今回は、Illustratorを使って粒子状のパーツで構成された宇宙空間のようなグラフィックの作り方をご紹介します。
この方法を覚えればIllustratorでの表現の幅が広がるでしょう。
実際の作り方に入る前に、まずは2つのテクニックを知ってください。
使用する2つのテクニックを覚える
今回のグラフィックの作成には2つの簡単な技法を用います。
点線をブレンドして点描を作る技法
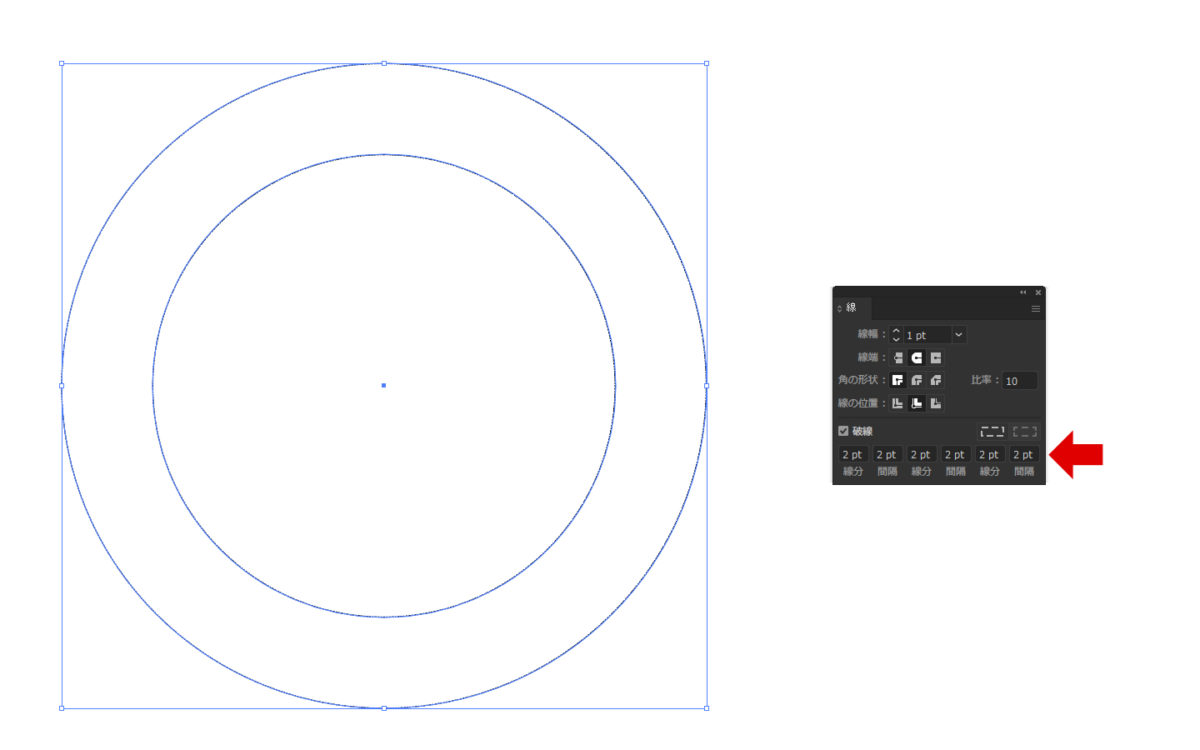
点線を2本用意してください。これは直線・曲線、あるいは円でも大丈夫です。
今回は円で作ります。

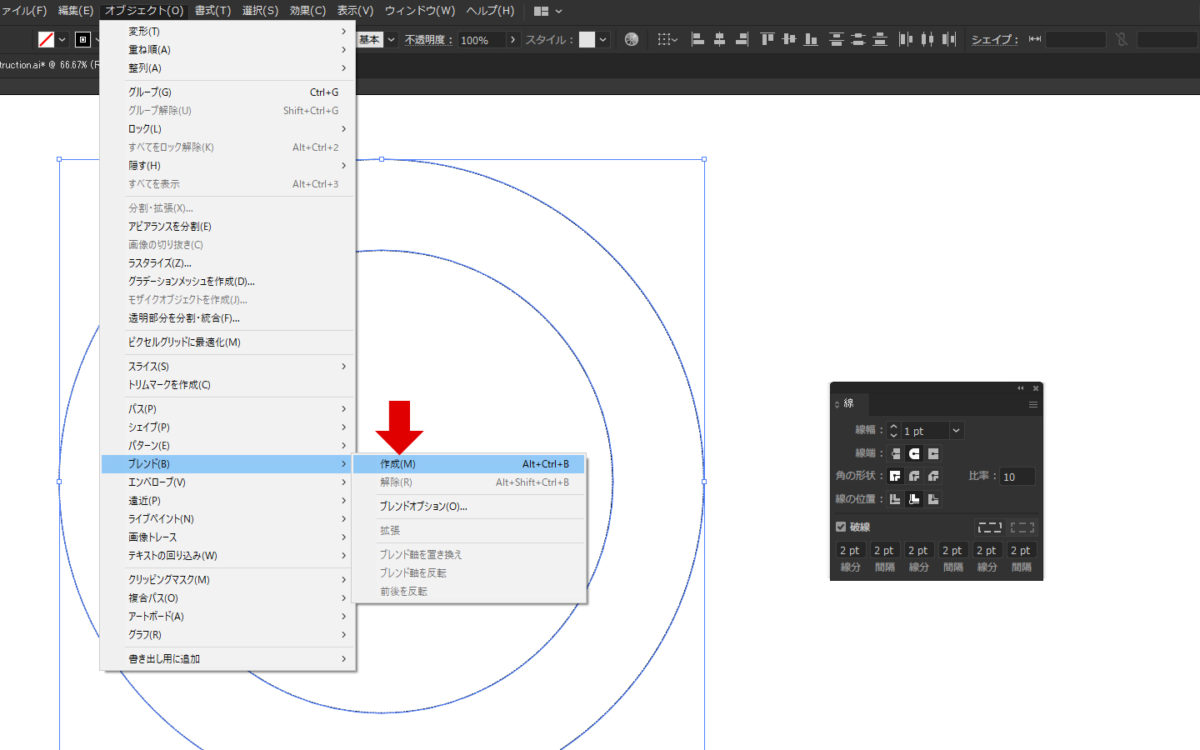
二つの線(円)を選択した状態で、
オブジェクト > ブレンド > 作成 を選択します。

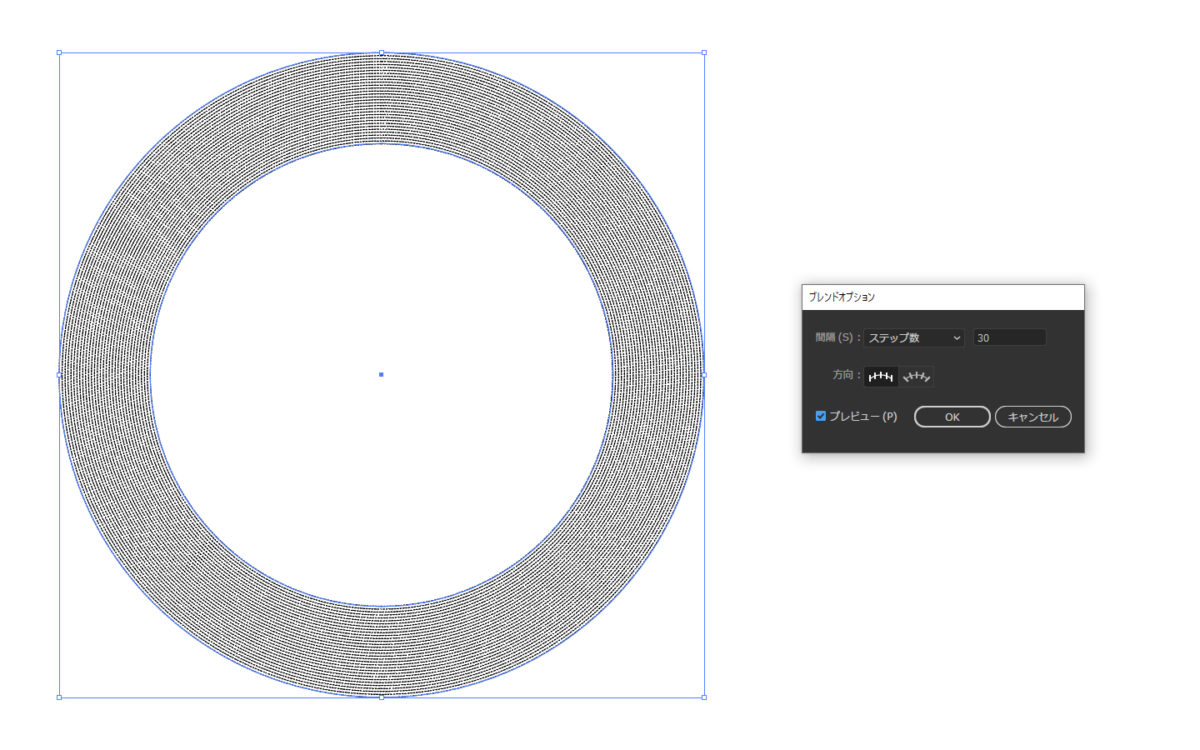
すると点線同士が繋がり、面での点描になります。

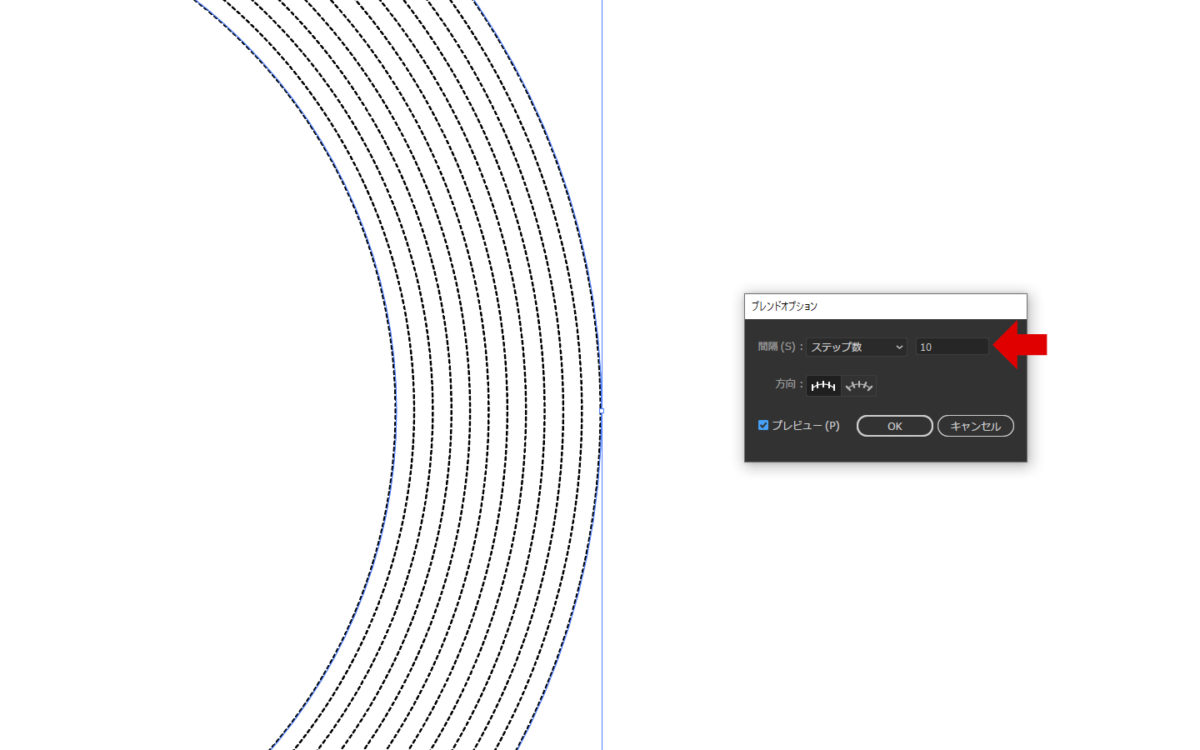
点描の数を調整したい場合には、ブレンドオプションのウィンドウでステップ数を選択し、数を変更します。

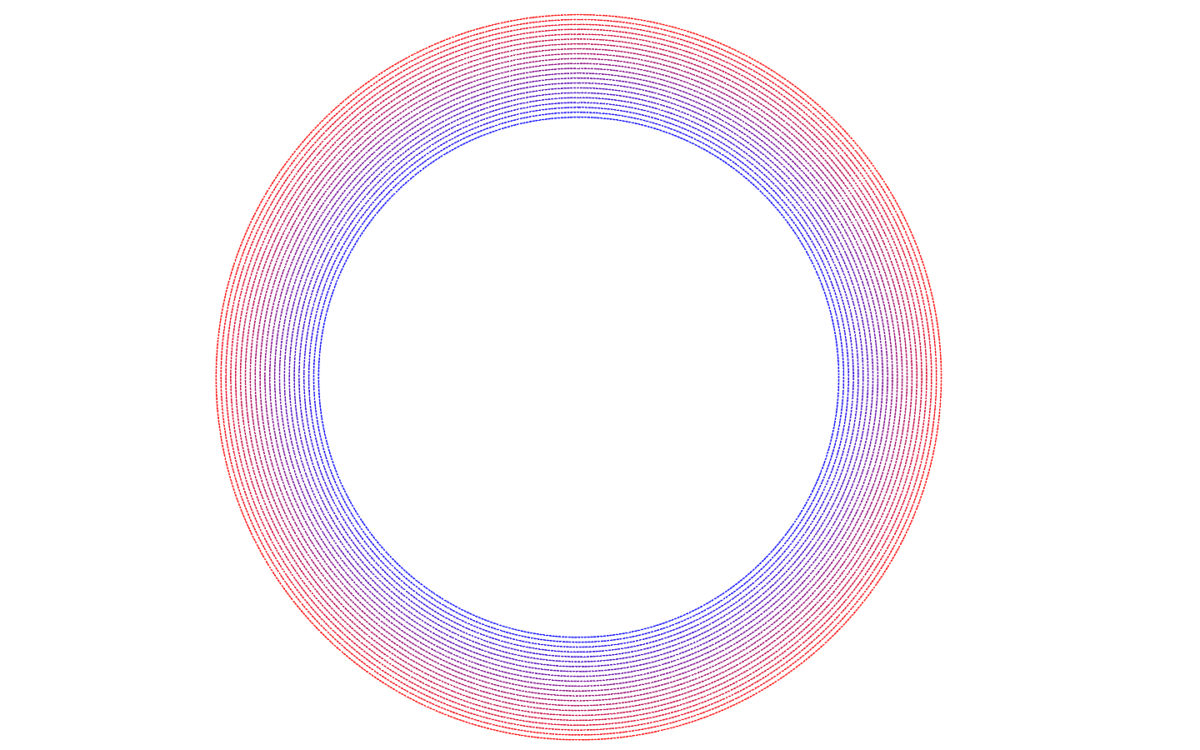
2つの線を違う色にすればグラデーションになります。

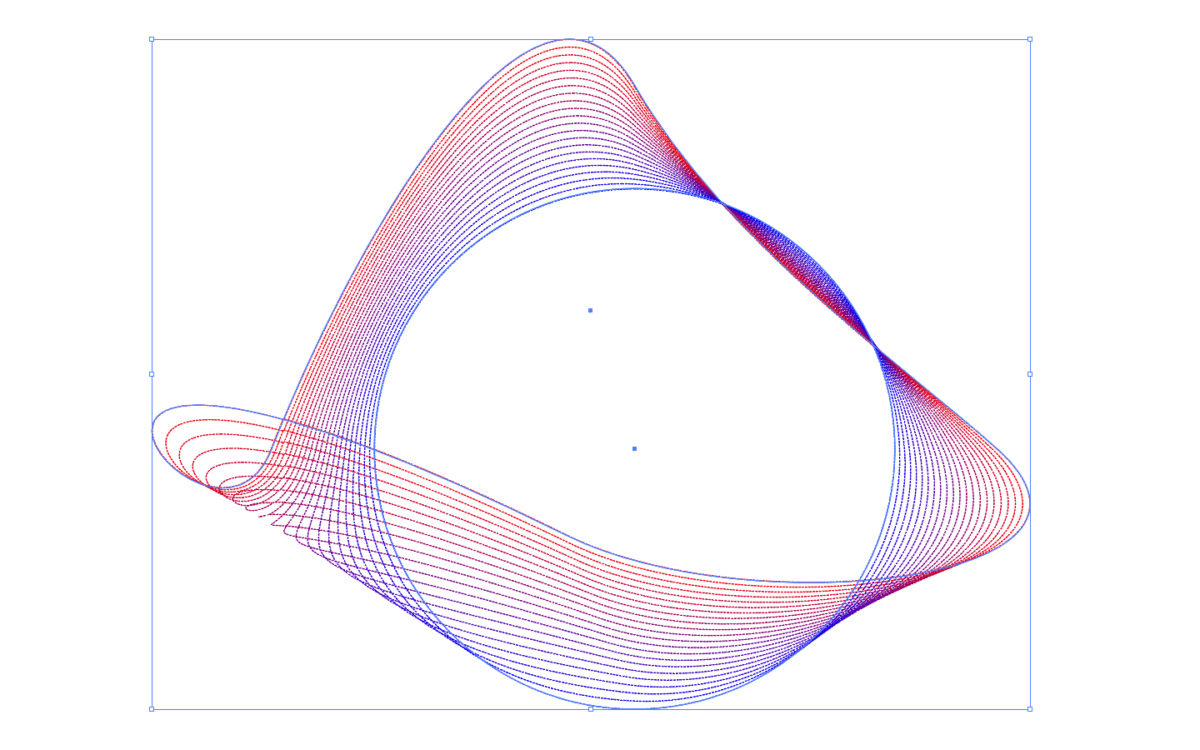
ブレンドで面での点描を作ったのちに、線のパスを曲げ伸ばしすることで、この点描が波のように変形します。

これが点線をブレンドすることで点描を作る技法です。
シンボルを散布し美しく並べる技法
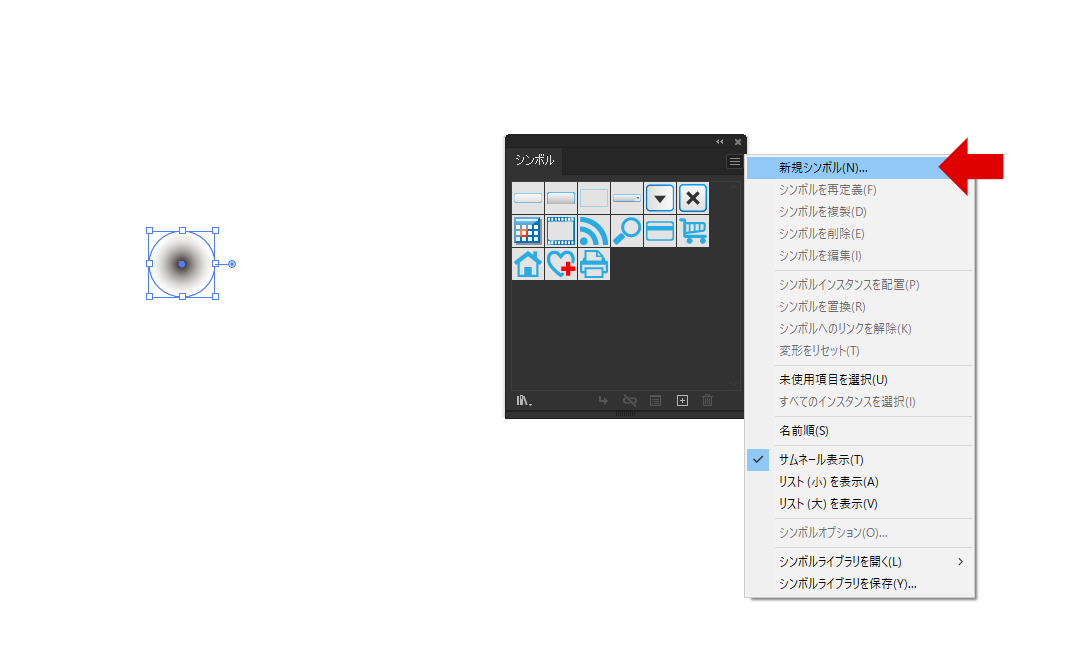
任意のオブジェクトを1つ作り、シンボルウィンドウから新規シンボルを選択してシンボル化してください。
今回はグラデーションのかかった円形にします。

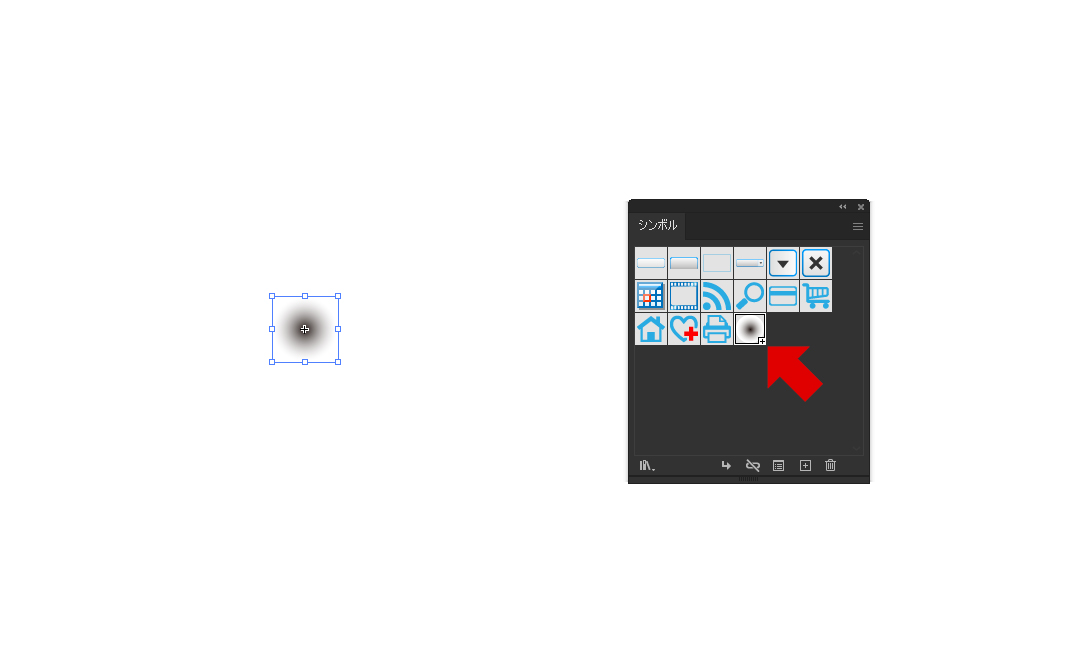
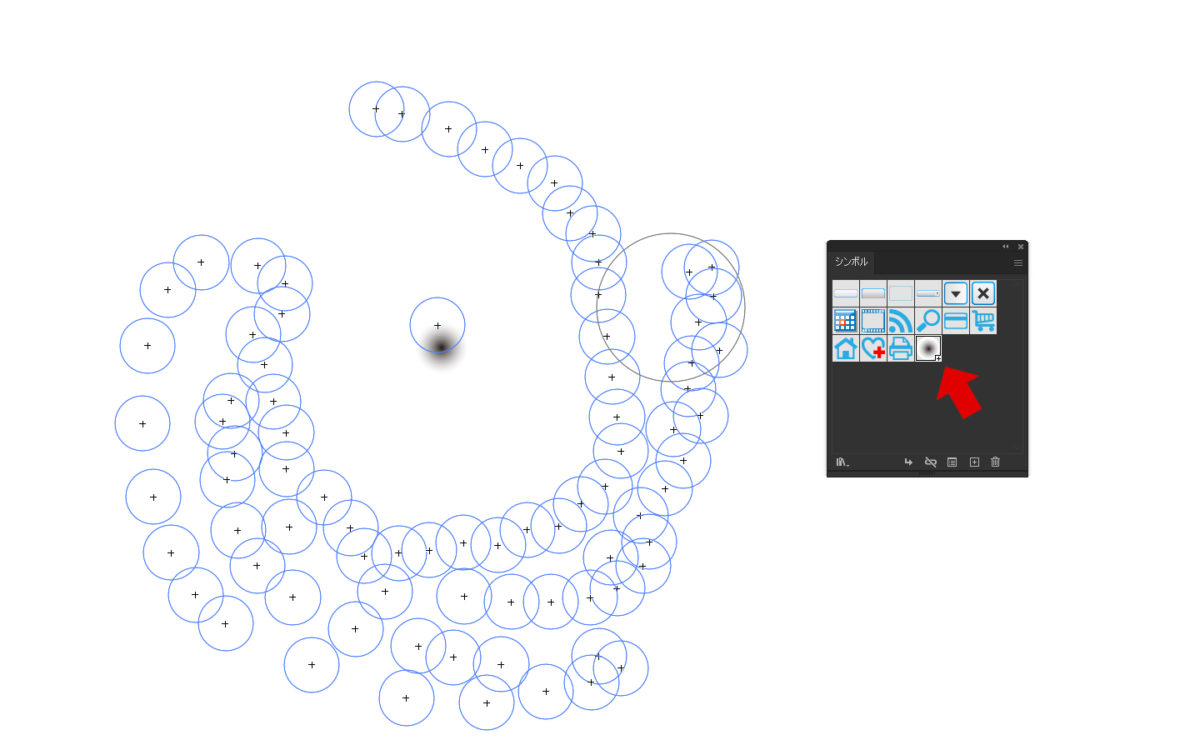
シンボルとして登録されると、シンボルウィンドウに現れれます。

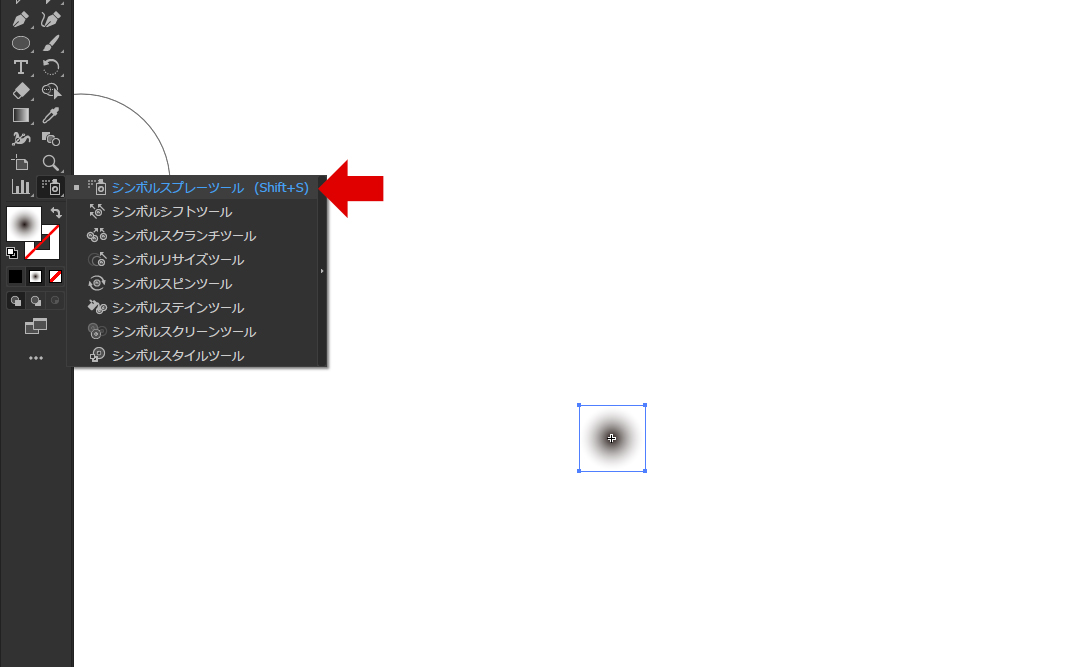
シンボルスプレーツールを選択します。
ツールバーに無い場合には、下部の…の中に隠れています。

先ほど登録したシンボルを選択し、画面をクリックするとスプレーでシンボルを散布するように描画することができます。

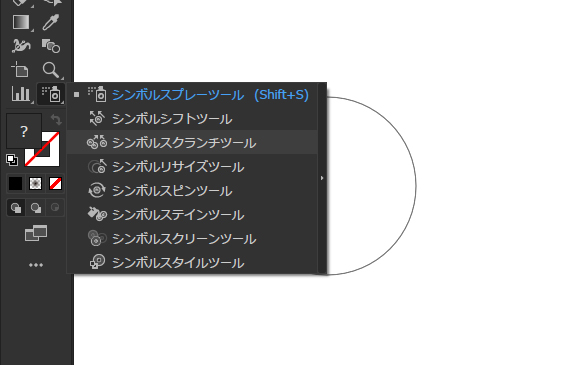
シンボルを沢山散布した後には、それらを調整するツールがあります。

今回使いたいものは。
・シンボルシフトツール
→散布したシンボルの位置を移動調整します。
・シンボルスクランチツール
→散布したシンボルをまとめる(ブラシ位置に集合させる)
・シンボルリサイズツール
→シンボルの大きさを変化させます。
これらツールを使うとシンボルに大小の大きさの変化を与えたり、並びを綺麗に整えることができます。

これがシンボルを散布し、美しく並べる技法です。
2つの技法を使ってグラフィックを作り上げる。
この2つの技法が解かればあとは簡単です。
次の手順で作っていきましょう。
複雑なオブジェクトを作るのでレイヤー分けしながら作ると後から調整がしやすいです。
1.まずは背景を用意しグラデーションをかける
背景は暗めの色が良いと思います。
グラデーションをかけることで奥行き感を演出していきます。

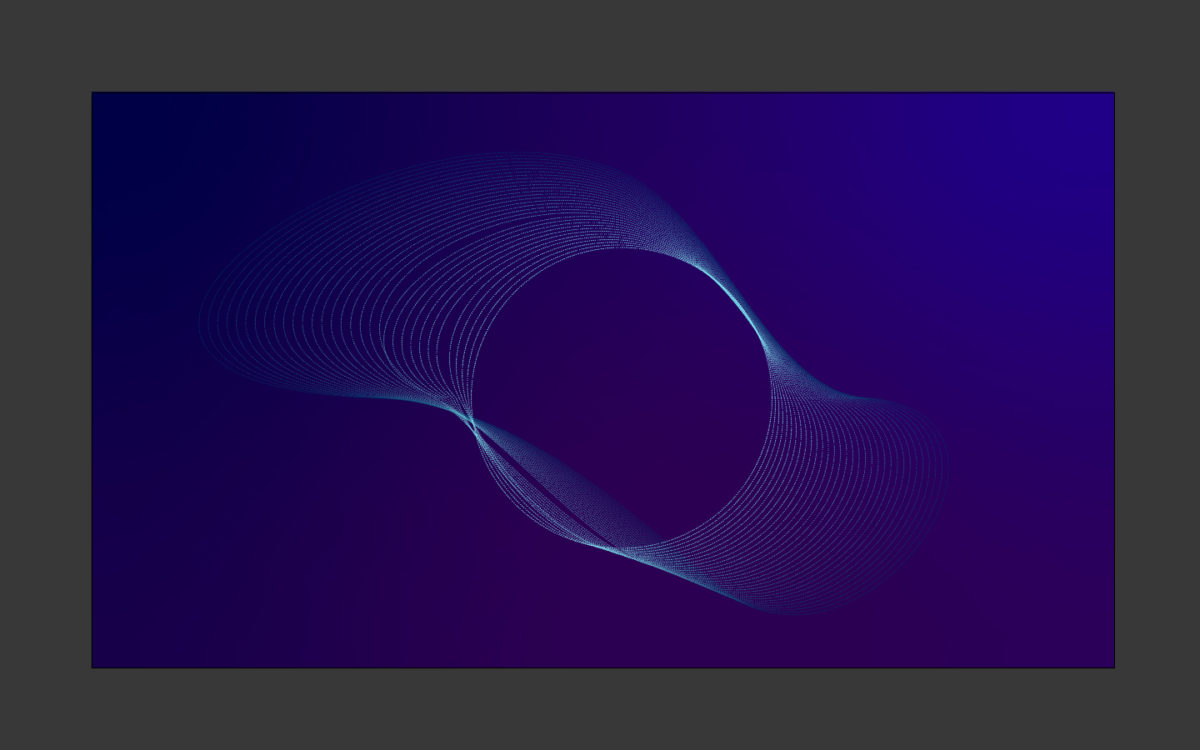
2.円形の点線ブレンドを作り、歪める
先ほどの手法で円形の点線をブレンドし点描を作ります。
そしてこれを歪めます。

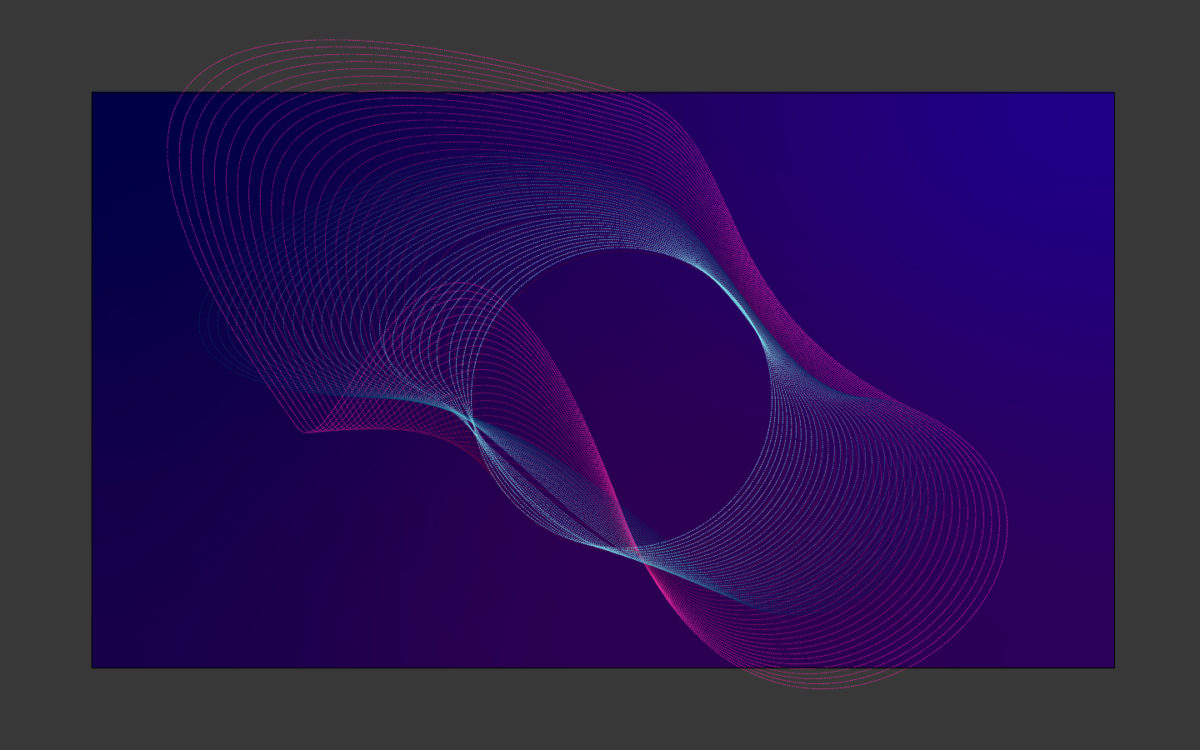
この円形の点線ブレンドを複数作って任意のデザインにします。

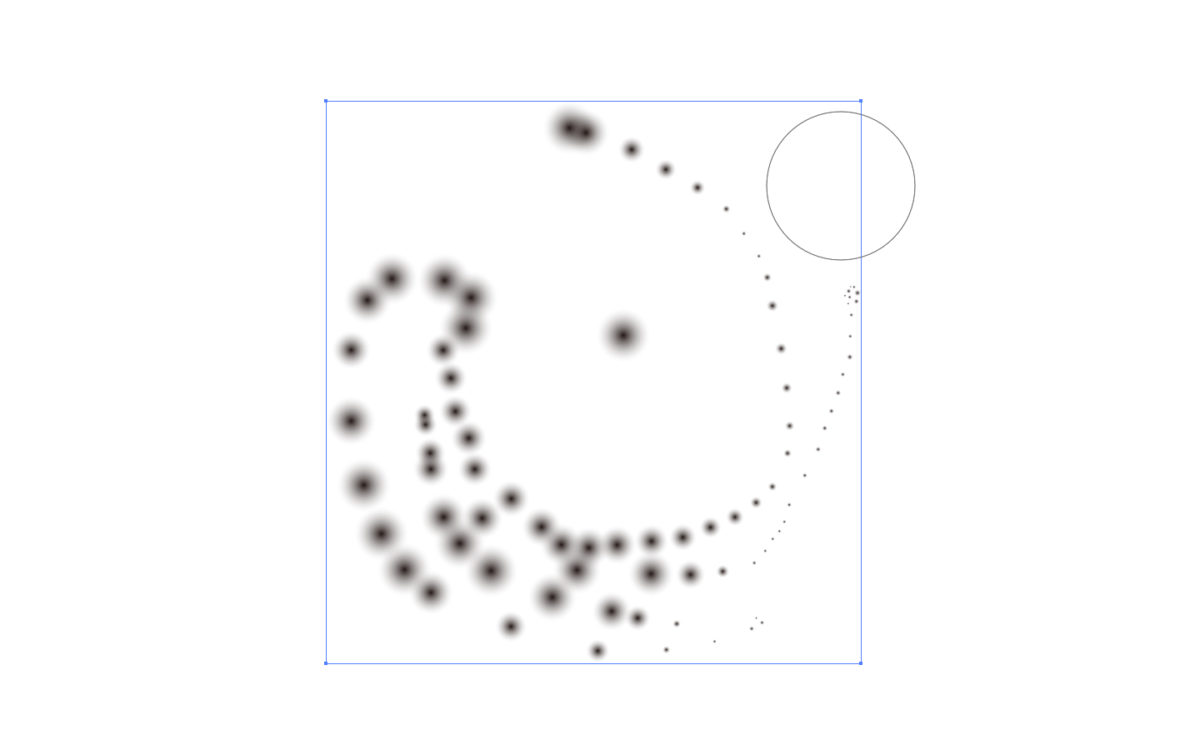
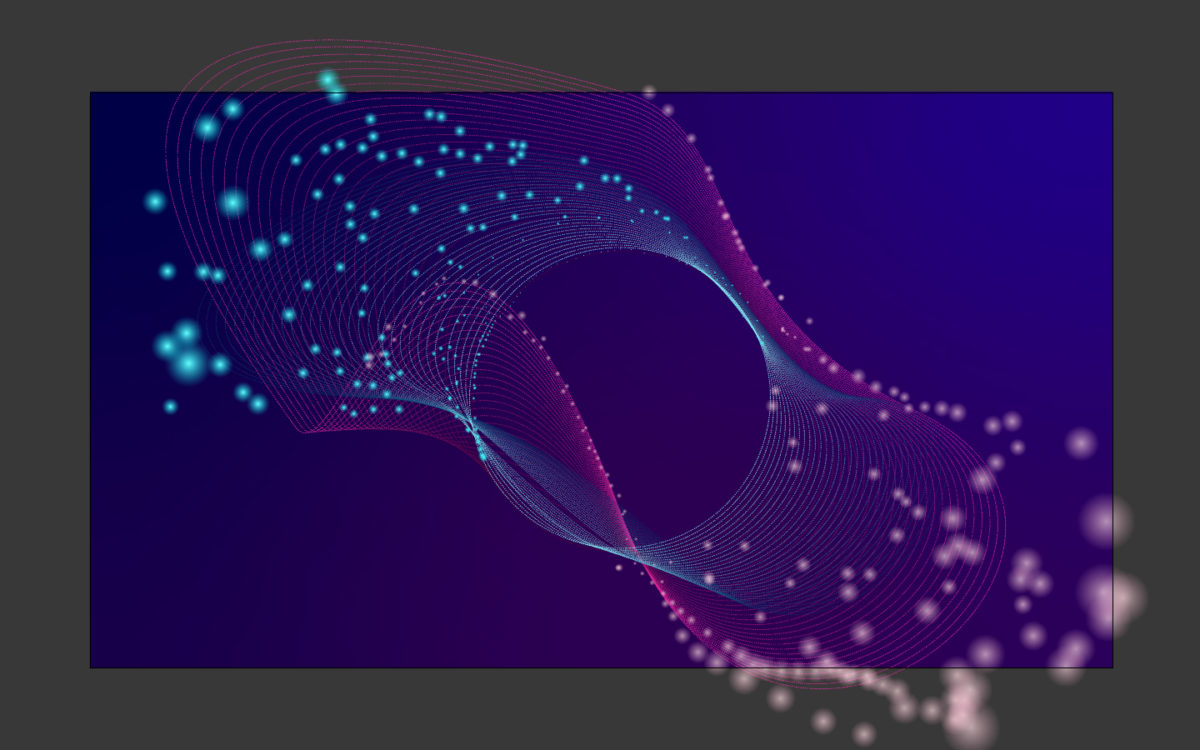
3.シンボルスプレーツールで光の玉を散布する
先ほどの手法でシンボルを散布します。
中央から外側に向かって透明になるグラデーションをかけた光の玉のようなシンボルにします。

シンボルシフト・スクランチ・リサイズツールを使って散布したシンボルを整えます。
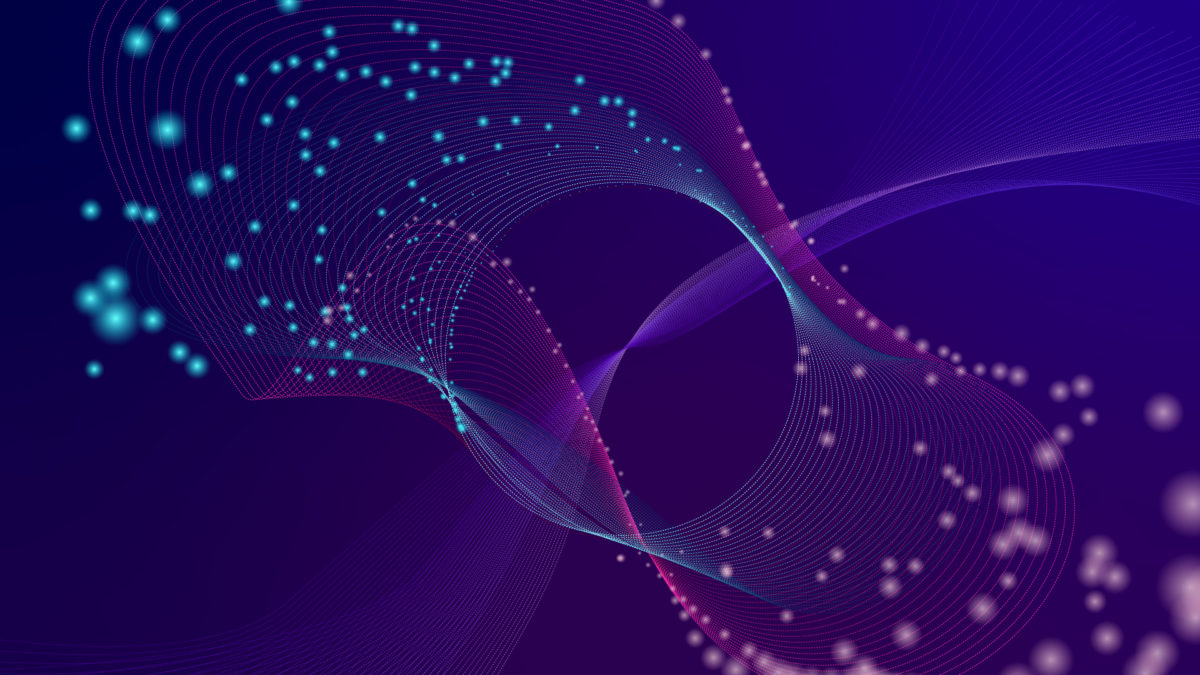
4.デザインに応じて1~3を複数作る。
あとは色と形のバランス次第になります。
点描やシンボルを他にも追加するなどし、完成させていきます。


色や形次第で無限のパターンがある手法です、ぜひお試しください。