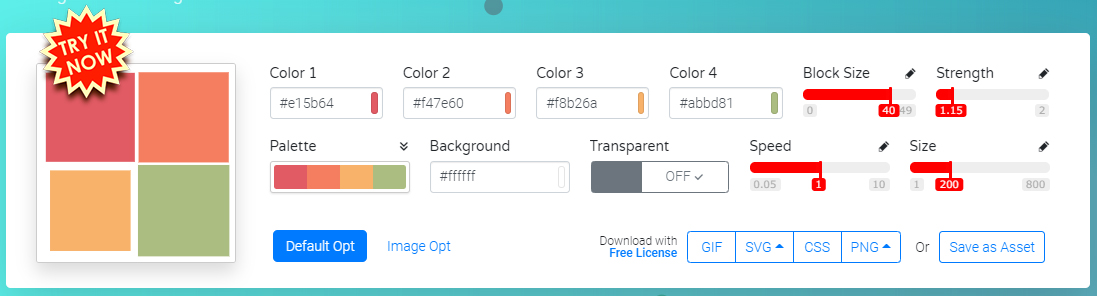
ジェネレーターは以下のような画面になっています。
①基となるデザインを選択し、②編集して、③ダウンロードするだけです。

ダウンロードする際にアカウントが必要になる
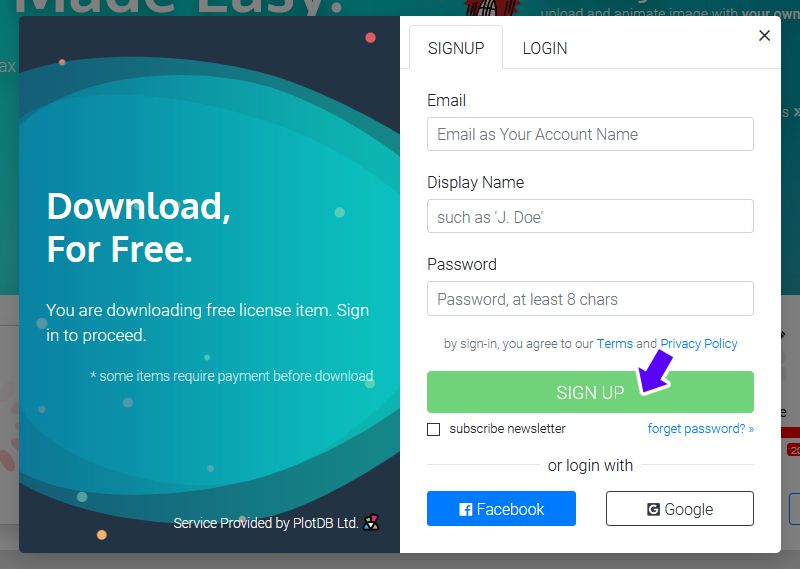
ダウンロードしようとすると以下の画面が出てきます。
メール登録でもFacebookアカウントでもいいので、簡単に登録できます。

なんらかの方法でサインアップできたら、次の画面が出てきます。

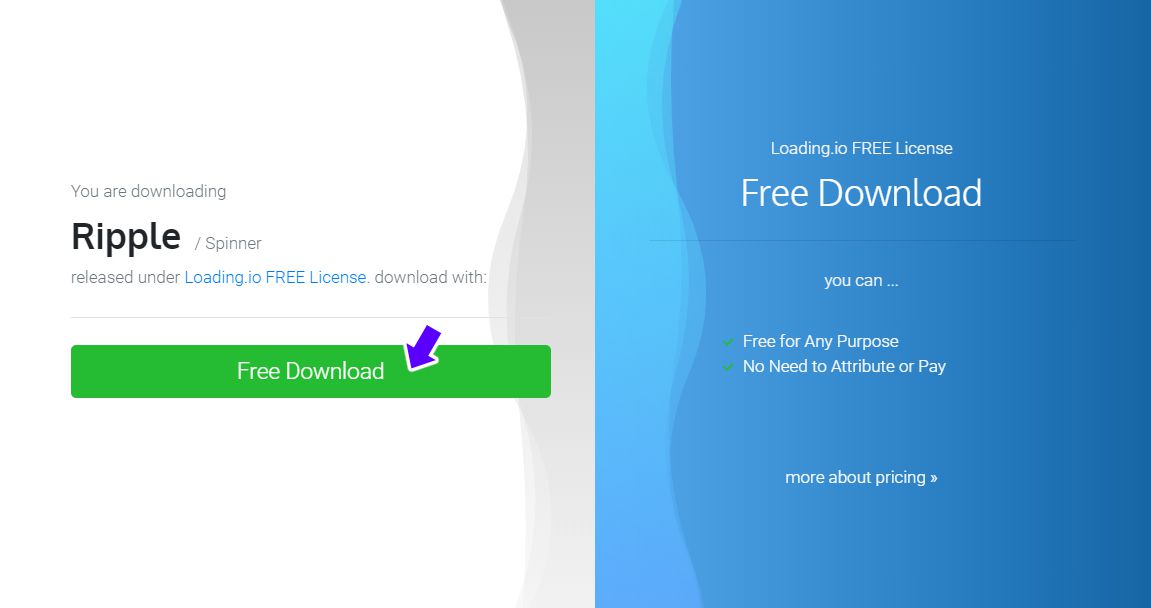
Free Downloadのボタンを押すと、いよいよダウンロードできます。

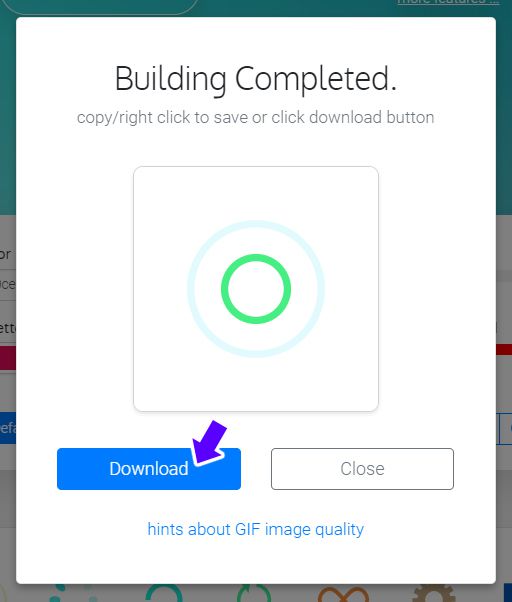
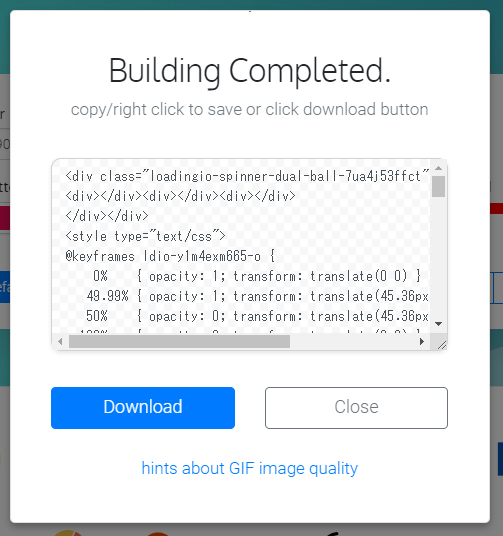
編集したデザインのデータが生成されます。ここでダウンロードできます。
編集画面はデザインによって違う
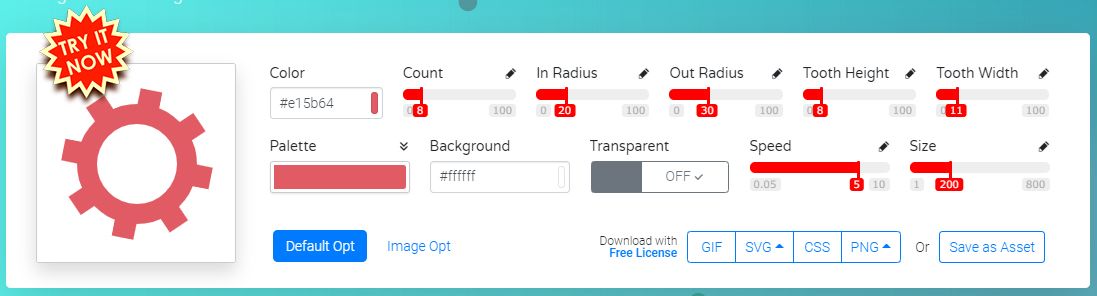
最初に選ぶデザインによって編集画面が変化します。
デザインにあるオブジェクトの数によって色数が違ったり、操作できる内容が変わってきます。
■二重線

■四角形

■歯車

色・スピード・大きさは全てのデザインで共通して編集できます。
ダウンロード形式でSVGとCSSが選べる
古いイメージですがローディング画像というとGIFアニメーションの印象が強くあります。
しかし、loading.ioではSVGアニメーションやCSSアニメーションでのダウンロードが可能です。
まとめると以下の7種類の形式でダウンロードできます。
- GIF画像(アニメーション)
- SVG(アニメーション)
- SVG(静止画)
- CSS(animation)
- PNG(アニメーション)
- PNG(コマ割り分割)
- PNG(静止画)
ちょっと特殊かなと思うのはCSSとPNGコマ割りです。
■CSSの場合、ソースコードでのダウンロードになるので、このような画面で出てきます。

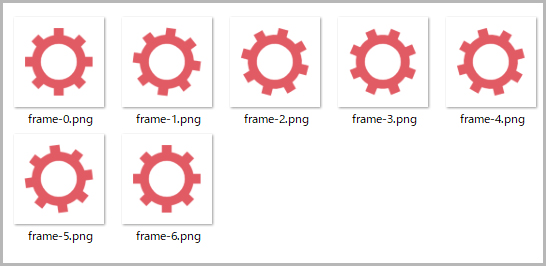
■PNGコマ割りというのは、コマごとに分割してダウンロードされます。zipでまとまって落ちてきます。

有料だとさらにデザインの種類が増える
loading.ioは基本的に無料で使えますが、課金するとさらに多くのデザインを使うことができます。
1つ$1.99なので、2019年12月現在だと約216円ぐらいですね。
ローディング画像って1つのデザインを沢山見せることになるので、これで理想的なものを簡単に作れるなら非常に安いと思います。
IEとEdgeでSVGアニメとPNGアニメが動かない
非常に残念ですが、IEとEdgeではSVGアニメとPNGアニメが動きません。
IEはまだしもEdgeは動いてほしいですよね。
対策としては、別途プラグインなどで対処するか、CSSアニメーションで作るかです。