positionで文字などのオブジェクトを画像の上に配置するときなど、画像を背景として設定しておくと便利なことって多いですよね。
しかしその反面、CSSで背景として画像を設置してしまうと、更新するときや同じレイアウトを繰り返す場合に何度もCSSを設定しないといけなくなってしまいます。際限なくCSSの記述が増えていってしまいそうですよね。
そんな時に便利で簡単なjavascriptをご紹介します。
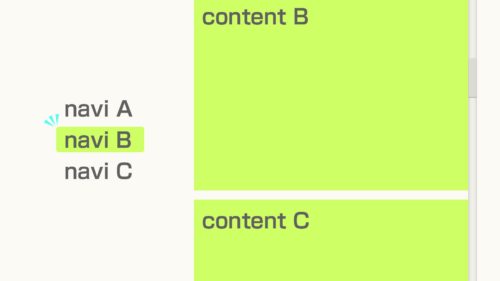
今回作るデザイン
今回はこちらのようなボックスを作るとします。背景に画像があり、左上にpositionで文字をおいています。このボックスの背景違いが何度も繰り返されると更新の度にCSSを書かなくてはいけませんよね。これをHTMLの記述だけでできるようにします。

HTMLの記述
<div class="test_box">
<img src="/top/img/nav_shinjuku.jpg" alt=""/>
<h3>Shinjuku</h3>
<p>photo gallery ▶</p>
</div><!-- /.panel_type-a -->とりあえずdivで囲ってその中にimg要素で背景に入れたい画像を設定します。
Javascriptの記述
var $bgImg = $(.test_box)
$bgImg.each(function() {
var src = $(this).children('img').attr('src');
$(this).css({ 'background-image': 'url(' + src + ')' });
});まずは、divの要素をClass名から取得し、そのClass名がついた要素全てに対して、その中にあるimgのsrc(画像へのパス)を取得し、そのパスをcssの背景画像として入れ込みます。
CSSの記述
.test_box > img {display:none;}img要素の画像がそのまま表示されないようにCSSではdisplay:noneで消しておきます。jsでパスを吸い取るためだけにimg要素を設置するイメージですね。
この設定さえしてしまえば、あとはhtmlの記述だけを修正したり増減するだけで更新することができます。