2019年6月、パソコンを新調しましたので、開発環境もゼロから構築しています。いろいろな開発環境がありますが、最も便利でよく使うXAMPP(ザンプ)のインストールからバーチャルホスト(複数の仮想サーバ)の設定までを記録していきます。
Windows10での環境です。
XAMPPのインストール
まずはパソコンにXAMPPをインストールしていきます。
XAMPPをダウンロード

こちらのサイトからXAMPPをダウンロードします。
https://www.apachefriends.org/jp/index.html
Windows向けXAMPPをクリックしダウンロード開始。
ダウンロードしたファイルをダブルクリックしてインストール開始。

exeファイルが落ちてくるので解凍などは必要ありません。このままダブルクリックでインストール開始です。
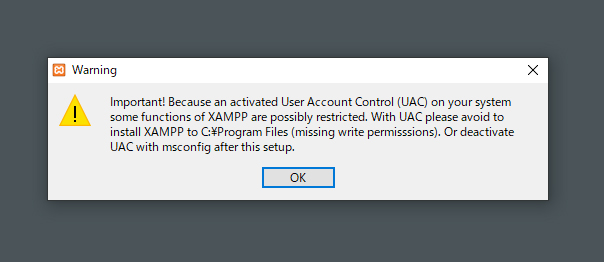
警告が出ますがそのままOKで進める

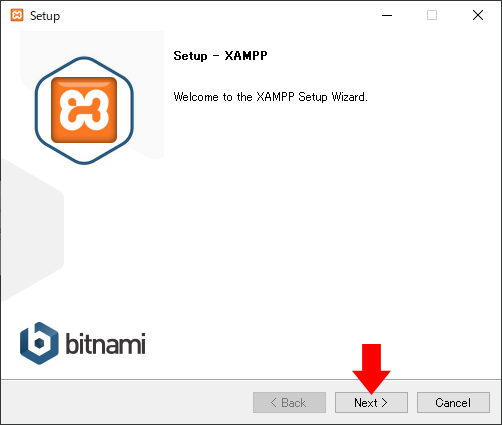
画面に出てくるままNEXTを押していく

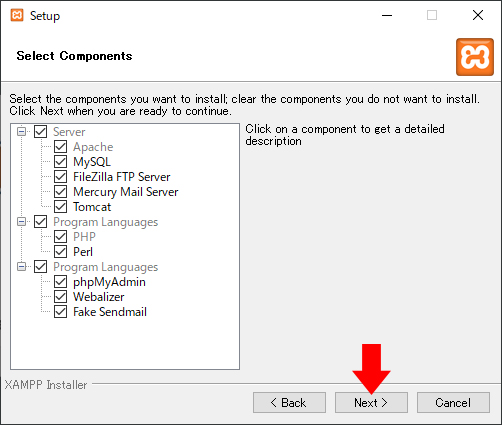
インストールするソフトの内容を選択できますが、全部選択されたままで問題ありません。あとから起動するソフトの選択もできます。

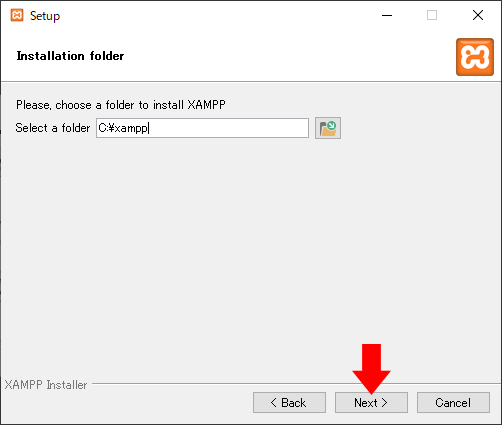
インストールフォルダの選択ですが、デフォルトのままでOKです。

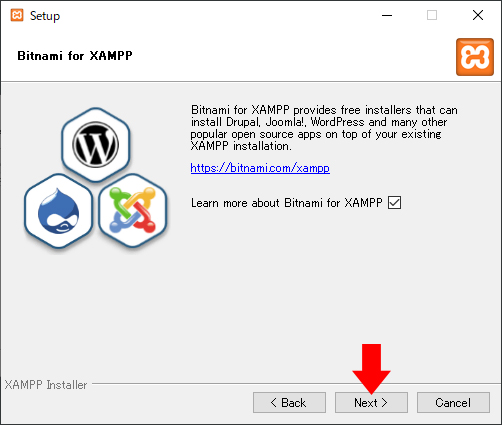
この画面も、そのままNEXTでOKです。ウェブサイトが立ち上がりますが閉じてしまってOKです。

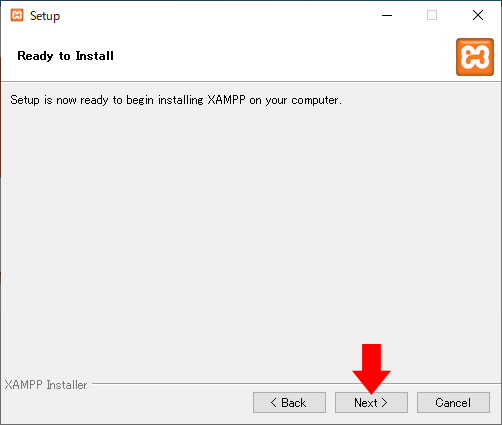
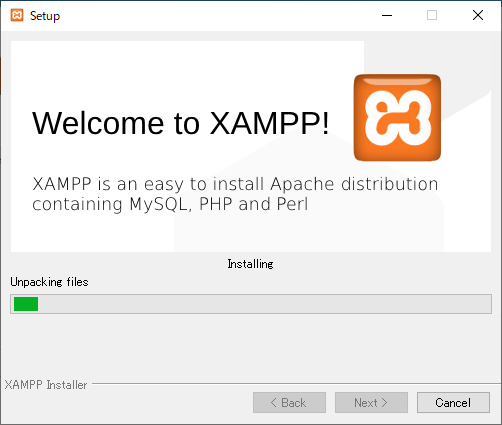
いよいよインストール開始です。

インストールが進み始めます。緑色のメーターが満タンになれば完了です。

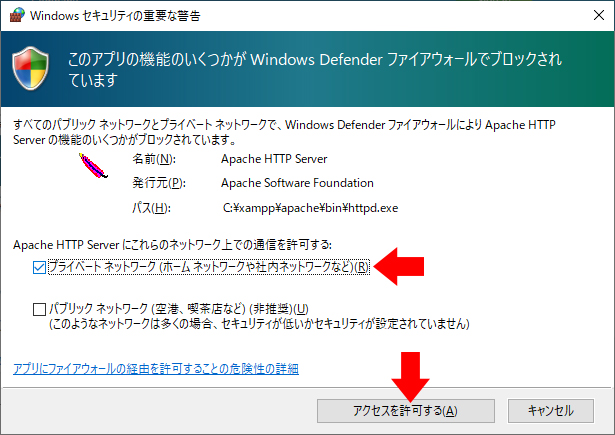
ここで警告が出てきます。XAMPPの中のApache(アパッチ)というサーバソフトに対して、Windows側でアクセス制限をどうかけるかの選択になります。自宅や会社の場合にはプライベートネットワークにだけチェックを入れておけばOKだと思います。

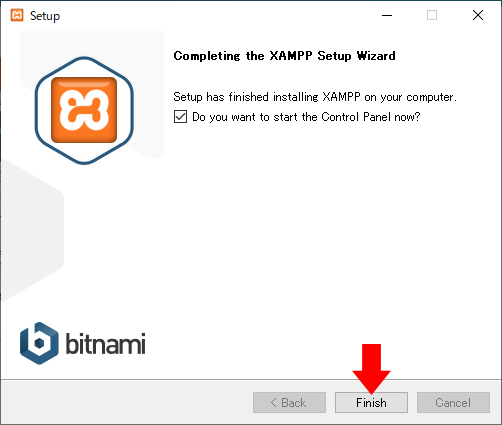
Finishを押してインストール完了です。

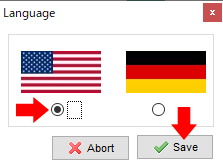
最後に言語の選択が出てきますが、アメリカ(英語)とドイツ(ドイツ語)の2択なので、英語を選択してSaveを押します。

Apacheのバーチャルホストを設定する
XAMPPの中には複数のソフトが入っています。その中の1つにApache(アパッチ)というソフトがあります。Apacheはパソコンの中に仮想サーバを作ることができますが、デフォルトのままだと1つだけしかサーバを設置できません。
そこでバーチャルホストという複数の仮想サーバを作る設定がありますので、ここに手順を書いていきます。複数のWEBサイトを開発する場合には必須になります。
まずはApache(アパッチ)の起動確認
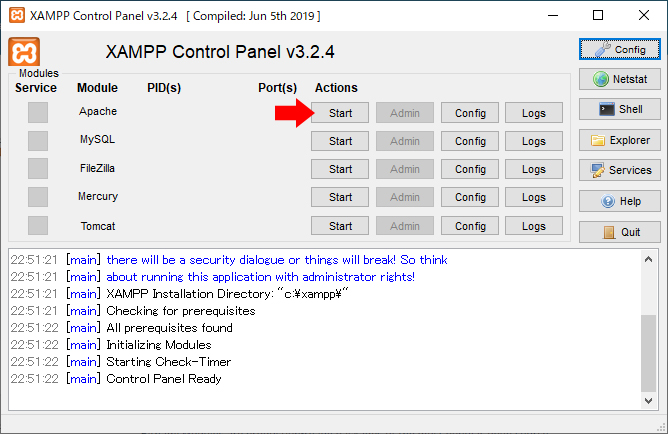
XAMPPのインストールが完了するとコントロールパネルが出てきます。この中のApacheのStartボタンを押します。

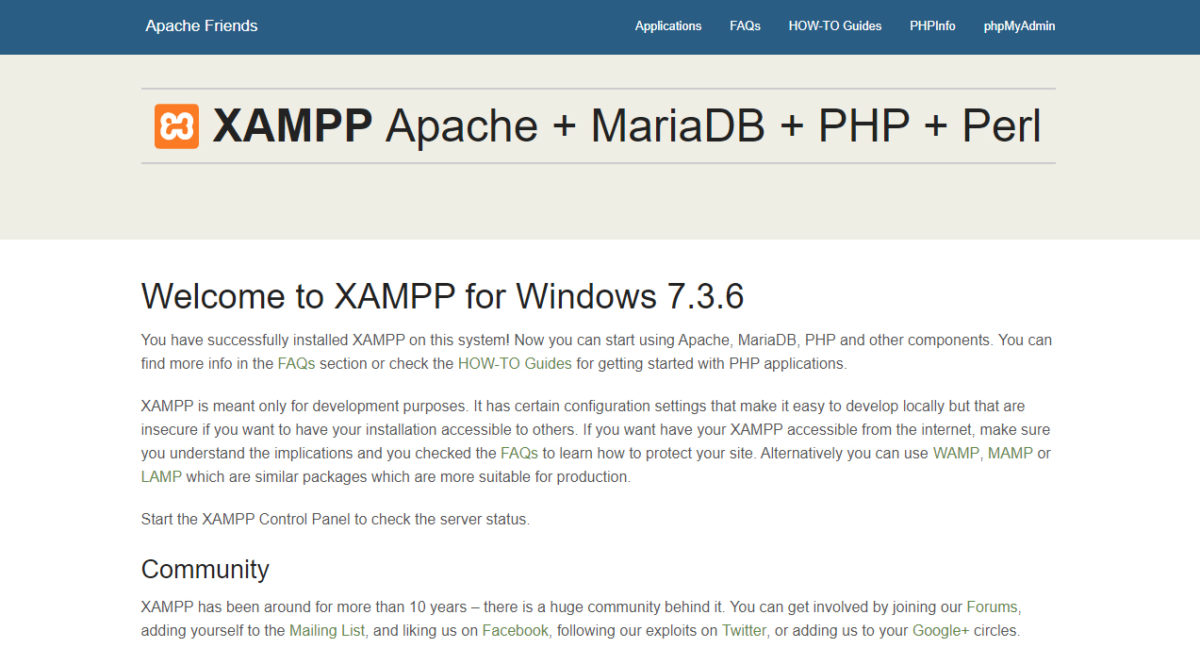
問題なくApacheが起動したら、ブラウザのURLに「localhost」を入れてアクセスしてみます。下記の画面が見れればApacheは正常に動いています。

confデータにバーチャルホストの記述を書く
Apacheが正常に動いているのを確認したところで、いよいよバーチャルホストの設定をしていきます。
方法はとても簡単で、XAMPPのコントロールパネルからApacheのconfファイル(設定ファイル)を開いて編集するだけです。

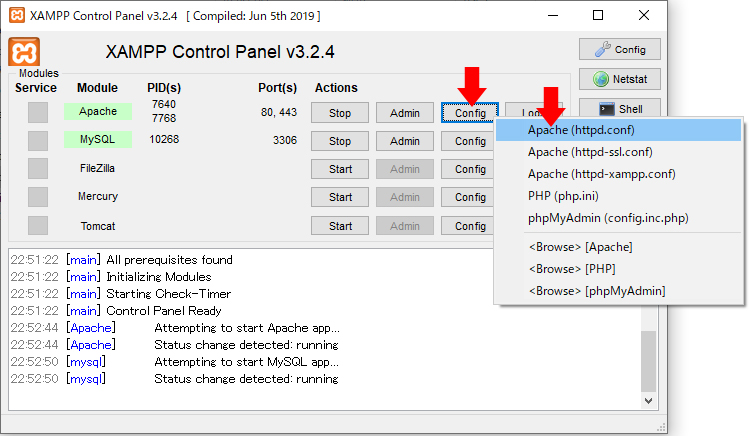
Configを押すと出てくるダイアログから、Apache(httpd.conf)を選択します。するとメモ帳でhttpd.confというテキストデータが開かれます。
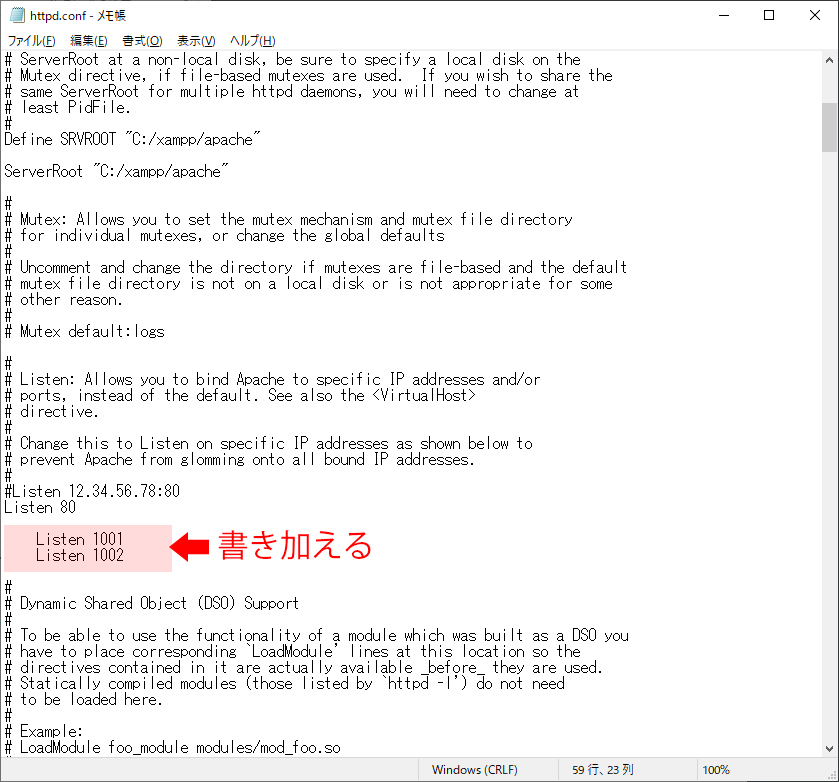
この中のだいたい60行目にListen 80という記述があります。その下に作りたいバーチャルホストの数だけ同じようにListen 0000 と書いていきます。この番号はポート番号になります。今回は1001と1002で2つ作ってみます。

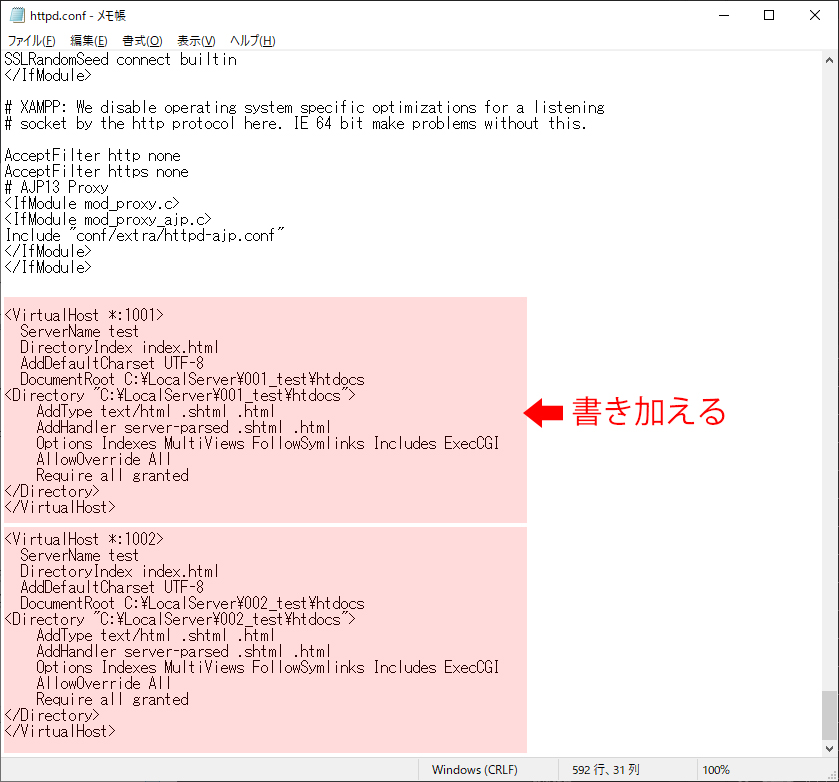
次に、httpd.confの一番下に記述を加えます。先ほどのListen 1001などと対になるホストの設定になります。

コピペ用にテキストを用意しておきます。
<VirtualHost *:1001>
ServerName test
DirectoryIndex index.html
AddDefaultCharset UTF-8
DocumentRoot C:\LocalServer\001_test\htdocs
<Directory "C:\LocalServer\001_test\htdocs">
AddType text/html .shtml .html
AddHandler server-parsed .shtml .html
Options Indexes MultiViews FollowSymlinks Includes ExecCGI
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
最初のVirtualHostのところにはListenと同じ番号を書きます。
あと変更する場所はDocumentRootとDirectoryのところにWEBサイトのデータなどパスを書きます。
今回は“C:\LocalServer\001_test\htdocs”というようにCドライブ直下に置いています。実際には下記のようにテストファイルを置いています。

ここまで出来たら、XAMPPのコントロールパネルからApacheを一旦終了し、もう一度スタートします。httpd.confの記述にミスがあると、スタートできずにエラーが出ます。
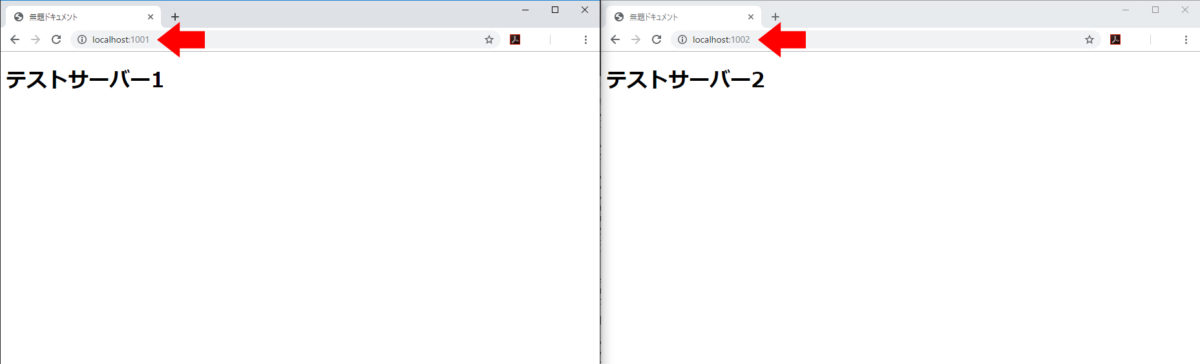
問題なくスタート出来たら、設定した仮想サーバにブラウザからアクセスしてみます。パスは「 localhost:1001」です。今回は複数サーバの設定なので、2つ作っています。

localhost:1001 と localhost:1002に、それぞれ別々のhtmlデータを置いています。問題なくバーチャルホスト(仮想サーバ)が2つ設置されました。
もしphpファイルを使う場合には、DirectoryIndexのところにindex.phpを書き加えます。
ここまでできればWEB開発が始められそうですね。
次回はXAMPPを使ってWordpressの仮想環境を作っていきます。