画像フォーマットのWebPの使い方について解説していきます。
まず最初にWebPを簡単に説明すると、
WebP(ウェッピー)はGoogleが推奨するWEB用の画像フォーマットで、JPEGやPNGよりもデータ容量が軽く、サイトの表示速度を早くするために有効なものです。
つまりは画像形式の1つで、○○○.jpgのように○○○.webpと言う画像データ(拡張子)があるのです。
恐らく、初めてWebPに出会う場面は2パターンあると思います。
1.サイトから画像を保存しようとしたらWebP形式で落ちてきた。
2.GoogleのPage Speed Insightsでサイト速度を計測したらWebPを使うように診断された。
この記事は、どちらの場合の人にも対象となる内容ですが、
主には2番目のサイト制作におけるWebPの使い方になります。
そもそもWebPとは何か?
WebPはGoogleが開発した画像フォーマットで、当然のことGoogleが推奨する画像形式です。
JPEGやPNGよりも圧縮率が高く、透明度も持っています。
画像の次世代フォーマットと呼ばれるものは主に3つあります。
「JPEG2000」「JPEG XR」「WebP」
この中でWebPをおすすめする最も大きな理由は対応ブラウザが多いためです。
つまり、WEBで最も多く使われるJPEGとPNGの代わりになる上にデータ容量は軽く、ほとんどのブラウザにも対応している優秀な画像形式です。
WebPはどのくらい軽いのか?
WebPには公式サイトがあり、そこにはPNGより26%小さく、JPEGより25~34%小さいとなっています。
実際にWebPを作るときにはクオリティの選択があり、100~0までの間で選択できます。
クオリティ100がいわゆるロスレス(劣化無し)で、それ以下が圧縮することになります。
つまり圧縮率の選択があるので、それによってデータサイズの振り幅があるわけですね。
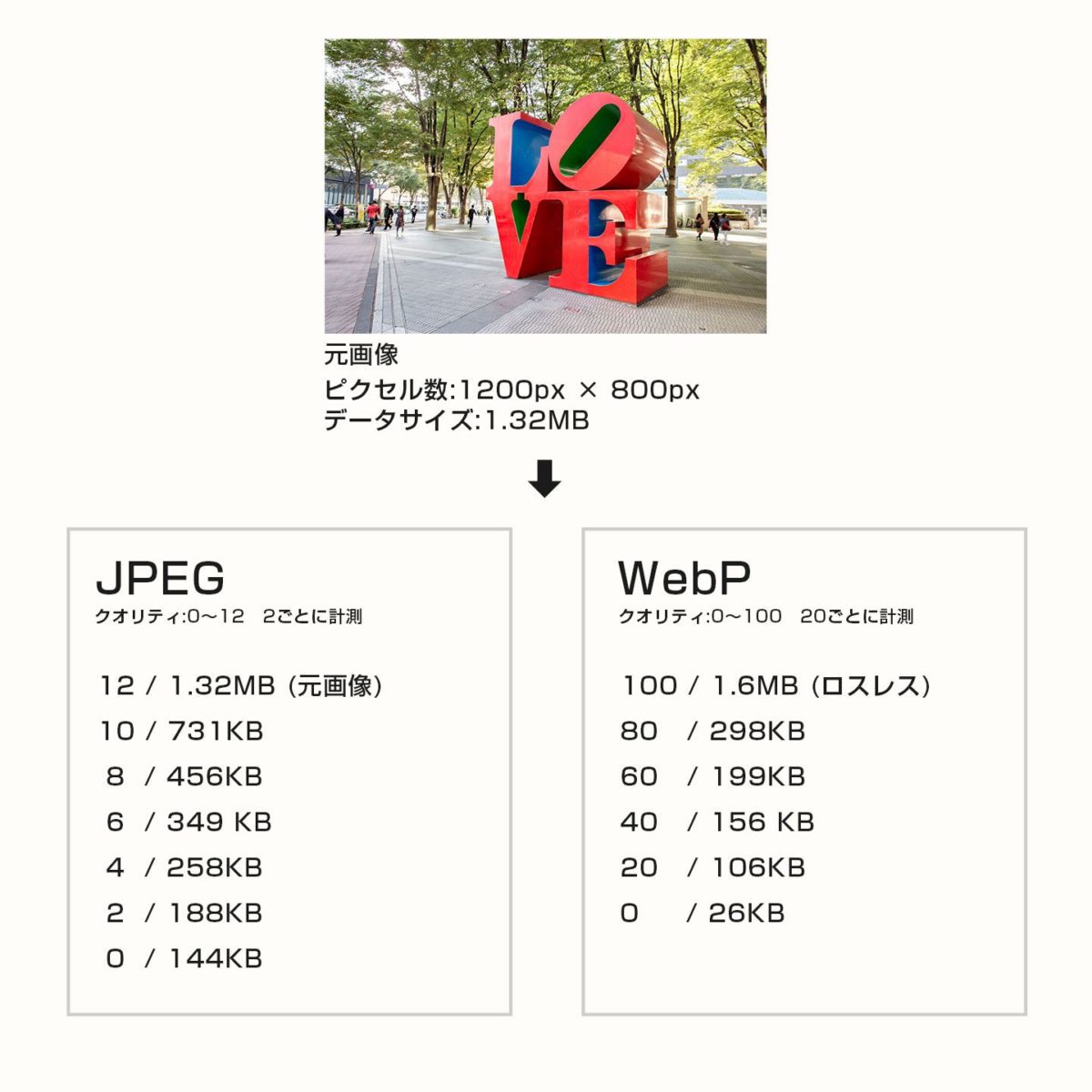
実際にJPEGからWebPに変換してみると次のような結果でした。
■条件
元画像となるピクセル数:1200px×800px/データサイズ:1.32MBのJPEG画像を、PhotoshopでJPEGとWebPに変換してデータサイズ比較
(PhotoshopでWebPを扱う方法は後述します。)

JPEGのクオリティ12(最高画質)は元画像と同じです。
WebPのクオリティ100(ロスレス)だとデータサイズが増えてしまいますが、それ以降は大幅に減ることが解ります。
特にクオリティ0にした場合にはJPEG:144KBとWebP:26KBで3倍以上違います。
次に気になるのは画質です。
同じぐらいのデータサイズで、どのような差が出るか検証してみます。
先ほどの圧縮のJPEGの258KBとWebPの199KBで比較してみましょう。

画像の内容によっても違ってくると思いますが、この例だとOの中の暗い緑の部分がWebPの方が綺麗に見えます。データサイズの割に画質の差はあまり無いですね。
WebPの圧縮率と画質が優秀であることは解りました。
WebP画像の作り方
次はWebP画像の作り方です。
色々な方法・ソフトがありますが、ここでは最も多く使われるであろう2種類を紹介します。
画像変換サイトで作る方法
1つ目の方法は画像変換をしてくれるサイトで作る方法です。
有名なサイトは「squoosh(スクーシュ)」です。
基本的には変換したい画像をドラッグしてダウンロードするだけなので簡単ですが、大量の画像を変換するのは難しいですし、画像の編集はできません。
Photoshopにプラグインを入れる方法
PhotoshopはデフォルトではWebP形式を扱えませんが、プラグインを入れることでできるようになります。
まずGitHubからプラグイン「WebPShop」をダウンロードします。
次にインストールをします。
ダウンロードしたデータの一部を、Photoshopのプラグインフォルダに入れるだけです。
bin\WebPShop_0_2_1_Win_x64\WebPShop.8bi を
C:\Program Files\Adobe\Adobe Photoshop\Plug-ins に入れる。
bin/WebPShop_0_2_1_Mac_x64/WebPShop.plugin を
/Applications/Adobe Photoshop/Plug-ins に入れる。
これだけです。
これでPhotoshopでWebP画像を開くことができますし、保存する際は別名保存でWebP形式を選択できます。
別名保存でWebP形式を保存するときにクオリティの選択が出てきますので、ここで画質とデータ容量を調整することになります。

WEBサイトにWebP画像を使う方法
基本的には普通の画像と同じようにimgタグのsrcに読み込ませれば使うことができます。
<img src="image.webp">
しかし、先ほどの通りWebPに対応していないブラウザもあるため、
ブラウザがWebPを使えるか判断して出し分ける必要があります。
つまり、WebPが使えないブラウザの場合にはJPEGやPNGを表示させることになります。
この出し分けの方法が2つあります。
picture要素で出し分ける方法
HTML5のpicture要素であれば、type=”image/webp”で出し分けができます。
WebPが使えるブラウザではsrcsetの中が読み込まれ、そうでなければimgの方が読み込まれます。
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="イメージ">
</picture>picture要素の基本ですがimgは最後に書きましょう。
条件分岐を経て最後に辿り着くのがデフォルトのimgであるため、先に書いてしまうと分岐する前にimgが読まれてしまいます。
htaccessで出し分ける方法
htaccessで出し分けを行う場合には、
同じ名前のWebPデータが同じ階層にある場合、WebPを使えるブラウザはWebPの方を読み込む、という設定をすることになります。
実際のhtaccessの記述は以下のようになります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webpこの記述をhtaccessに書き、jpgやpngデータと同じディレクトリ(フォルダ)にwebp版のデータを入れます。
この時、ファイル名は以下のようにしておきます。
〇〇〇.jpg
〇〇〇.jpg.webp
つまり、jpgやpngなどの拡張子まで含めた同名のwebpデータが存在すれば、自動的にそちらを読み込んでくれるようになります。
なお、先ほどのhtaccessの記述の簡単な意味をメモ付きで書いておきます。
#mod_rewriteが有効な場合だけ以下の内容を処理する
<IfModule mod_rewrite.c>
#RewriteEngine を起動
RewriteEngine On
#ブラウザがwebpをサポートしている場合処理を継続
RewriteCond %{HTTP_ACCEPT} image/webp
#.jpgか.jpegか.pngのファイルがある場合処理を継続
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
#そのファイルに対応する.webpのファイルがある場合処理を継続
RewriteCond %{REQUEST_FILENAME}\.webp -f
#クエリー(パラメータ)に関する記述
RewriteCond %{QUERY_STRING} !type=original
#.jpg .jpeg .pngファイルへの接続を .webpファイルへ接続されるように書き換え
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
#VaryレスポンスヘッダにAcceptを追加する
Header append Vary Accept env=REDIRECT_accept
</IfModule>
#拡張子.webpファイルはContent-Typeとしてimage/webpを返す
AddType image/webp .webpこのwebp出し分けのhtaccessの記述方法は他の方法もあり、参考サイトは以下となっております。
htaccessで出し分ける方法であれば、HTMLやCSSを全く変えずに済みますので、大量にある場合などはこちら方が良いでしょう。
(※htaccessの操作は自己責任です。)
WordPressの場合
WordPressにはWebPを使うためのプラグインがあります。
例えば「EWWW Image Optimizer」です。
これの使い方については別途お調べいただければと思います。
WebPが読み込まれているか確認する方法
WebPデータ作成とサイトへの表示が出来たら、あとはちゃんと読み込まれているか確認する必要があります。
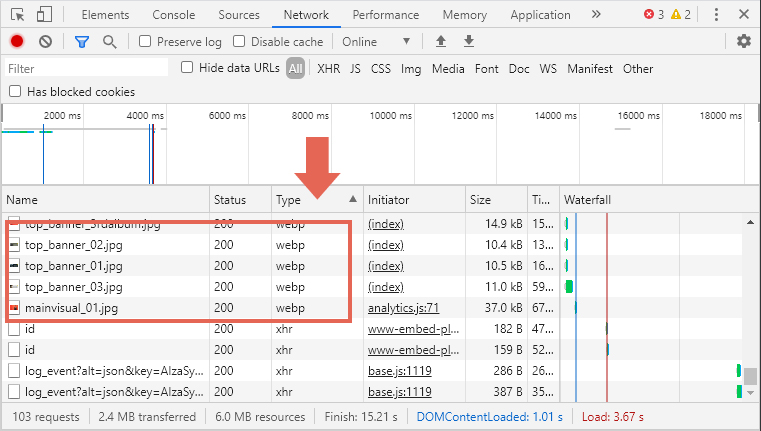
最も確実な確認方法は、Chromeの検証 > Networkを確認することです。
この中で設定した画像がjpgやpngではなくwebpの方が読み込まれていれば成功です。

NameはjpgですがTypeはwebpですね。こうなっていればOKです。
あるいは、普通にサイト画面から画像を保存してみてwebpが落ちてくれば大丈夫ですね。
まとめ
WebPは次世代画像フォーマットでありGoogleが推奨していることは事実ですが、対応していないブラウザもあり、Photoshopでもデフォルトでは対応していません。
そのため、全てのWEBサイトが絶対にWebPに切り替えるべきかと言えばそうではないと思います。
しかし、サイトの軽さ・速さを極めるために必要なことは間違い無いようですし、GoogleのPage Speed Insightsの点数を気にするのであれば導入すると良いでしょう。
なお、WebPには公式サイトがあり、かなり詳細な解説がされています。
深く理解したい方はこのサイトを見るのが良いでしょう。