JavaScriptの基本とjQueryの基本が解ったら、次は実践に入っていく段階だと思います。ちょうどそんな人にお勧めの本があるので、ご紹介いたします。
基本が解った、というのはどの程度かというと、
JavaScriptなら変数や比較演算子、if文やfor文などの構文を知った程度。
jQueryならHTMLの要素の指定の仕方や、.hide()や.slideUp()など、メソッドを理解した程度。
ここでは、このくらいの理解度として考えています。
今回お勧めする本は、「jQueryテクニカルノート」(著:矢次悟郎)という本です。この本をお勧めする理由は、ずばり下記の通りです。
- プラグインを使わない
- ベーシックな機能の実装
- シンプルなソースコード
これらを軸に、お勧めのポイントの解説と、その先の学び方にも通じる点をご紹介致します。
プラグインを使わずに実装することを教えてくれる
JavaScript(以下JS)とjQueryを使い始めると、ネット上からプラグインをダウンロードしてサイトに組み込んでいくことができるようになってきます。
プラグインは簡単に機能を実装できます。
しかし、プラグインを入れるだけでは、JSやjQueryの理解は深まらず、実力は上がっていきません。
実力を上げるのに肝心なことは、実装したい機能を、プラグインを使わずに、自分でソースを書くことです。
簡単な機能からでいいので、ゼロから自分でソースコードを書くことにより、どうしてこのように動くのかを100%理解しながら作ることになり、それがその先の応用に繋がっていきます。
「jQueryテクニカルノート」 では、まさにこの“プラグインを使わないで実装する”ということを教えてくれます。
ベーシックな機能の実装を教えてくれる
WEBサイトを作っていて、JSでの機能実装が必要になるシーンは大体決まっています。スライドショーやドロップダウン、スクロールアクション、ツールチップなど、大きな分類があります。
複雑な機能や表現に見えても、分解していくと、このようなベーシックな機能の応用で出来ていることがほとんどです。
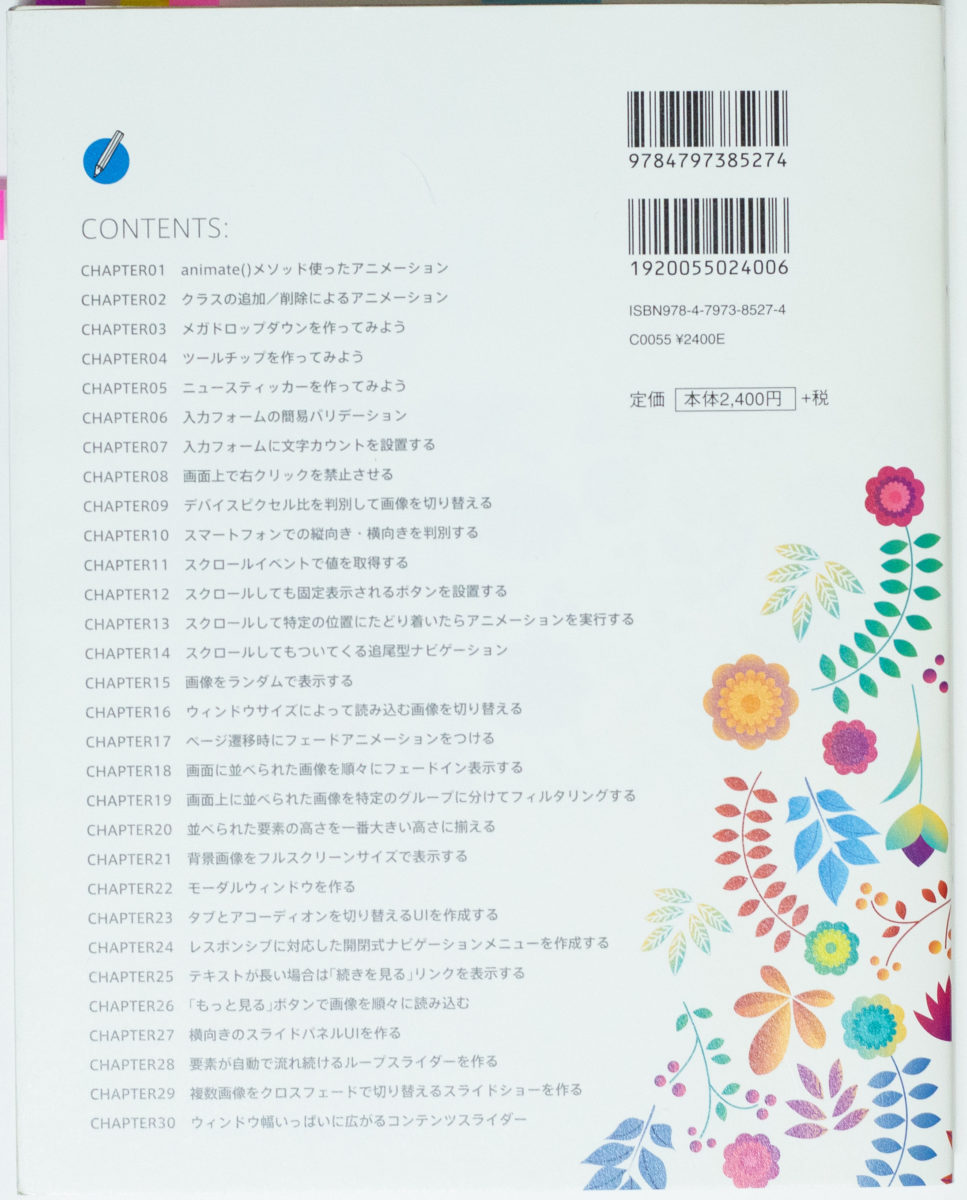
つまり、ベーシックな機能の実装さえわかれば、あとは自分なりに応用してアイデアを実現することができます。それを 「jQueryテクニカルノート」 では教えてくれます。本の裏表紙にそのラインナップが書いてあります。

いかがでしょうか。これだけできれば、なんでも作れますね。
シンプルなソースコードで教えてくれる
私はJSやjQueryの学習のために少なくとも10冊は本を読んできましたが、この
「jQueryテクニカルノート」のソースコードが最もシンプルで解りやすいと感じました。
他の本だと、プラグインを入れることが前提であったり、単純な機能実装だけでなく、装飾的な要素も含まれていてコードが少し複雑だったりします。それはそれで良いのですが、シンプルに機能実装を学ぶには余計な要素だと思います。
書いてあるソースをそのまま書き写すだけでなく、デザインや装飾面は自分でやりたい人には、このようなシンプルなソースコードで学ぶのがいいと思います。
まとめとして
「jQueryテクニカルノート」 のおすすめポイントは以上の通りです。
つまりは、プラグインも余計な装飾もなく、本当にシンプルに機能実装を学べて、その先の応用がしやすいということです。
これによって、サイト全体のデザインやテイストに合わせて、実装する機能の動き方や表現を少し工夫する、といったことができると思います。
ぜひ参考書選びに迷ったら選んでみるといいのではないでしょうか。