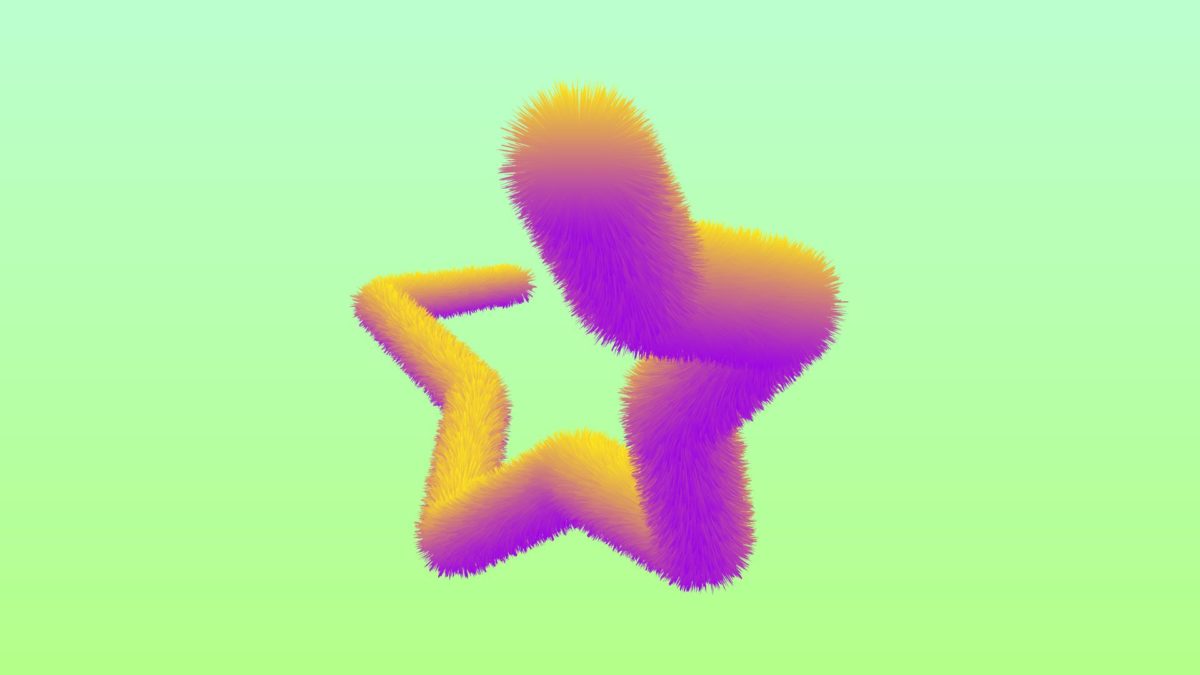
Illustrator(イラストレータ)で、このサムネイルのような“もけもけ”の毛並みがあるグラフィックデザインを作る方法をご紹介します。
イラレで作ったとは思えないような、まるで「毛皮」や「モップ」のように毛むくじゃらな表現を作ることができます。
主に使う機能は「ブレンド」と「効果 > パスの変形 > ラフ」です。
文字表現やイラストに適した技法です。
手順1. 作りたい図形の線描を用意する
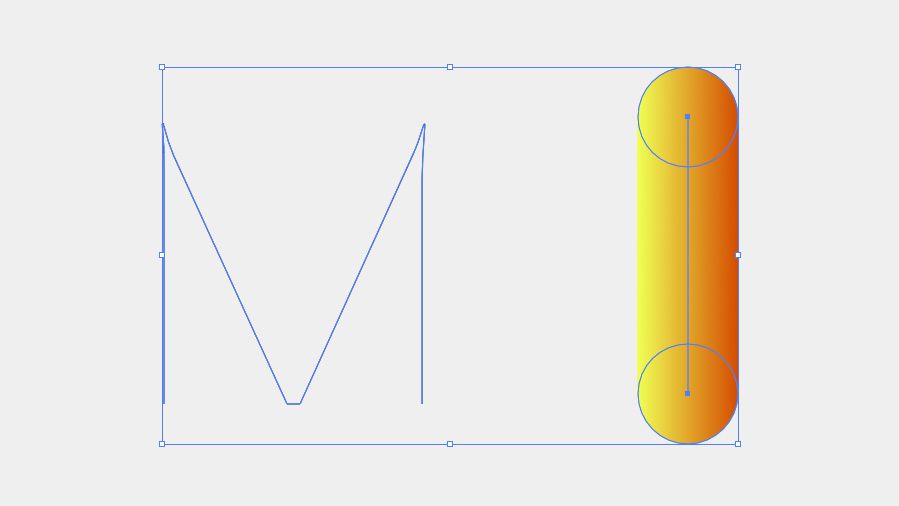
まずは作りたい図形の線描を作ります。
今回のは文字を作るので、まずはフォントで文字を打ち込んでからアウトライン化します。
この時、一本のラインになるように図形を調整します。

手順2. ブレンド軸のデザインを作る
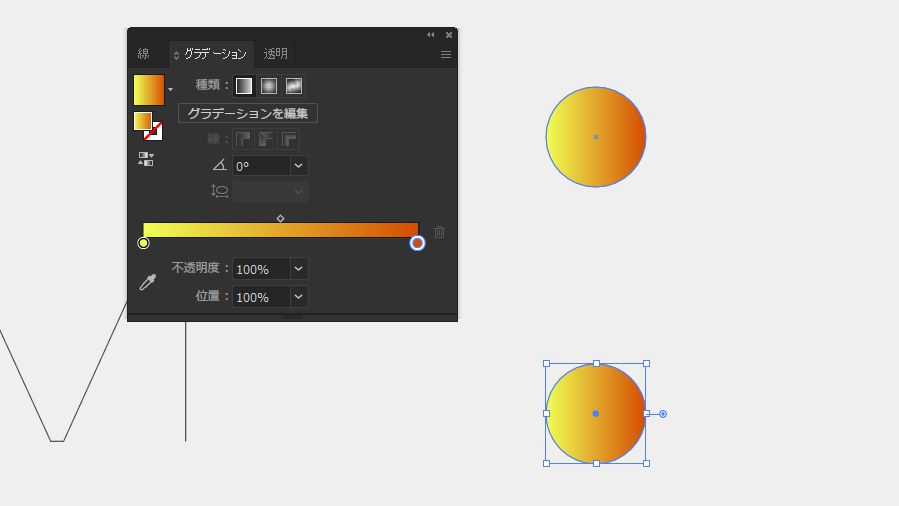
グラデーションのかかった円を2つ作ります。

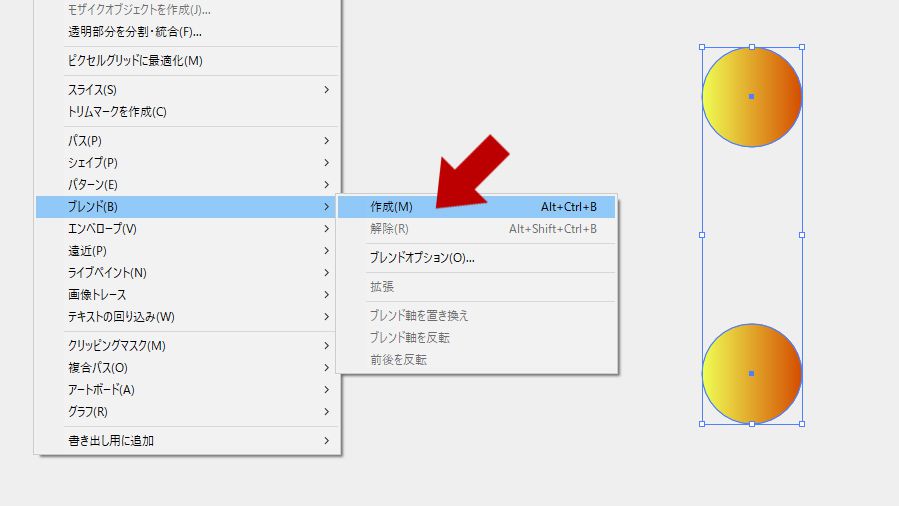
両方とも選択し、
オブジェクト > ブレンド > 作成 を選択します。

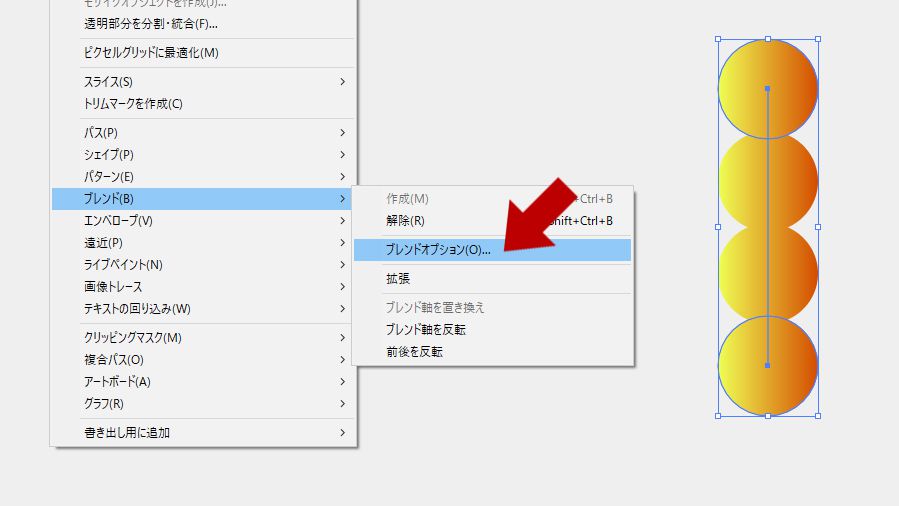
オブジェクト > ブレンド > ブレンドオプションを選択します。

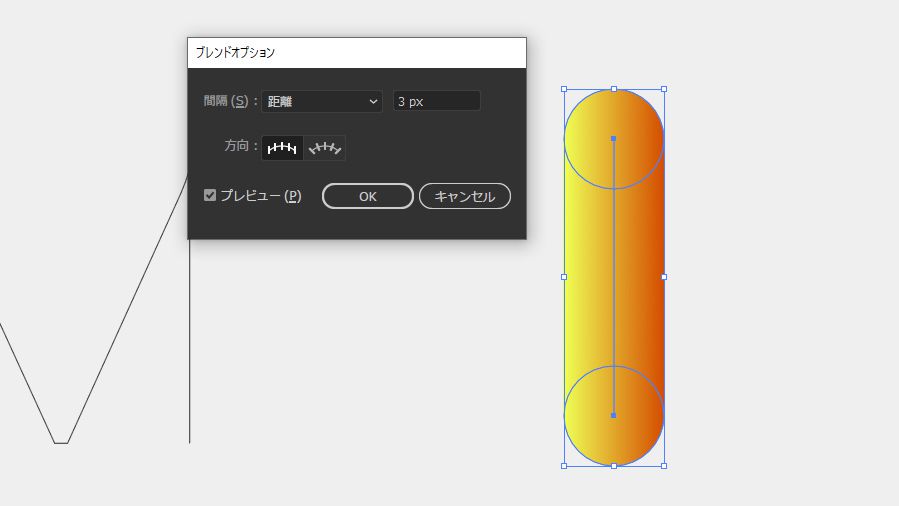
間隔を距離に設定し、値は円がスムーズに繋がる数値にします。
方向は垂直方向にします。
すると、このように二つの円が一本の繋がった軸になります。
これがブレンド軸のデザインです。

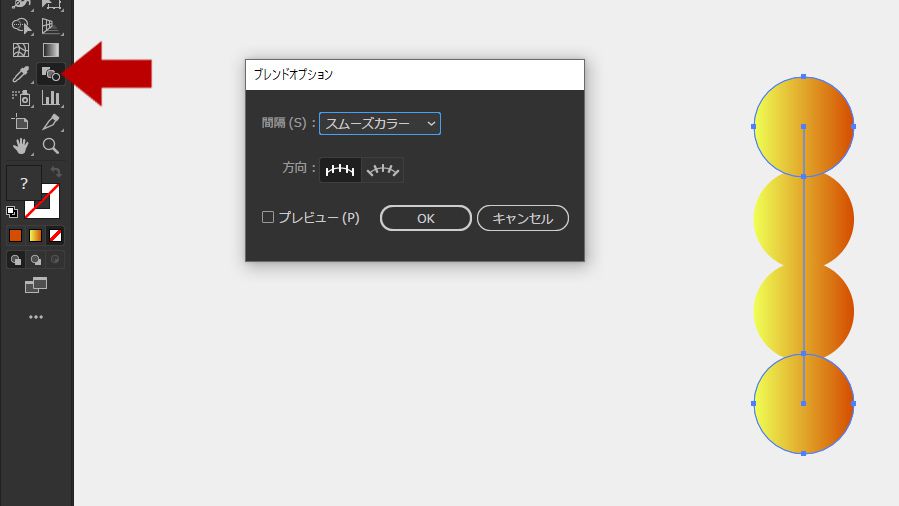
ちなみに、ブレンドオプションはブレンドツールをダブルクリックでも出せます。

手順3. ブレンド軸を置き換える
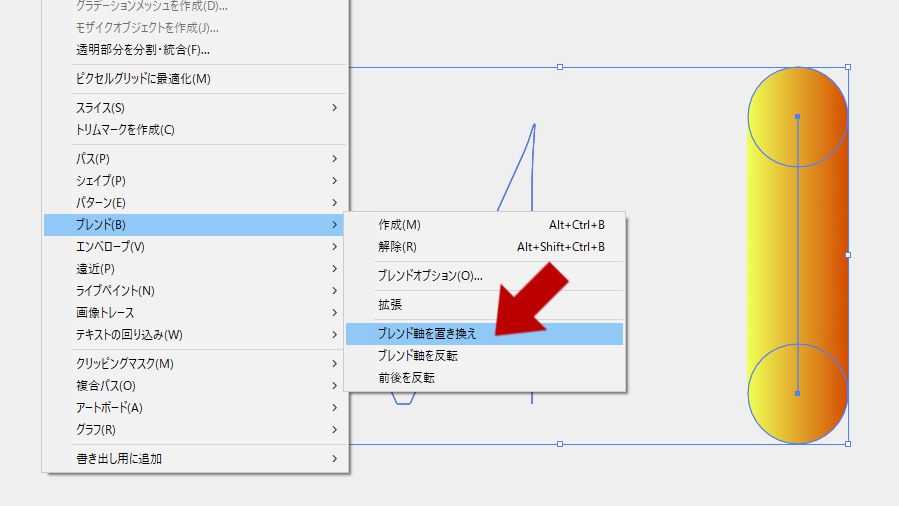
今作った「図形の線描」と「ブレンド軸のデザイン」を両方選択します。

オブジェクト > ブレンド > ブレンド軸の置き換えを選択します。

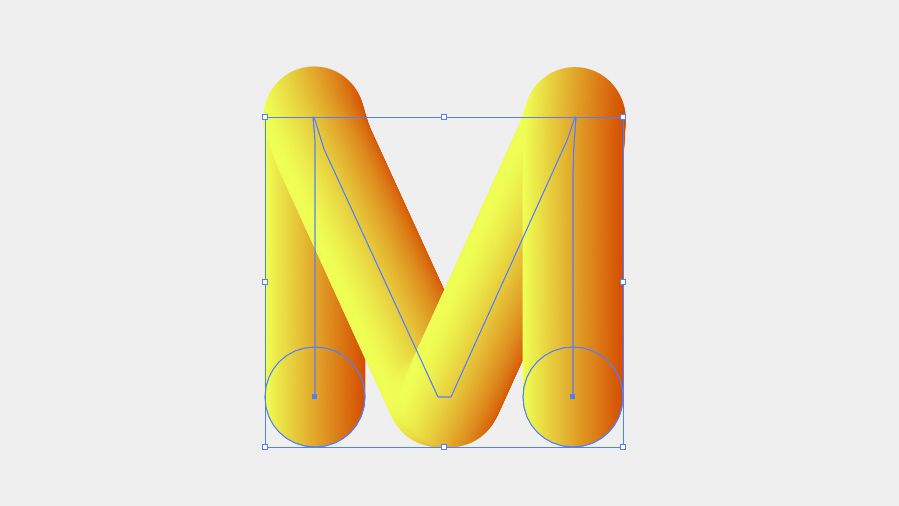
すると、ブレンド軸のデザインが図形の線画に沿うように反映されます。

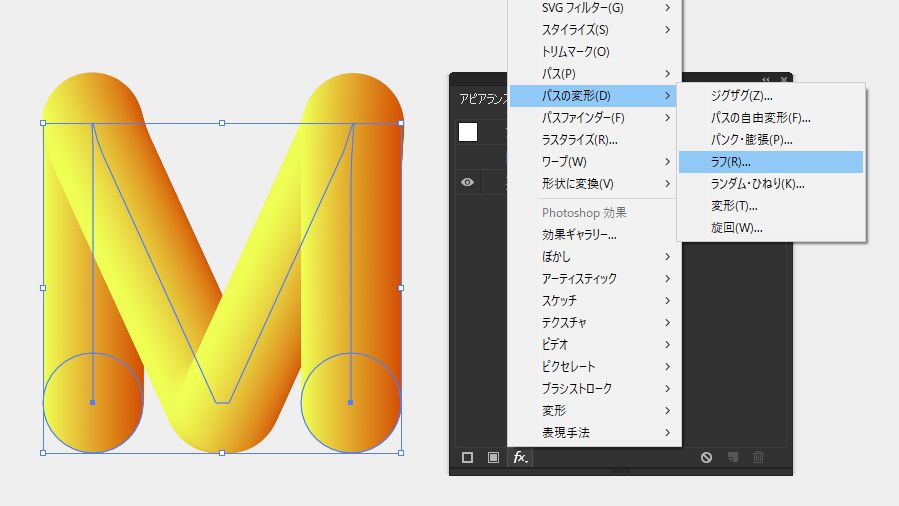
手順4. 効果 > パスの変形 >「ラフ」を適応
ブレンド軸が置き換わったオブジェクトを選択し、
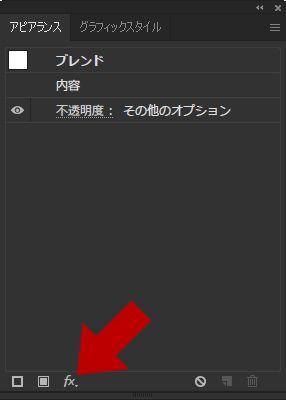
アピアランスのウィンドウから「効果」を選択します。

効果 > パスの変形 > ラフを選択します。

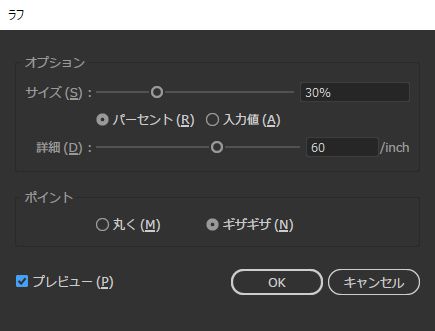
ラフのウィンドウで、
サイズ:30% / 詳細:60inch / ポイント:ギザギザ に設定します。
(ここの数値は任意です。)

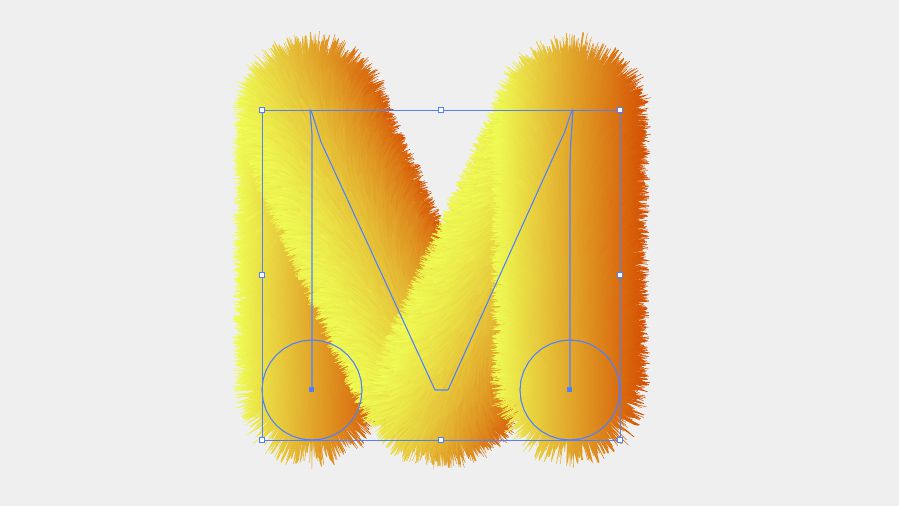
OKを押せば完成です。

まとめと使い方
今回ご紹介したのは最もシンプルな手法です。
他にも、途中の設定やグラデーションのカラーなどを変化させて色々な表現ができます。

是非活用してみてください。