イラストレーターでメニューやプログラム表、目次などを作るときに便利なタブルーラー機能をご紹介します。
横幅は揃えたいけど内容となる文字数がバラバラで、一つ一つ手作業で調整していることってありませんか?
こうしたレイアウトを簡単に整えられます。
Illustratorのタブルーラー機能とは
タブルーラー機能とは、メニューや目次などのように、
「項目・・・内容」という記述が連続するデザインを作るときに便利な機能です。
具体的な使いどころとして、レストランのメニュー、イベントのプログラム表、本の目次(インデックス)などです。
曲順・・・曲名
料理項目・・・料理名
タイトル・・・ページ数
これを手作業でやると膨大な作業量になってしまいます。
それでは使い方をご紹介します。
タブルーラー機能の使い方
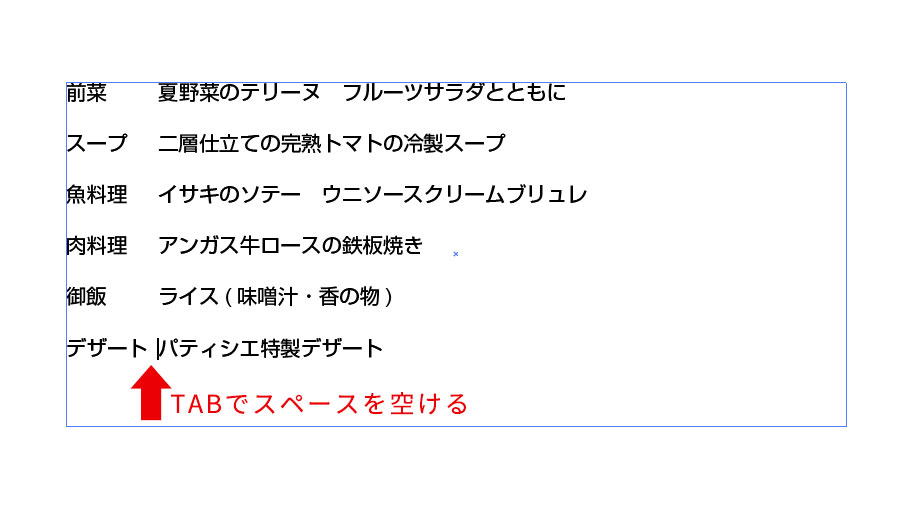
1.まずはテキストを書いてTABでスペースを空ける
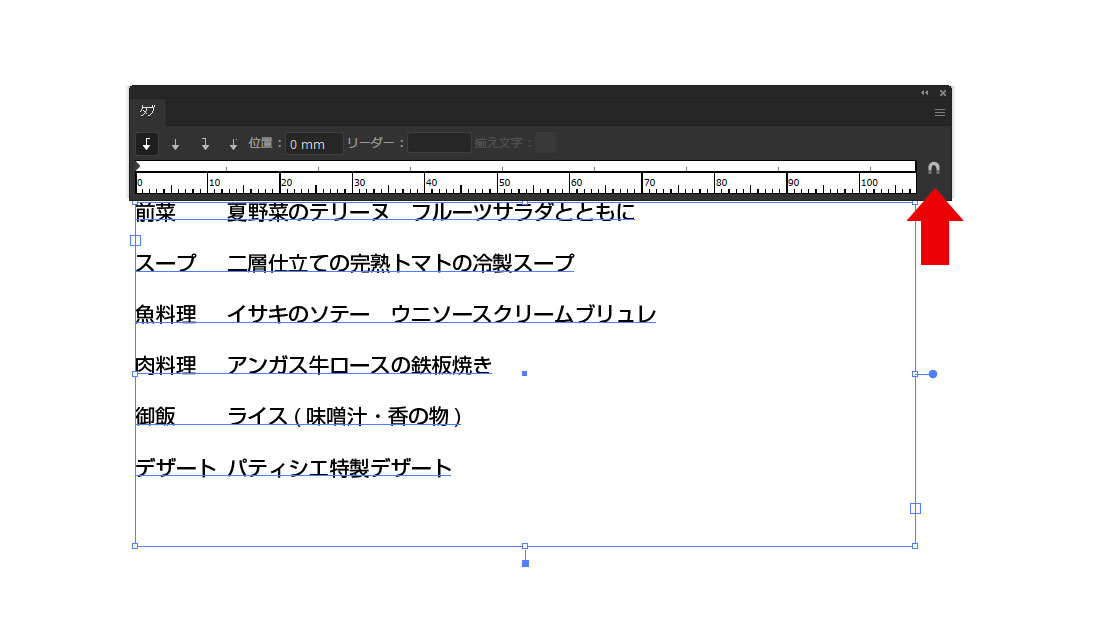
テキストボックスを作り普通にテキストを打ち込みます。
そして、項目と内容の間にキーボードのTABキーでスペースを空けます。
これが必ずTABキーで空けたスペースでないといけません。
また、TABキーを押すのは1回だけで大丈夫です。

2.タブウィンドウを出す
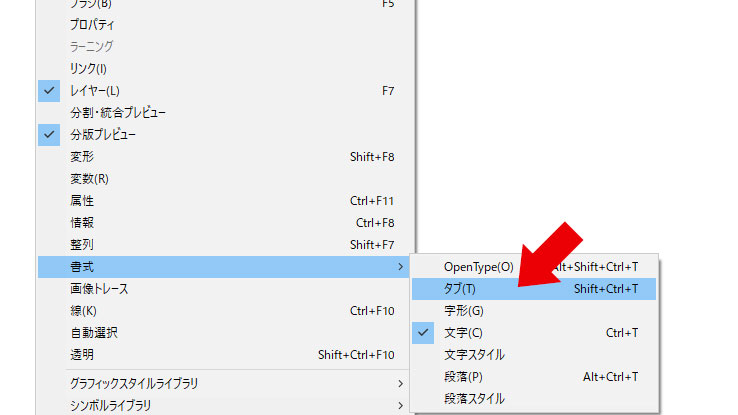
ウィンドウ > 書式 > タブでタブウィンドウを出します。

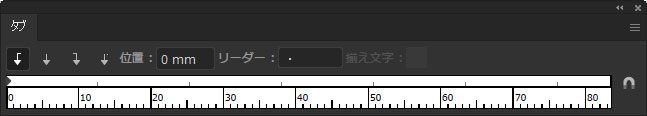
このようなウィンドウが出てきます。

3.タブルーラーの操作と設定
設定したい文字を選択した状態でタブウィンドウを操作します。
まず、タブウィンドウの一番右のU字磁石のボタンを押します。
するとテキストボックスのサイズに定規がぴったりフィットしてくれます。

そして、
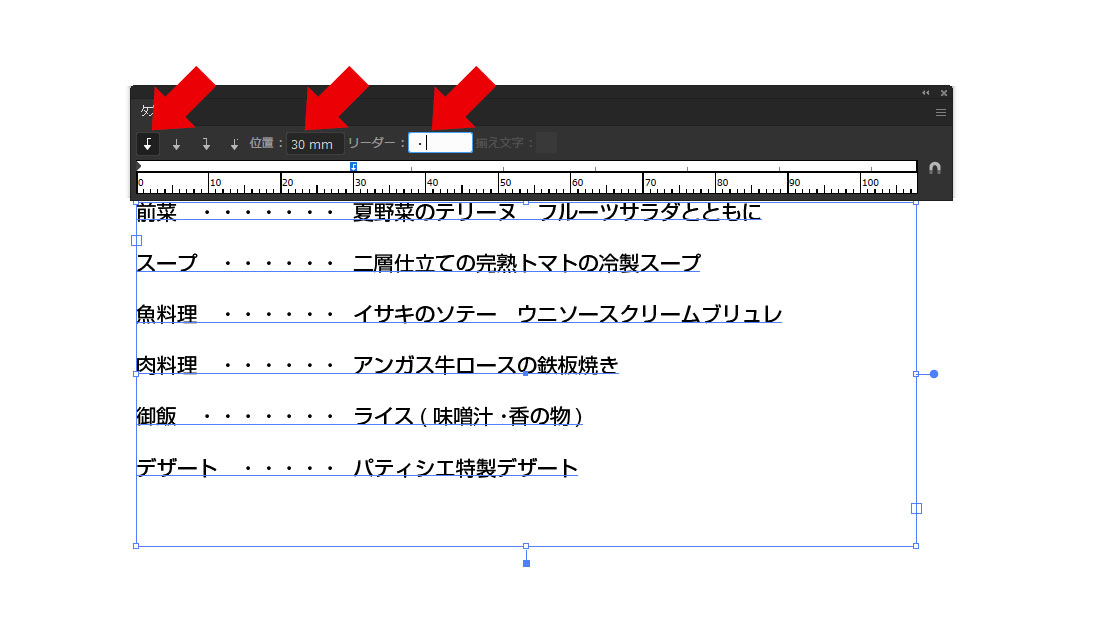
・タブウィンドウの一番左の矢印ボタンを押します。
・位置の数値を設定し内容の始まり位置を調整します。
・リーダーの所に記号などを入力します。
リーダーに入力する文字が項目と内容の間に入る文字列となります。
1文字で設定するのが最もきれいになると思います。

メニューができあがりましたね。
これが基本的なタブルーラーの使い方です。
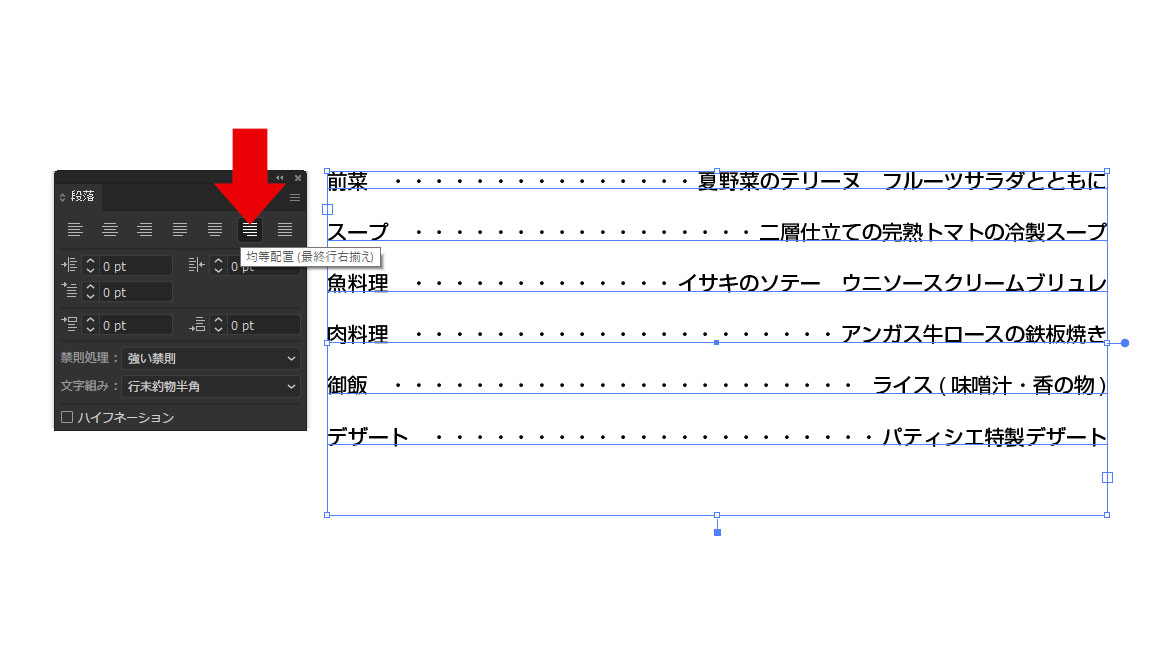
4.必要に応じて段落の設定
ここまでできたら、最後に段落の設定で均等配置(最終行右揃え)にすれば、左右が綺麗にそろいます。

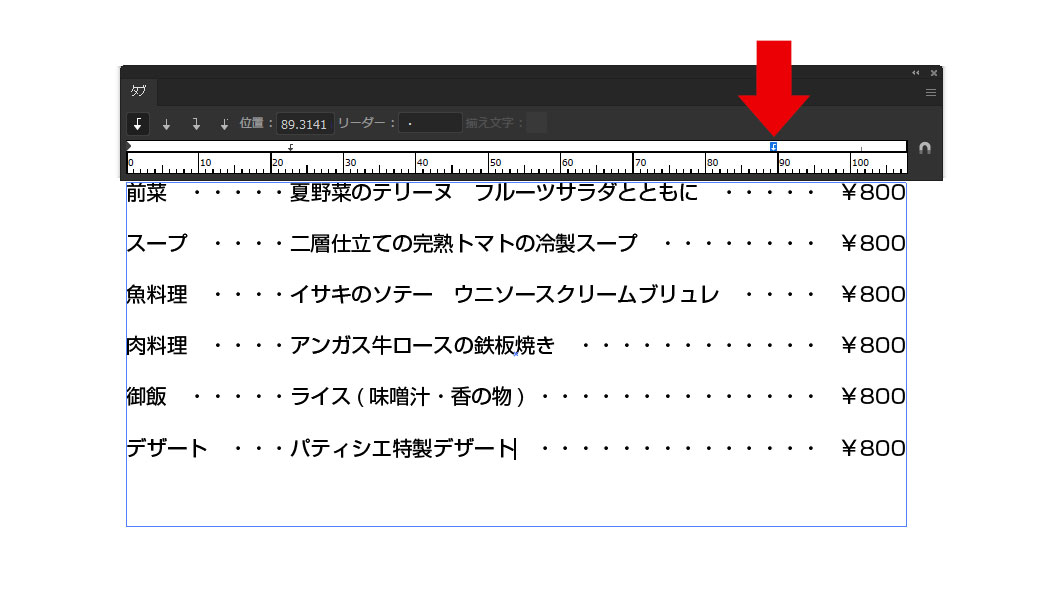
5.応用で要素を増やしてみる
ここまでできたら後は色々と応用ができますね。
例えば、「項目・・・内容・・・値段」のように要素を3つにすることもできます。使いどころはいろいろありそうですね。

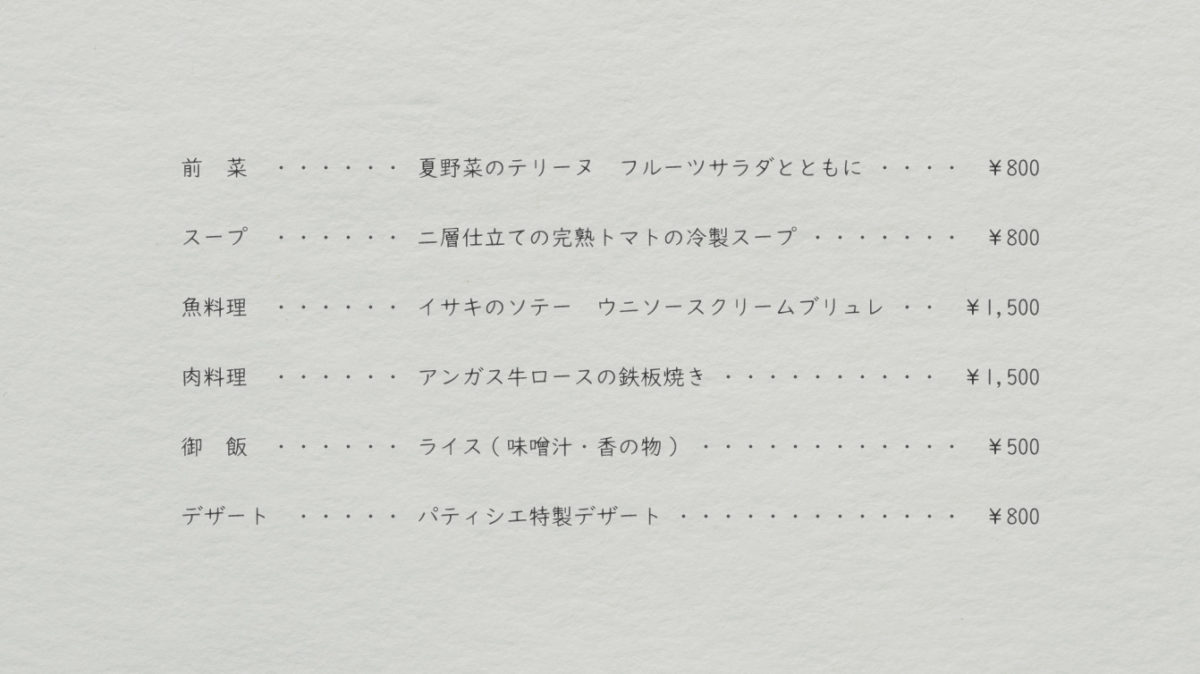
さらにこれをデザイン的に整えれば、このようになります。

ぜひ活用してみてください。