JavaScriptとjQueryを使って、サイト内でコンテンツをフィルタリングする方法をご紹介します。
主な使いどころは、たくさんあるニュースをジャンル分けし、選んだジャンルのニュースだけを表示させるなどの場合です。
他にも、商品のジャンル分けなど、種類別に並べなおす、という場面で非常に便利です。
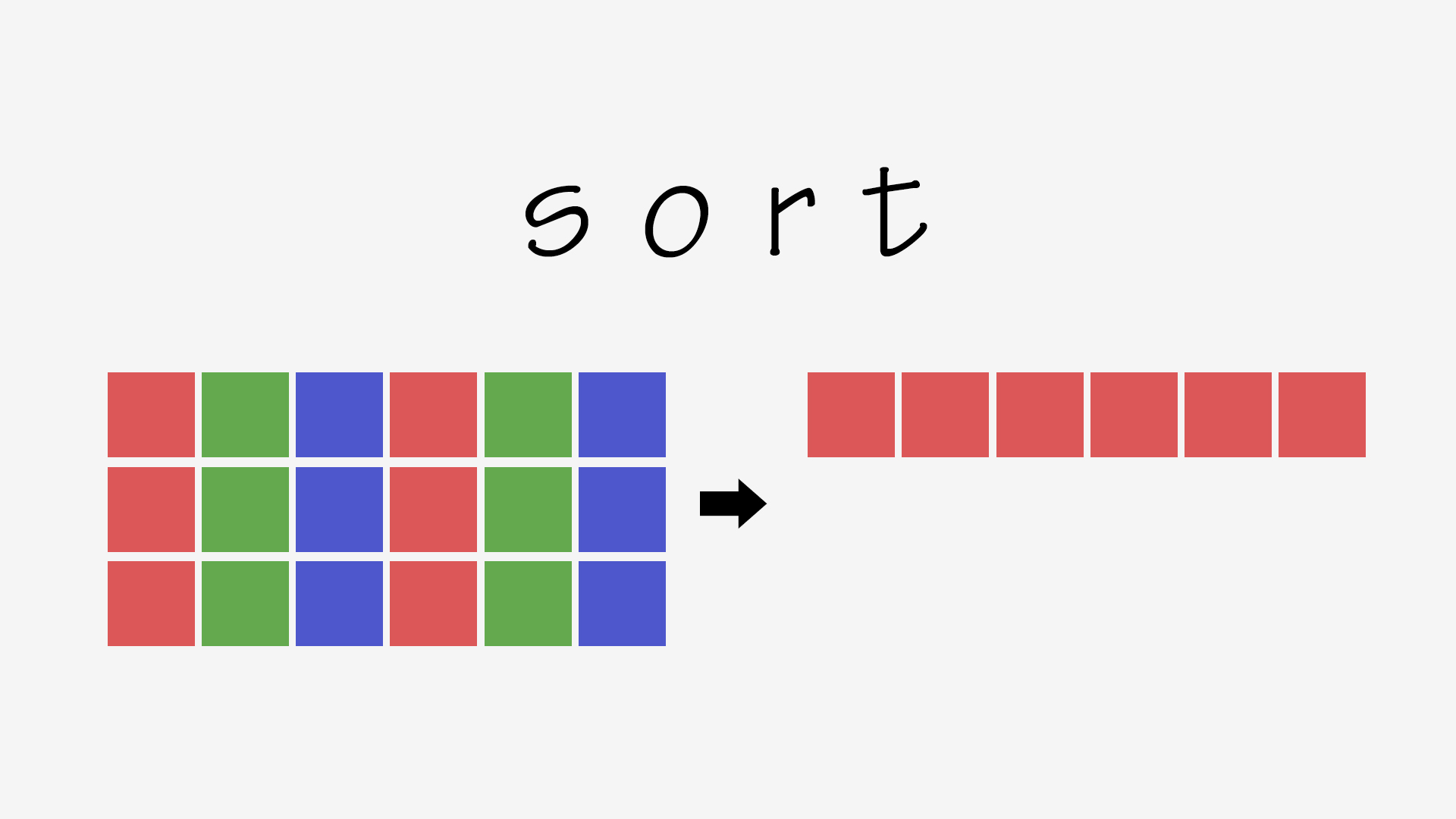
まずは実例をご覧ください。
こちらにALL/RED/GREEN/BLUEの4つのボタンがあります。
これらを押すと、フィルターがかかり、その色の四角だけが表示されます。
ALLを押すと再び全てが表示されます。
- ALL
- RED
- GREEN
- BLUE
- 赤1
- 緑1
- 青1
- 赤2
- 緑2
- 青2
- 赤3
- 緑3
- 青3
- 赤4
- 緑4
- 青4
- 赤5
- 緑5
- 青5
実際のソースコードと解説
実際のソースコードはこちらです。
解説は後ほどさらに下の方に書いておきます。
HTML
対応するボタンとコンテンツに同じクラスを付与します。つまり、REDのボタンと赤のコンテンツにredというクラスを付けます。
現在選択されているボタンにis_activeクラスを付けます。ページにアクセスした初期状態ではALLのボタンに付いているようにします。
<!-- ボタンになるリスト -->
<ul id="filterBtnList">
<li id="filterAll" class="all is_active">ALL</li>
<li id="filterRed" class="red">RED</li>
<li id="filterGreen" class="green">GREEN</li>
<li id="filterBlue" class="blue">BLUE</li>
</ul>
<!-- ソートするコンテンツ -->
<ul class="test_list">
<li class="red box">赤1</li>
<li class="green box">緑1</li>
<li class="blue box">青1</li>
<li class="red box">赤2</li>
<li class="green box">緑2</li>
<li class="blue box">青2</li>
<li class="red box">赤3</li>
<li class="green box">緑3</li>
<li class="blue box">青3</li>
<!-- 要素はいくつでも並べられる -->
</ul>
JavaScript
実装する動作を文章で表現するとこのようになります。
- いずれかのボタンをクリックしたとき、
- もし、クリックしたボタンにis_activeが無い場合は、
- クリックしたボタンのclassを取得し、全てのボタンからis_activeを削除する
- そして、クリックしたボタンにis_activeを付与する
- 全ての要素を一旦フェードアウト(削除)
- クリックしたボタンと同じclassを持っているコンテンツを表示する
- もしクリックしたボタンがALLなら、すべてのコンテンツを表示する
jQuery(function($) {
/* 要素を取得(ボタンと要素) */
var btnList = $('#filterBtnList *'),
btnAll = $('#filterAll'),
btnRed = $('#filterRed'),
btnGreen = $('#filterGreen'),
btnBlue = $('#filterBlue'),
box = $('.box');
/* ボタンのいずれかをクリックした場合 */
btnList.click(function(){
if(!($(this).hasClass('is_active'))){
var filterClass = $(this).attr('class');
btnList.removeClass('is_active');
$(this).addClass('is_active');
box.each(function() {
$(this).fadeOut(0);
if($(this).hasClass(filterClass)){
$(this).stop().fadeIn(300);
}else if(filterClass === 'all'){
box.stop().fadeIn(300);
}
});
}
});
});
CSS
今回の実装ではスタイルはあまり関係ありません。
ボタンやコンテンツをリストではなくdivなどでも問題ありません。
ポイントはis_activeクラスの使い方で、このクラスがjsによって選ばれているボタンに付与されます。そのため、それが判るようなスタイルにします。
この例では、is_activeとhoverを同じスタイルにしています。
/*ボタンのリスト*/
ul#filterBtnList{
list-style: none;
margin: 0 0 10px 0;
padding: 0;
}
ul#filterBtnList li{
display: inline-block;
padding: 5px;
font-size: 12px;
border: solid 1px #000;
cursor: pointer;
}
ul#filterBtnList li:hover{
background-color: black;
color: white;
}
ul#filterBtnList li.is_active{
background-color: black;
color: white;
}
/*コンテンツのリスト*/
ul.test_list{
list-style: none;
margin: 0;
padding: 0;
}
ul.test_list li{
display: inline-block;
width: 50px;
height: 50px;
margin: 0 5px 5px 0;
color: #fff;
font-size: 10px;
text-align: center;
}
ul.test_list li.red{background-color: #db5858;}
ul.test_list li.green{background-color: #63a94d;}
ul.test_list li.blue{background-color: #4e57cb;}
まとめ
頻出のスクリプトだと思いますが、丁寧に解説してみました。
非常に便利なので 場合に合わせてカスタマイズしながら 使ってみてください。