イラストレーターを使った立体的な線を用いた図形の簡単な作り方のご紹介です。
サムネイルにある様に円形や四角形などの図形の線が凸状に盛り上がって見える方法です。
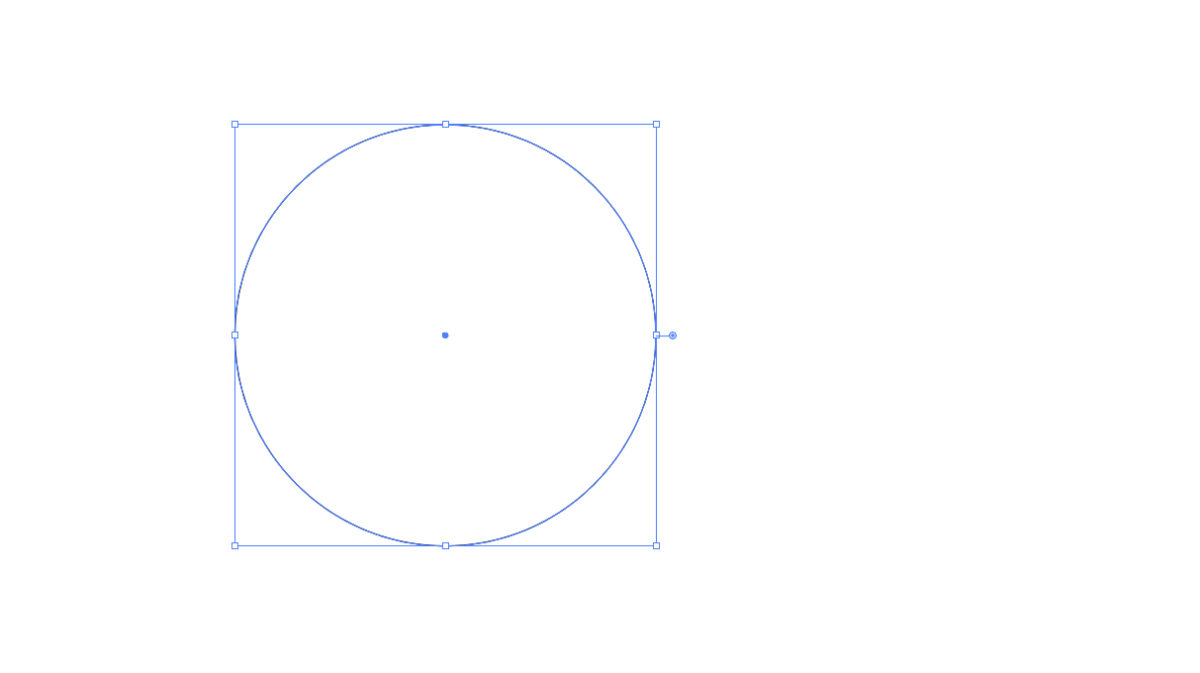
1.任意の図形を用意する
まずは作りたい図形を用意します。
この時、線(パス)が途切れることのない完結した図形にしてください。
つまり、円形や四角形などです。

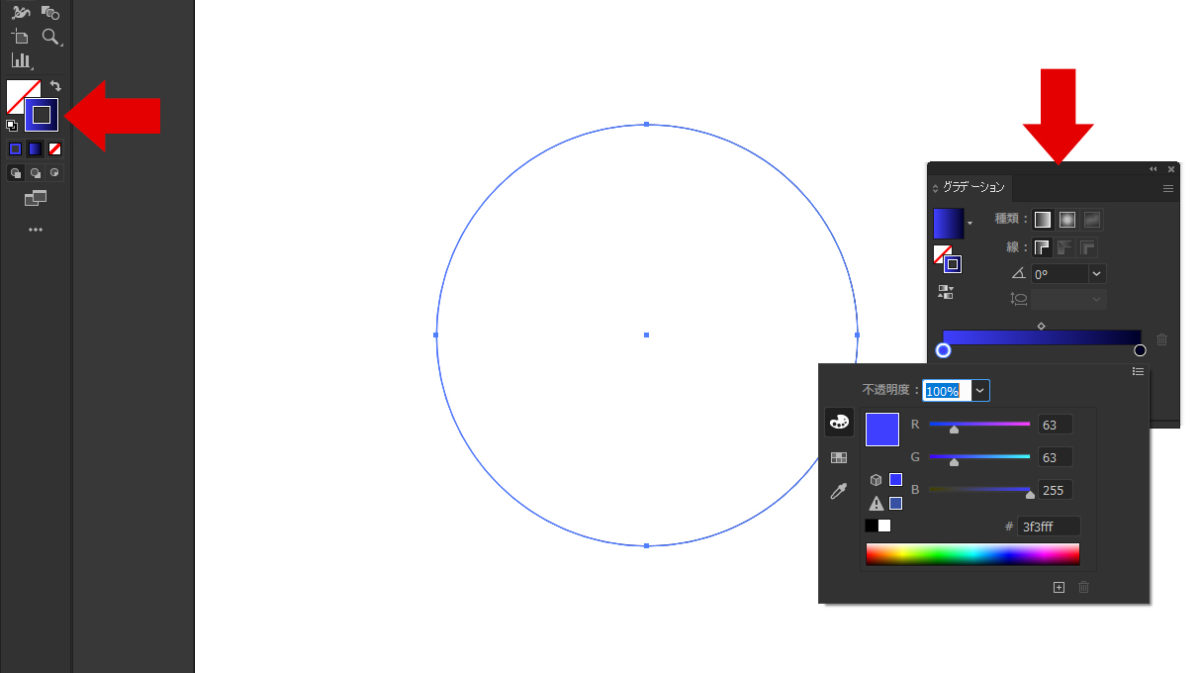
2.線にグラデーションカラーを付ける
オブジェクトのカラーを線だけにし、そこにグラデーションカラーを付けます。
立体を意識して明るい色から暗い色へのグラデーションが良いでしょう。

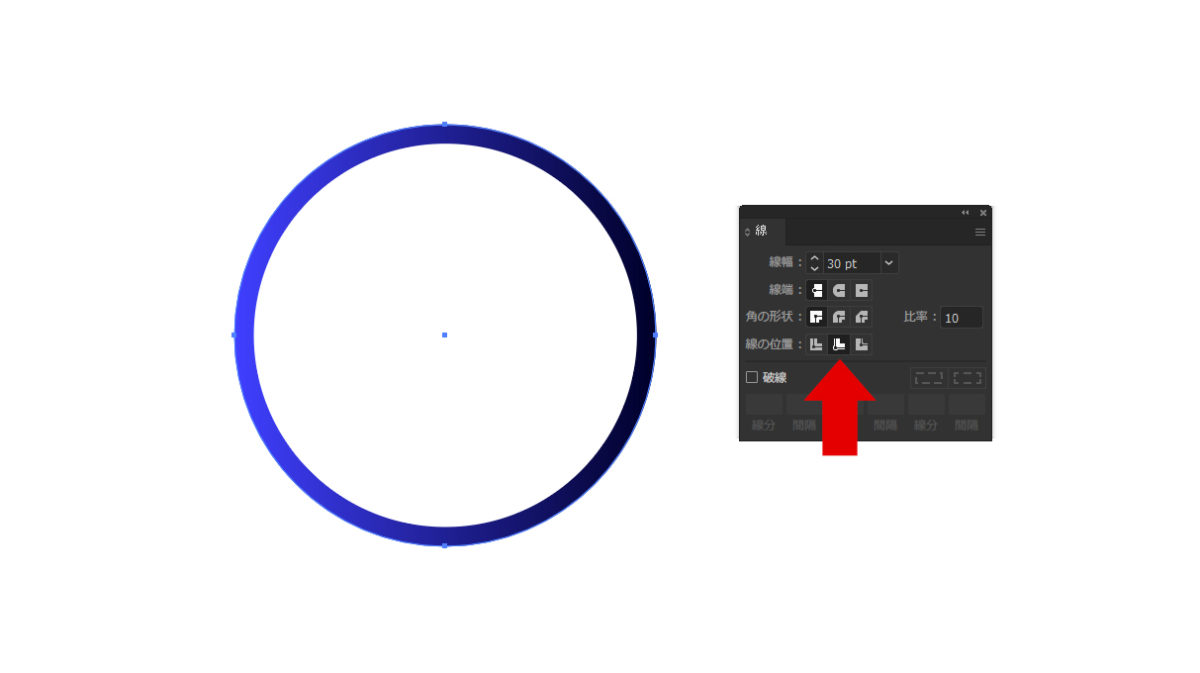
3.線幅と線の位置を調整する
線幅は最終的に作りたい線幅の“半分”ぐらいにします。
線の位置を内側(もしくは外側)にします。
これらは後から調整ができますので、だいたいでも大丈夫です。

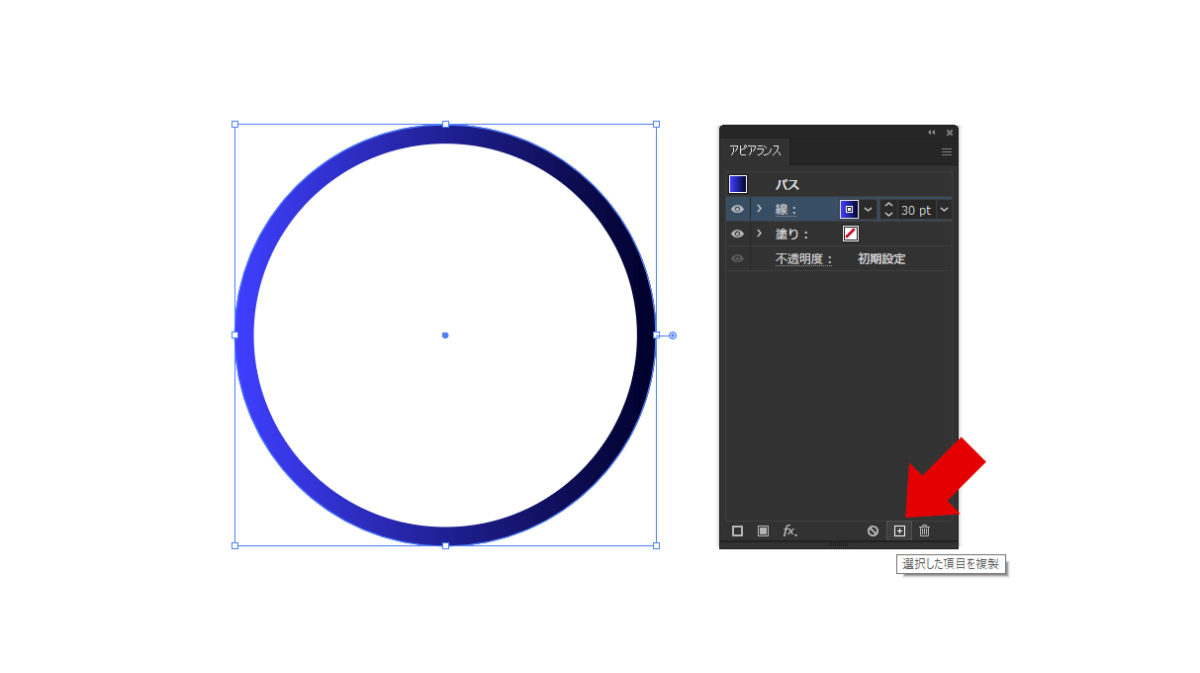
4.アピアランスで線を複製する
アピアランスウィンドウから線を選択し、ウィンドウ下部の複製ボタンを押します。

すると線が複製され2つになります。

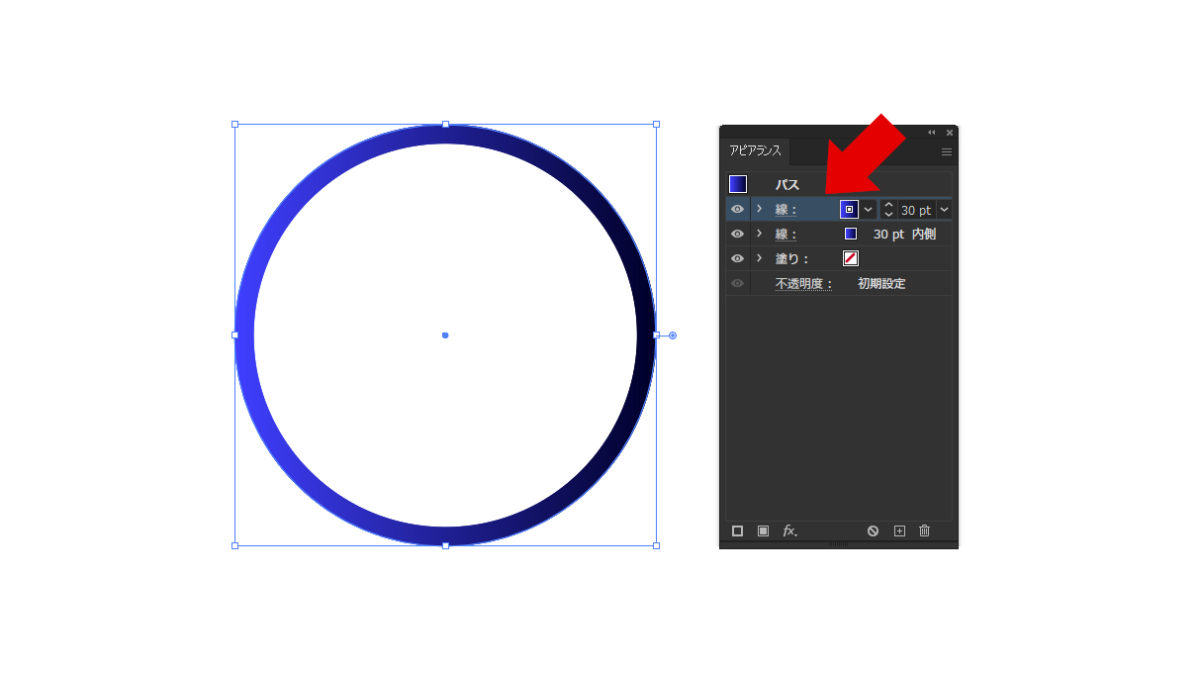
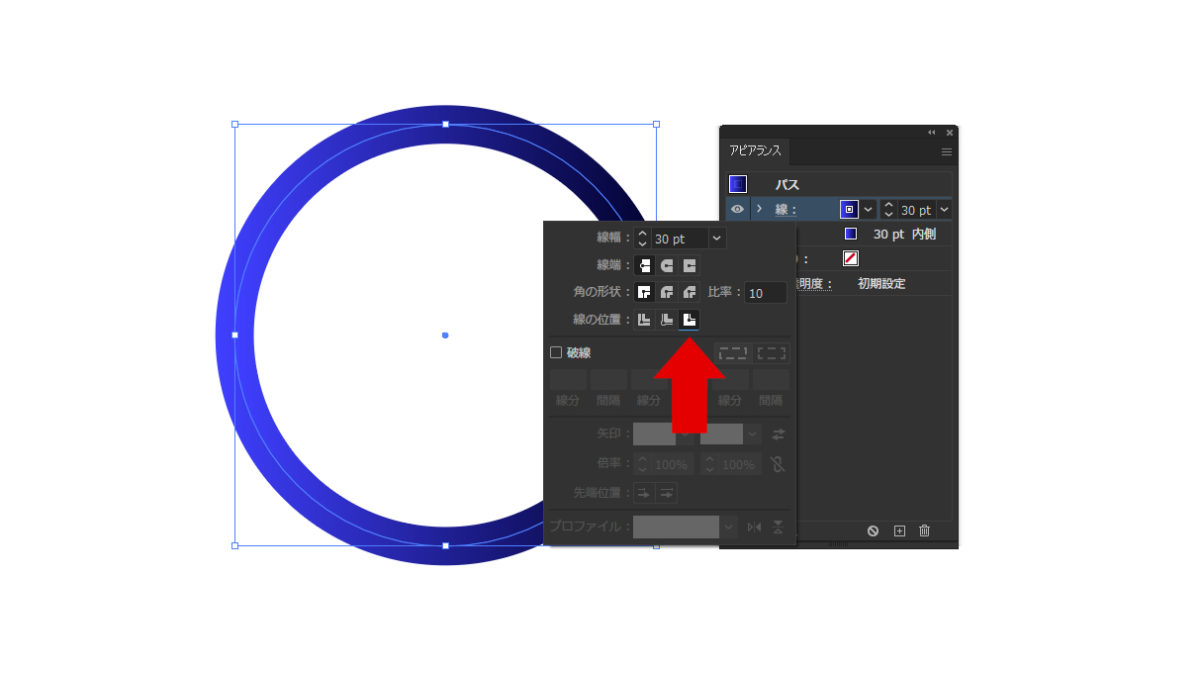
複製した線をクリックし、線の位置を外側にします。
(1つ目の線を外側にした場合は内側にする)

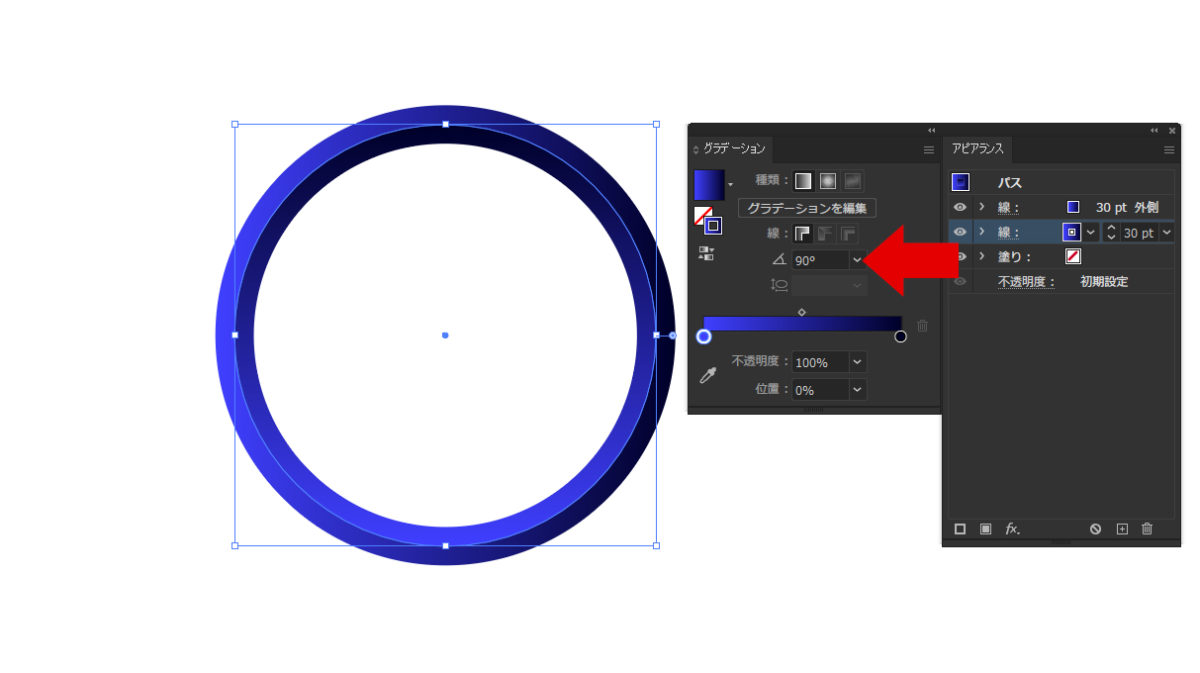
5.2つの線のどちらかのグラデーションの角度を反対にする
アピアランスで2つになった線のうち、どちらかのグラデーションの角度を反対にします。
元が0°になっていた場合は90°で良いと思います。

これで立体感がでましたね。
今回は左上から光が当たっているイメージにしたいので、
ここからグラデーションの角度の微調整をします。
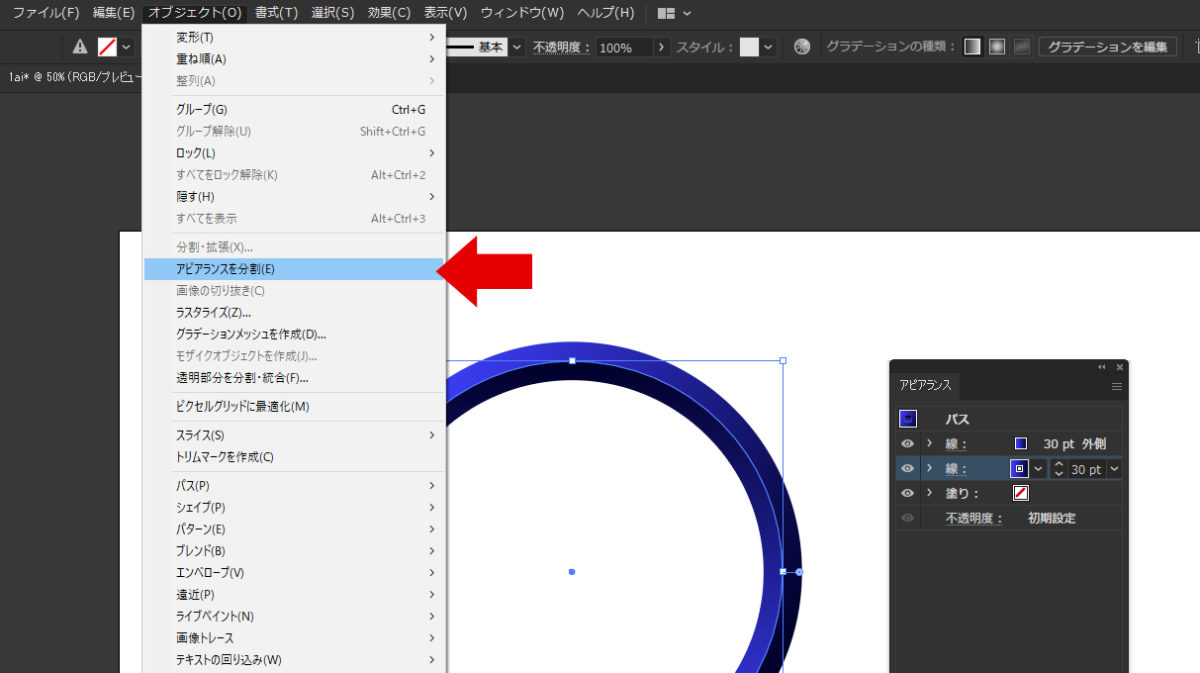
6.アピアランスを分割して最終調整
線幅やグラデーションが決まったら、
オブジェクト > アピアランスを分割を選択してオブジェクト化します。

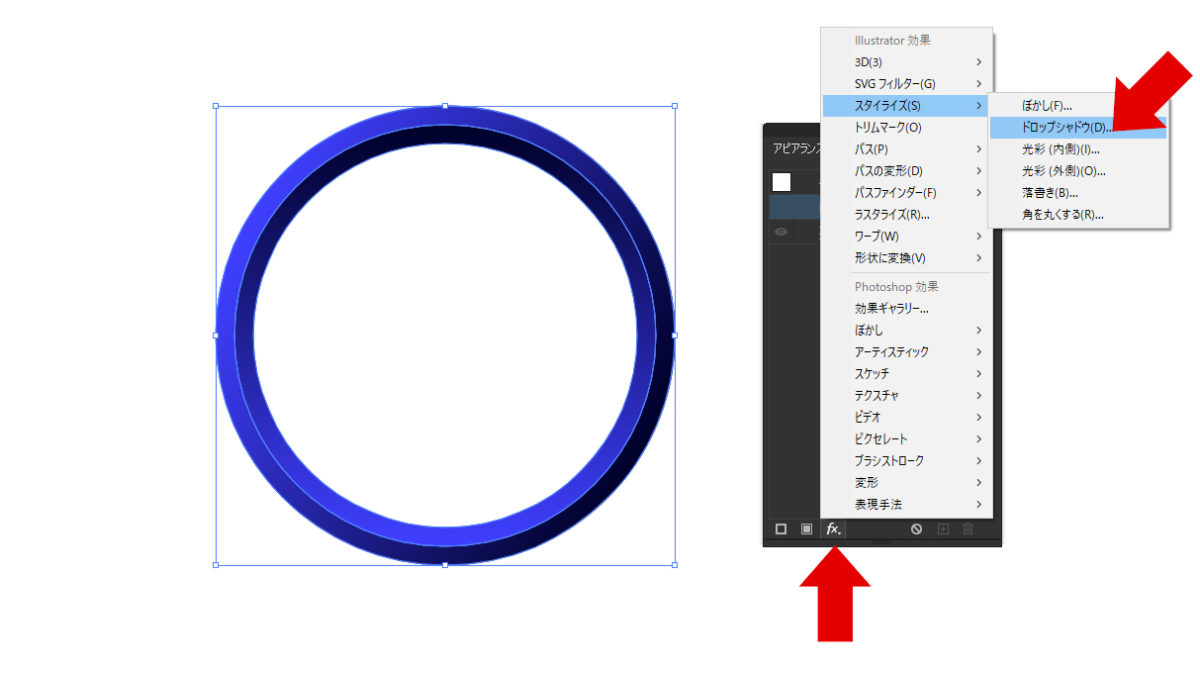
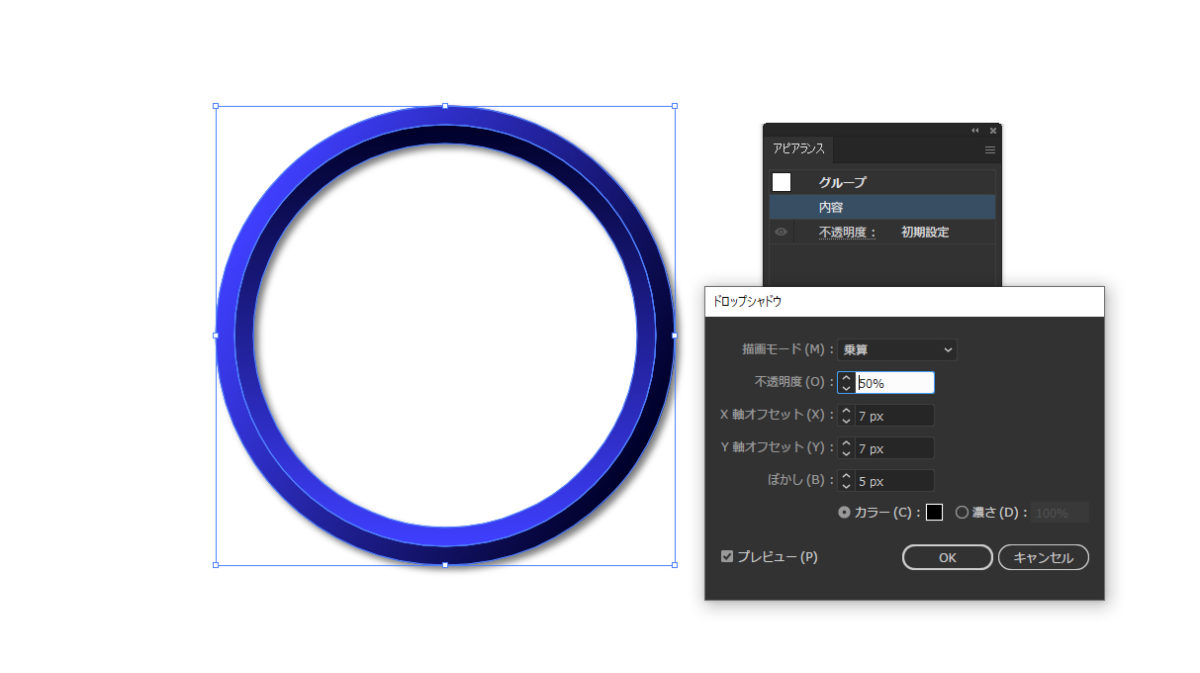
1つのオブジェクトになったら、またアピアランスからドロップシャドウを付けてさらに立体感を付けます。

左上から光が当たっているイメージなので、右下に影を落とします。

あとは背景などを敷いて完成です。

さらに応用で3D効果などを使えば色々な表現ができます。

ぜひ活用してみてください。