Webデザインと印刷物で日本語フォントに関する大きな違いとして、句読点やカッコなど約物(やくもの)の詰めが挙げられます。
印刷物ではイラストレータの文字設定やカーニングなどで綺麗に調整ができますが、
Webデザインでは難しいことでした。
今回は、
句読点やカッコなど約物を半角サイズにして詰めてくれる「Yaku Han JP」というフォントをご紹介します。
基本的な使い方から、私なりに色々な実験もしてみました。
Yaku Han JPの「半角にする」というのは、全角入力の約物文字を半角入力の文字に変換するということではなく、「全角で入力した約物文字が、半角ぐらいのきれいなサイズで表示される」ということです。文字情報としてはあくまでも全角扱いです。
Yaku Han JPと使い方について
Yaku Han JPには制作者様の公式サイトがあります。
概要と使い方についてはこのサイトを見るのが最も正確で解りやすい内容になっています。
Yaku Han JP公式サイト https://yakuhanjp.qranoko.jp/
とはいえ、ご紹介するにあたって簡単に概要をご説明するとこのようになります。
Yaku Han JPの導入手順
- HTMLでフォントを読み込む(CDNリンクかフォントデータダウンロード)
- CSSのfont-familyで指定する
<!-- 導入例 -->
<!-- HTML -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@3.3.0/dist/css/yakuhanjp.min.css">
<!-- CSS -->
.sample { font-family: YakuHanJP, "Noto Sans JP";}Yaku Han フォントは6種類ある
- YakuHanJP:ゴシック体(約物全て半角サイズ)
- YakuHanJPs:ゴシック体(カッコのみ半角サイズ)
- YakuHanMP:明朝体(約物全て半角サイズ)
- YakuHanMPs:明朝体(カッコのみ半角サイズ)
- YakuHanRP:丸ゴシック(約物全て半角サイズ)
- YakuHanRPs:丸ゴシック(カッコのみ半角サイズ)
その他Yaku Hanフォントの特性
- Yaku HanフォントはNoto Sans Japaneseをベースに作られている。
- CSSのfont-familyでYaku Hanに続いて他の日本語フォントを指定すれば、そのフォントの約物だけを半角サイズにしてくれる。(全ての日本語フォントに対応している!)
- Yaku Hanフォントのみを指定すると、JP(ゴシック)MP(明朝)RP(丸ゴシック)に関わらずNoto Sans Japaneseになる。
ダイジェストでお伝えするとこのような内容になります。
簡単に導入できるうえに、どんな日本語フォントの約物も半角サイズに詰めてくれます。
6種類あるYaku Hanフォントを比較
6種類あるYaku Han フォントを全部試してみました。
Yaku Han フォントは基本的に他の日本語フォントと組み合わせて使うので、次のような組み合わせて実験しています。
※掲載画像はWindows10のGoogleChromeで表示したものです。
- 通常のNoto Sans JP(比較対象としてYaku Han無し)
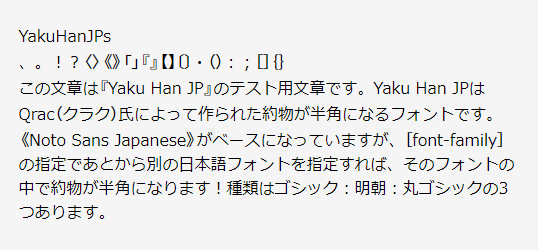
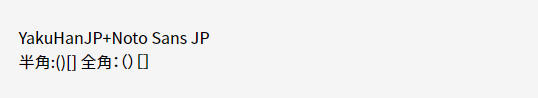
- ゴシックはYaku Han JP単体
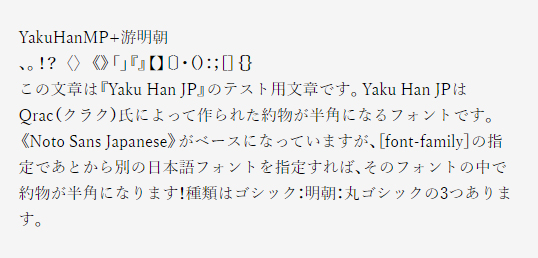
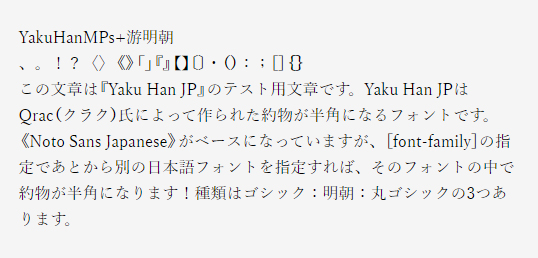
- 明朝は游明朝
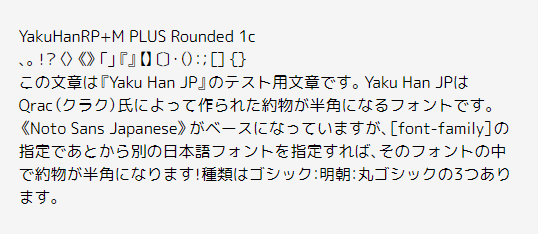
- 丸ゴシックはM PLUS Rounded 1c (Googleフォント)
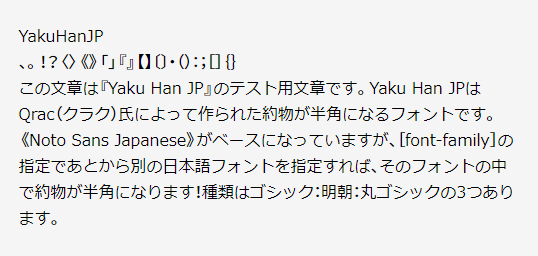
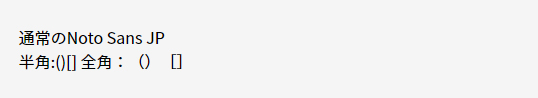
通常のNoto Sans JP(比較対象としてYaku Han無し)

YakuHanJP と YakuHanJPs


YakuHanMP と YakuHanMPs ( 游明朝 )


YakuHanRP と YakuHanRPs (M PLUS Rounded 1c)


もともと半角で入力した約物との違い
全角で入力した約物文字がきれいな半角サイズになるのは解りました。
さらに、本当に半角で入力した約物とどう違うのかも比較してみます。


実際に半角で入力した約物文字はYaku Hanによる変化はありません。
全角と比べると、少し下に下がっているのと、文字の形も多少違います。
つまり、Yaku Hanを使って半角サイズにした全角の約物と、元々半角の約物は全然違います!
特殊なフォントとの組み合わせ
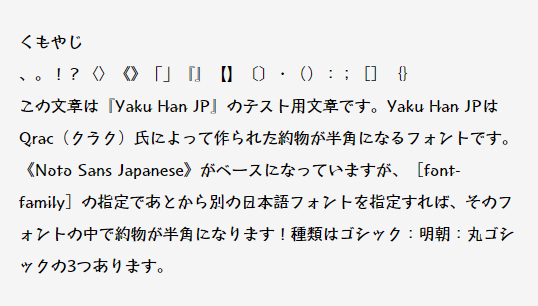
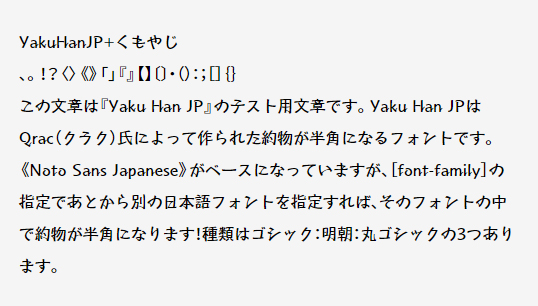
今度は、くもやじという少し特殊なフォントとの組み合わせで実験してみます。


このような特殊なフォントだとYaku Hanがさらに効果的に見えると思います。
すごくきれいで読みやすくなっています。
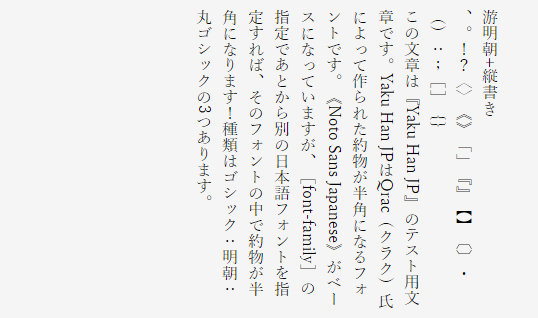
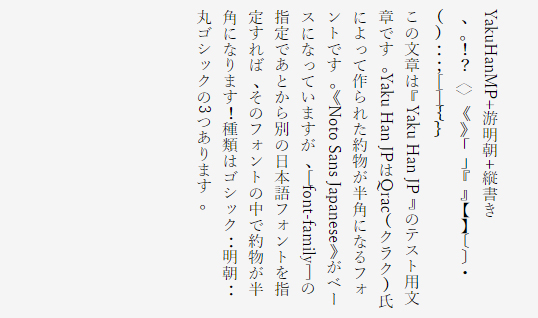
縦書きには対応していない
こんなに日本語フォントが綺麗になることを知ると、ぜひ縦書きでも試したくなりました。
しかし、どうやら縦書きにおいてはYaku Han フォントを入れるとカッコ系が縦にならないようです。


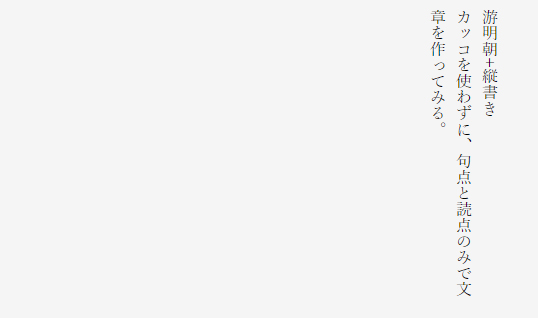
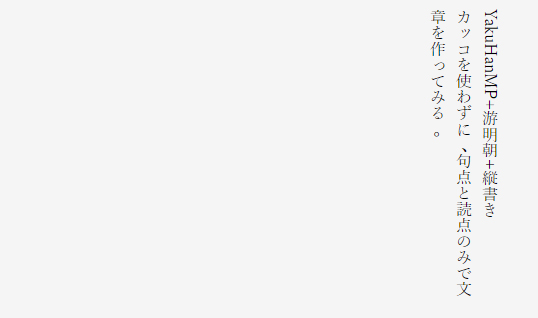
それではカッコ系は使わず、句読点のみではどうなるか試しました。


句読点の文字の詰まりが大きく空きすぎてしまいます。
やはり縦書きにおいては適していないようです。
実際にYaku Han JPを導入しているサイト
様々なサイトで導入されているかと思いますが、私が最初に発見したサイトはSIGMA(シグマ)の公式サイトでした。

このリード文章など非常にきれいですよね。
どうやら、Yaku Han MPと有料の明朝体を組み合わせているようです。
まるで印刷物のような文字詰めと、Webによる高解像度の表現が合わさったような非常に綺麗な文字だと思います。
ぜひ取り入れてみてはいかがでしょうか。
WEBで文字詰めをする他の方法
現在、このYaku Hanフォントを使わなくても、CSSのfont-feature-settingsプロパティの設置で簡単に文字詰めをすることが可能です。
.font{
font-feature-settings: "palt";
}たったこれだけです。
font-feature-settingsの使い方は他にも色々ありますので、こちらも試してみてください。