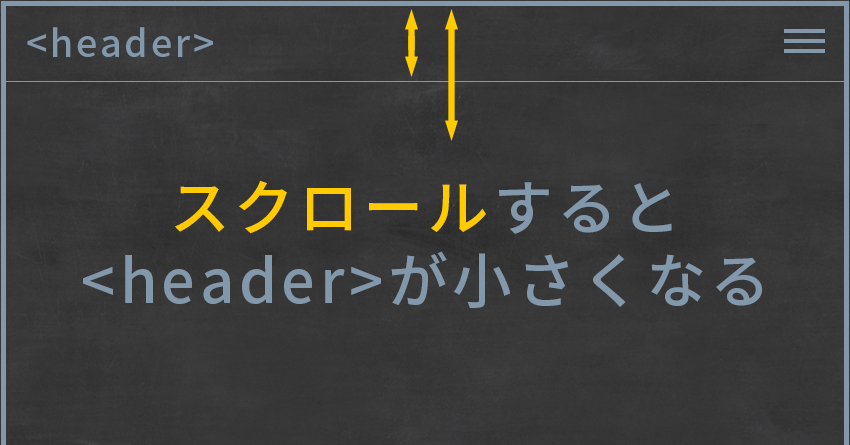
サイトにアクセスした最初の時点から、スクロールをするとサイズが小さくなるヘッダーってよくありますよね。最初は大きく見せたいけど、スクロールしてコンテンツを見始めたら小さくしたい、というものです。
使う機会の多い技術ですので、簡単な方法をまとめてみます。
HTML / CSS / JS で作っていきます。
仕様を決める
今回は、下記の仕様を想定して作っていきます。
- ヘッダーの中にはロゴとナビゲーションの2つの要素がある。
- スクロール量が、ヘッダーの高さを超えると、小さくなる。
- スクロール量が、ヘッダーの高さを下回ると、元に戻る。
これを実現するために、ヘッダーの高さを基準に、スクロール量によって、それぞれの要素にclassを付けたり取ったりするスクリプトを書いていきます。
要素をJSで取得
JSで取得して操作したい要素は下記のものになります。
- ヘッダー要素 <header id=”header”>とします。
- ロゴ要素 <div id=”headerLogo”>とします。
- ナビゲーション要素 <nav id=”headerNav”>とします。
- スクロール量
- ヘッダー要素の高さ
//ヘッダー要素↓
var header = $("#header");
//ロゴ要素↓
var logo = $("#headerLogo");
//ナビゲーション要素↓
var navi = $("#headerNav");
//スクロール量↓
$scrollTopDistance = $(window).scrollTop();
//ヘッダーの高さ量↓
var headerHeight = header.outerHeight(true);
これで必要な要素の取得ができました。
付与するclassを設定
今回は、それぞれの要素に .is_scroll というクラスが付与されると小さくなるようにします。CSS上でそれぞれの要素に書いていきます。
例えば、headerの元の高さが100pxで、小さくなると50pxにするなら下記の様な書き方です。
このとき、transitionを入れておくと、動きが滑らかになります。
header{
height:100px;
transition: all 0.3s;
}
header.is_scroll{
height:50px;
}
JS側で動かす前に、手動で.is_scrollを付けてみて、理想的な大きさになるか確認します。
JSでスクリプトを組んでいく
ここから書いていくスクリプトを、まず日本語で表現するとこうなります。
もし、スクロール量がヘッダーの高さを上回ったら、.is_scrollを付与する。
もし、スクロール量がヘッダーの高さを下回ったら、 .is_scrollを除去する。
この処理を、スクロール操作するたびにおこなう。
これをスクリプトで書くとこうなります。
//スクロール操作するたびに起動
$window.on('scroll', function() {
//スクロール量を取得
$scrollTopDistance = $(window).scrollTop();
//もしスクロール量がヘッダーの上回ったら
if($scrollTopDistance >= headerHeight){
//クラスを追加する
header.addClass('is_scroll');
logo.addClass('is_scroll');
navi.addClass('is_scroll');
//もしスクロール量がヘッダーの高さを下回ったら。
}else if($scrollTopDistance <= headerHeight){
//クラスを除去する
header.removeClass('is_scroll');
logo.removeClass('is_scroll');
navi.removeClass('is_scroll');
}
});
このようになります。
クラスの追加や除去の部分を、JSから直接操作してもいいです。たとえば、jQueryの.hide()などを使ってもいいでしょう。
まとめ
今回のスクリプトの全文を書くとこのようになります。
//要素の取得
var header = $("#header");
var logo = $("#headerLogo");
var navi = $("#headerNav");
$scrollTopDistance = $(window).scrollTop();
var headerHeight = header.outerHeight(true);
//要素の操作
$window.on('scroll', function() {
$scrollTopDistance = $(window).scrollTop();
if($scrollTopDistance >= headerHeight){
header.addClass('is_scroll');
logo.addClass('is_scroll');
navi.addClass('is_scroll');
}else if($scrollTopDistance <= headerHeight){
header.removeClass('is_scroll');
logo.removeClass('is_scroll');
navi.removeClass('is_scroll');
}
});
classの追加・削除での操作なので、CSSの方で色々なアニメーションや動きを作れば、それを入れることもできます。
私はJSの方はなるべくシンプルにしておきたいので、この手法をよく使います。
ぜひお試しください。