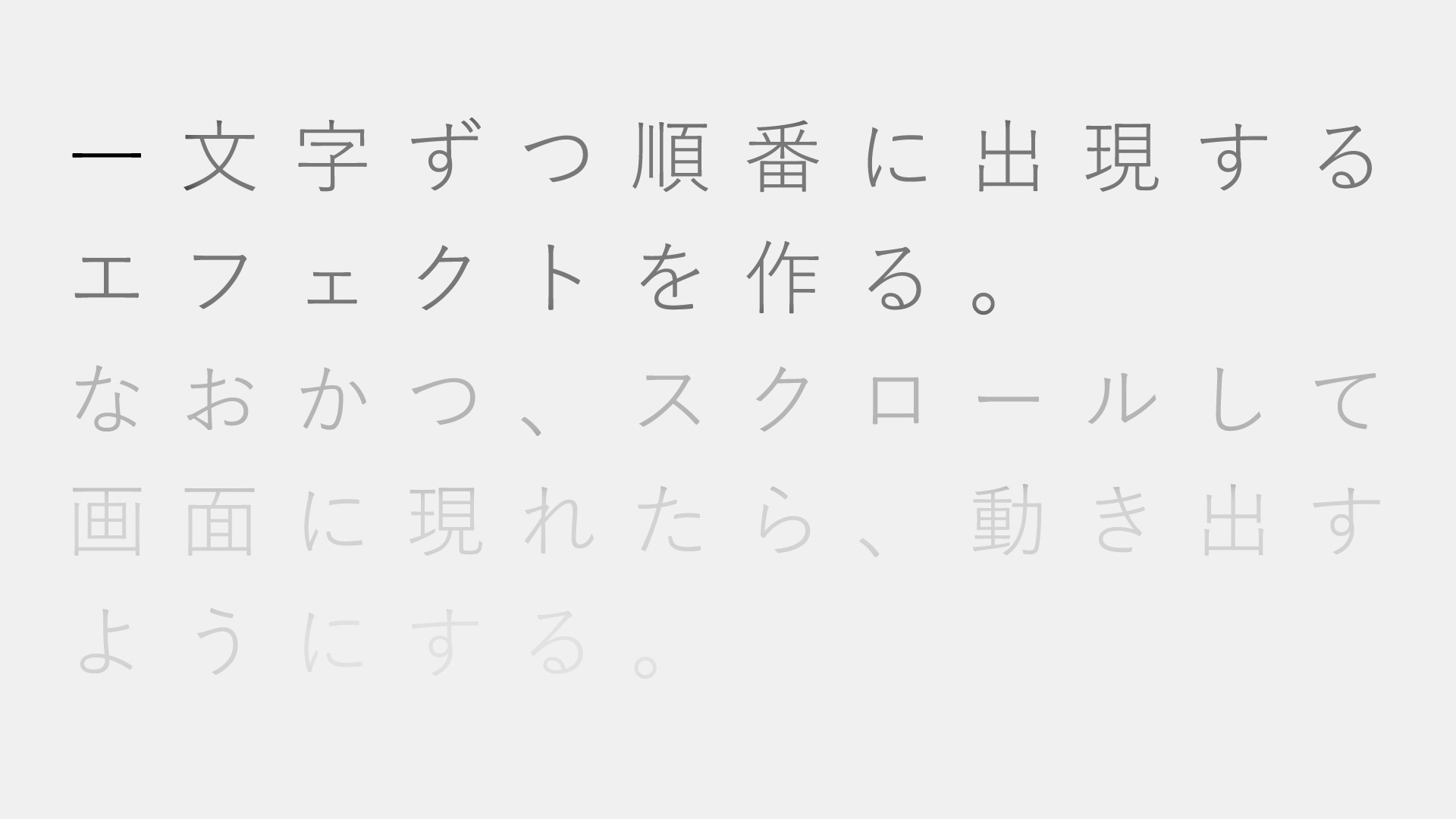
スクロールをして、そのテキスト要素が出現したら、一文ずつ表示されるエフェクトを作りました。
一文字づつ表示されるエフェクトはいろいろなサイトにありましたが、スクロールして出現したら、というのがあまり無かったので紹介します。
使用するプラグインはjQueryとinview.js(インビュー)
jQueryは説明するまでもないと思いますが、inview.jsは、“その要素が画面に出現したら”という条件を作ってくれるプラグインです。
どんなエフェクトを作るにしても、ページを読み込んだ時点で、まだ表示されていない部分が動いても仕方ないですから、これを使います。
inview.jsの説明とダウンロードはこちらの記事をご覧ください。
エフェクトの実際の表示
今回作るエフェクトの実際の表示はこちらです。
ここの文字を動かしてみせる
いかがでしょうか。文字に注目がいくエフェクトですよね。読ませたい!っていうときに便利だしおしゃれです。
ソースコード
HTMLとCSSは非常にシンプルです。JavaScriptでほとんど操作します。
全体の流れとしては、任意のclassが付けられたテキスト要素の中身を、一文字づつ<span>でくくります。あらかじめCSSでopacity:0で透明にしておき、一文ずつ順番に不透明にしていく。という流れになります。
HTML
<p class="movetext">ここの文字を動かしてみせる</p>
CSS
.movetext{opacity:0;}
.movetext span{opacity:0;}
JavaScript
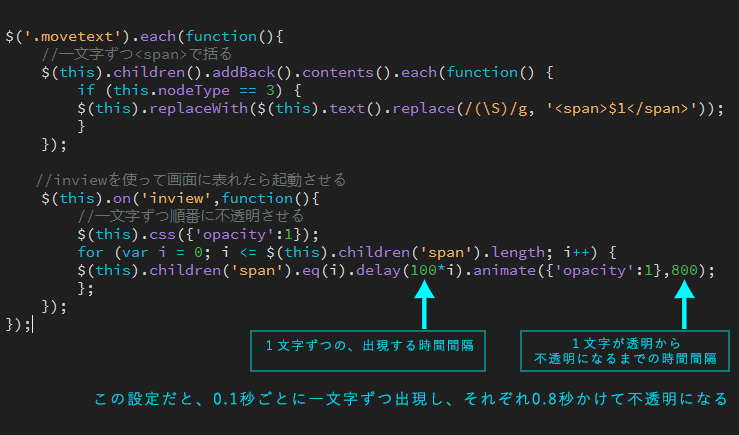
$('.movetext').each(function(){
//一文字ずつ<span>で括る
$(this).children().addBack().contents().each(function() {
if (this.nodeType == 3) {
$(this).replaceWith($(this).text().replace(/(\S)/g, '<span>$1</span>'));
}
});
//inviewを使って画面に表れたら起動させる
$(this).on('inview',function(){
//一文字ずつ順番に不透明させる
$(this).css({'opacity':1});
for (var i = 0; i <= $(this).children('span').length; i++) {
$(this).children('span').eq(i).delay(100*i).animate({'opacity':1},800);
};
});
});
一文字ずつspanで括るスクリプトの部分で、.addBack()の部分はjQuery2.0系以前なら .andSelf()でもいいのですが、3.0系以降は.addBack() でないと動きません。
カスタマイズについて
基本的にコピペで使えますが、カスタマイズも簡単にできます。
文字の大きさや色は、もちろんCSSで記述できます。JavaScriptから一文字ずつspanで括るので、spanにはスタイルをかけないようにした方が良いです。
JavaScript側でのカスタマイズは、時間の調整です。下記の部分の数値を調整することで、速さを変えられます。

余談ですが、
スクロールして画面に表示されたら表示され始めるエフェクトです!って最初書こうとしたんですが、混乱しますよね。
厳密には、
"スクロールして要素が画面内に入ると一文ずつ表示され始めるエフェクト"といった感じでしょうか。
ぜひ使ってみてください。