GoogleスプレッドシートはGoogleフォームからの連携や、Google Apps Scriptによって様々な機能を付けることができるため、非常に便利ですよね。
今回はGoogle Apps Scriptを使い、「ボタンを押すと現在日時が入力される」という便利機能を作ってみました。
- ボタンを作る
- スクリプトを書く
- ボタンにスクリプトを当て込む
上記の手順で作っていきます。
Googleスプレッドシートにボタンを作る
ボタンを作るのは非常に簡単で、下記の手順で作れます。
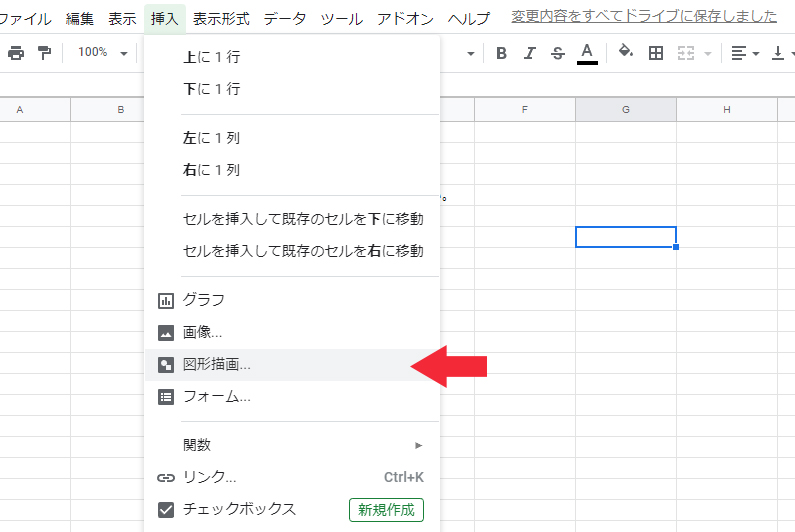
挿入>図形描画を選択
まずボタンになる図形を描画します。

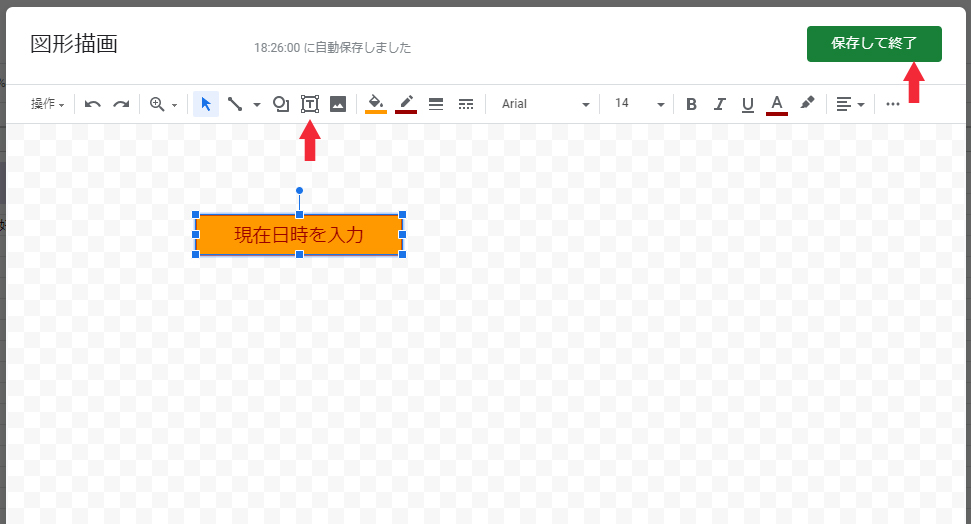
ボタンをデザインする
ボタンなのでテキストボックスに色づけをするのが適しているかなと思います。枠も付けるといいですね。デザインできたら”保存して終了”です。あとからデザインの変更は可能です。

ボタン設置完了(この時点では図形)
ボタンが設置されました。正確には、この時点ではただの図形です。

スクリプトを書く
今回書くスクリプトを、まず日本語で書くと、、
- 現在選択しているセルに対して、
- もしセルが空の場合、現在の日時を入力する。
- もしセルが空でない場合、セルの中身から一行改行をして現在日時を入力する。
という内容になります。セルに対して上書きせず、追記をする機能になります。スクリプトは以下のようになります。
function getDateTime() {
//現在時刻を取得
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth()+1;
var date = now.getDate();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
//入力したい文字列に整形する
var nowDate = year + "年" + month + "月" + date + "日" + hour + "時" + minute + "分";
//セルに入っている内容を取得
var oldValue = SpreadsheetApp.getActiveSheet().getActiveCell().getValue();
//セルが空の場合とそうでない場合で条件分岐し、時間を入力
if(oldValue == ""){
SpreadsheetApp.getActiveSheet().getActiveCell().setValue(nowDate);
}else{
SpreadsheetApp.getActiveSheet().getActiveCell().setValue(oldValue + "\n" + nowDate);
}
}
このようなスクリプトになります。コピペで使えます。
ボタンにスクリプトを割り当てる
先ほど作ったボタンに、スクリプトを割り当てるのは簡単です。
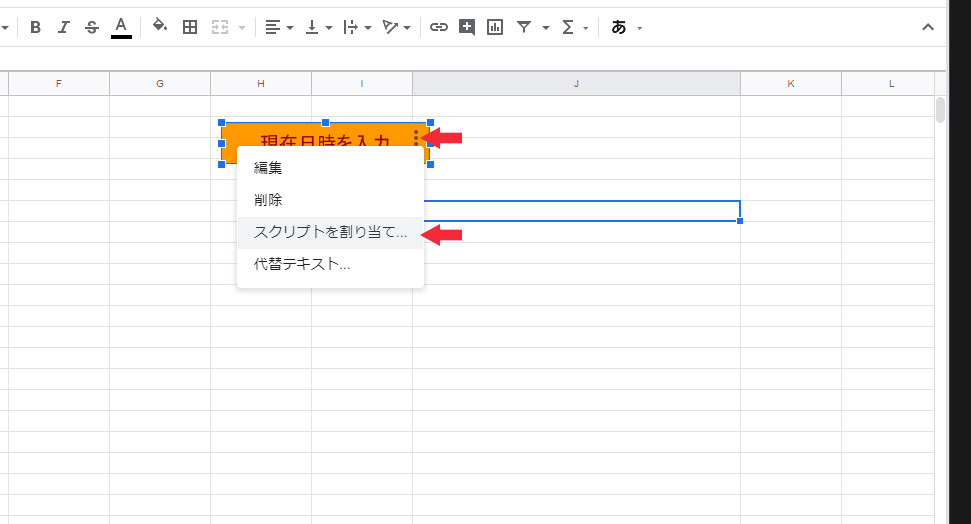
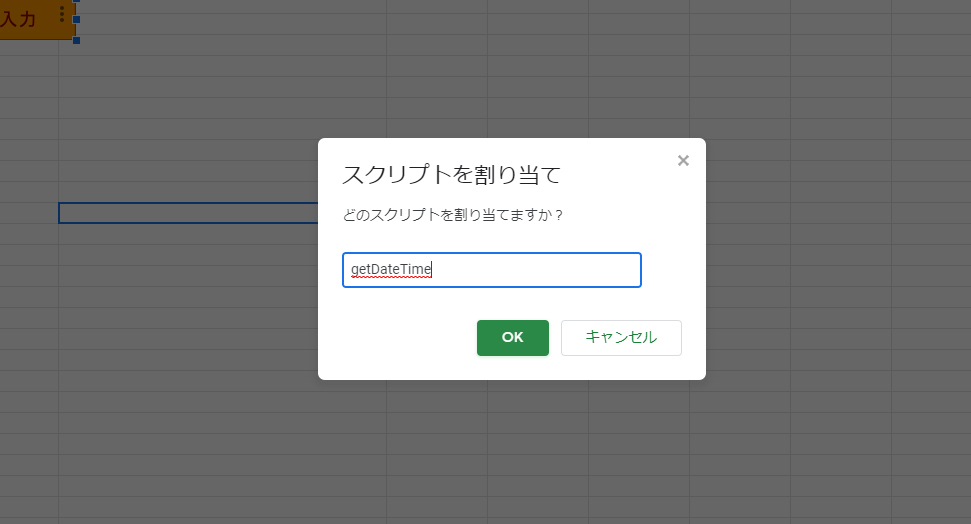
ボタンを選択すると出てくる縦に●三つをクリックすると、メニューが出てきます。その中の「スクリプトを割り当て」を選択し、入力欄に関数名を入れます。


今回作った関数名はgetDateTimeなので、そのまま入力し、OKを押すだけです。
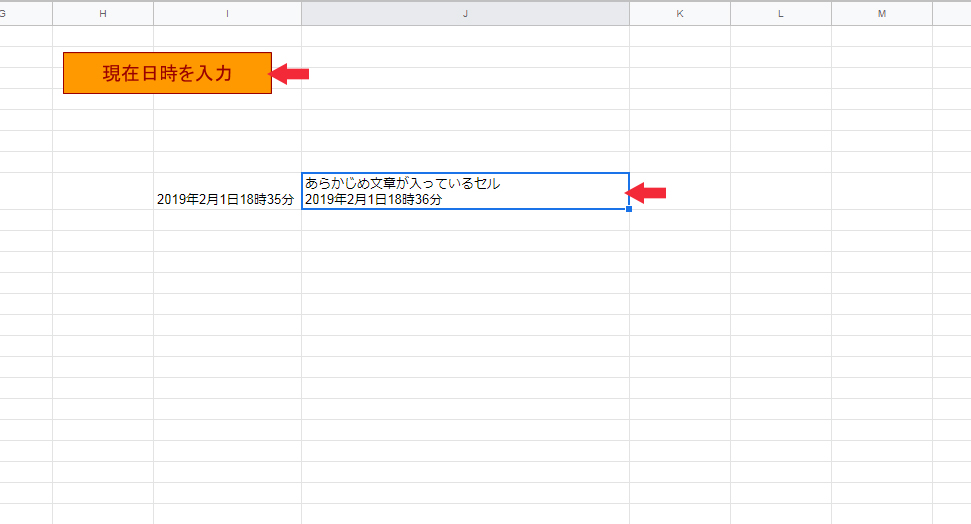
すると、ボタンをクリックするとその関数が起動します。

これで完成になります。
常にセルを上書きしたい場合
もし、ボタンを押すとセル内容を上書で日時を入力したい場合、更にシンプルなコードになります。
function getDateTime() {
//現在時刻を取得
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth()+1;
var date = now.getDate();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
//入力したい文字列に整形する
var nowDate = year + "年" + month + "月" + date + "日" + hour + "時" + minute + "分";
//現在選択しているセルに時刻を入力
SpreadsheetApp.getActiveSheet().getActiveCell().setValue(nowDate);
}
このようになります。
年や月の表記を変更する場合は、入力文字を整形する部分でカスタマイズすればOKです。
ぜひ業務効率化などにお役立てください。