加工前と加工後など、2枚の画像の比較をサイトで表現したい時に便利な、画像比較スライダーの作り方のご紹介をします。
そんなに頻繁に見かける表現ではありませんが、私の記憶ではOMEGA(時計)の公式サイトに以前あったと思います。
画像比較という点ではこれ以上無い表現だと思うので、覚えておくといつか使えると思います。
プラグインは使わずに実装をします。
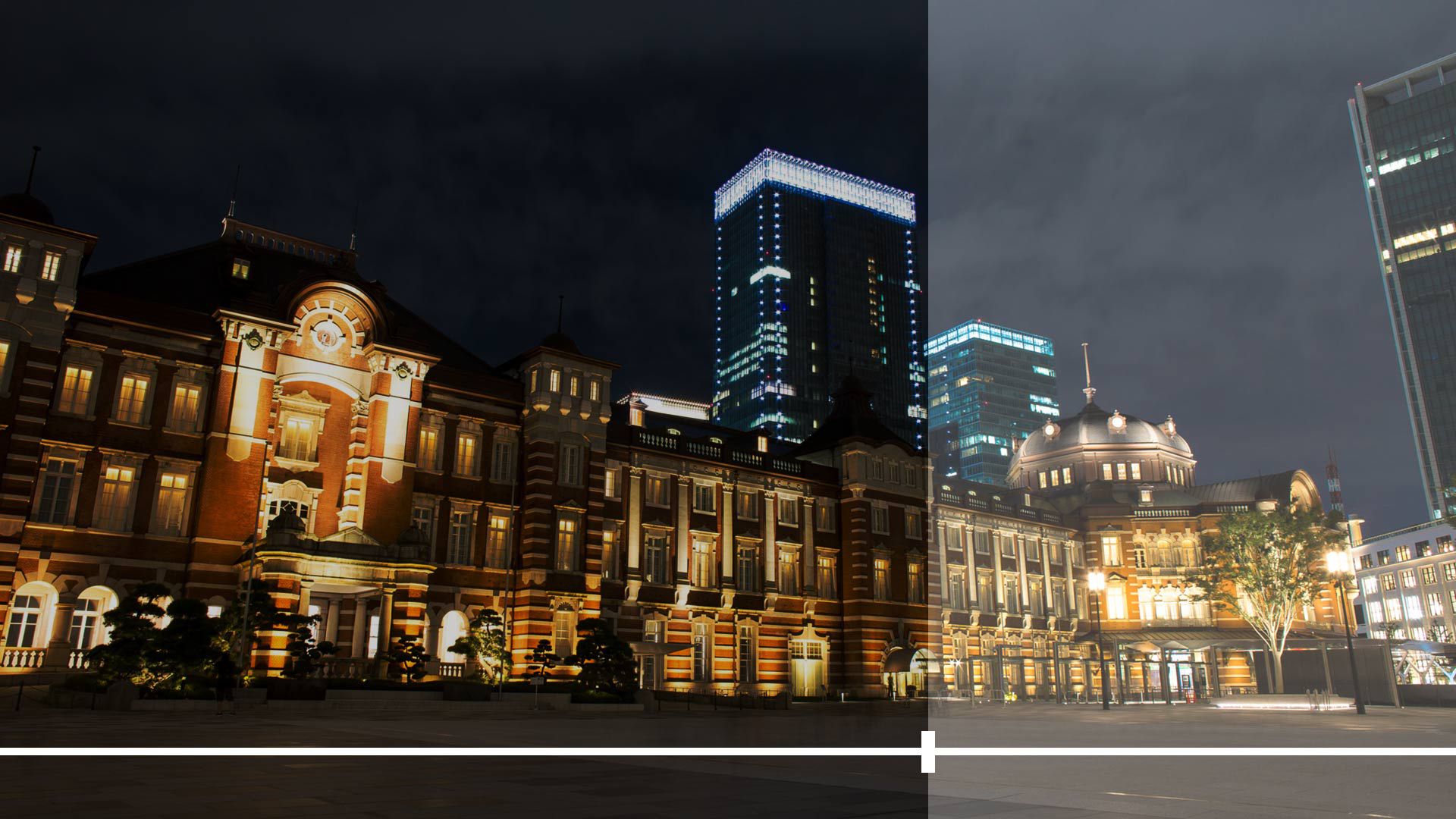
まずは実際の表現をご覧ください
実際に実装をすると、このような表現になります。
スライダーを操作することで、2枚の画像の比較をする表現になっています。
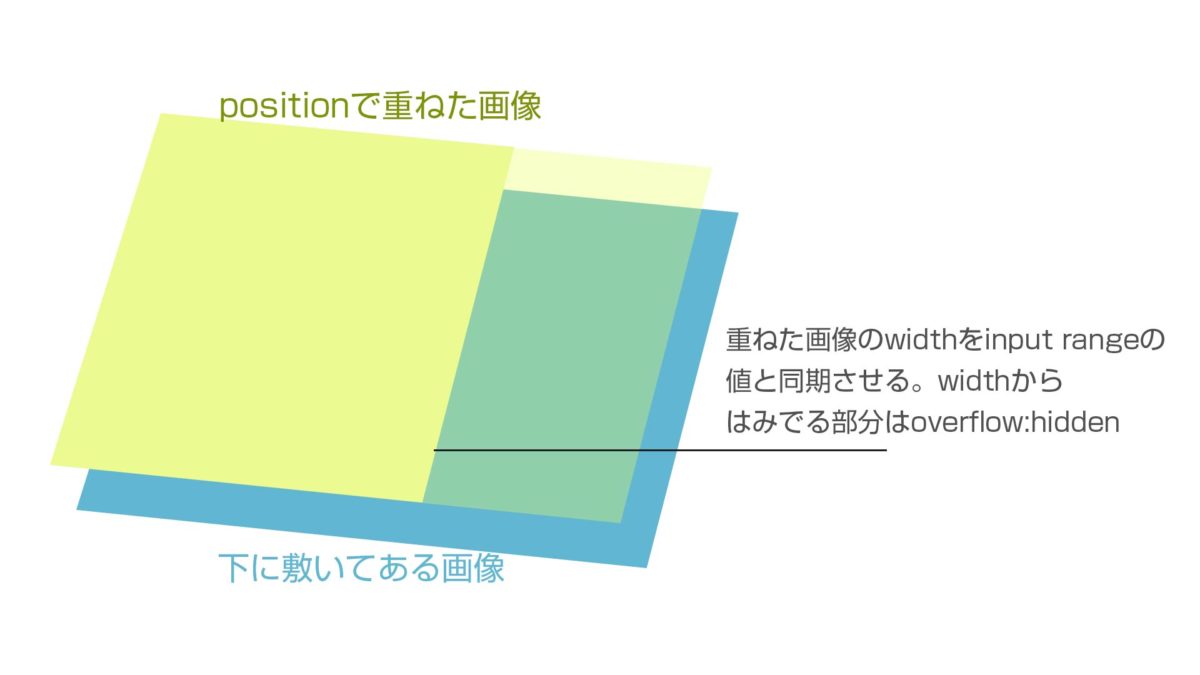
イメージとしては、こちらの図のような感じです。

ソースコード
この表現のソースコードは下記の通りです。
考え方としては、2枚の画像のうち1枚をpositionで重ねて配置をします。
重ねた方の画像のwidthをinput type=”range”のスライダーの値と同期させ、そのwidthからはみ出た部分はoverflow:hiddenで隠します。
HTML
<div class="image-slider">
<div class="on-image">
<img src="image1.jpg">
</div>
<img src="image2.jpg">
<input type="range" class="range">
</div>
CSS
.image-slider{
position: relative;
display: inline-block;
}
/*positionで画像を重ね、widthからはみ出た部分をhidden*/
.image-slider > div.on-image{
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 50%;
overflow: hidden;
}
/*imgのmax-widthが100%になっているとダメ。*/
.image-slider img{
display: block;
user-select: none;
max-width:none !important;
width:500px;
}
/*スライダーも画像内に配置するためpositionを指定*/
.image-slider input.range{
position: absolute;
left: 0;
bottom: 10px;
width: 100%;
margin: 0;
}
/* スマホサイズで画像が大きすぎる場合は調整 */
@media only screen and (max-width: 30em) {
.image-slider img{
width:300px;
}
}
JavaScript
var image = $('.on-image');
var range = $('.range');
//input rangeが操作されるたびに発火
range.on("input",function(){
val = range.val();
//画像領域のwidthをrangeの入力値と同期
image.css('width' , val + '%');
});
制作上の注意点
この機能を制作・実装する上での注意点はimg(画像)のwidthです。
imgのwidthやmax-widthに100%がかかっていると、重ねた方の画像が現在の領域のwidthを基準に画像を表示してしまいます。(スライダーを動かしても画像の比率を保ったまま伸縮してしまいます)
そのため、imgにはmax-widthを指定せずに、widthをpx指定するのが確実です。
レスポンシブに馴染むようにするにはカスタマイズが必要になりますが、とても簡単な実装としてはこちらで十分です。