canvas(カンバス)での表現で動きやアニメーションに残像を付ける方法を紹介します。
方法は簡単で、「背景に透明度を持たせる」ことです。
実際の例と理屈を解説していきます。
canvasアニメーションで残像を付けた実例
実例を用意したのでご覧ください。
See the Pen canvas after image by YusukeHatanaka (@yusuke_code) on CodePen.
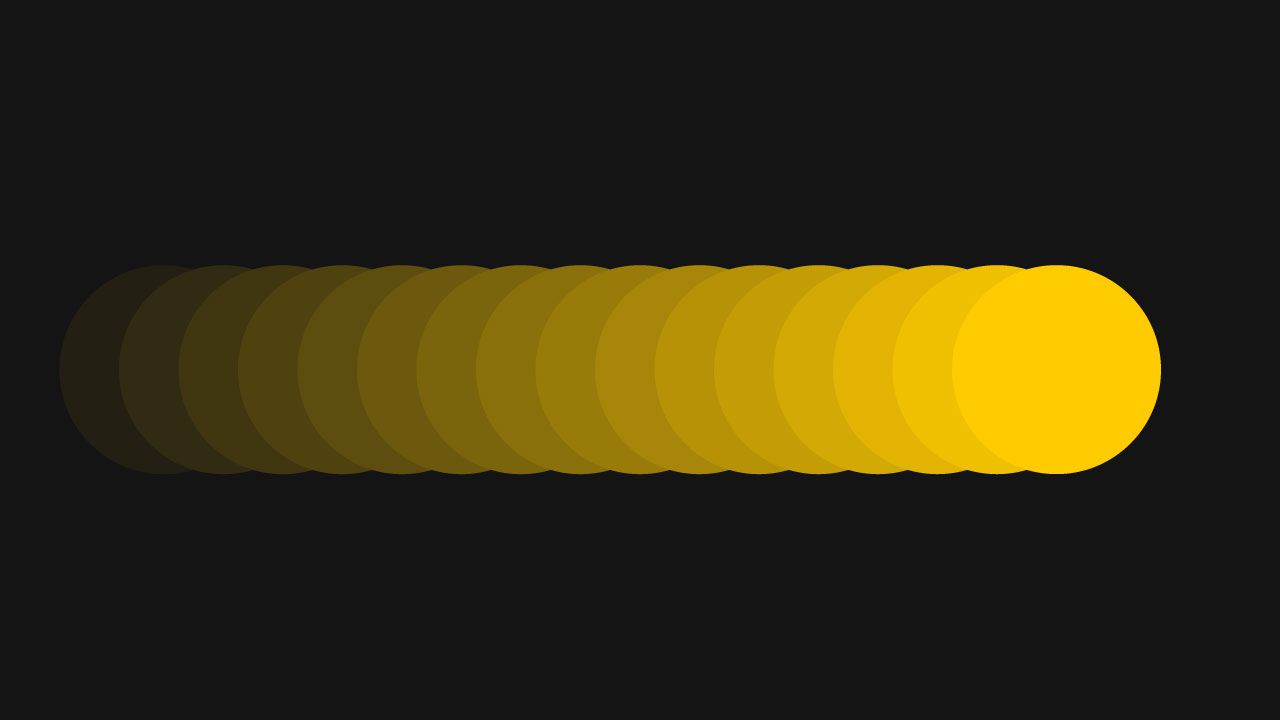
黄色い●が左右に移動するアニメーションが3つあります。
1番上は残像無し、2番目は残像有り、3番目はさらに残像が長くなっています。
それぞれ、背景の黒の透明度の設定が違っていて、1番上の残像無しには透明度が無く、完全に不透明な黒背景です。
2番目と3番目の残像のあるものの背景は透明度があり、透明度が高い設定になってるほど残像が長くなります。
残像が残る仕組み
そもそもcanvas(カンバス)でアニメーションや動きを作るには”再描画”が必要になります。
オブジェクトを動かす、という指定ではなく、1コマごとに改めて画面全体を描画します。
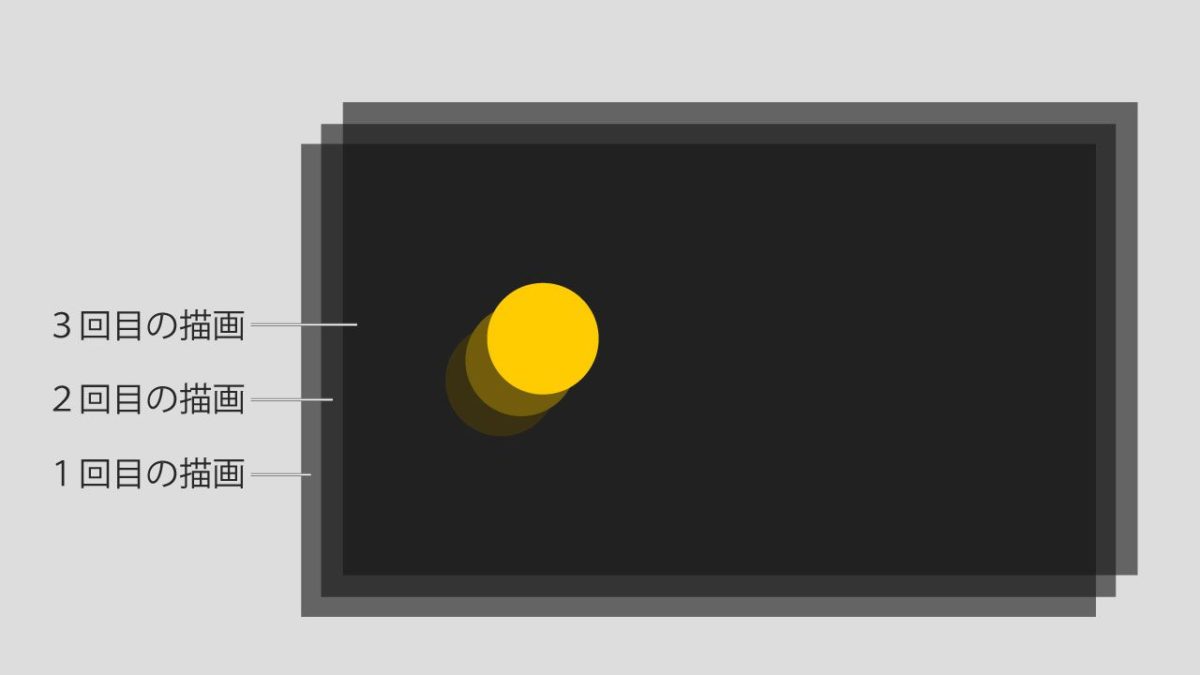
描画する際には、”背景”と”オブジェクト”の2つを画面にレンダリング(描画)します。この処理を高速で何度も行いつつ、オブジェクトの位置を1回ごとに変えていくことでアニメーションしているように見せます。
この際に、描画する背景が透明度を持っている場合、以前の描画が透けて見えることになります。
黄色い●のオブジェクトにとっては、新しいコマが描画されるたびに背景色が重なって見えづらくなります。
1コマよりも2コマというように、新しい描画がされるたびに●は見えづらくなります。これが残像になるわけですね。

図にするとこのようなイメージです。
背景の色指定には”rgba”か”hsla”を使うといいでしょう。
//rgbaでの指定
ctx.fillStyle = 'rgba(0,0,0,0.1)';
//hslaでの指定
ctx.fillStyle = 'hsla(260,0%,0%,0.1)';