現在開いているページのナビゲーションにだけ、“今このページを見てるよ”ということを示すため、別のスタイルを付けることがよくあります。私は“ ステイ ” と呼んでいます。
私はこれを、「ステイを付ける」とか「ステイをかける」とか言いますが、正式な名称はあるのでしょうか。
今回は呼び方の問題ではなく、その設定をする方法についてです。
よくある方法は、ナビゲーションに付けたclassと<body>に付けたclassを比較し、一致していればそのナビゲーションにだけスタイルをかける方法です。
しかし、ナビゲーションが大量にある場合、1つ1つにclassを付けるのも手間ですよね。
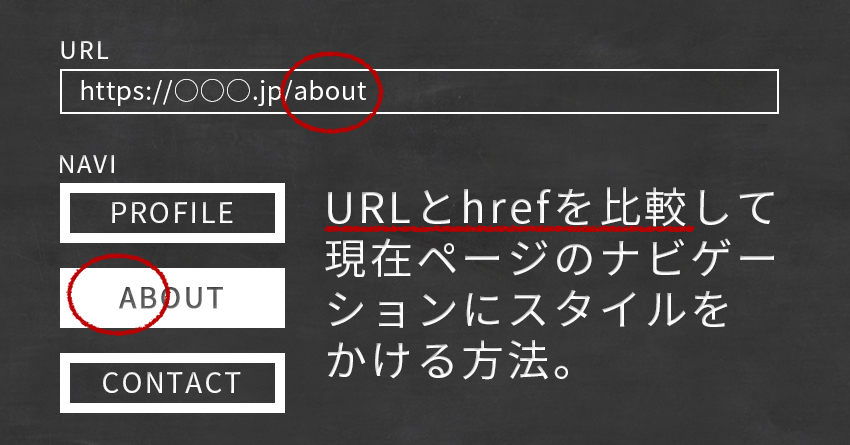
そこで、ナビゲーションのhrefと現在のurlを比較して、一致していればスタイルを付ける、ということができれば、htmlには必要最低限の記述で実現できるのではないかと考えました。
まずはCSSでステイ時のナビゲーションのclassを作っておく
例えば、ナビゲーションのhtmlは下記の様なリストだとします。
<ul class="gnavi_list">
<li><a href="/news">NEWS</a></li>
<li><a href="/gallery">GALLERY</a></li>
<li><a href="/about">ABOUT</a></li>
<li><a href="/contact">NEWS</a></li>
</ul>そして、以下の様なCSSを設定しておけば、現在のページのナビの<li>にclass=”now_here”が付けばいいということになります。
classが付けられたナビだけ、背景が黒で文字が白くなるようにしています。
/*urlとhrefが一致している場合*/
ul.gnavi_list li.now_here{
background-color:#000000;
}
ul.gnavi_list li.now_here a{
color: #fff;
}JavaScriptでURLとhrefの比較をし、classを付与する
まずは、現在表示されているページのURL(パス)を取得します。以下の記述でpathという変数に代入します。
var path = location.pathname;次に、ナビゲーションのリストを取得し、全ての<li>に対して、『<a>に設定したhrefの値と、先ほどのpathとを比較し、pathにhrefの値が含まれていれば、その<li>にclass=”now_here”を付ける』という指示を書きます。
var thelist = $("ul.gnavi_inner_list li");
thelist.each(function(){
var link = $(this).find('a').attr('href');
if(path.indexOf(link) > -1){
$(this).addClass("now_here");
}
});ここでポイントとなるのが、path.indexOf(link) > -1 という記述です。
indexOfメソッドの詳細な使い方は割愛しますが、今回の書き方の場合、引数の文字列が含まれている場合には0以上の値を返します。含まれていない場合は-1を返します。
そのため、 path.indexOf(link) > -1と書けば、『URLの中にhrefの値が含まれている場合』というif文になります。
そして、.addClassメソッドで<li>にclass=”now_here”を与えるだけです。
まとめとして
JavaScriptの全文としては以下のようになります。
//↓現在ページのURL(パス)を取得
var path = location.pathname;
//↓ナビゲーションのリスト要素を取得
var thelist = $("ul.gnavi_inner_list li");
//↓全てのナビゲーションに対してこれを実行
thelist.each(function(){
//ナビゲーションの中の<a>のhrefの値を取得
var link = $(this).find('a').attr('href');
//pathの中にhrefの値が含まれていればclassを付与
if(path.indexOf(link) > -1){
$(this).addClass("now_here");
}
});この方法が使える状況は限られていると思います。複雑なURLやパラメータを使っている場合などは使えないかもしれません。
状況に応じて色々な方法があると思いますが、手打ちでhtmlを書いていて、なおかつページ数が多い場合など(あまりない状況ですが)使えると思います。