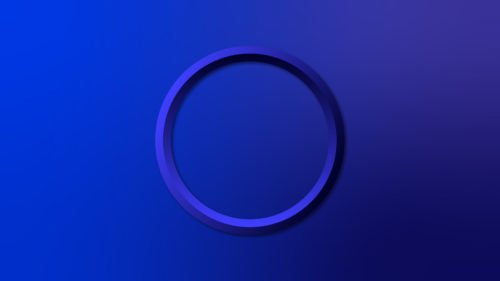
Illustrator(イラストレーター)を使って滑らかな厚みの立体感があるデザインを作る方法をご紹介します。
このようなデザインをNeumorphism(ニューモルフィズム)とも言い、UIデザインのトレンドにもなっています。
■Neumorphismの特徴
・要素に明暗2種類のシャドウを付けることで立体感を表現している。
・要素の色自体は背景の色と同じ色。
・立体感によって要素の境目を表現するので線描が無い。
今回の手法ではテキストにも使えるので、是非実践してみてください。
オブジェクト(要素)と背景を用意する
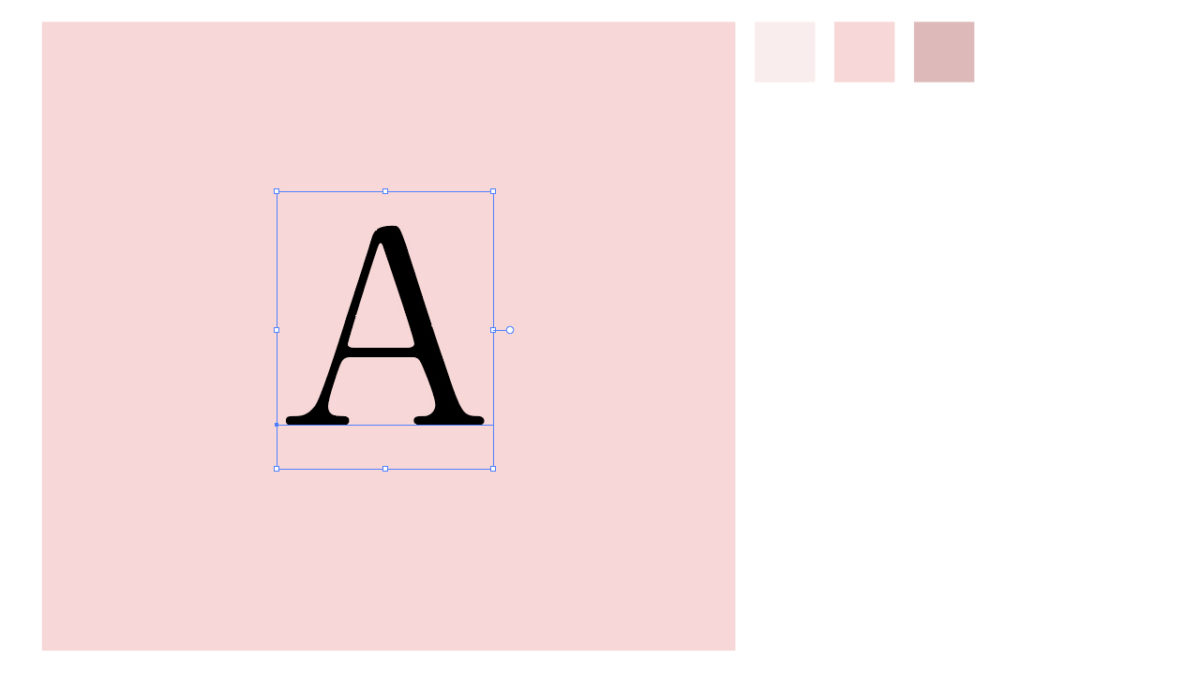
まずは作りたいオブジェクトと背景を作ります。
今回はサンプルとしてテキストの A を作っておきましょう。
背景は明るすぎず暗すぎない色にしておくと立体感が出しやすいです。

この最初の段階で、あらかじめベースカラーと明るい色・暗い色の3色を用意しておくと後々作りやすいです。
アピアランスで文字の色を消し、塗りで背景と同じ色を付ける。
ここからアピアランスウィンドウを使って作りこみます。
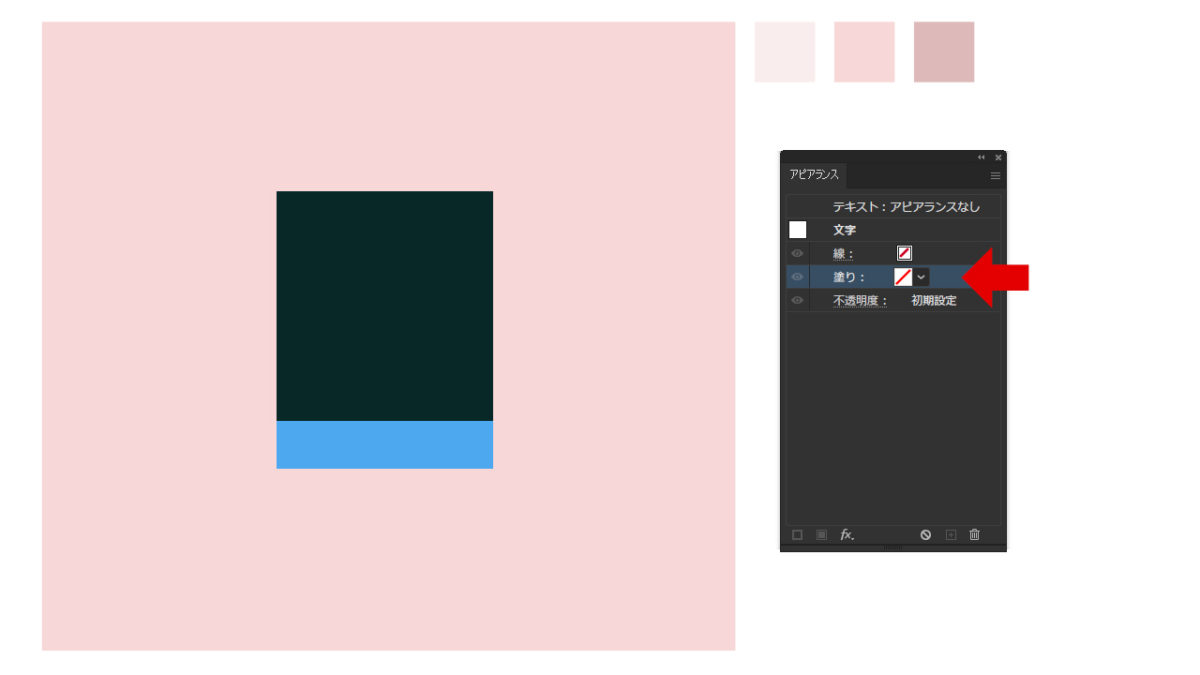
アピアランスから文字の色を無し(透明)にします。

文字の色が消え、背景になじんで何も見えなくなりますね。
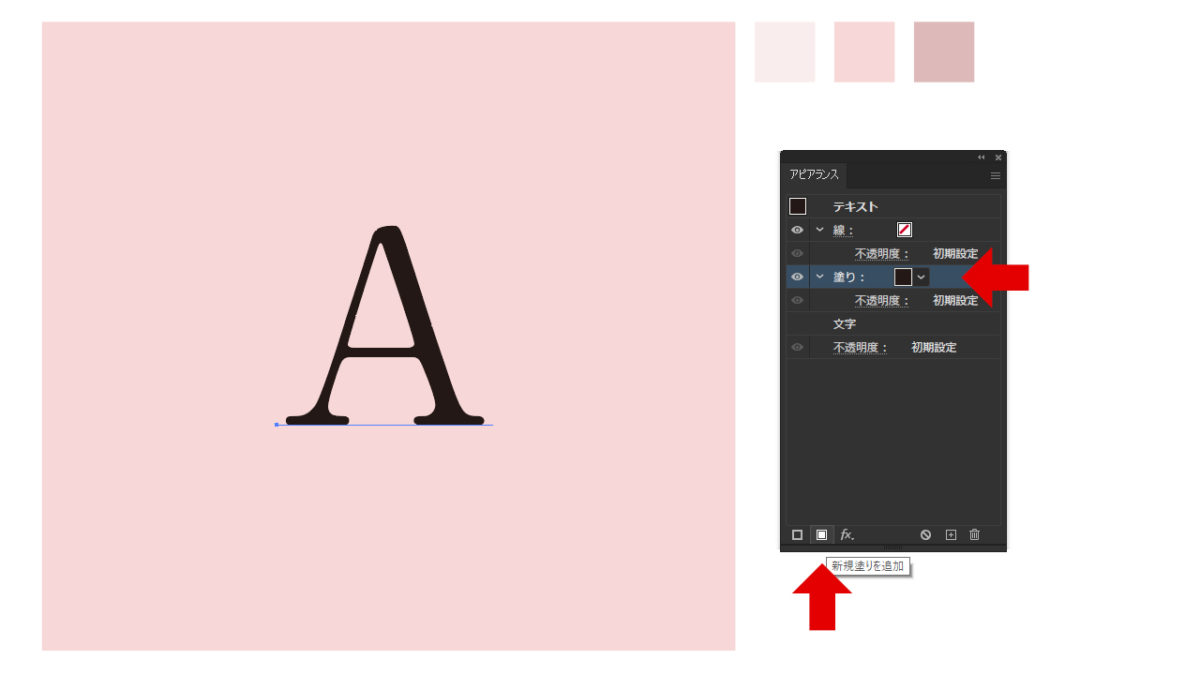
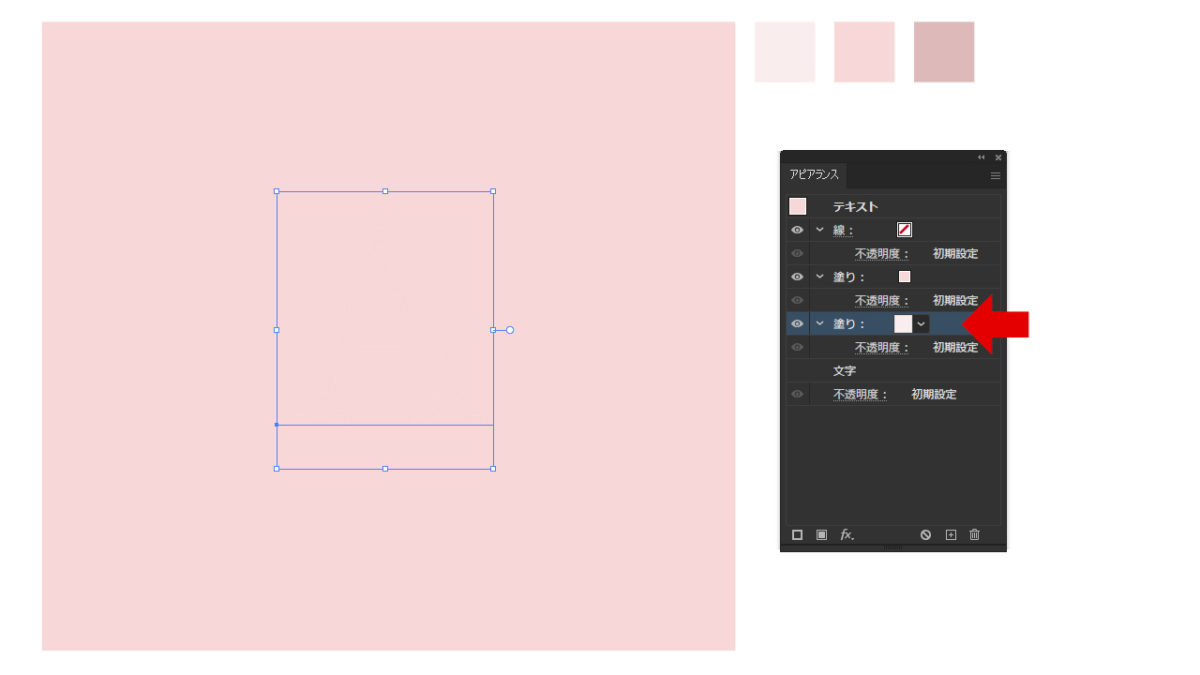
次にアピアランスウィンドウの左下にある新規塗りを追加を押して「塗り」を追加します。

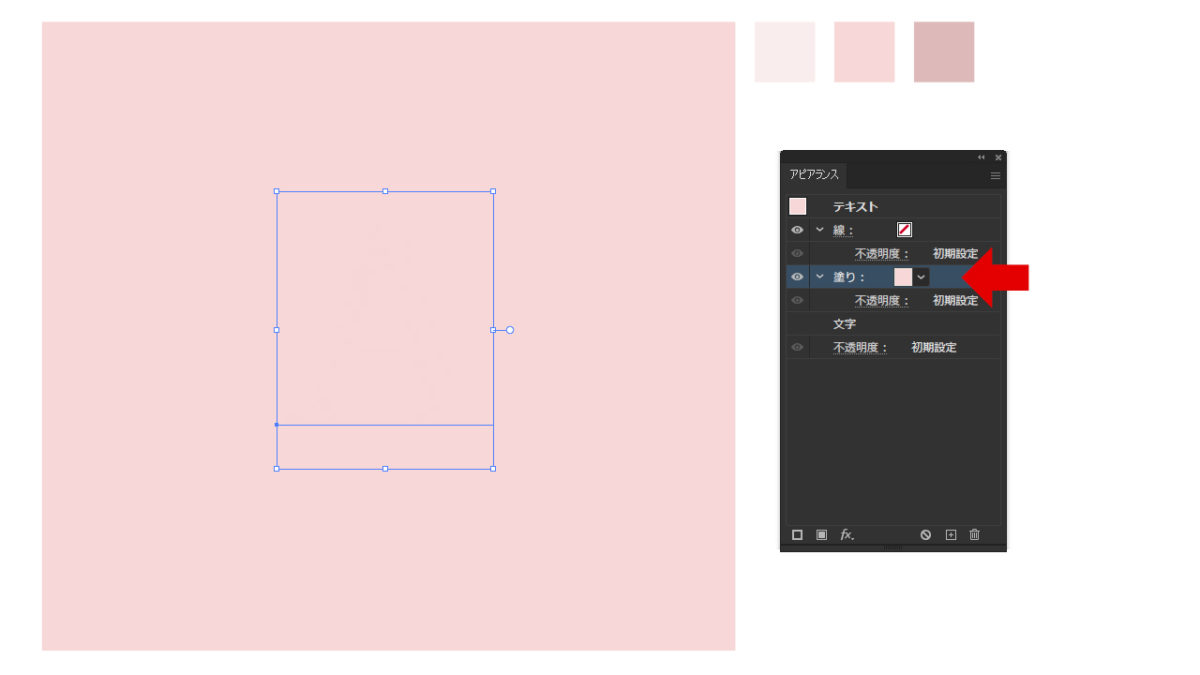
追加した塗りの色に背景と同じ色を付けます。

背景と同色なので相変わらず見えない状態ですが、これで準備完了です。
アピアランスから「塗り」を作ってずらしてぼかす
明るい部分の厚みを表現する
テキストにもう一度新規塗りを追加を押して「塗り」を追加します。
追加した塗りに対して「明るい色」を付けます。

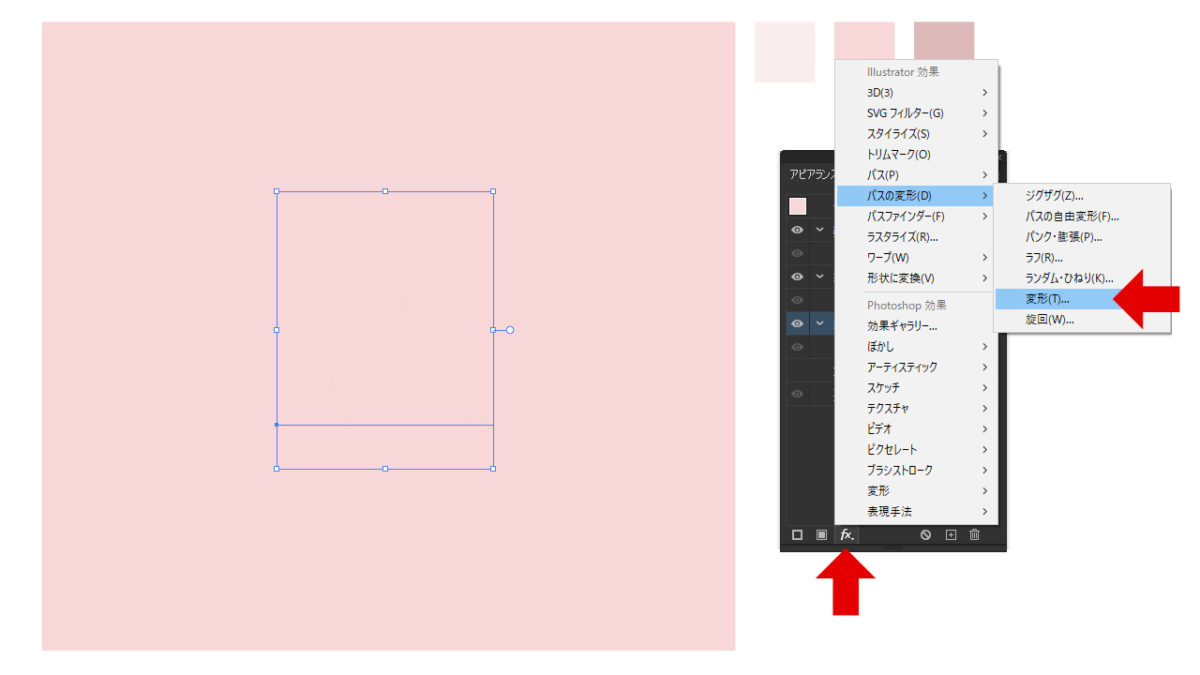
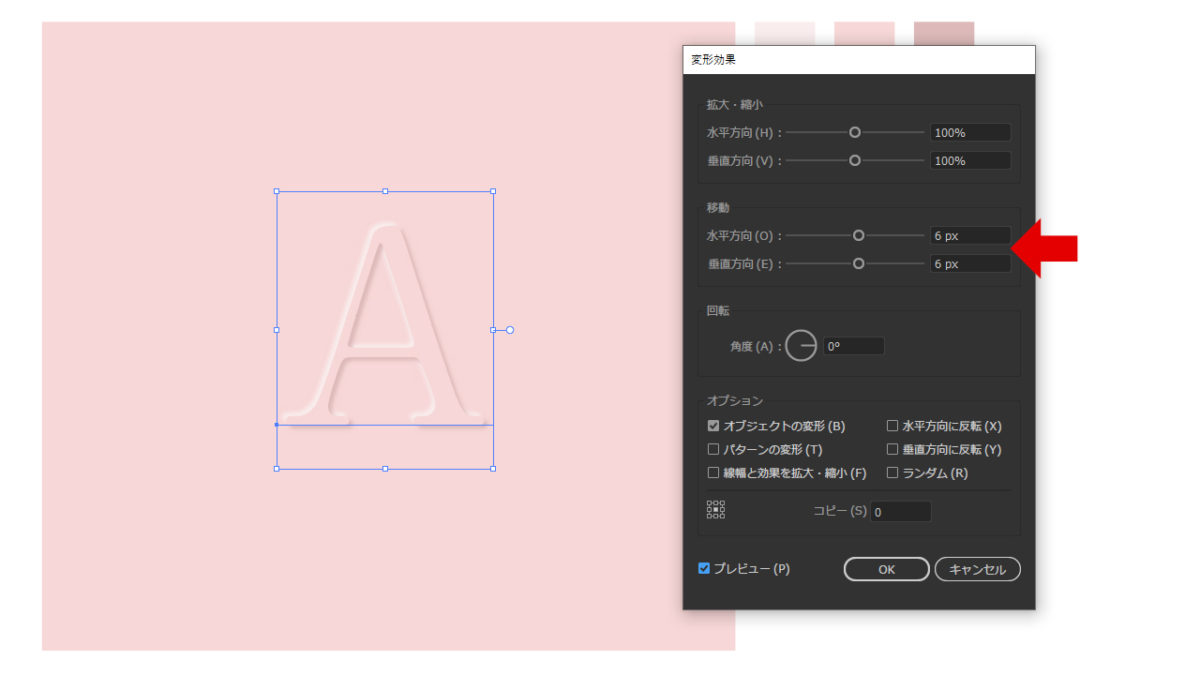
次に、明るい色を付けた「塗り」に新規効果を追加を押してパスの変形 > 変形を選択します。

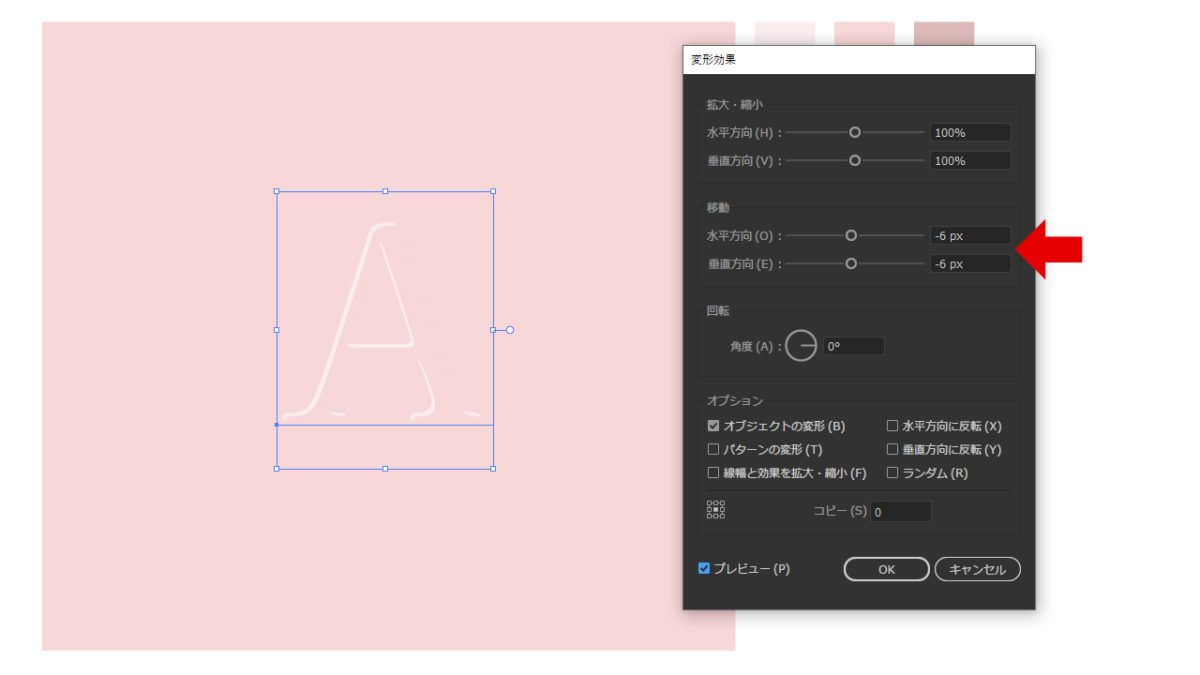
変形効果ウィンドウの中の移動の部分で、水平方向・垂直方向どちらも同じ値だけマイナスにします。
これがオブジェクトの明るい厚み部分になるので、ちょうどいい値に調整します。

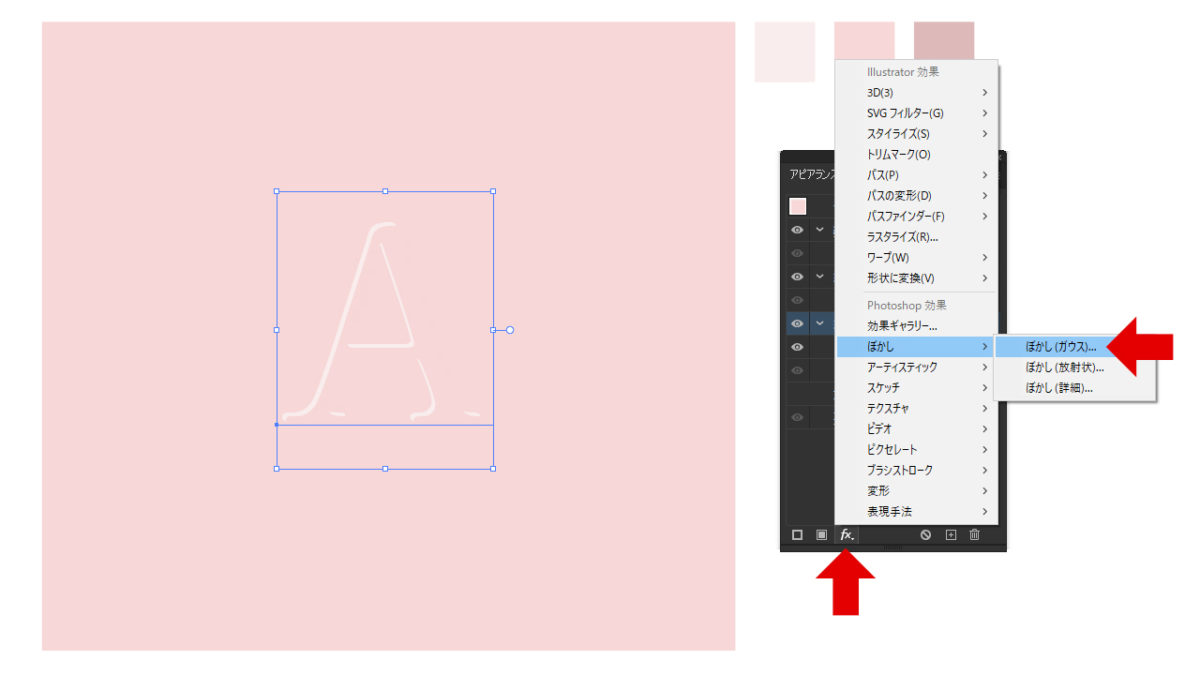
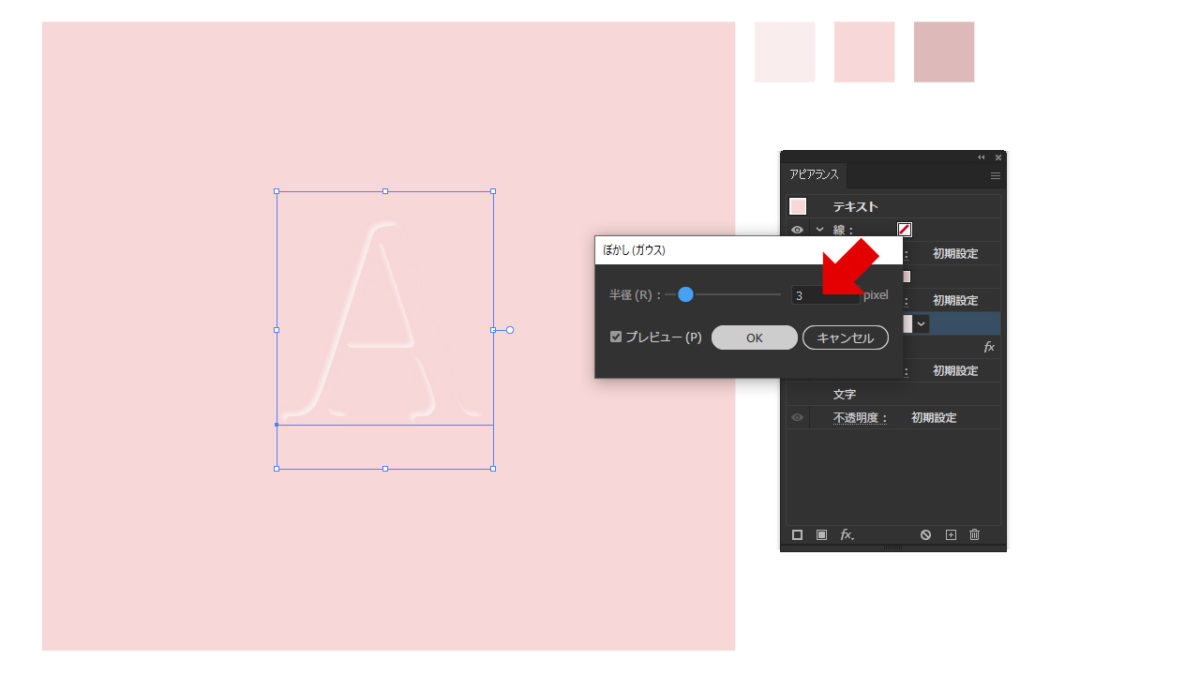
さらに新規効果を追加し、今度はぼかし > ぼかし(ガウス)を選択します。

滑らかな立体感になるようにぼかしの値を調整します。

これで明るい部分の厚み表現が完成しました。
暗い部分の厚みを表現する
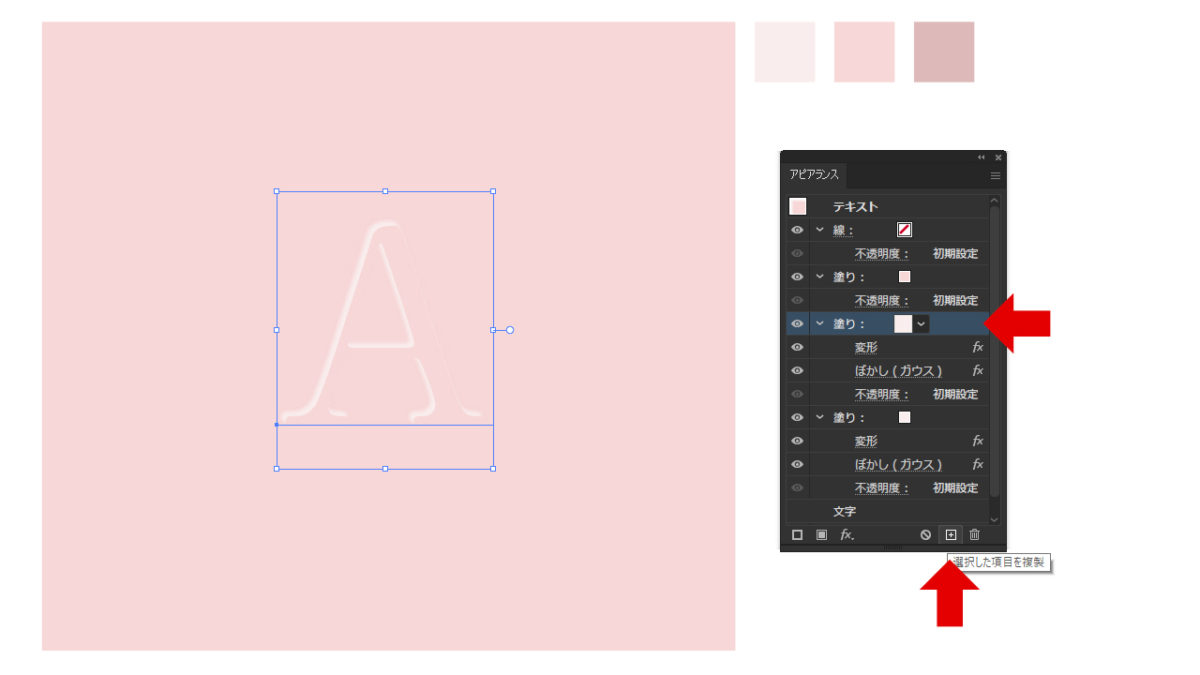
アピアランスの中で、明るい部分の「塗り」を複製します。

塗りの色を暗い部分の色に変更し、変形 > 移動の値をプラス値にします。

これだけで暗い部分ができあがり、立体表現も完成になります。
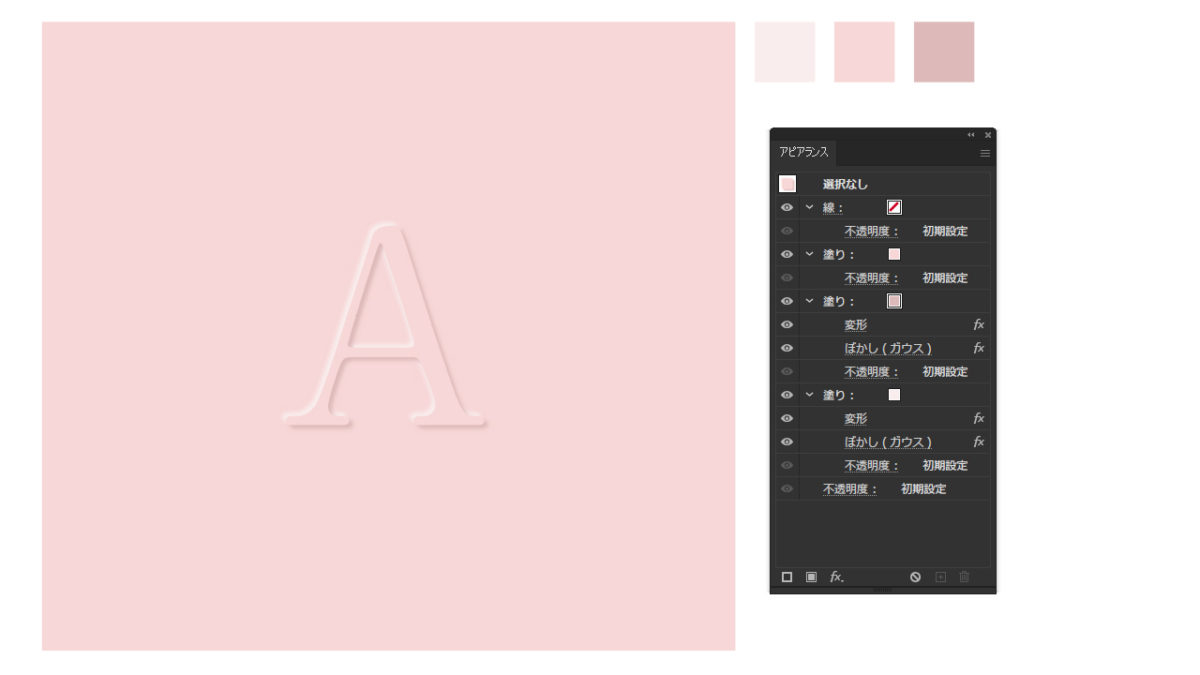
まとめ
最終的なアピアランスの構造は、「塗り」が3つある状態になります。
中身の塗り・明るい部分・暗い部分になり、陰影の塗りには変形(移動)とぼかしがかかっている状態です。

このアピアランスの構造さえ維持すれば、どんなオブジェクトでも適応できます。


ぜひ活用してみてください。