WEB制作のCSS設計において、marginのルールを上か下かどちらに統一すべきかという議論は色々なところで行われてきました。
私もWEBサイトの制作を仕事にしてから10年ほどになりますが、この問題を日常的に考えてきました。
世の中のデザイナーさんやコーダーさんの記事を読んでいると、いくつかの結論がありました。
・下marginで統一派
・上marginで統一派
・状況によって上も下も使い分ける
・サイトごとにルールが決まってればいい
これだと全パターンありますよね。数としては下margin派が一番多いと思います。
ある意味、ちゃんと設計してあれば良いっていう感じもします。
今回は私なりにベストだと思うルールを紹介してみたいと思います。
一文で表すなら、
「基本的に下marginだけど場合によって上marginも使う。上に配置される要素が変わる要素には上marginも使う。」
これを分解してご説明していきます。
なぜ上marginか下marginかの議論が発生するかの理由が判らない人の為のご説明。
CSSにはmarginの相殺という現象があります。これは、要素の下marginと上marginが相殺してしまうものです。
例えば、上にある要素に下marginが100pxかかっていて、下にある要素に上marginが50pxかかっている場合、結果的に上と下の要素の間には100pxのmarginが残ります。(被っている50px分が相殺)
marginの相殺(吸収という人もいます)があることにより、サイトのCSS設計ではmarginを上か下かどちらかに統一しなければ、結果的にどれくらいのmarginになるのかが判りづらくなってしまいます。
基本的に下marginの理由
WEBサイトは基本的に左上から敷き詰まっていきます。
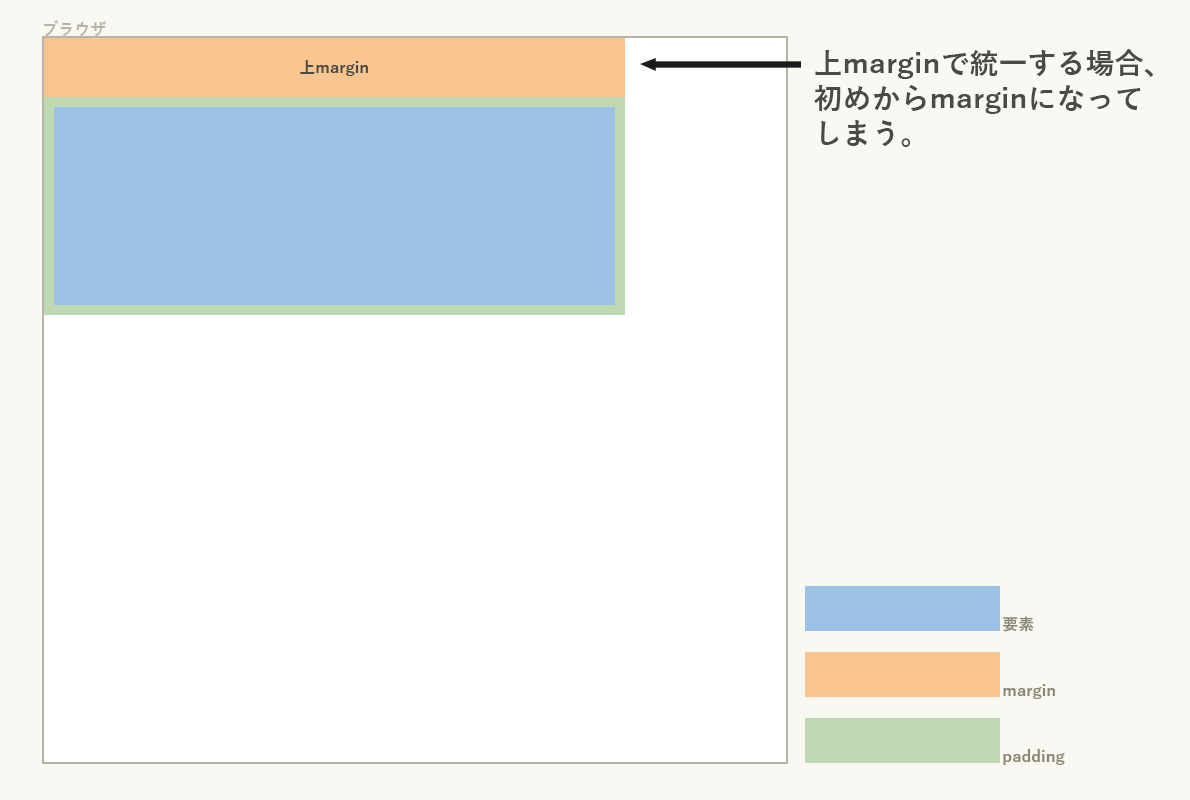
そのため、上marginを基本としてしまうと一番最初にmarginのスペースができてしまいます。
サイト全体でもそうですし、ボックス単位で考えてもやはり一番上にmarginができるルールになってしまいます。

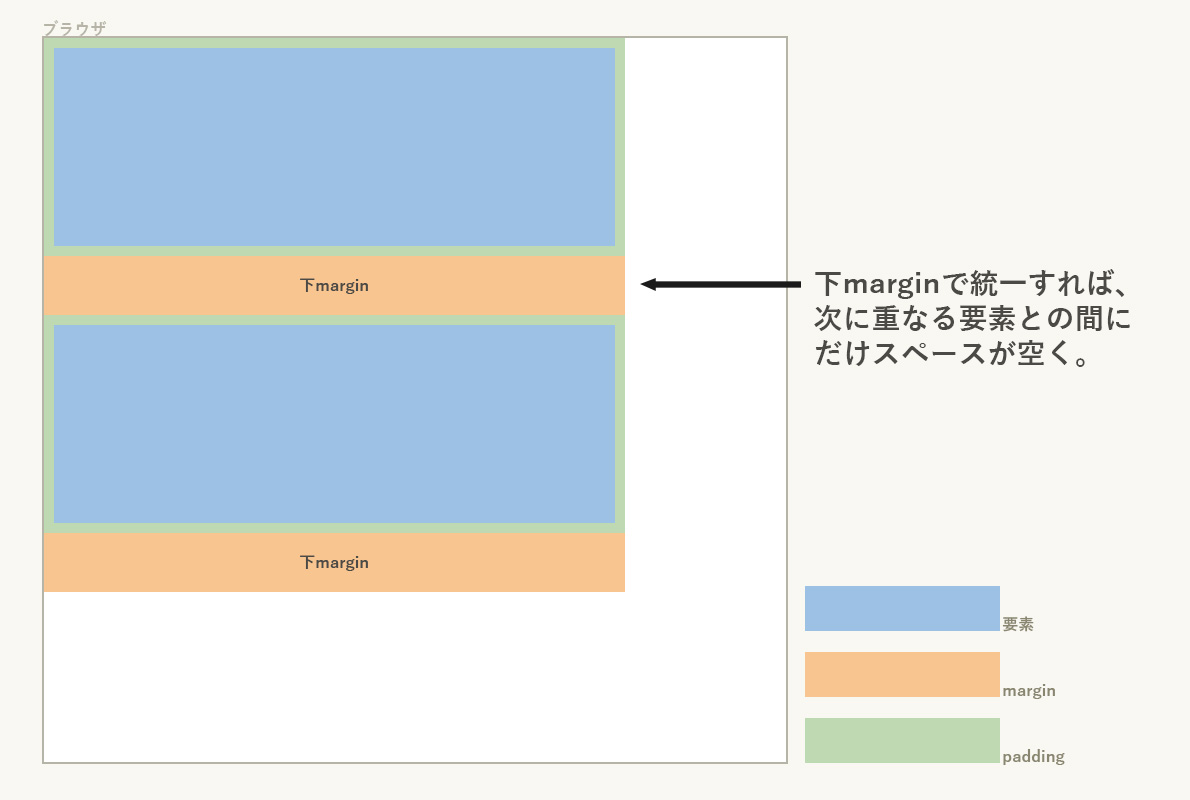
基本的に下へ下へ要素が積み重なっていくので、下marginの方が都合が良いのです。

要素の上にスペースを空けたい場合
当然ですが要素の上にスペースを空けたい場合もあります。
完全に下marginに統一するなら、
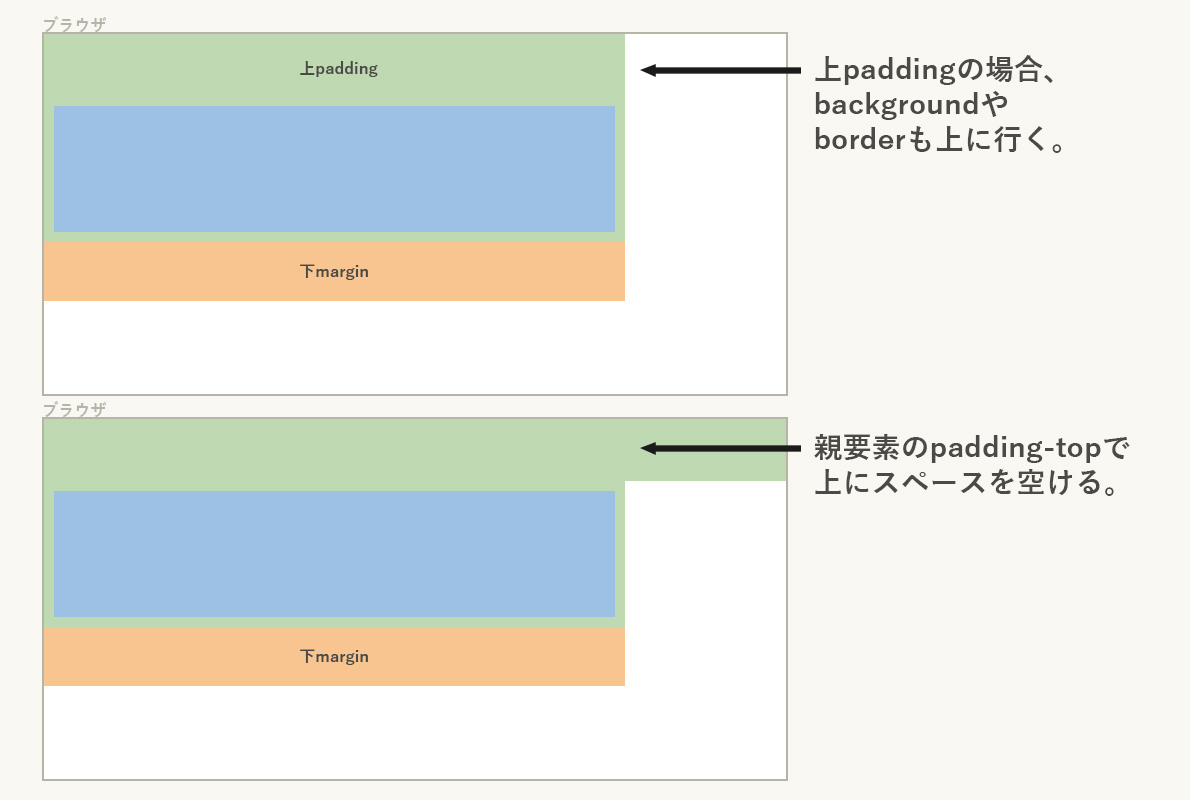
上のスペースはpaddingで取る方法があります。この方法では、その要素にbackgroundやborder等があるとその分も上に行ってしまいます。
あるいは、上にスペースを空けたい要素が、その親要素の中で一番上にある場合、親要素のpaddingによってスペースを空けることができます。

このようにpaddingをうまく使うことで、完全に下marginだけでやりきることもできます。
しかし、次の場合において上marginを使った方が都合が良いのです。
上に配置される要素が変わる場合には上marginが都合がいい
ヘッダーやフッター、アサイドエリアなどの基本設計部分に関しては、下margin統一で不都合はあまり無いと思います。
下marginに統一で困るのは、要素の位置が場合によって変わるものです。
もう少し正確に言うと、
本文中のh2やpやulなど、どんな順番で配置されるか決まってませんよね。
そのため、上に何の要素が置かれるかによってその要素の上のスペースが変わってしまうのです。
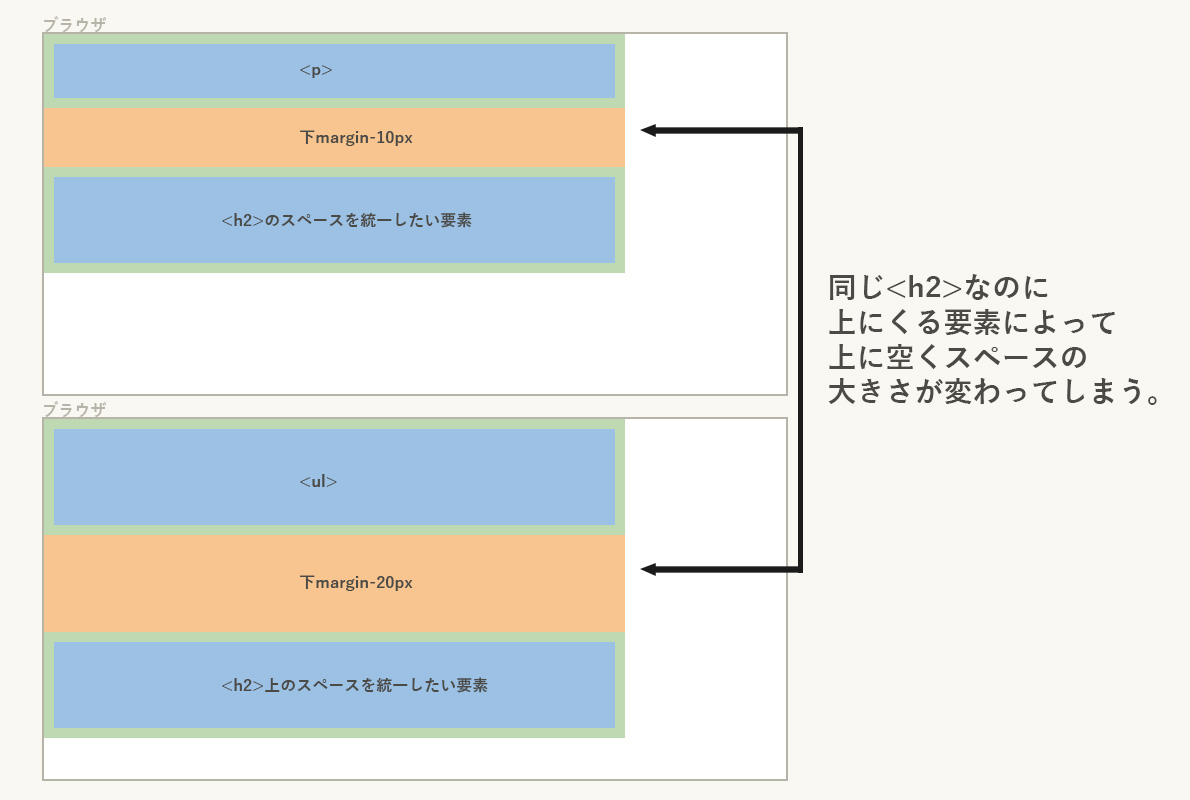
例えば、h2など見出し要素は文の節目なので、上は少し広めにスペースを空けたいとします。
しかし、pには下margin10pxで、ulには下margin20pxを設定していたとします。
こうなると、h2の上にpがくるかulがくるかでh2の上のスペースが変動してしまします。

このルールで文章を書いていくとスペースの空き方がガタガタになることが想像できます。
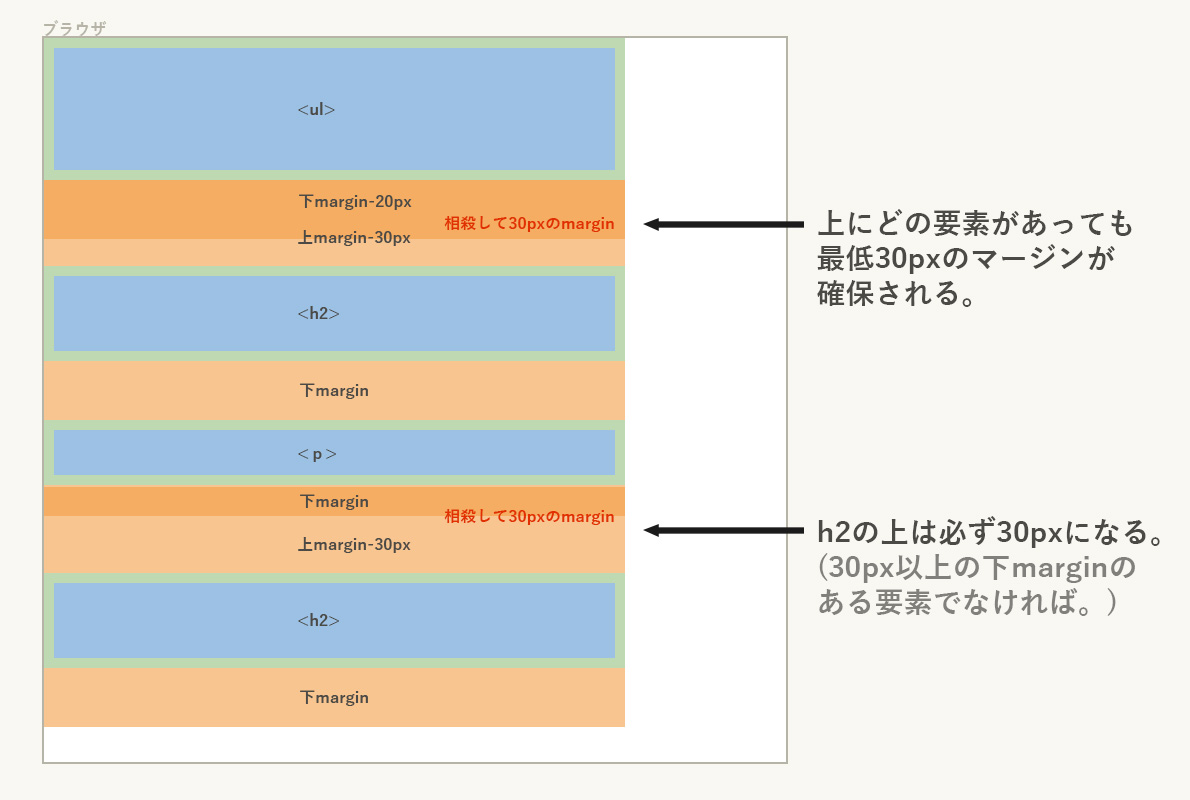
これを解消するために、相殺することを前提に、最低限空けておきたい上marginを設定しておきます。
h2の上には最低限30px空けたいとすれば、仮に上にくる要素がpで下margin10pxだったとしても、10px相殺して30px空いてくれます。

このように、“最低限空けておきたい上margin”を設定しておくことによって、どんな順番で要素を配置しても綺麗になるCSS設計にすることができます。
無理やり下marginだけに統一しようとするとclassが増える。
都合よく上marginを使わずに無理に下marginに統一しようとすると、
先ほどのh2やpの順番でいうなら、h2の上に配置される用のclassを作ったり、文節ごとにdivで囲って下marginを置いたりすることになります。
別に間違いではないし、この方が都合がいい場合もあるので、サイト設計次第ではありますが、ブログサイトのようにサイト規模が大きい場合には適度に上marginを使う方が効率が良いと思います。