Illustrator(イラストレーター)で円柱型に張り付いたような3Dテキストの作り方をご紹介します。
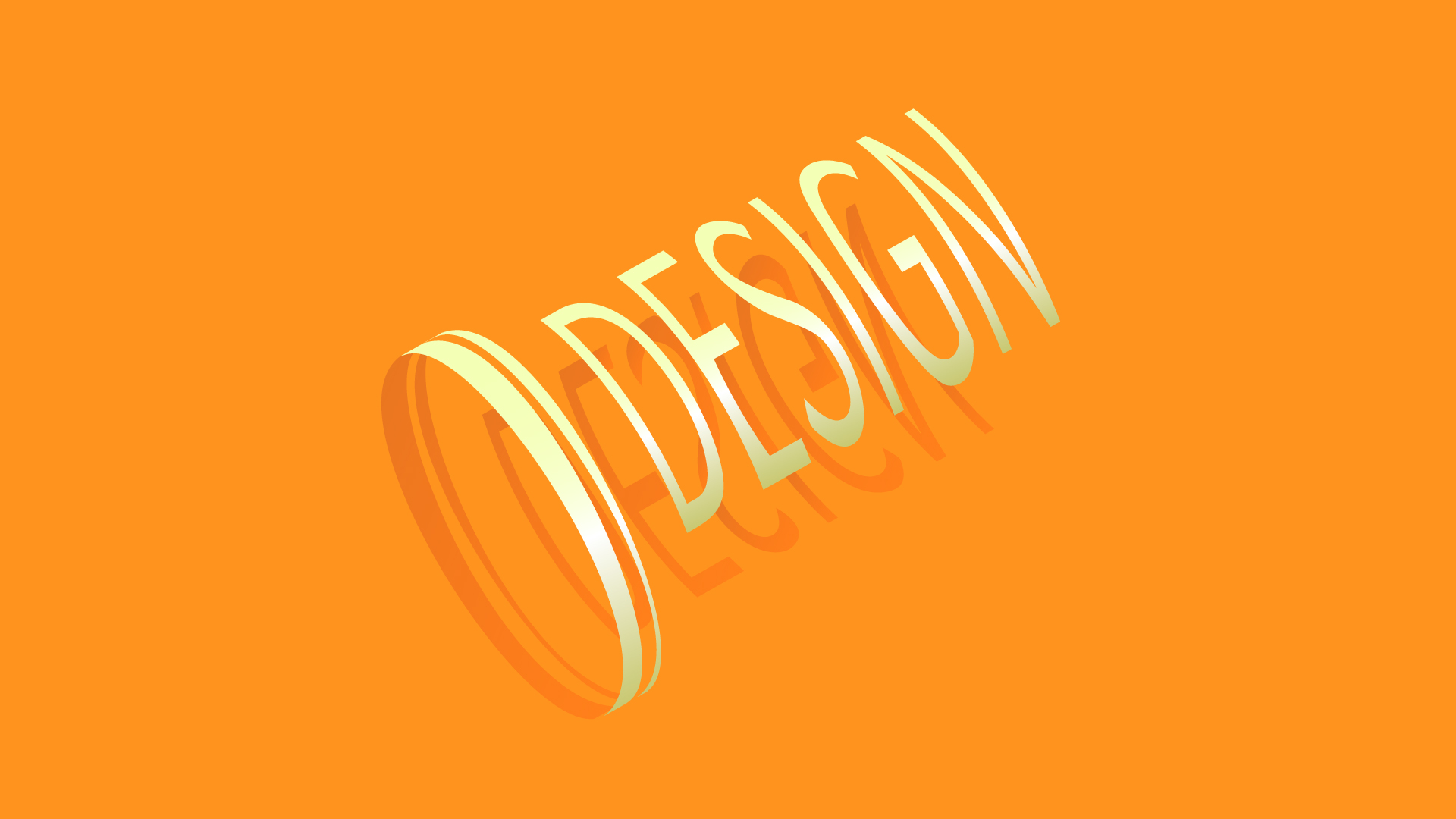
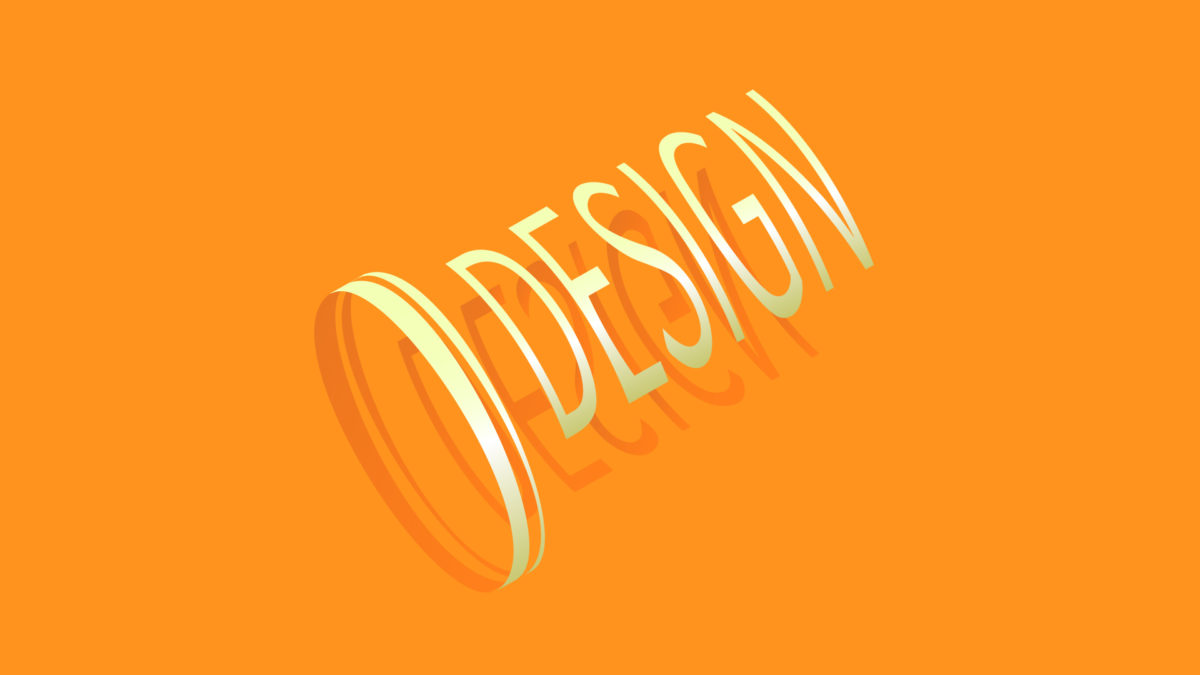
今回はサムネイルのイメージを作っていきます。
テキストだけでなく様々なオブジェクトにも適応できますし、円柱以外の形状をベースに3Dにすることもできます。
手順1: 立体的(3D)にしたいオブジェクトをシンボルに変換する。
まず元となるオブジェクトを作り「シンボルに登録」します。
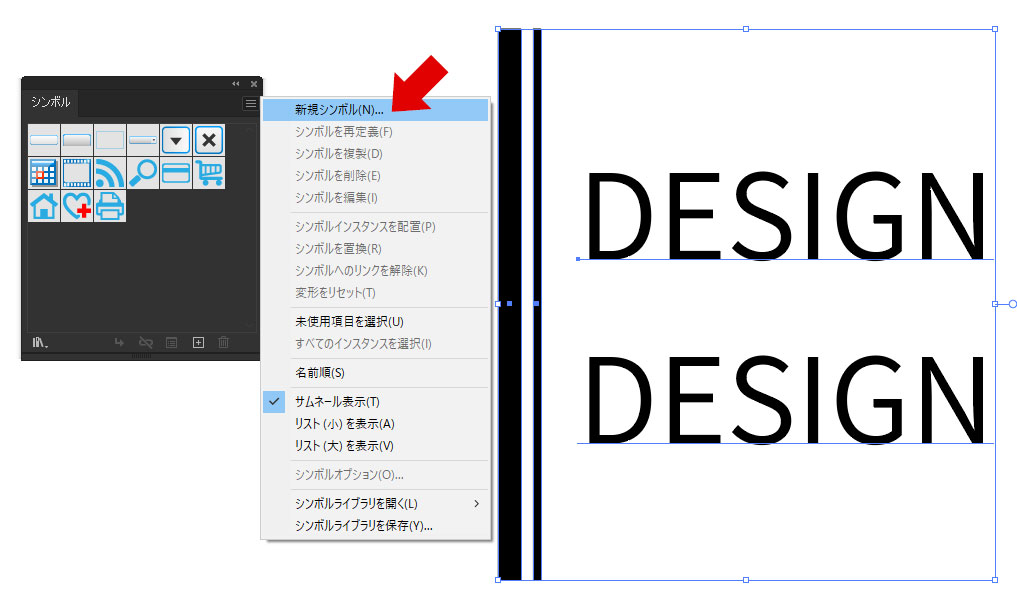
今回は立体感が解りやすいように帯を入れてこのようなデザインにしました。
これをシンボルウィンドウから「新規シンボル」を選択してシンボルにします。

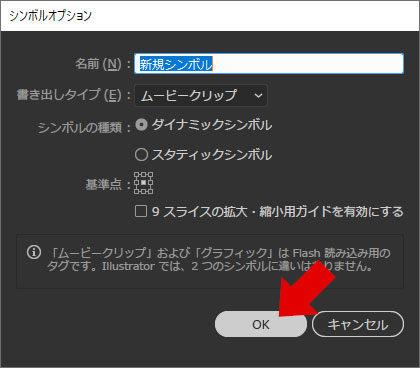
「新規シンボル」を押すとダイアログが出ますが、そのままOKで大丈夫です。

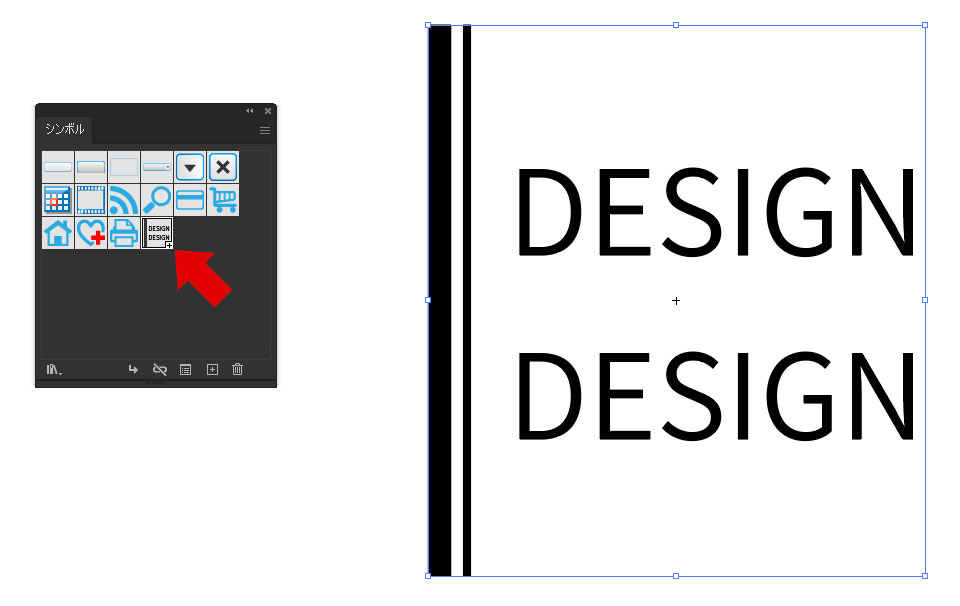
シンボルウィンドウにオブジェクトが登録されれば完了です。

手順2: 円柱を作ってシンボルを張り付ける。
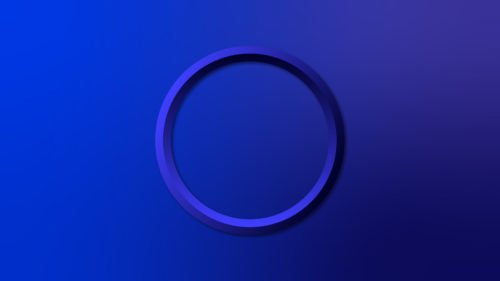
次に円柱を作ります。
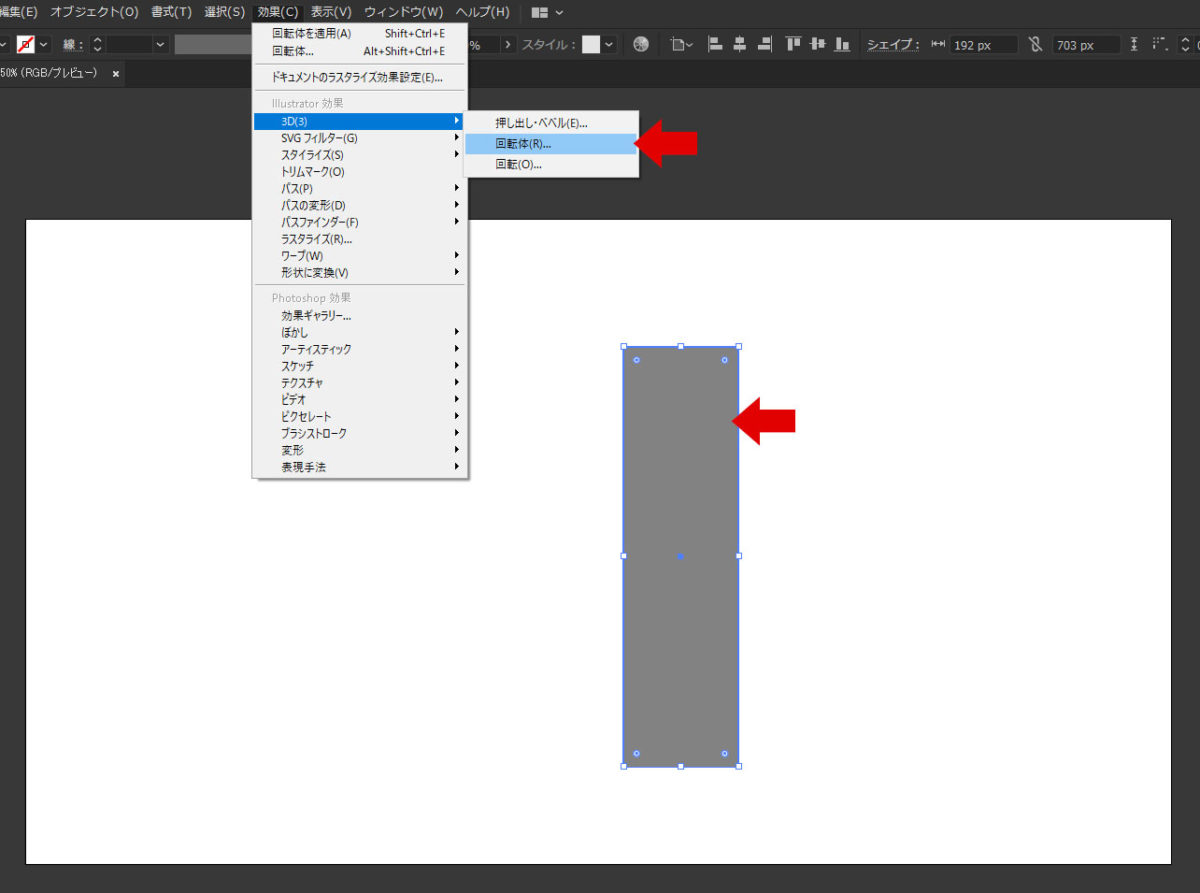
・縦型の長方形のオブジェクトを作り、
・効果 > 3D > 回転体 を選択します。

長方形が回転し円柱になります。
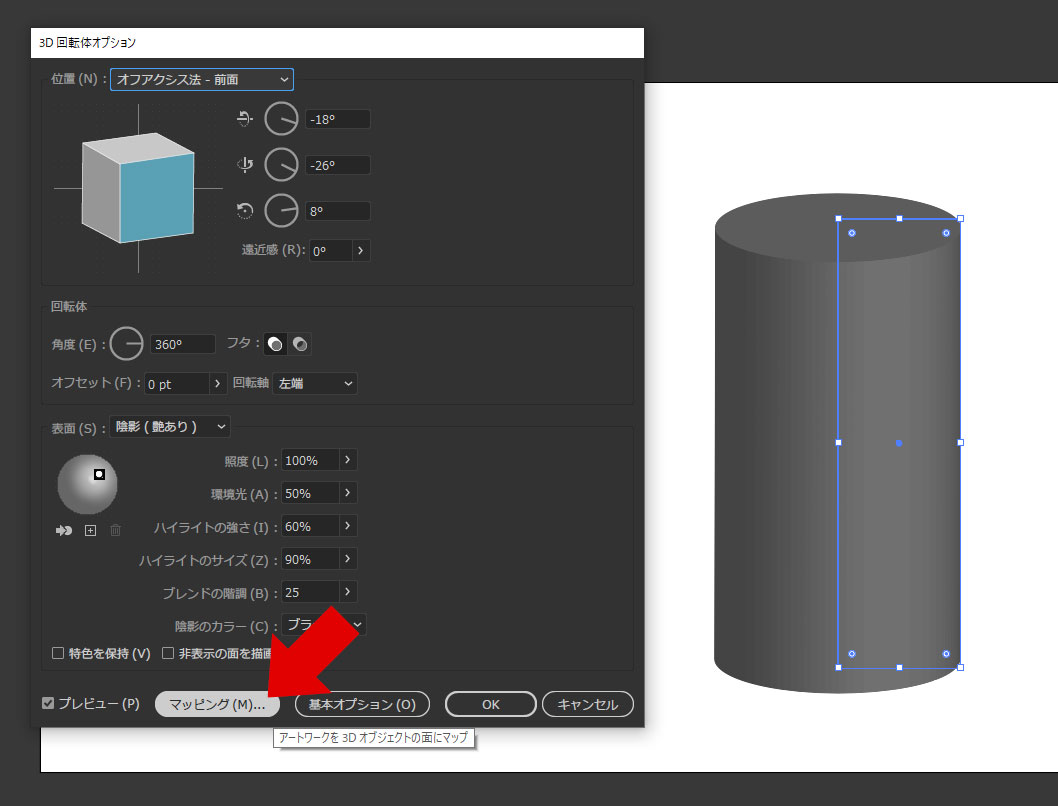
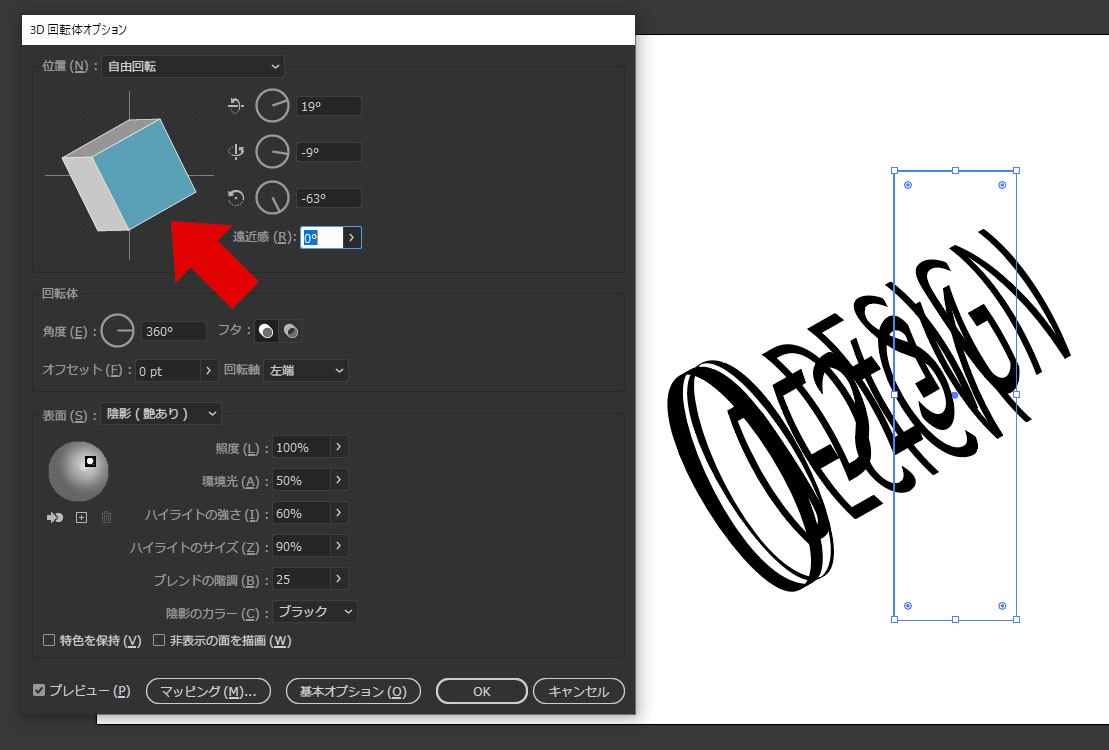
3D回転体オプションのダイアログが出てくるので、
「マッピング」を選択します。

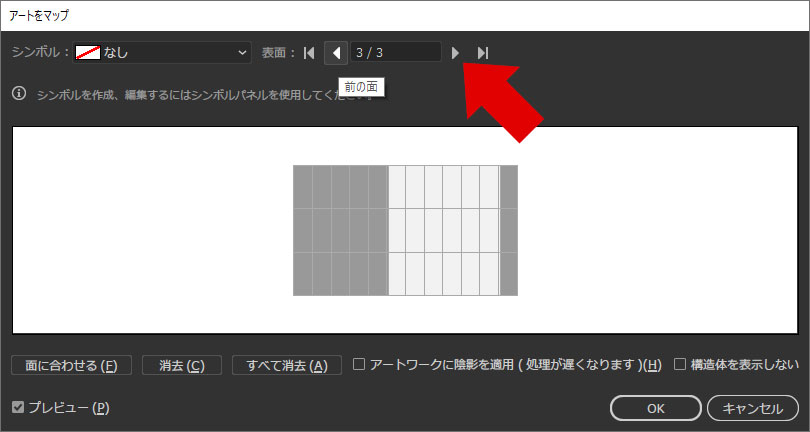
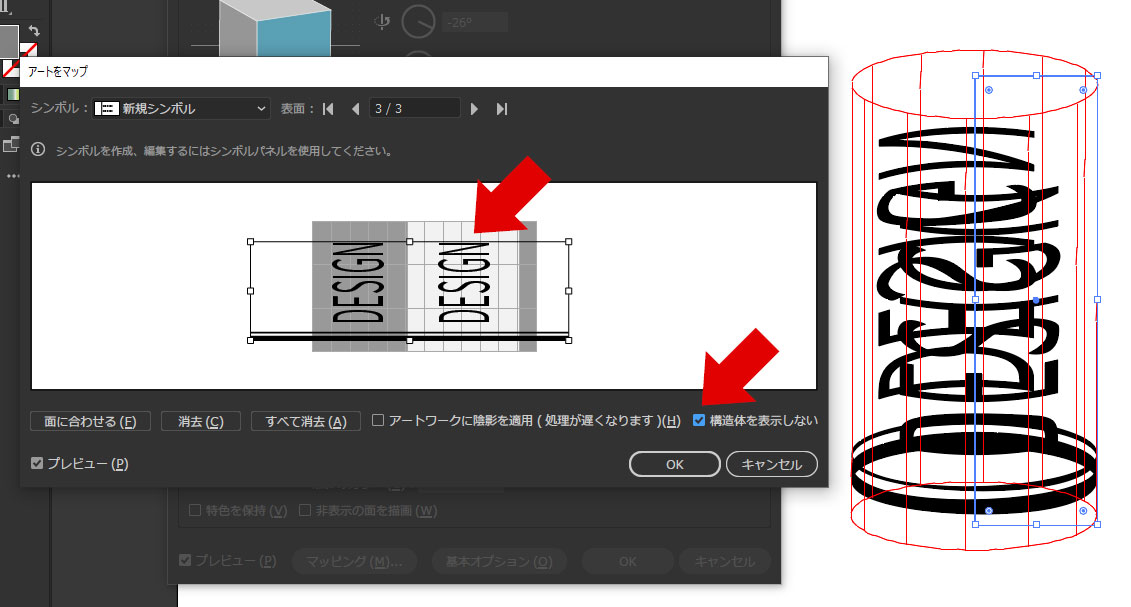
「アートをマップ」のダイアログが出てきます。
この中で円柱にシンボルを張り付けていきます。
「表面」の左右ボタンを押して円柱の側面図に切り替えます。

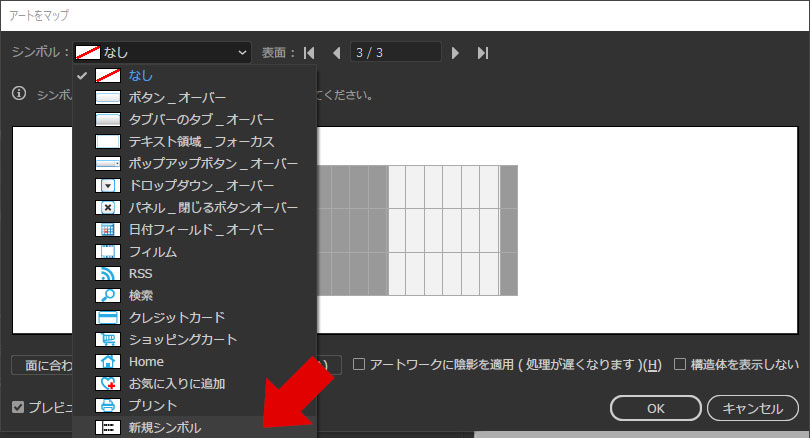
「シンボル」から先ほど作った新規シンボルを選択します。

するとシンボルが円柱の側面に貼り付けられますので、
理想的な位置とサイズに調整をします。
このとき、右下にある「構造体を表示しない」にチェックを入れます。
調整ができたらOKを押します。

「3D回転体オプション」のダイアログに戻り、
円柱の角度を調整します。
調整できたらOKを押します。

これで円柱へのシンボルの貼り付けは完了です。
次に、これを通常のパスデータにしていきます。
手順3: オブジェクトをパスにして整える。
ここから少し細かい作業になっていきます。
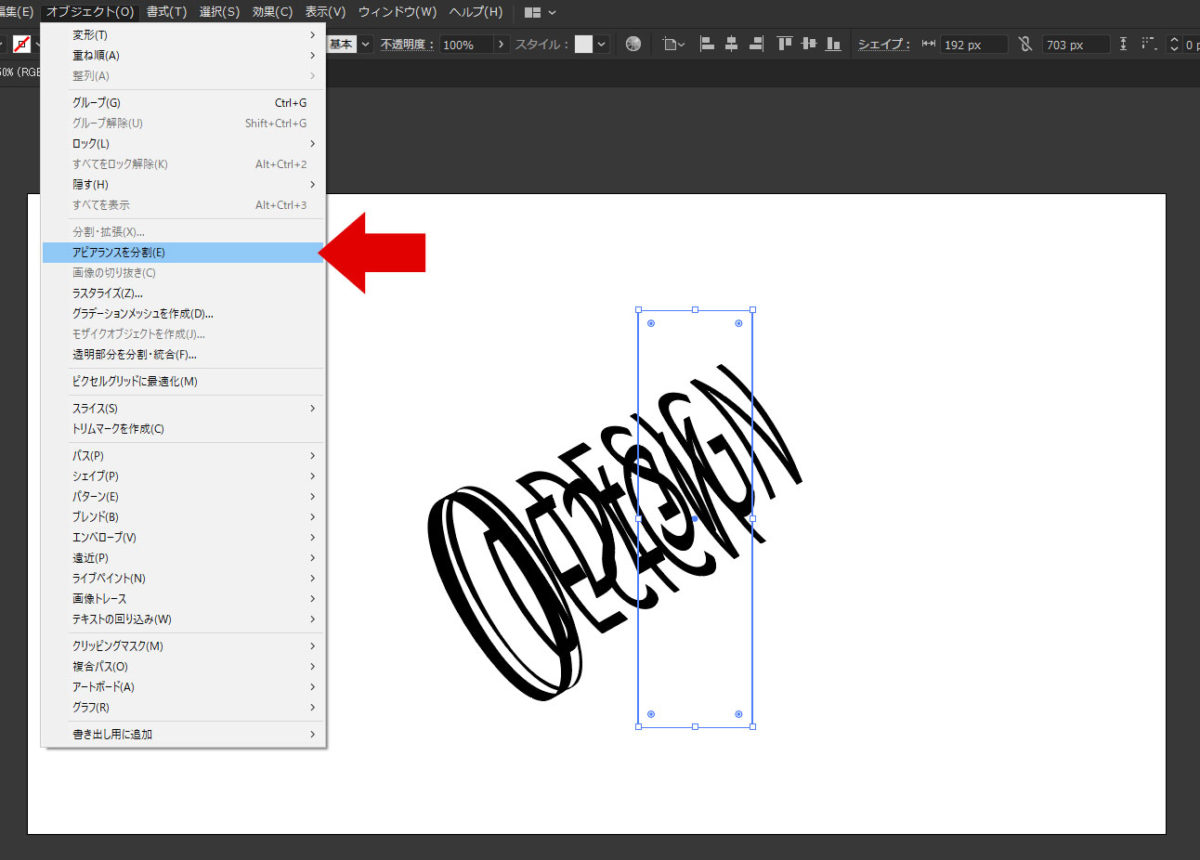
オブジェクトを選択した状態で、
オブジェクト > アピアランスを分解 を選択します。

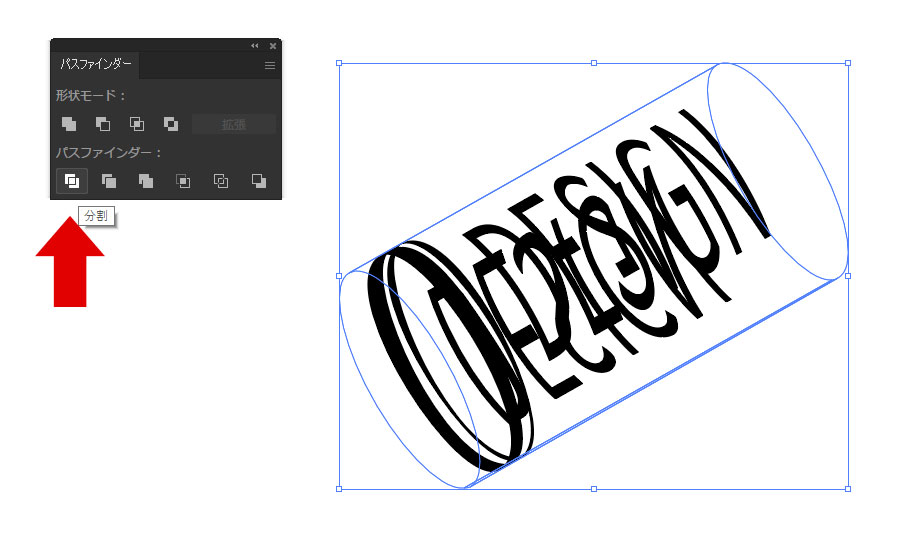
次に、パスファインダーの「分割」をします。

分解をした時点でシンボルとして張り付けた文字や帯がパスになります。
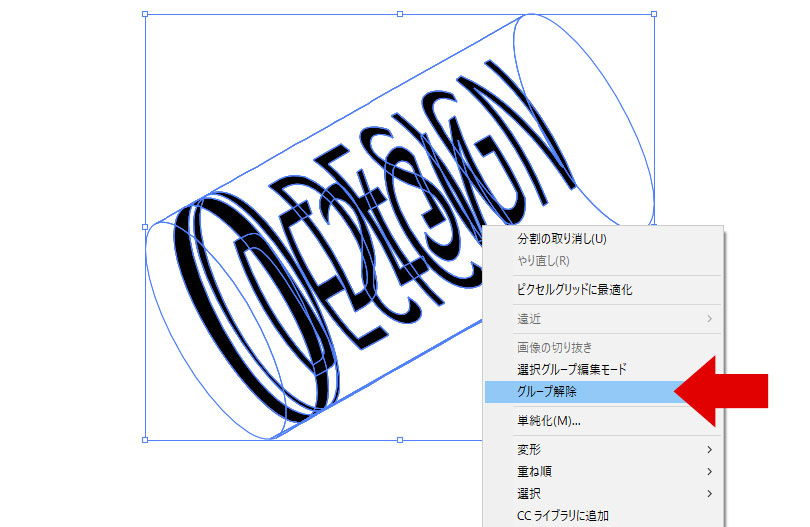
これを右クリックから「グループ解除」します。

バラバラの細かいオブジェクトになりますので、
円柱の前面になる部分と背面になる部分とで丁寧に分けていきます。
パスファインダーの「統合」を使って繋いでいくと良いでしょう。

不要なオブジェクトもあるので、それらは消しながら丁寧に作りこみます。
最終的に前面と背面の2つのオブジェクトにします。
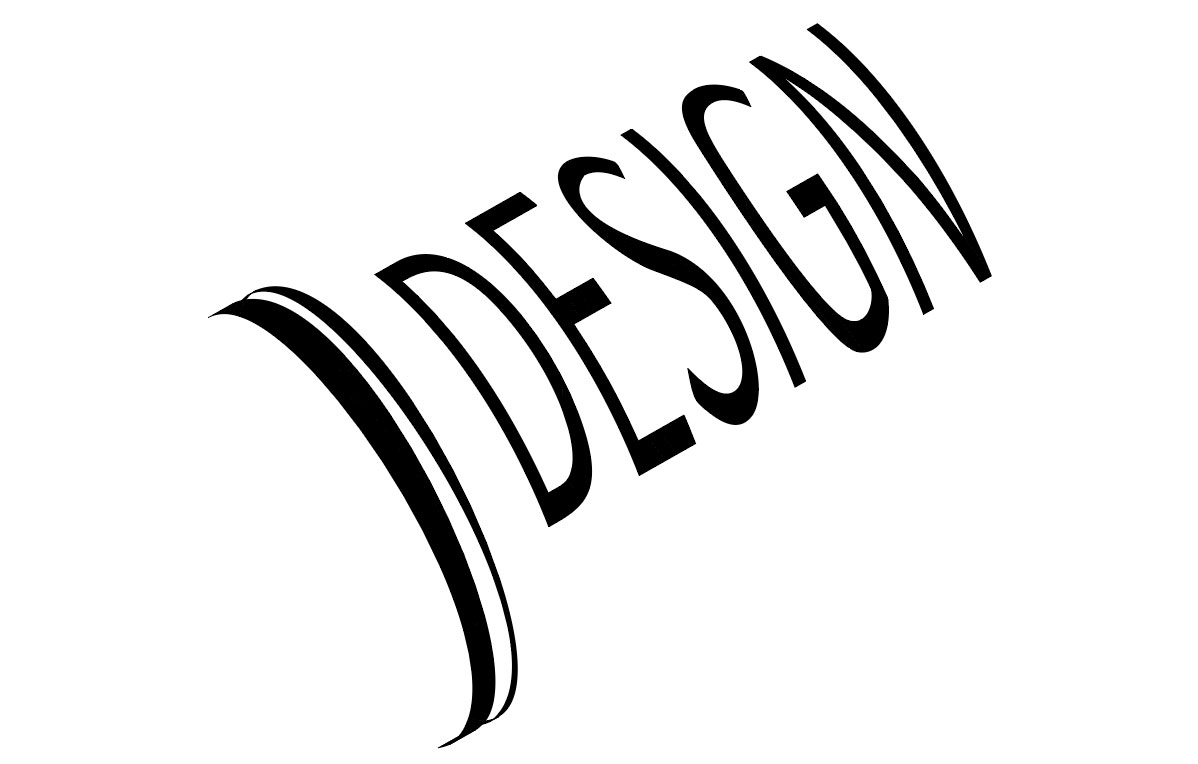
前面だけ見るとこのようになります。

前面・背面をキレイに分けることができたらこのようになります。

ここまで出来たら、後は仕上げとしてグラデーションカラーを付けてあげます。
手順3: グラデーションを付けて仕上げる。
立体感が出るようにグラデーションをかけていきます。
グラデーションの角度が円柱の形に添うようにします。
色はお好みですが、このように仕上げました。

他にも様々な使い方がある手法です。
ぜひ使ってみてください。