WEBサイトを作るときには、必ず更新や管理の方法も同時に考えます。
更新頻度が多いサイトなら、WordPressのようなCMSを使えば良いですし、それほど更新しないならhtmlをそのままFTPサーバにアップするやり方でも良いと思います。
しかし、CMSを入れるほどではないけど、ブラウザからいつでも更新できるようにしたい。という状況がよくあります。
例えば、キャンペーンのランディングページで、応募締め切り日の部分だけ更新したいとか。
あるいは、スクールの開催日の部分だけを毎週更新したいとか。
たった一部のテキストの為にCMSを入れるのは手間だと思います。
このような場合の為に、「一部のテキストだけブラウザから更新する」という仕組みを作りましたのでご紹介します。
更新システムの全体構成
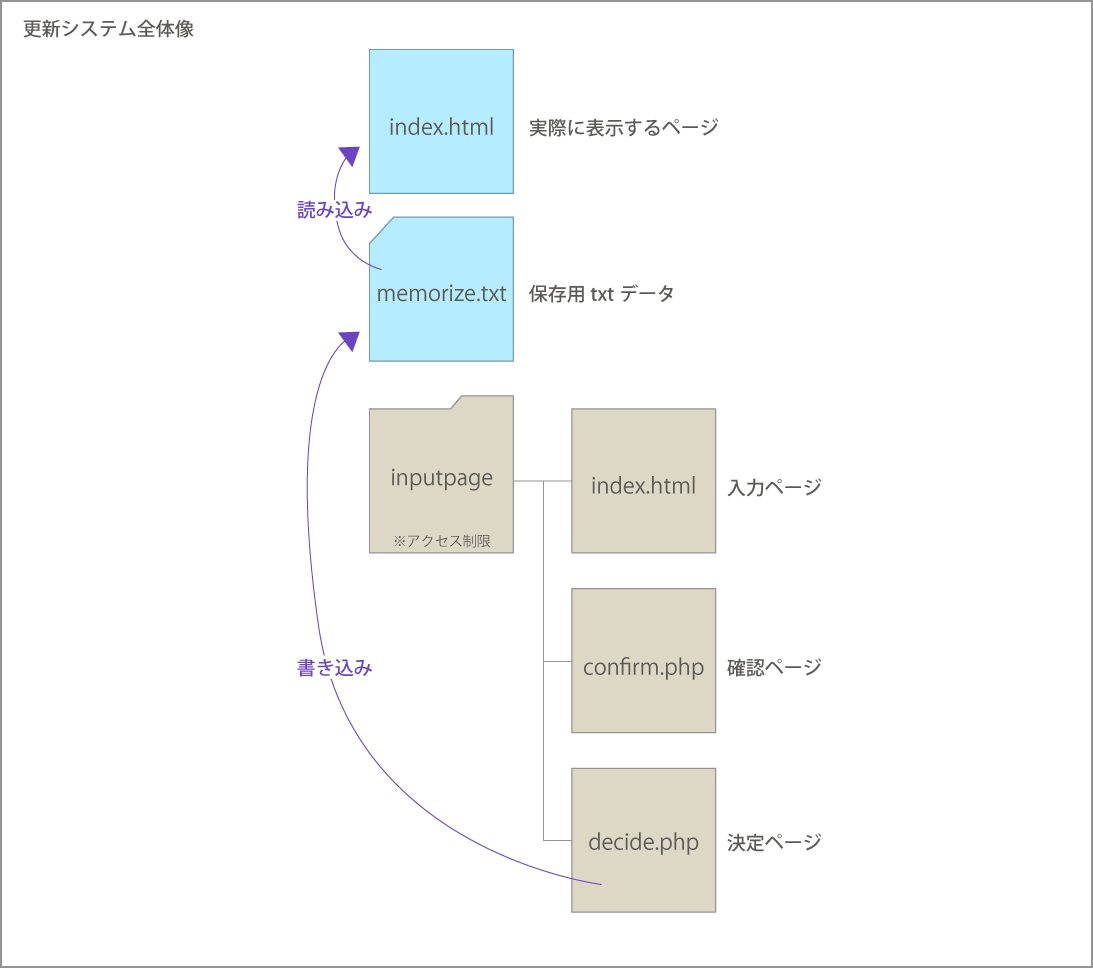
まずはシステムの全体構成、全体像をご説明します。
全体といっても非常にシンプルな構造です。
使う技術は以下のものです。
- jQueryのajax
- JSON形式のテキストデータ
- PHPでのテキスト送信
全体像を言葉にすると以下のようになります。
・表示ページ(実際に見せるWEBページ)
・入力ページ(htaccessでベーシック認証をかけておく)
・保存用のtxtデータ(JSON形式で保存)
入力ページから入力したテキストが、保存用のtxtデータに保存され、表示ページは保存用txtデータから読み取ってテキストを表示する。
図にすると以下のようになります。最低限必要なページが全て載っています。

全てのデータがFTPサーバに直接アップすれば良いだけなので、これも便利なポイントです。
次にソースコードの説明をしていきます。
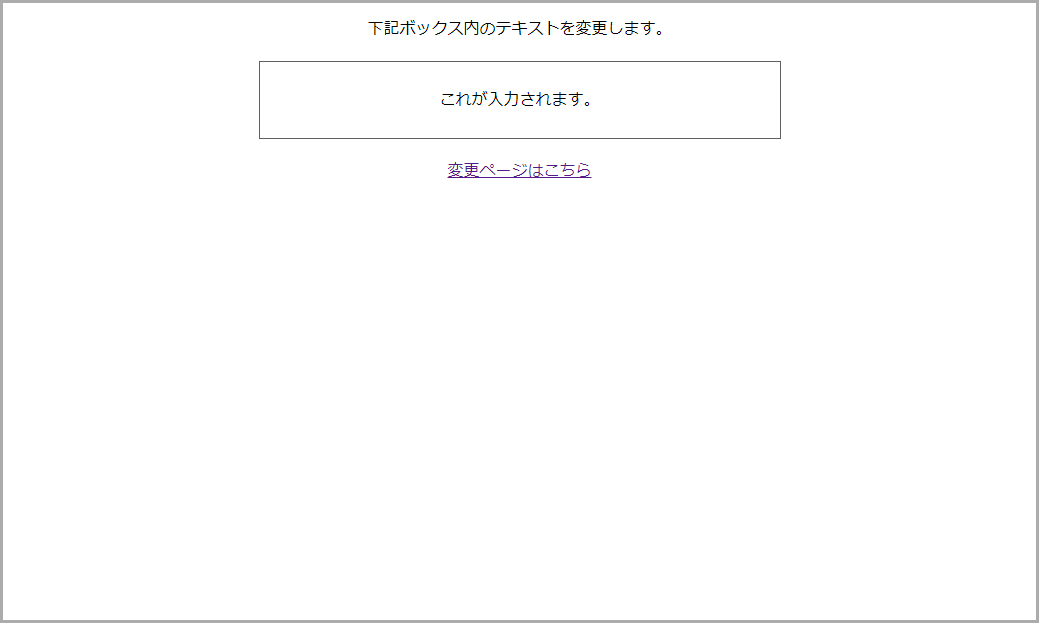
表示ページのソースコード(index.html)
表示ページの機能は、
「保存用のtxtデータからテキストを読み込んで、任意の場所に表示させる」
という内容になります。
実際のソースコード
<!-- ↓表示部分にはidを付けるだけ -->
<p id="txtInclude"></p>
<!-- 保存用txtを読み込んでJSON変換し入れ込み -->
<script src="./jquery-3.1.1.min.js"></script>
<script>
$(function() {
$.ajax({
url: 'memorize.txt',
cache: false,
success: function(txt){
var includeTxt = $.parseJSON(txt);
$("#txtInclude").append(includeTxt);
}
});
});
</script>入力は3ページで構成される
入力ページの機能は、
「保存用のtxtデータに入力したテキストを上書き保存する」
という内容になります。
入力ページは以下の3ページ構成になっています。
1.入力ページ
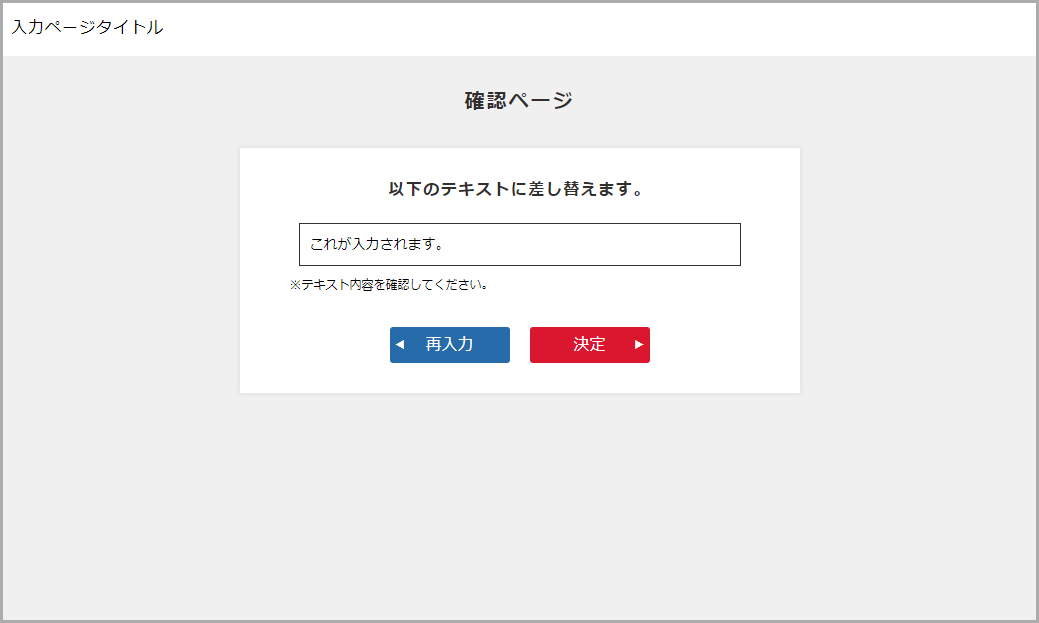
2.確認ページ
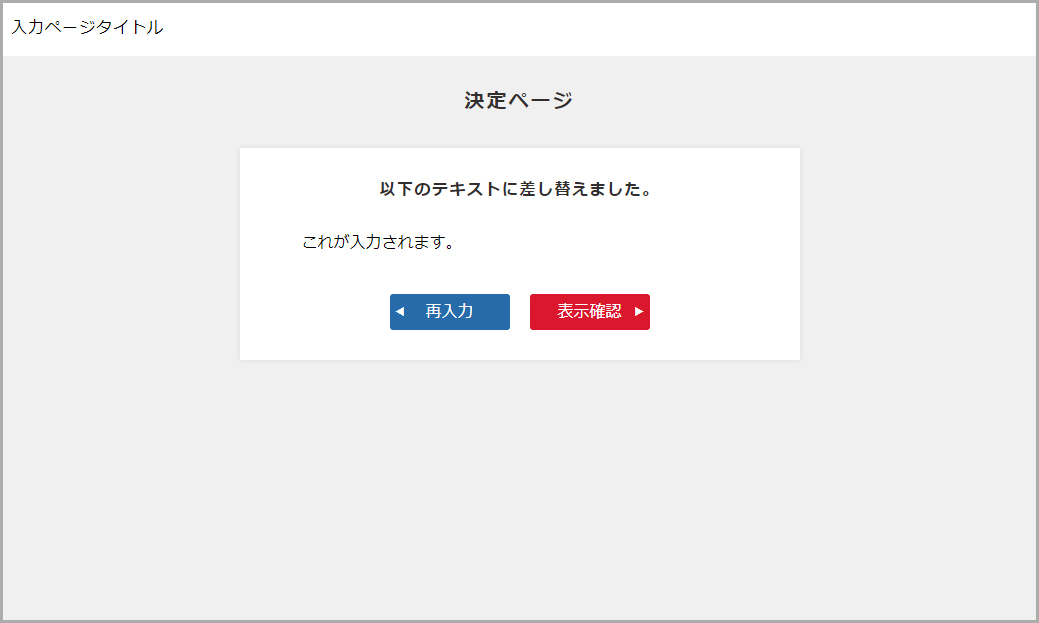
3.決定ページ
※入力ページのディレクトリには、必ずベーシック認証などでアクセス制限をかけてください。
お問い合わせフォームと同じような構成です。
入力ページのソースコード(inputpage > index.html)
<!-- フォームからconfirm.phpにテキスト送信 -->
<form action="confirm.php" method="post" id="inputForm">
<textarea name="message" id="txtInclude"></textarea>
<input type="submit" value="確認する">
</form>
<!-- ↓テキストエリアに予め現在のテキストを反映させる -->
<script src="../jquery-3.1.1.min.js"></script>
<script>
$(function() {
$.ajax({
url: '../memorize.txt',
cache: false,
success: function(txt){
var includeTxt = $.parseJSON(txt);
$("#txtInclude").append(includeTxt);
}
});
});
</script>確認ページのソースコード (inputpage > confirm.php)
<!-- ↓確認用に入力したテキストを表示 -->
<p><?php echo nl2br($_REQUEST['message']); ?></p>
<!-- decide.phpにテキスト送信(見せる必要は無いので隠しておく) -->
<form action="decide.php" method="post">
<textarea readonly name="message" style="visibility:hidden; height:0;" >
<?php echo nl2br($_REQUEST['message']) ?>
</textarea>
<input type="submit" value="決定" class="decide btn_red">
</form>決定ページのソースコード (inputpage > decide.php)
<!-- ↓保存用txtデータの中身を空にする -->
<?php
$file='../memorize.txt';
if (file_exists($file)){
$board=json_decode(file_get_contents($file));
}
unset($board);
?>
<!-- ↓最終確認用に入力したテキストを表示 -->
<p><?php echo $_REQUEST['message'] ?></p>
<!-- ↓保存用txtデータに入力テキストを書き込み -->
<?php
$board[]=$_REQUEST['message'];
file_put_contents($file, json_encode($board));
?>入力・確認・決定のフローは必ず必要な訳ではありませんが、htmlなどを扱えない人も安心して使えるように考えています。
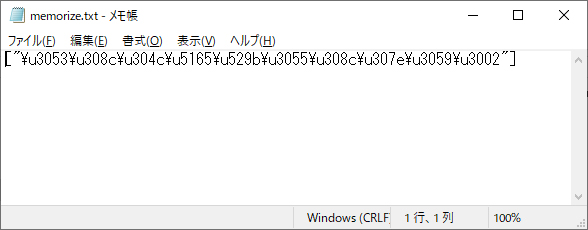
保存用のtxtデータについて
保存用のtxtデータの中身は空の状態で問題ありません。
入力すると自動的にJSON形式で書き込まれるようになっています。
データ名も自由です。
JSON形式で書き込まれたtxtデータをテキストエディタで開くとこのようになっています。

「これが入力されます」と書いてあります。
サンプルデータはGithubにあります
今回ご紹介した一部だけブラウザから更新する為のシステムはGithubにアップしてあります。
https://github.com/yusukehatanaka/inputsystem
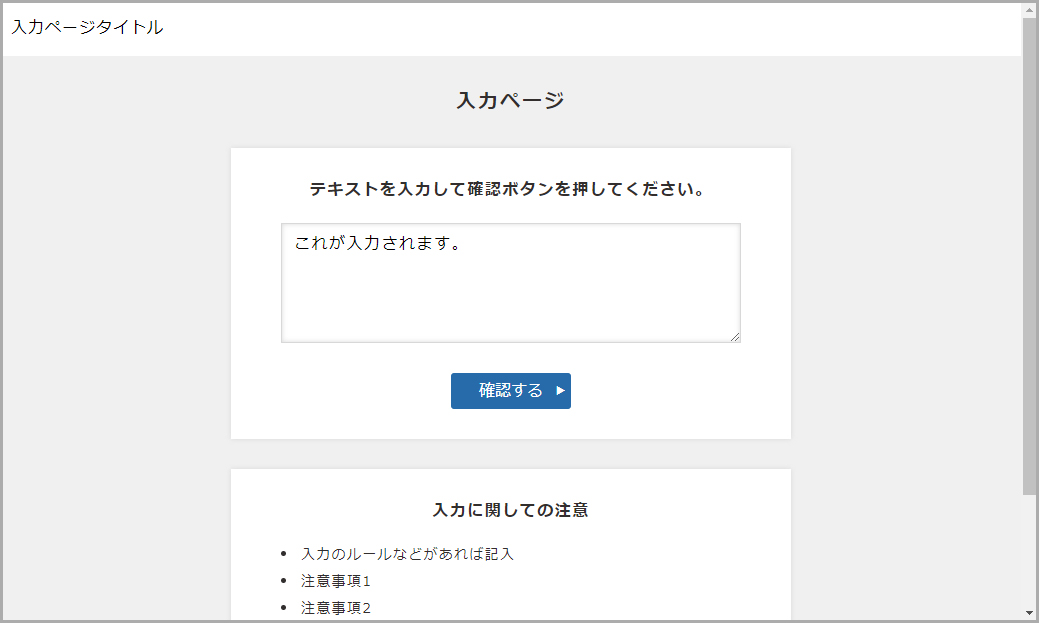
表示ページはそれぞれのページのデザインがあるため簡易なhtmlデータになっていますが、入力ページの方はcss が一緒に入っていてスタイリングされていますので、そのまま使えるデータになっています。
以下のような画面のデータになっています。




シンプルなので応用もカスタマイズもしやすいと思います。
ぜひ使ってみてください。