デバイスピクセル比の情報を取得し、それによって画像の出し分けをしてみましょう。
これは画面サイズによる条件分岐とは違います。まずはデバイスピクセル比の意味を理解しましょう。
デバイスピクセル比とは
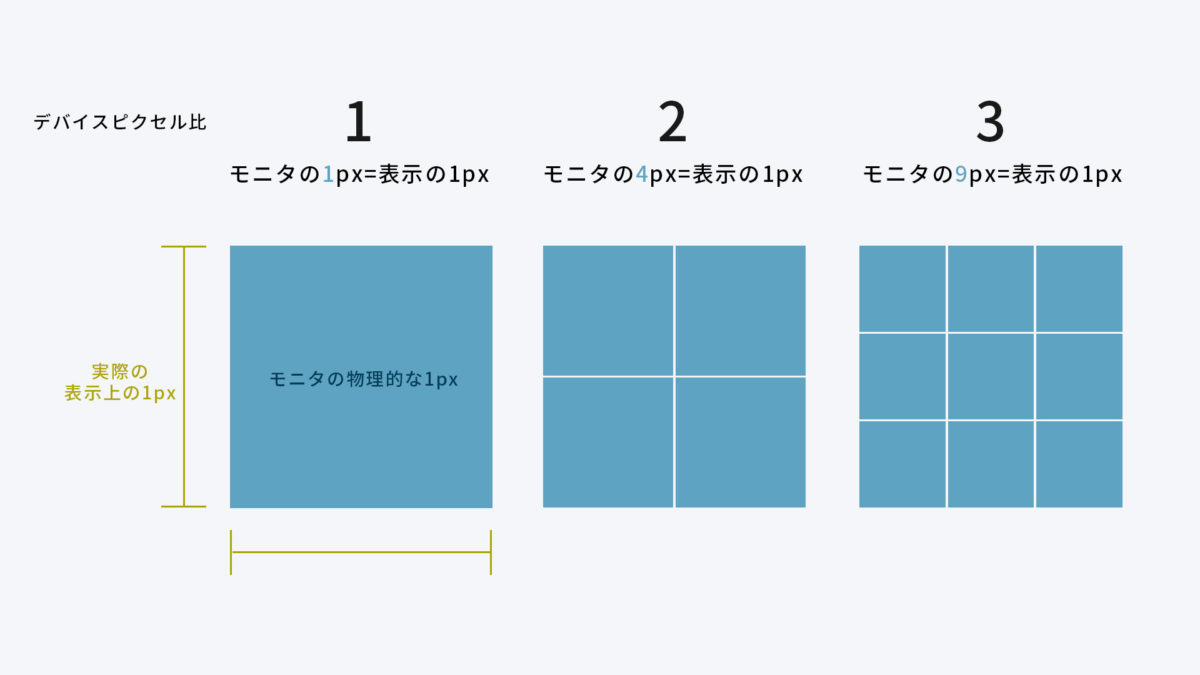
スマホやタブレットのモニタはとても高精細です。なぜ高精細かというと、表示上の1ピクセルを、物理的には4ピクセルや9ピクセルで表示しているからです。
モニターの点(ドット)をいくつ使って1ピクセルを表示しているかということです。
そして、デバイスピクセル比が1というのは、表示上の1ピクセル=物理的な1ピクセルです。パソコンのモニターはこの場合が多いです。
デバイスピクセル比が2というのは、表示上の1ピクセル=物理的な4ピクセルです
図にすると下記のようになります。

つまり、デバイスピクセル比が1のモニタに、300px×300pxの画像を300px×300pxの領域に表示させると、ぴったり綺麗に表示されます。
しかし、デバイスピクセル比2のモニタの場合、表示上は300pxとして扱われますが、実際にはモニタの600px×600pxが使われるので、引き伸ばして表示するのと同じ状態になってしまいます。
つまり(2回目ですが)、デバイスピクセル比によって画像を出し分ける必要があるのです。
デバイスピクセル比を取得する
次に、デバイスピクセル比の取得方法を見ていきましょう。
下記のコードで取得できます。
window.devicePixelRatio
実際に今表示している画面のデバイスピクセル比を表示します。
<p>このモニタのデバイスピクセル比は<span id="devicePixel"></span>です。</p>
<script>
jQuery(function($) {
var $pixel = window.devicePixelRatio;
$('#devicePixel').text($pixel);
});
</script>
このモニタのデバイスピクセル比はです。
デバイスピクセル比で画像出し分け
さぁここまできたら、デバイスピクセル比の値で条件分岐するだけです!
下記のコードで画像出しわけをしてみましょう。
<img id="testImage">
<style>
img#testImage{
width:300px;
height:300px;
}
</style>
<script>
jQuery(function($) {
var $pixel = window.devicePixelRatio;
if($pixel == 1){
$('#testImage').attr('src','img300.jpg');
}else if($pixel == 2){
$('#testImage').attr('src','img600.jpg');
}else if($pixel == 3){
$('#testImage').attr('src','img900.jpg');
}else if($pixel == 4){
$('#testImage').attr('src','img1200.jpg');
}else{
$('#testImage').attr('src','img_other.jpg');
}
});
</script>
取得したデバイスピクセル比が1か2か3か4かそれ以外か、で条件分岐し、あとはimgにattrメソッドでそれぞれの画像を入れ込むだけです。
実際に以下に表示をさせてみます。それぞれに適した画像が出ているはずです。
まとめ
最近では、ネットの通信速度もデバイスの処理速度も速いので、とりあえず大きい画像を入れておけば間違いない、という考えもあると思います。
出し分けしないで大き目の画像を入れておけばとりあえずぼやけないだろう、って感じですね。まぁそれでもいいと思います。
ただ、画像の枚数が膨大だったり、サイトの軽さを重視するには必要だと思いますし、画像だし分け以外にも、この条件分岐は使うこともあるでしょう。
ちなみに、デバイスピクセル比ではなく、単純なウィンドウ(モニタ)サイズでの条件分岐はこちらの記事に紹介をしています。