Illustrator(イラストレーター)を使って文字を立体的に表現する方法です。
今回ご紹介する表現方法は2種類です。
・文字が立体に貼り付いているような表現方法。
・文字に厚みを付けて立体的にする表現方法。
どちらも使う機能は“効果の3D”です。
ほとんどの操作を「アピアランスウィンドウ」から行うので、これを開ておいてください。
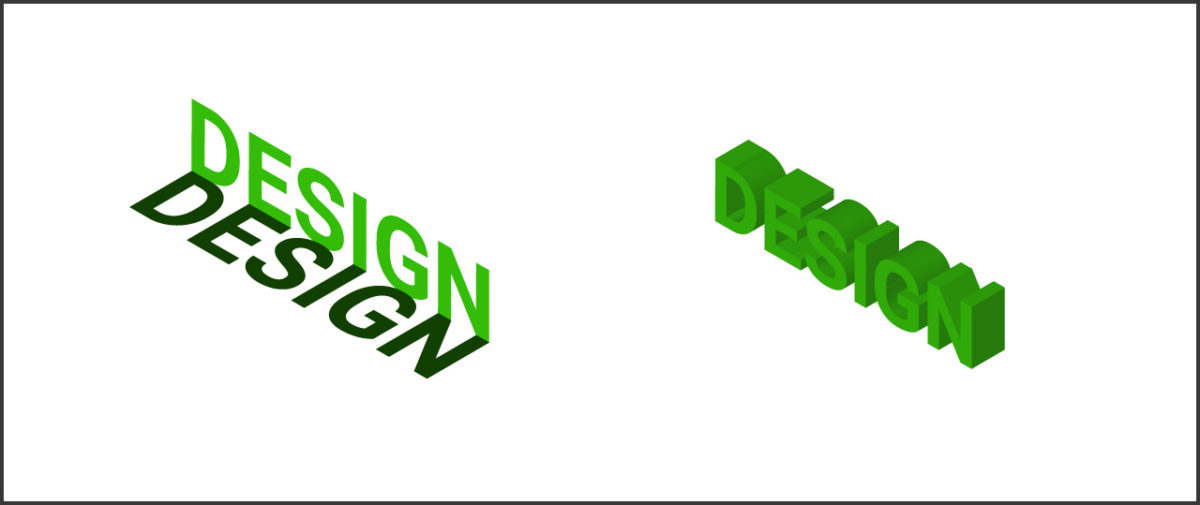
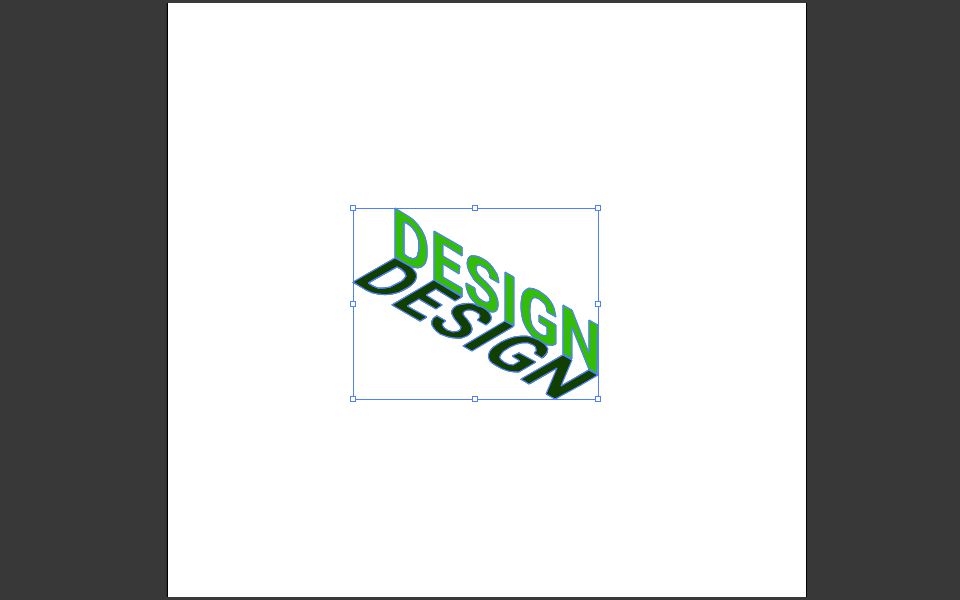
仕上がりイメージはこのような感じです。
文字が立体に貼り付いているような表現です。

文字が立体に貼り付いているような表現方法。
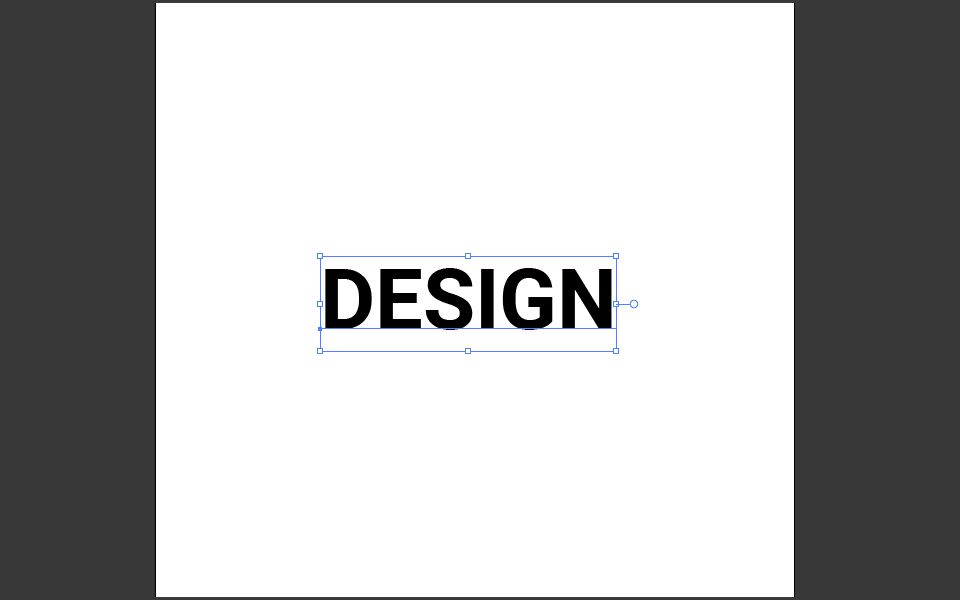
1.テキストツールで文字を書きます。

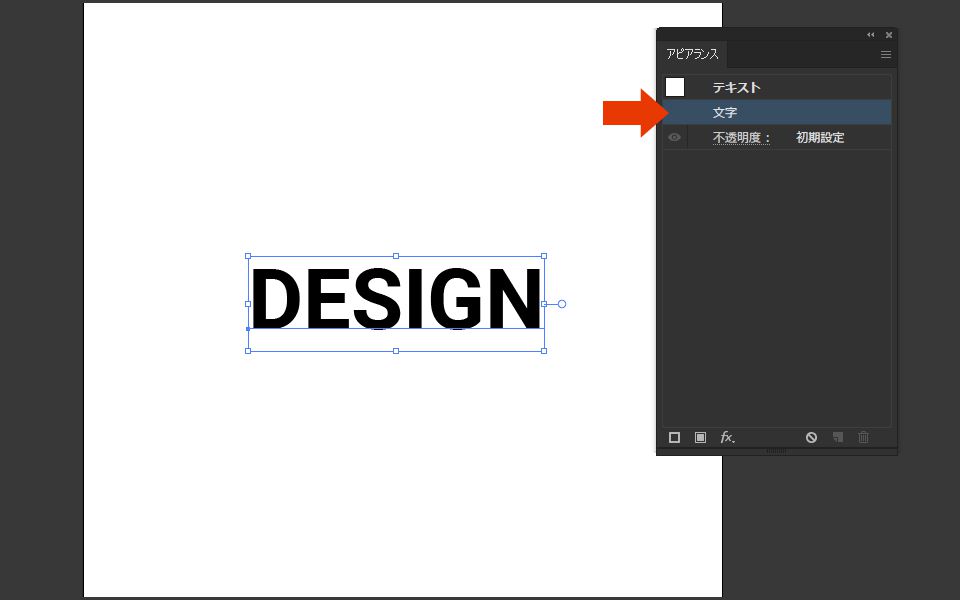
2.文字を選択した状態で、
アピアランスウィンドウの「文字」をダブルクリックします。

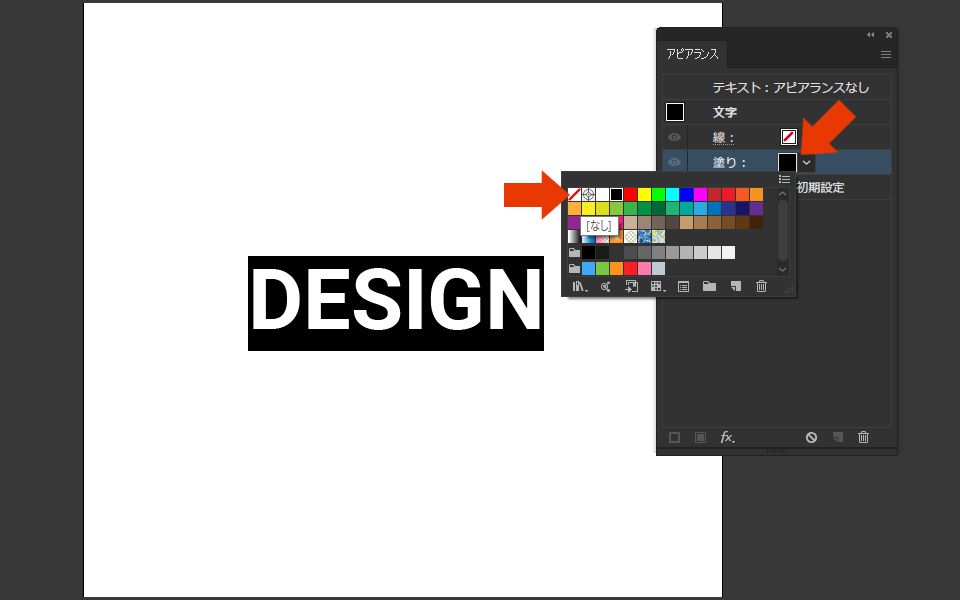
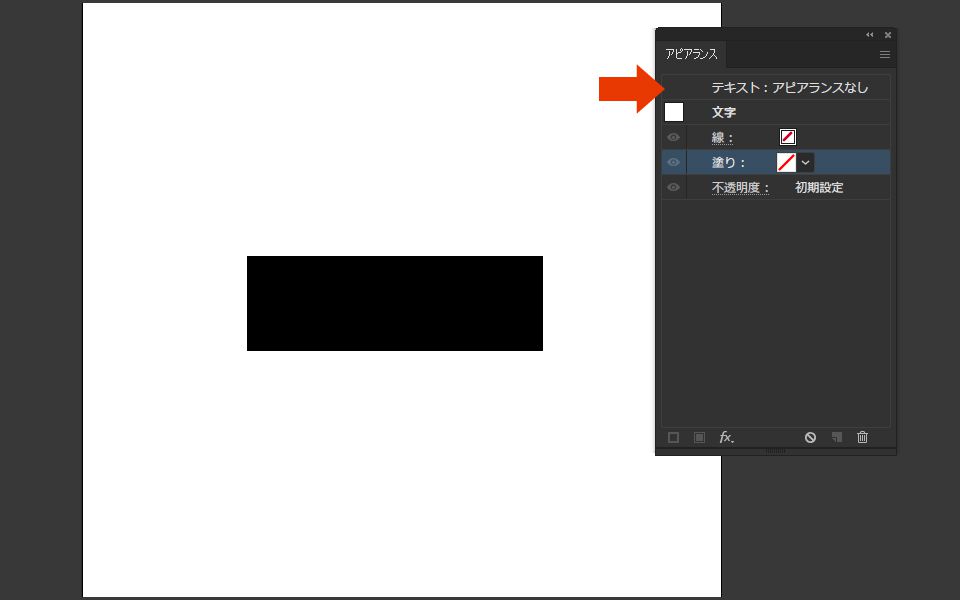
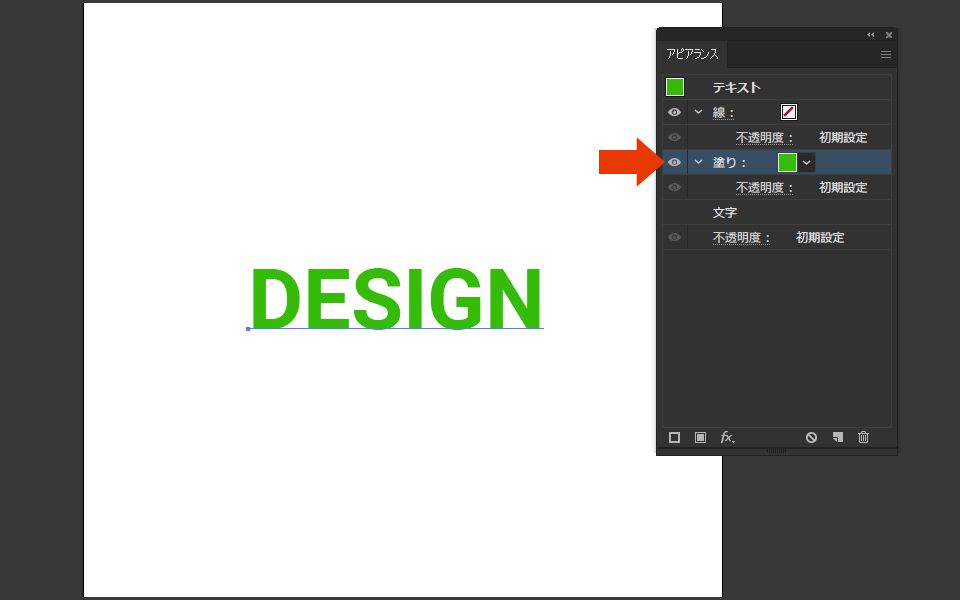
3.塗りを透明にします。
(この立体表現は効果だけで表現するため、文字本体の色は不要です。)

4.「テキスト:アピアランスなし」をクリックして、この文字にアピアランスを設定していきます。

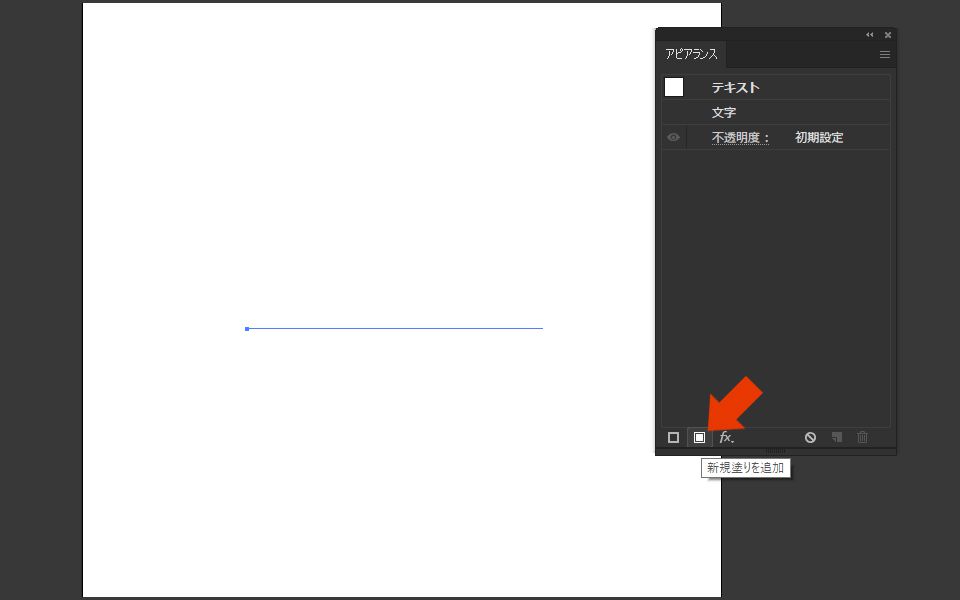
5.「新規塗りを追加」をクリックします。
すると、アピアランスに塗りの項目が追加されるので、任意の色を指定します。


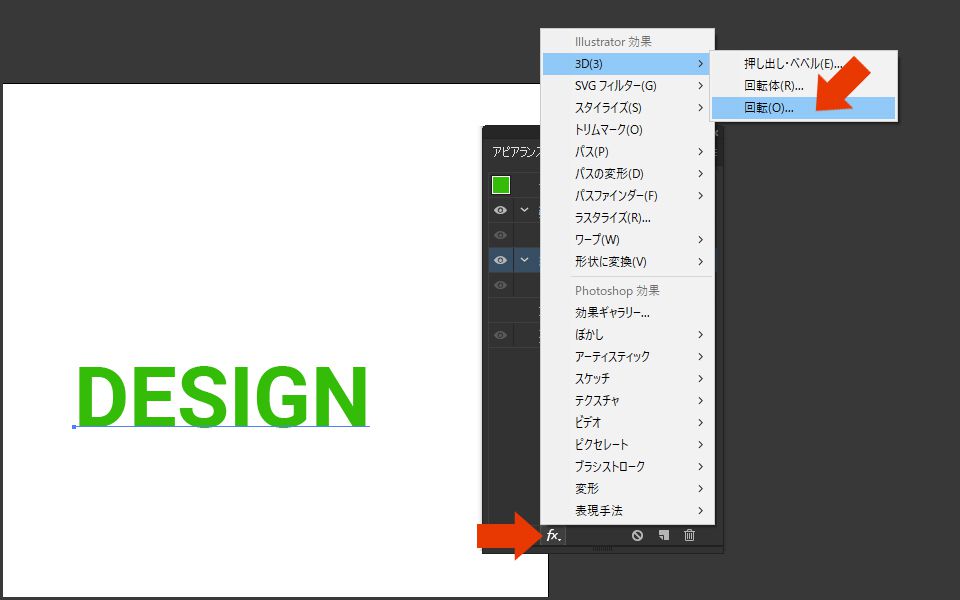
6.追加した塗りを選択した状態で、効果から3D > 回転を選択します。

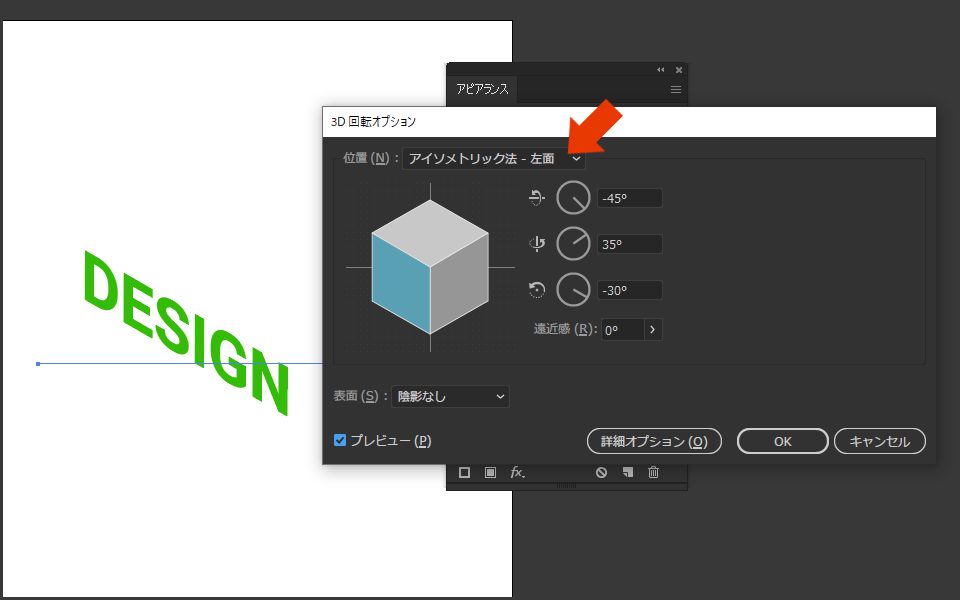
7.3D回転オプションのウィンドウで、位置:アイソメトリック法-左面を選択します。

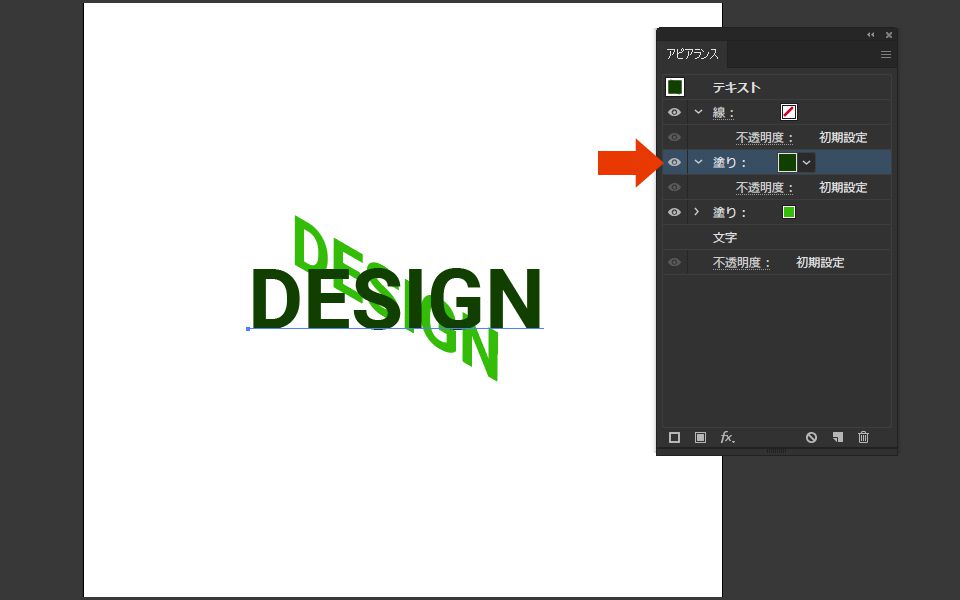
8.さらに、アピアランスウィンドウで新規塗りをもう一つ追加します。
先ほどと同じ要領で、任意の色を指定してから、効果の3D>回転を選択します。

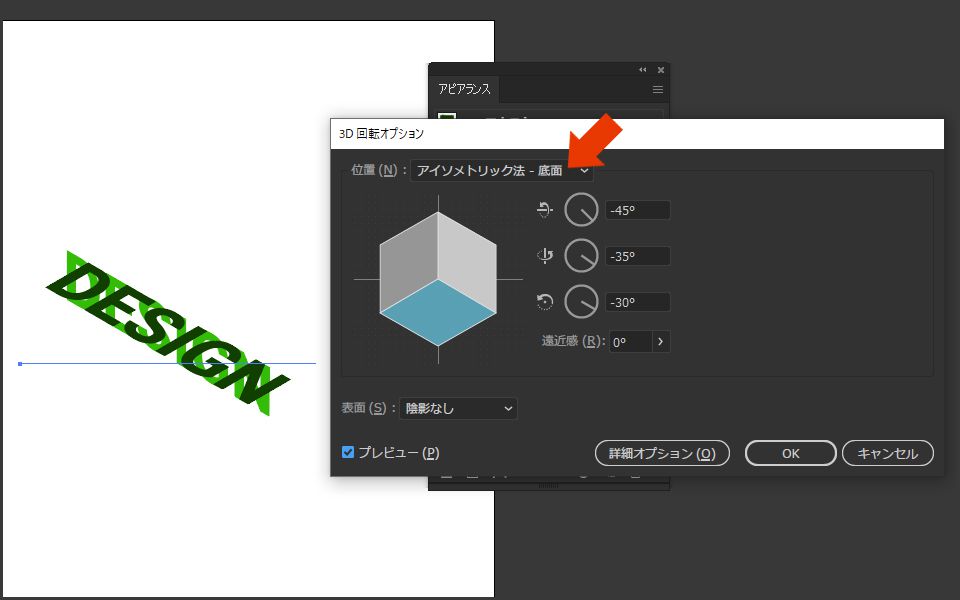
9.今度は、位置:アイソメトリック法-底面を選択します。

さぁこれで、左面と底面が完成しました。それぞれの位置を調整します。
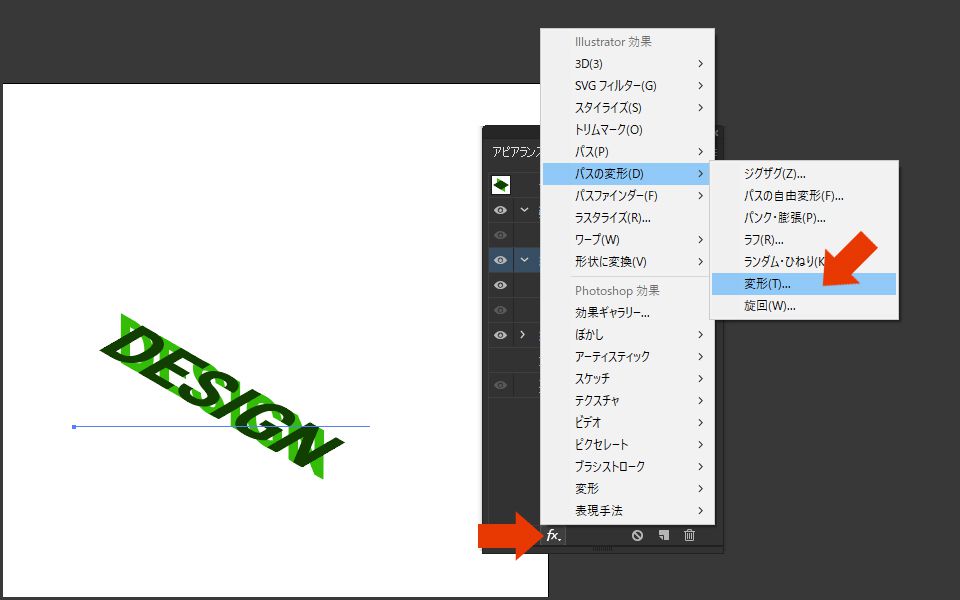
10. 底面の塗りを選択し、効果のパスの変形 > 変形を選択します。

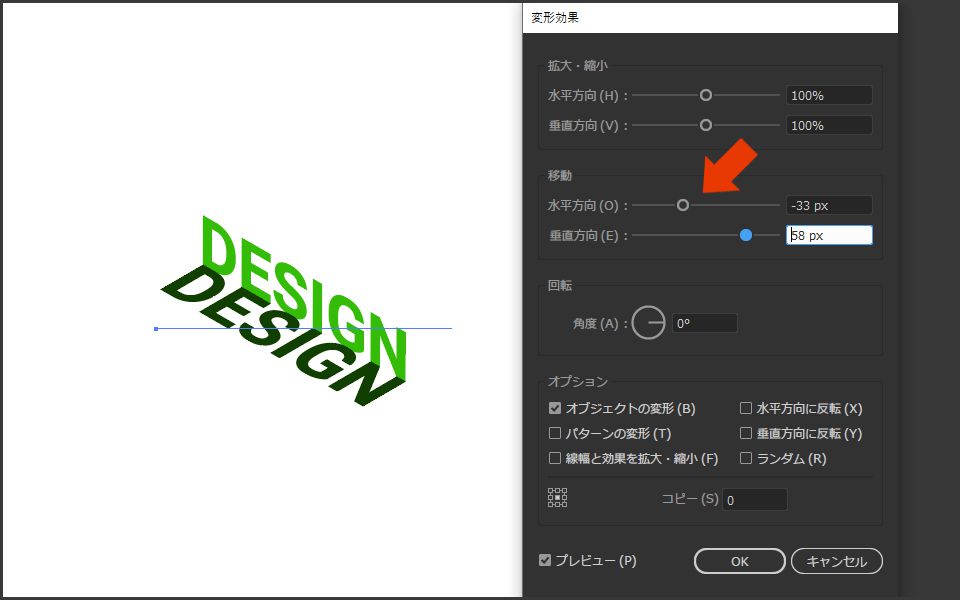
11.変形効果ウィンドウの移動で、ちょうど影になるよう位置調整します。

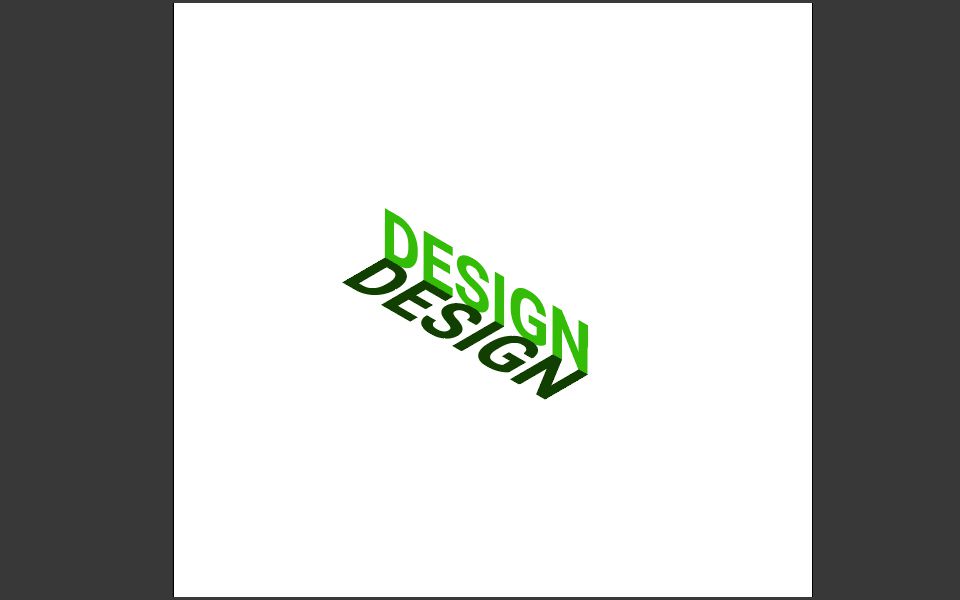
これで完成です。
今の方法で、「新規塗りを追加」→「効果の3D>回転」を繰り返すことで、いくつも面を作り出すことができます。

作ったデザインをアウトライン化する
作ったデザインはアピアランスの効果のままなので、
オブジェクトとして実体化させるためにをアウトライン化します。
アウトライン化の手順
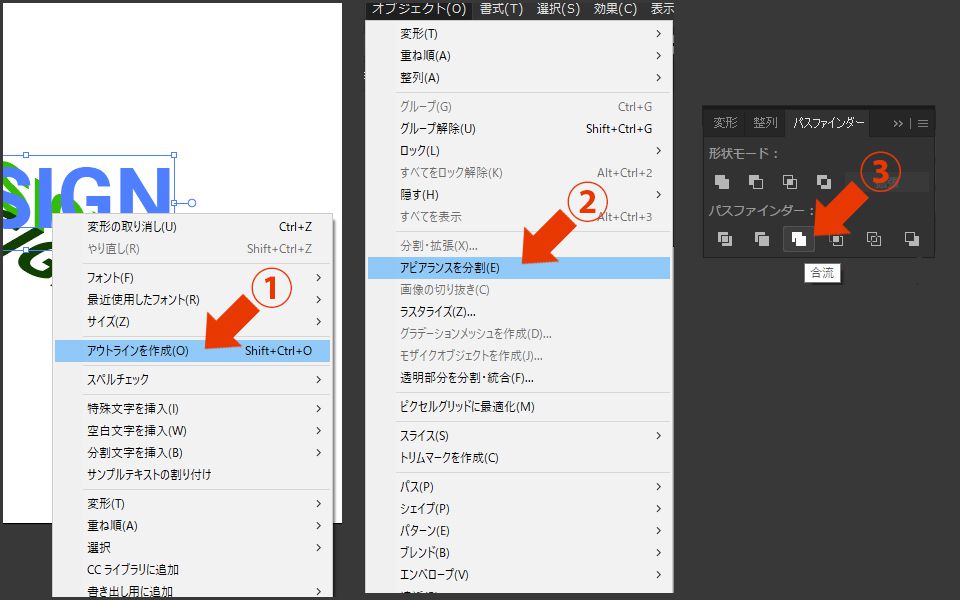
1.文字のアウトライン化をします。
2.オブジェクト > アピアランスを分割を選択します。
3.パスファインダー > 合流を選択

これで一つ一つのオブジェクトがアウトライン化されます。
余計なオブジェクトが混ざっていることがあるので注意してください。グループ解除をして確認してください。

文字に厚みを付けて立体的にする表現方法。
1.テキストツールで文字を書きます。
2.アピアランスの文字をダブルクリックし、「テキスト:アピアランス無し」をクリックします。
アピアランスの設定を始めるまでは、先ほどと同じですが、今回の方法では文字の色を付けた状態で作ります。
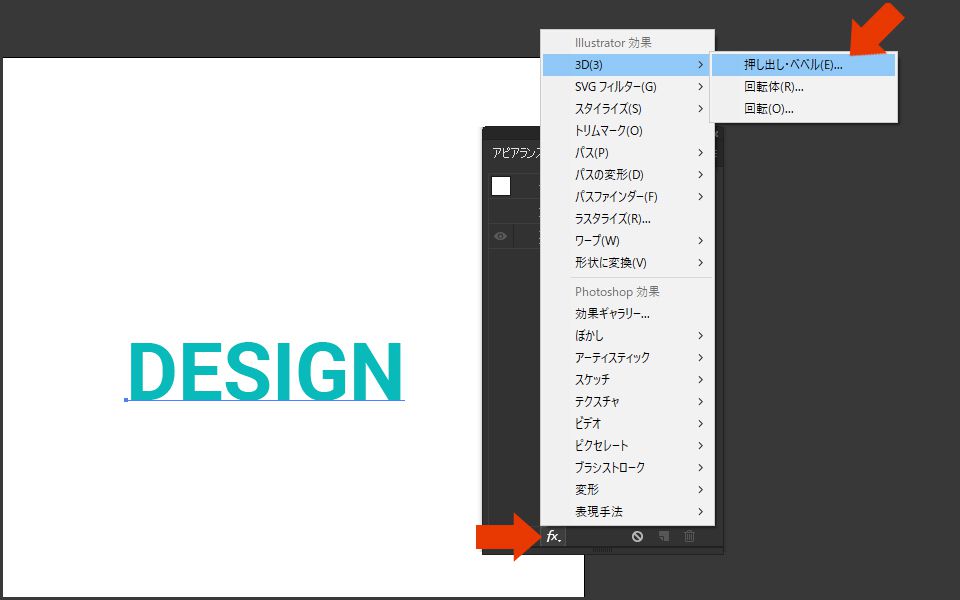
3.効果 3D > 押し出し・ベベルを選択します。

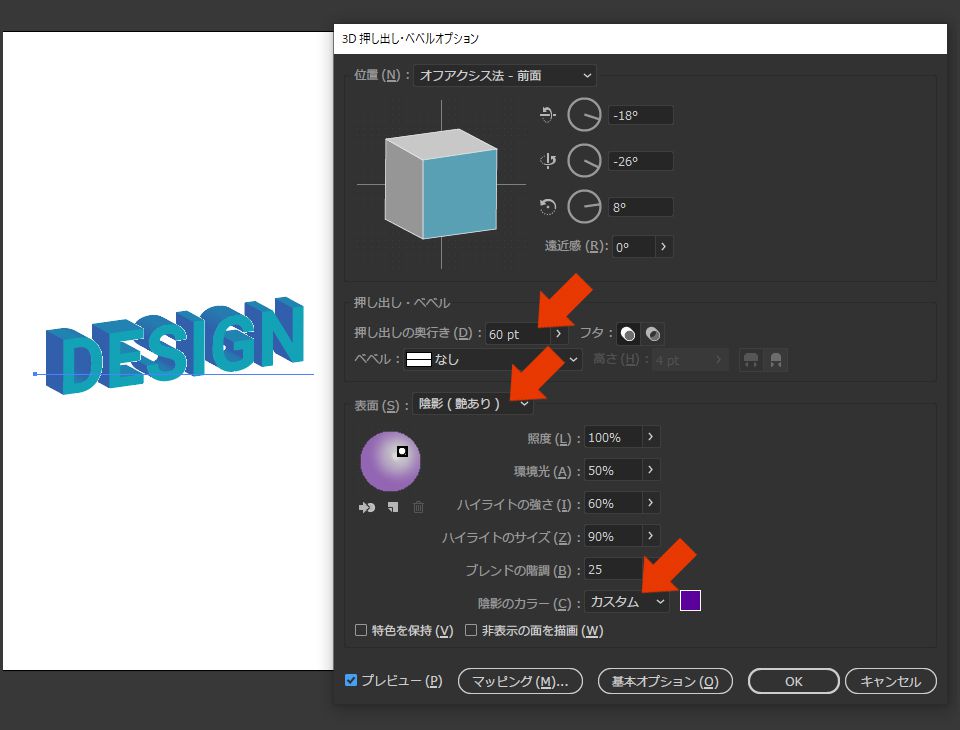
3D押し出し・ベベルのウィンドウが出るので、ここで3Dを作っていきます。
角度・奥行を調整します。
フタというのは立体の表面を閉じるか中空きにするかの選択です。
陰影を付けるには、表面の選択で陰影(艶あり)か(艶なし)を選択します。
陰影のカラーをカスタムにすることで、影部分の色を変更できます。
これでOKを押せば完成です。

オブジェクトをアウトライン化する
作ったデザインをアウトライン化するには、先ほどと同じように以下の手順になります。
アウトライン化の手順
1.文字のアウトライン化をします。
2.オブジェクト > アピアランスを分割を選択します。
3.パスファインダー > 合流を選択