サーバのPHPバージョンをPHP7.4にアップデートしたところ、Crayon Syntax Highlighterにエラーが発生しました。サイトにもそのエラーメッセージが出てしまうため、Crayon Syntax Highlighterの使用はお勧めしません。この記事の下部に別の方法をご紹介しています。
WordPress5.0以降にアップデートすると新エディタ「Gutenberg」グーテンベルクに変わります。そこで気が付いたのですが、今まで使っていたシンタックスハイライターが使えないのです。
私が今まで使っていたプラグインは「Crayon Syntax Highlighter」というハイライターです。非常に有名なソフトでカスタマイズもしやすかったのですが、
WordPress5.0以降 の新しいエディタだと、どこを探してもこのプラグインでの入力画面が出てきませんでした。なぜでしょうか?
結局、別のプラグインを入れて解決しました。「 SyntaxHighlighter Evolved 」です。

SyntaxHighlighter Evolved の使い方
プラグインの新規追加から検索で見つけてインストールします。
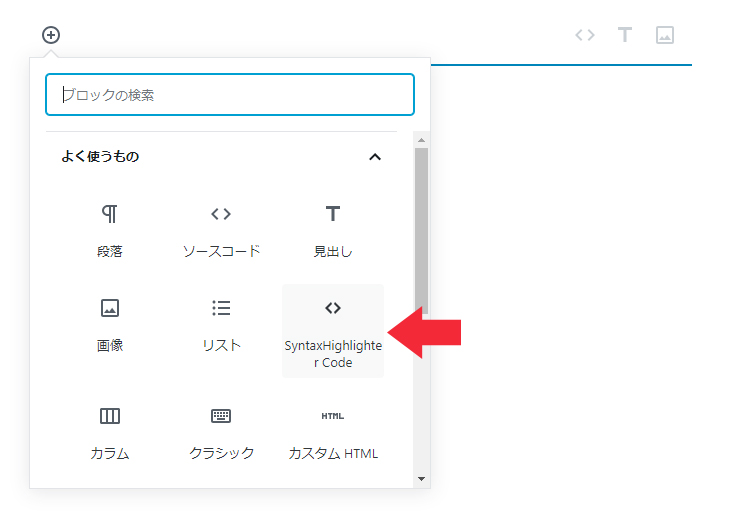
このプラグインを入れて有効にすると、エディタのブロック選択時に専用のブロックが表示されます。

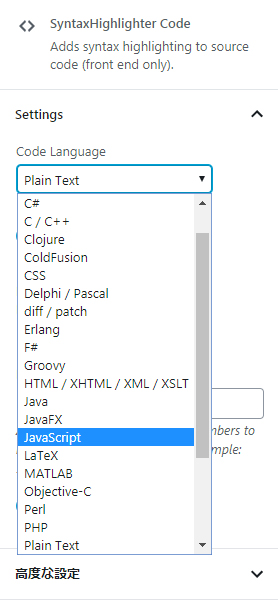
これを選択し、右側に出てくる言語の種類を選択して、内容を書いていきます。

これで書いていくだけです。とても簡単で便利ですね。
カスタマイズの方法
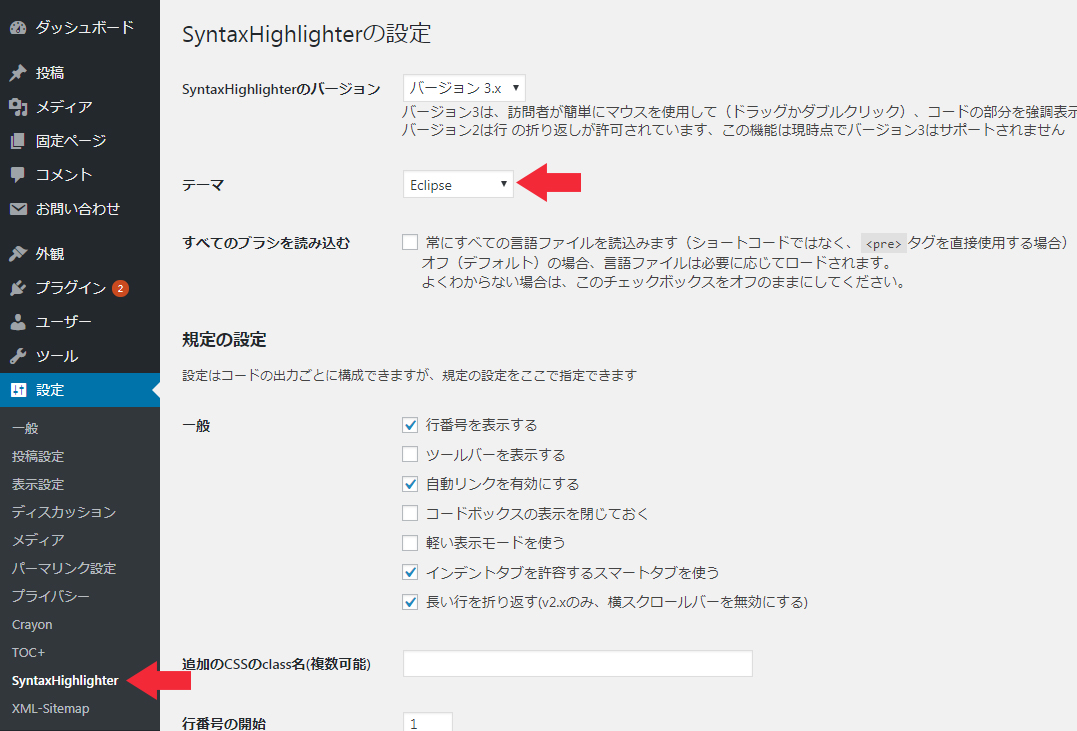
設定の中のSyntaxHighlighterを押すと設定画面が出てきます。日本語化されているのでとても解りやすいです。
見た目のカスタマイズが主だと思いますので、そこだけ説明致します。

テーマの中から好きなものを選びます。6種類のテーマ、あるいはデフォルトか無しが選べます。

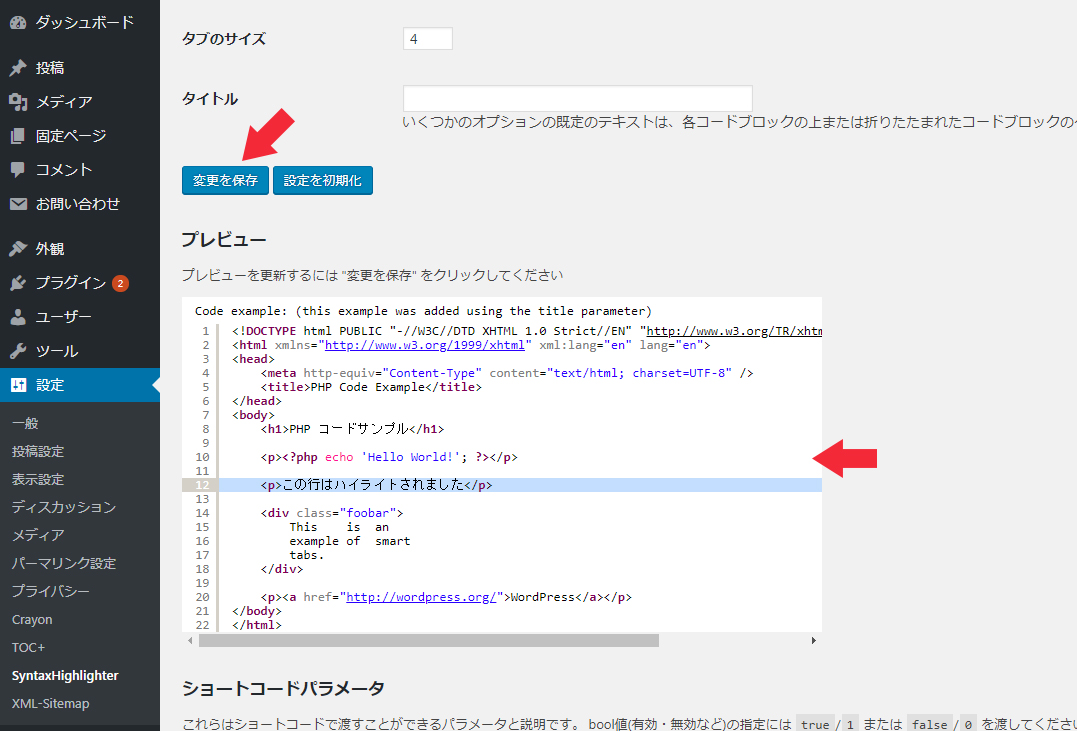
そして、変更を保存を押せば変更完了です。
保存を押すと同時にプレビューが現れるので解りやすいですね。
プラグインの乗換えについて
今まで 「Crayon Syntax Highlighter」 で書いたソースコードを、そのままにするか今回の「SyntaxHighlighter」で書きなおすか考えています。
今回のようにWordpressのアップデートで使えなくなることを考えると、CodePenの様な外部サービスからの埋め込みの方が安全なのかとも検討しました。
しかし、以前に書いたものが崩れたりするわけではないので、とりあえずそのままでいいかなと思います。
同じ役割のプラグインを二つ入れているのが少しきもちわるいので、やはりそのうち新しい方で書きなおそうと思います。
もう1つの手段「 Highlight.js 」を使う。
WordPressのプラグインではなく、JavaScriptのプラグインを自分で入れてしまう手段もあります。その場合には、「Highlight.js」がお勧めです。
方法はこちらの記事にまとめてあります。プラグインを使わない方法として、このサイトでも取り入れています。
highlight.jpの通常の使い方は下記のサイトにも説明がまとまっています。
Qiita|コードのハイライト表示用 JS ライブラリ highlight.js の使い方
色々なスタイルが用意されているので、背景色や文字色を変えることも可能です。