WEBフォントを使うとサイトが重くなり、表示スピードが遅くなります。
「サイトにアクセスしても数秒の間、文字が表示されない」
と言う現象がある場合には、WEBフォントに対しての設定が適切にできていない可能性が高いです。
GoogleのPageSpeed Insight(ページスピードインサイト)でも、
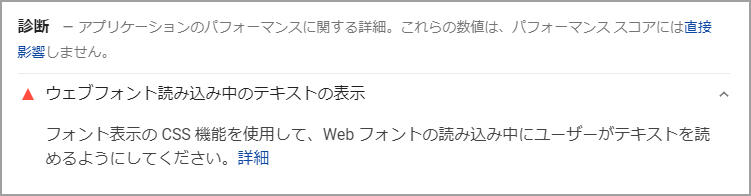
WEBフォントに関する項目がクリアできていないと以下のように診断されます。

「ウェブフォント読み込み中のテキストの表示」
つまりWEBフォントのデータを読み込んでいる間にもテキストを表示した方が良いよってことですね。
この現象に対する対処方法を解説します。
WEBフォントの表示が遅い場合の対処方法
これらに対する適切な対処方法は、
「WEBフォントデータが読み込まれるまでの間、通常のフォントで先に文字を表示させる」という設定をします。
WEBフォントを使用していない場合には、サイトを閲覧しているそれぞれのデバイス(パソコンやスマホ)の中にあるフォントデータを使って文字を表示しますが、この状態でWEBフォントを読み込まれるまでの間、文字を表示するということです。
WEBフォントが読み込まれた時点でフォントが切り替わるわけですね。
この設定をする方法を解説していきます。
Googleフォントを使っている場合
Googleフォントを使っている場合、埋め込みタグに以下の記述が入っていれば大丈夫です。
&display=swap
埋め込みの全文だとこうなります(例:Noto Sans JP)
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">いま新しく取得したタグは入っていますが、古い埋め込みだと &display=swap が入っていない場合があるので注意です。
特に注意が必要なのは、「GoogleFonts 日本語 早期アクセス」から取得したタグには &display=swap が入っていないので注意です。通常のGoogleFontsから取得するようにしましょう。
GoogleFonts 日本語 早期アクセス
GoogleFonts
もし自分のサイトのGoogleフォントタグにこれが入っていなかったら、改めてタグを取得しなおせばOKです。
フォントデータをサイト内にアップする場合
フォントデータをサイト内にアップして使う場合には以下のようになります。
@font-face {
font-family: "Test Font";
src: url("/fonts/test_font.woff2") format("woff2"),
url("/fonts/test_font.woff") format("woff");
font-display: swap;
}font-display: swap;
この指定を入れるだけで、フォントデータが読み込まれるまではデバイス内のフォントで文字を表示してくれます。
WEBフォントを使えば印刷媒体のように色々な書体を使うことができますが、使い過ぎは確実にサイトの表示速度を遅くしてしまいますので注意が必要です。