Photoshop(フォトショップ)でマーブリング模様を作る方法をご紹介します。
マーブリングは、液状の絵の具を水面や画用紙にたらして作る模様です。
子供の時にやったことがある人も多いと思います。
フォトショップでマーブリング模様を作るには、主に以下の機能を使います。
・ゆがみツール
・グラデーションマップ
方法は、写真から作る方法と、白紙から作る方法の2種類があります。
写真から作る方が、思いがけない色や形になります。
自分で細かく調整したい場合は、白紙から作る方法をお勧めします。
写真からマーブリング模様を作る
まずは写真をフォトショップで開きます。
写真はシンプル過ぎないものを選ぶと良いです。要素が少ないと後の工程で模様が作りづらくなってしまいます。

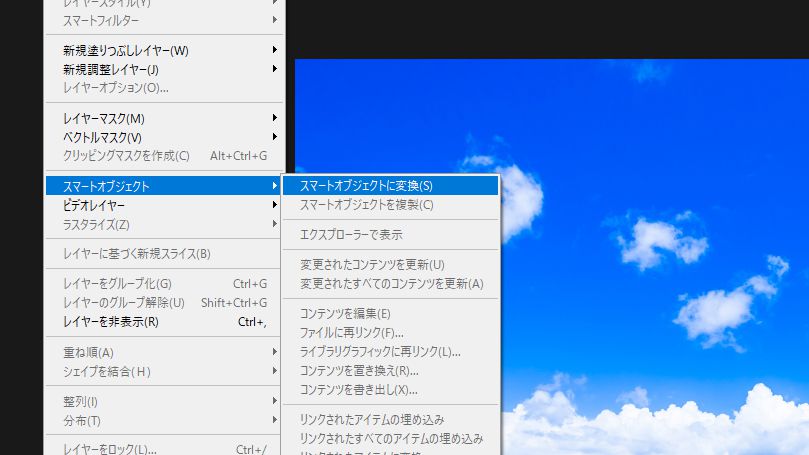
写真をスマートオブジェクトに変換します。
これをすることで、後からの調整や修正ができるようになります。

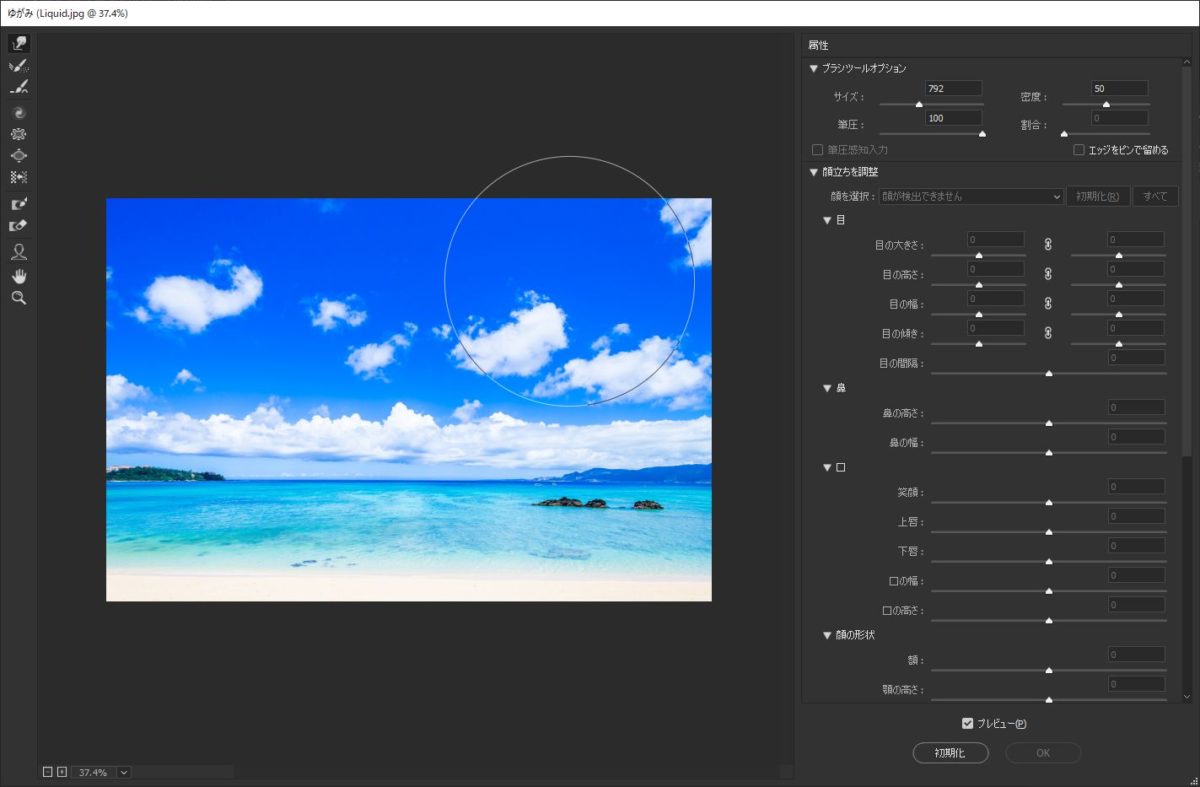
ゆがみツールを使います。
ブラシのサイズを写真の大きさに対して1/6ぐらいに設定すると丁度いいでしょう。

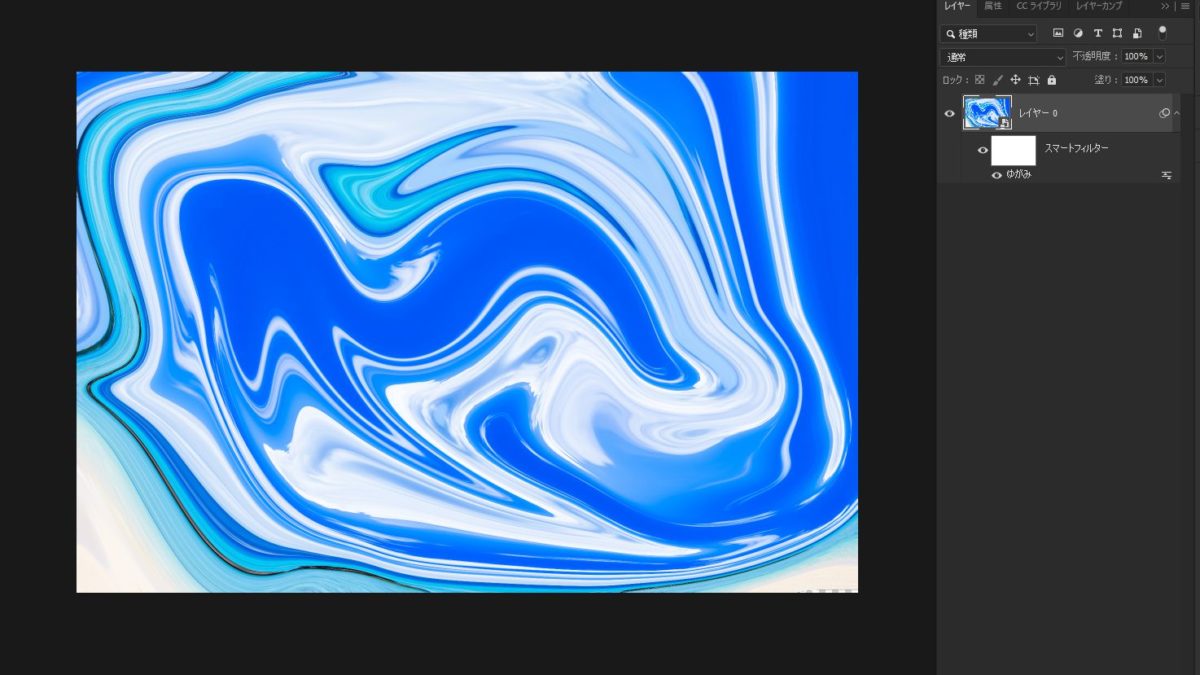
写真をゆがめます。
けっこう激しくゆがめていきます。写真の淵から透明領域が出てくることがありますが、その部分は直しつつ全体をゆがめます。

これで一旦は完成ですが、色が足りないなと思ったら、レイヤーをダブルクリックすると元画像を編集することができます。
この時、元画像は別ウィンドウで開きます。

この元画像に適当に色を加えて保存します。 すると、ゆがめた写真に色が加わりますので、これで調整して完成です。

白紙から手書きでマーブリング模様を作る
フォトショップで新規ファイルを作成し、白い画面を出します。

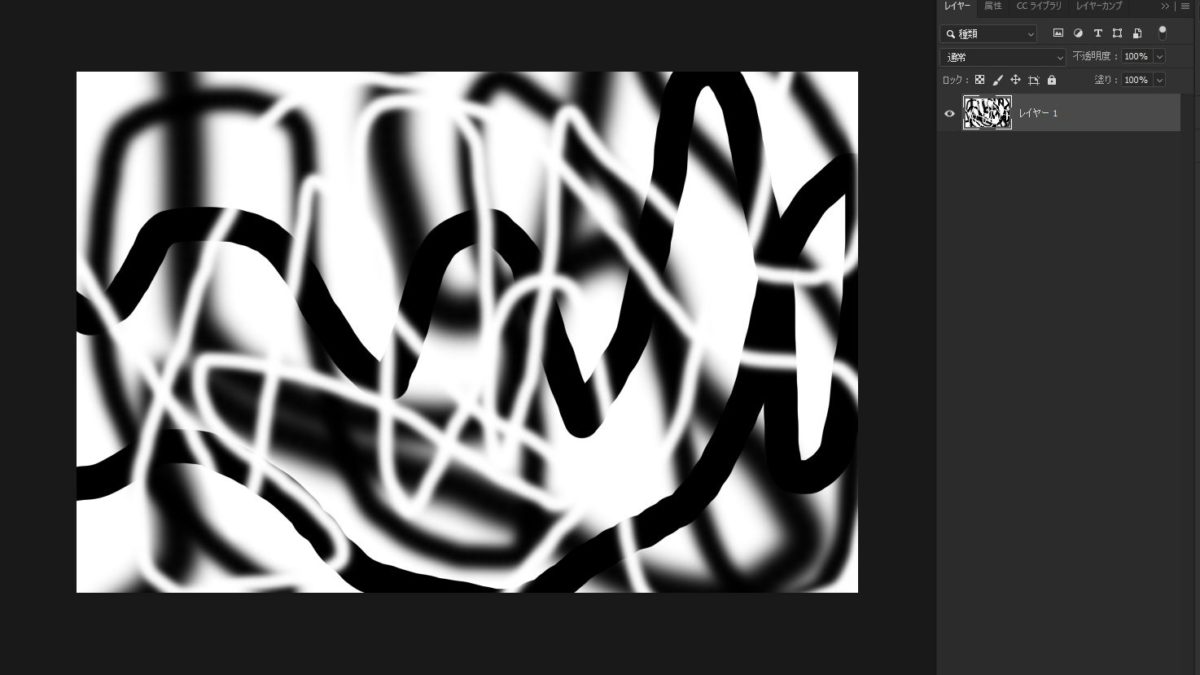
黒いブラシと白いブラシを使って適当に模様を書いていきます。 この模様が最終的な仕上がりの細かさに影響します。

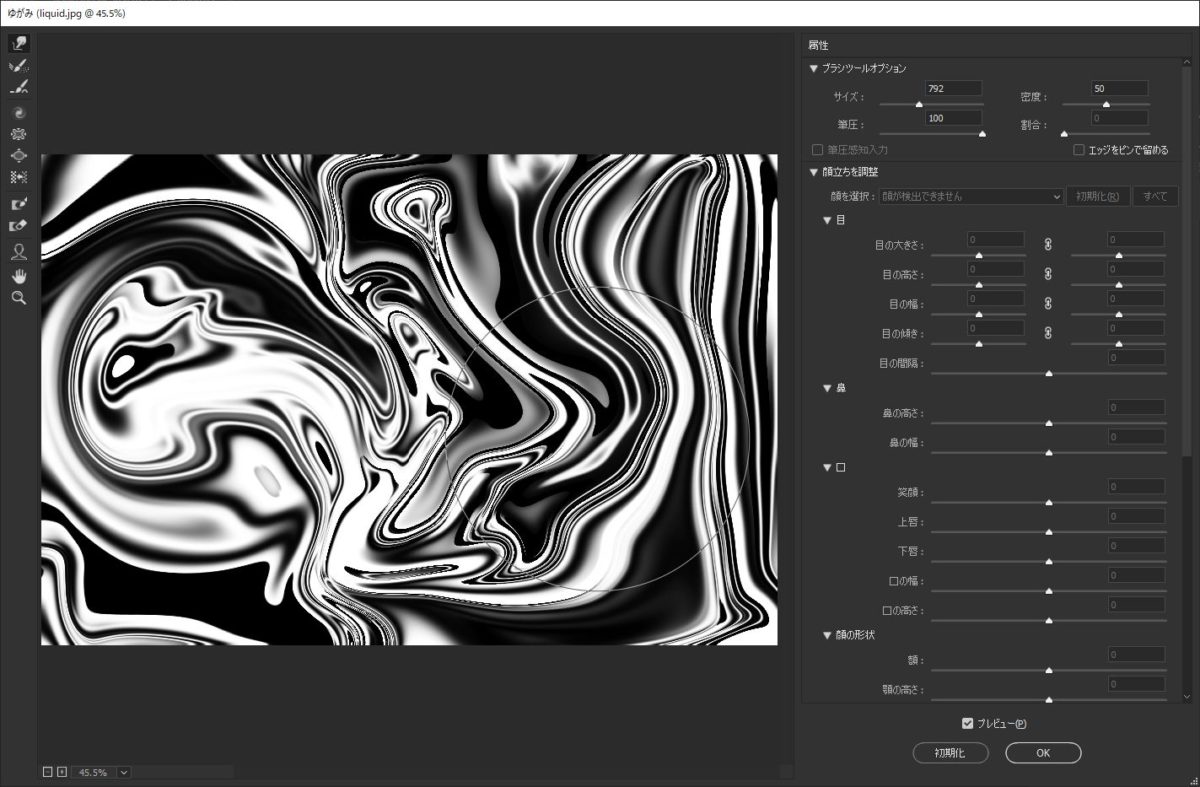
次に、ゆがみツールでゆがめていきます。 写真から作るときと同じ要領です。

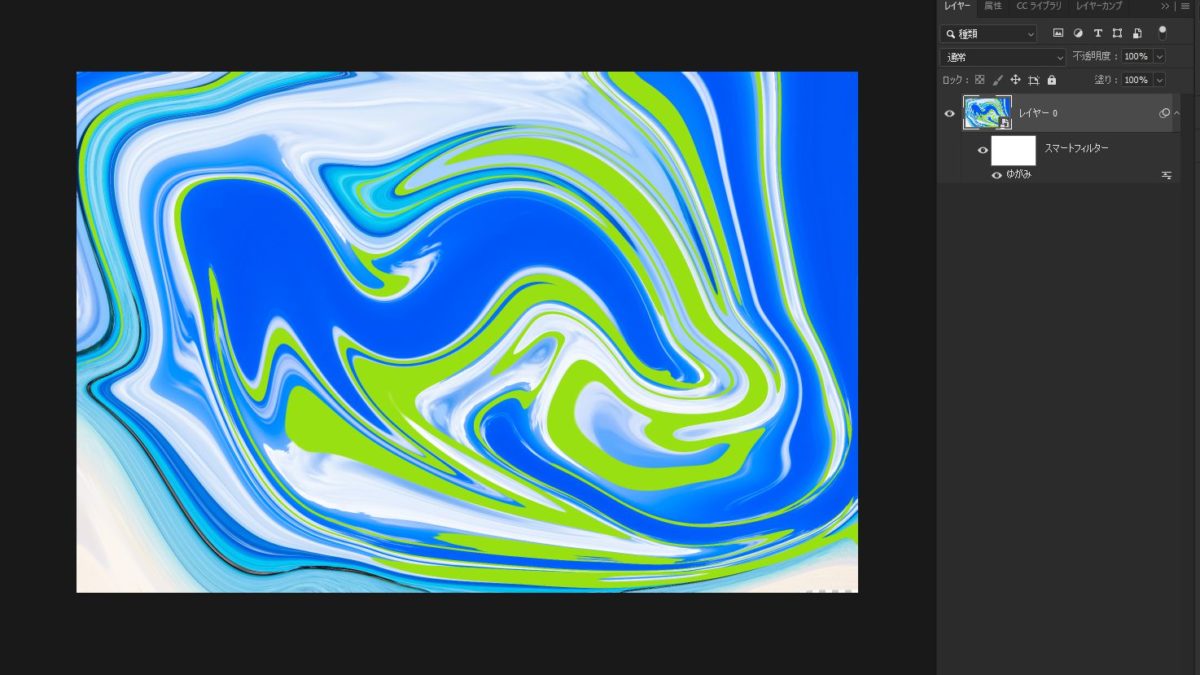
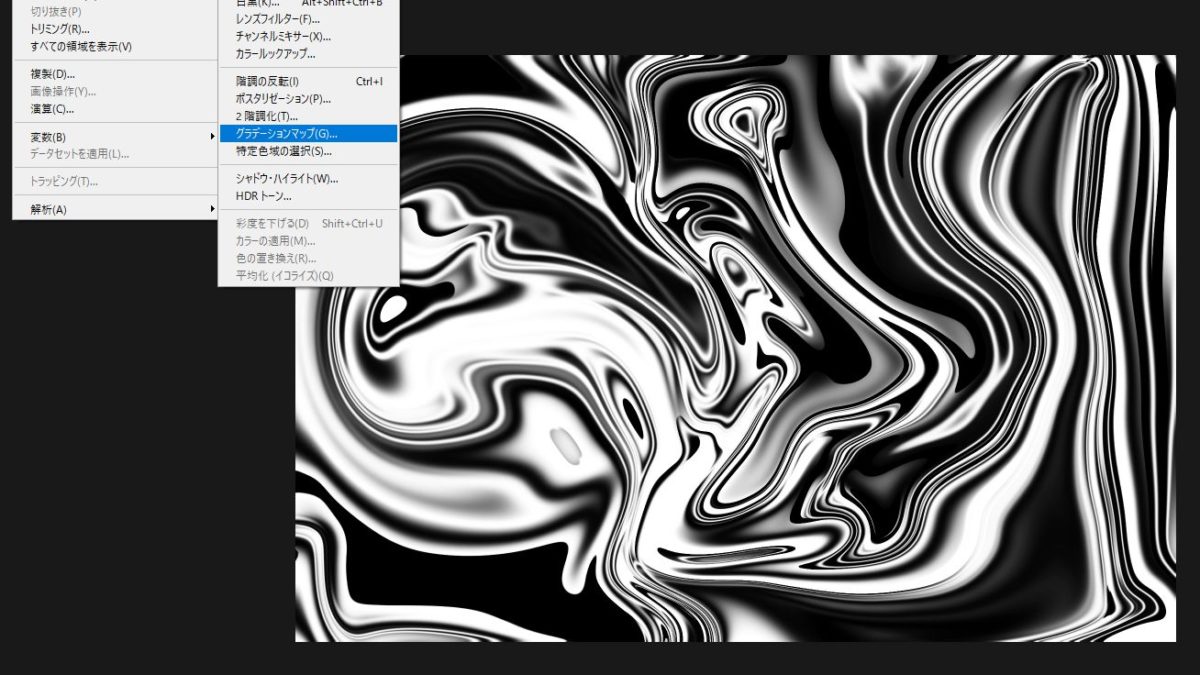
出来上がった白黒のマーブル模様に「グラデーションマップ」を適応します。
この時、レイヤーをスマートオブジェクトに変換しておくと、やり直しがしやすくなります。

これで出来上がりです。
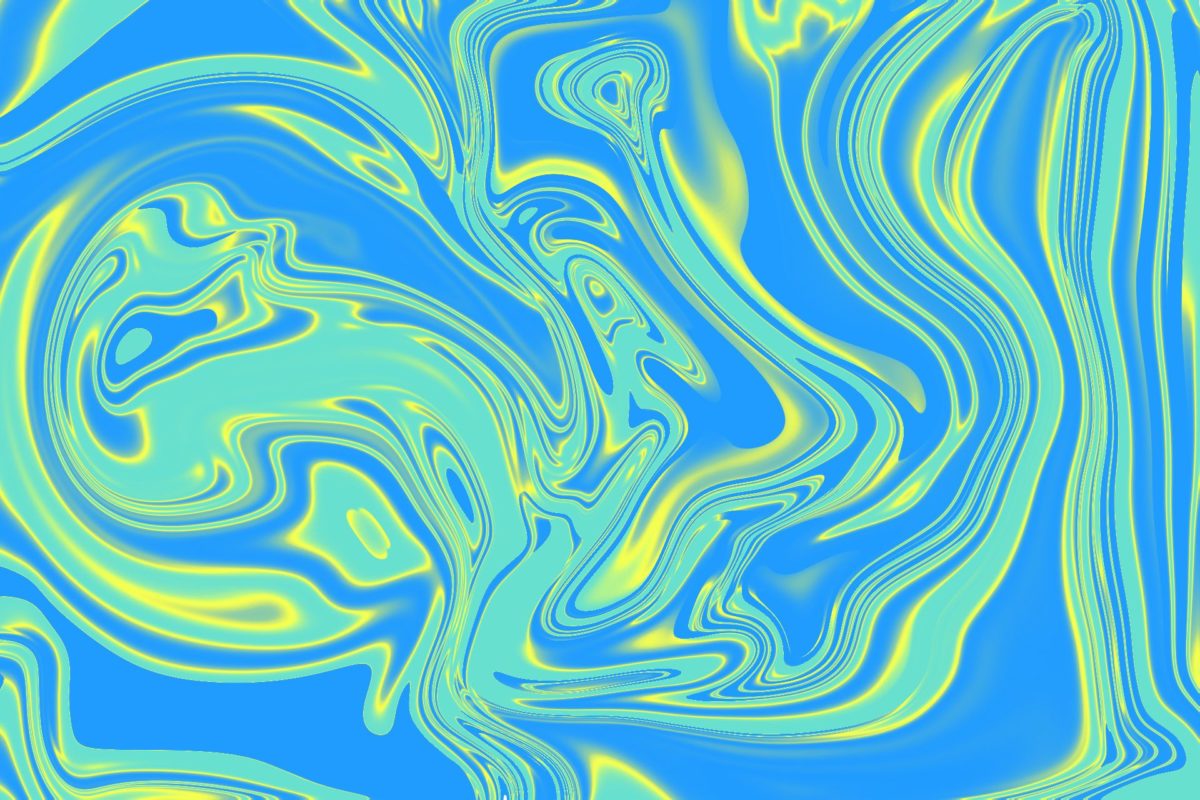
グラデーションの作り方で全く色が変わります。

他の色のグラデーションマップを適応した例

まとめとポイント
この手法は、実際に絵の具で作るマーブリングと同じように“偶然的”要素が強いです。
それが面白いところではありますが、思い通りのイメージを作るには何度か練習すると良いと思います。










